前言:学习笔记!!!
正文:
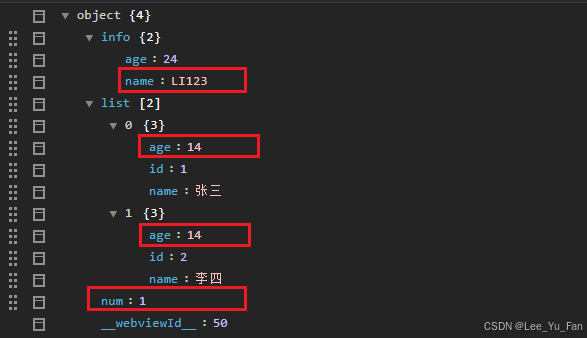
控制台,初始数据:
代码:
Page({
data: {
num:1,
list: [{
id: 1,
name: '张三',
age: '14'
},
{
id: 2,
name: '李四',
age: '14'
},
],
info:{
name:'LI123',
age:24
}
},
/*this.setData 对于对象或数组字段,可以直接修改一个其下的子字段,
*这样做通常比修改整个对象或数组更好
*/
onLogin() {
this.setData({
num:2, //修改基础数据
'list[0].age':15 //修改数组list[0]中的数据,索引已知
})
let index = 1
this.setData({
// 修改数组list[index]中的数据,索引是变量
[`list[${index}].age`]:17 // `list[${index}].age` === list[1].age
})
//修改info 对象中name属性的值
this.setData({
["info.name"]:'Li888'
})
}
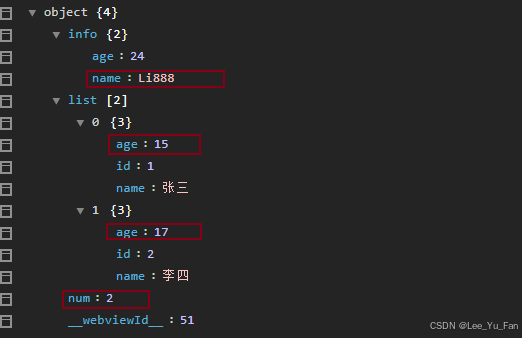
})进行操作后控制台数据: