静态模块打包工具
静态模块:html、css、js、图片等固定内容的文件
打包:把静态模块内容,压缩、转译等
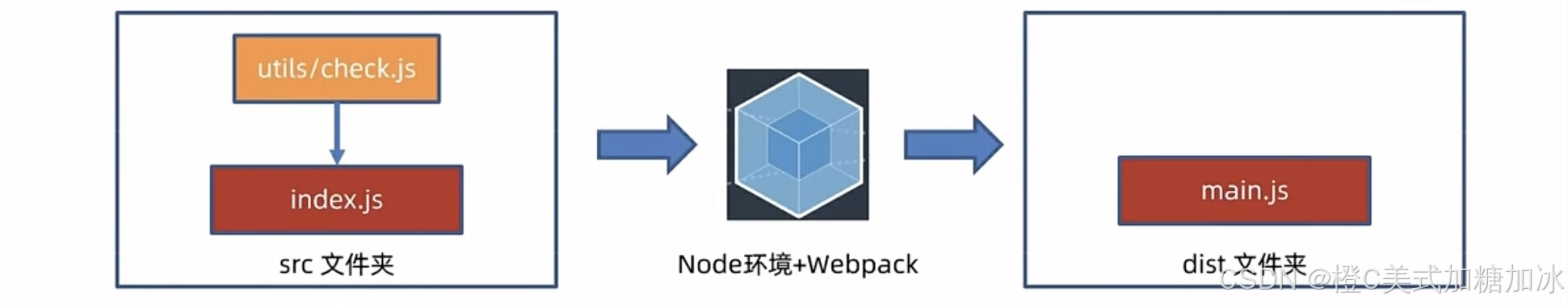
Webpack打包流程
- src中新建一个index.js模块文件;然后将check.js模块内的两个函数导入过来,进行使用
- 下载webpack webpack-cli 到当前项目中
npm i webpack webpack-cli --save-dev
--save-dev 标记这俩包在开发环境下使用
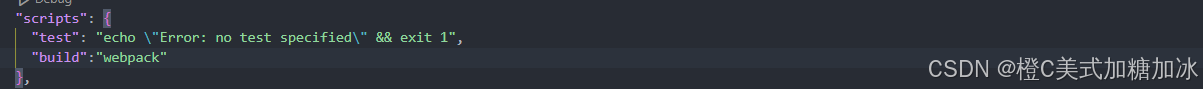
- package.json里配置局部自定义命令
"scripts":{
//自定义命令名:真正在终端里要触发的命令
"build":"webpack"
},- 运行打包命令
npm run build
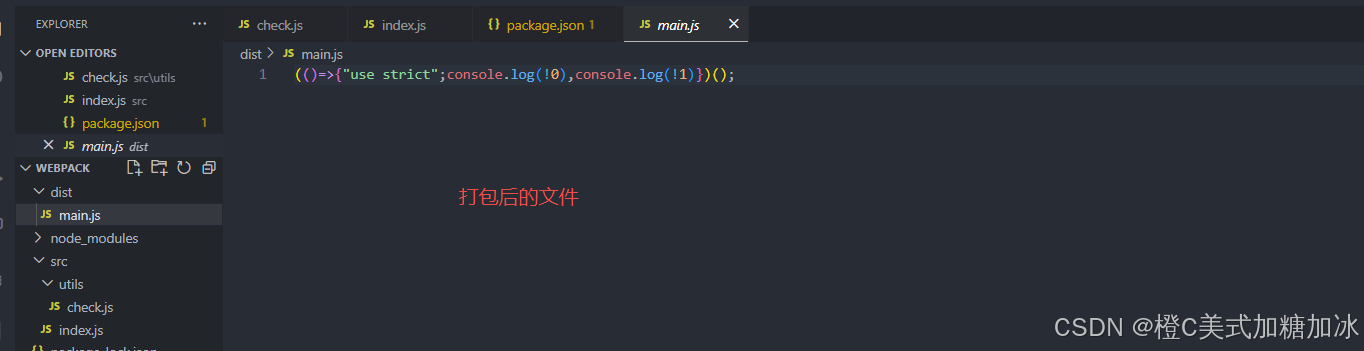
- 最后webpack会把打包的内容输出到dist目录,默认产生一个main.js的出口文件
webpack默认入口文件src/index.js;默认出口文件dist/main.js
一个使用Webpack打包的例子
需求:封装utils包,校验手机长度和验证码长度,在src/index.js中使用并打包观察
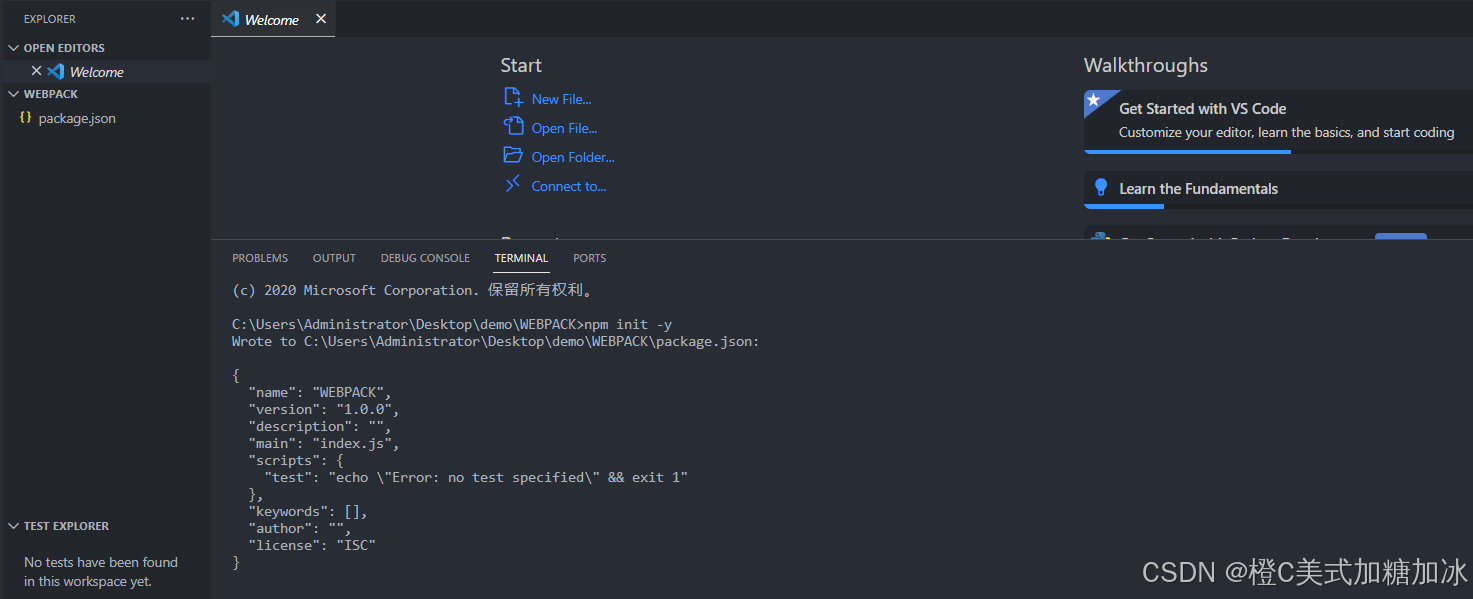
1.先生成一个package.json文件 —— npm init -y
2.新建src文件,在其下建一个utils目录和index.js文件,utils文件夹下建一个check.js文件
check.js
//封装校验手机长度和校验验证码长度的两个函数 并采用ECMAScript标准的命名导出(按需加载)
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6
index.js
//{同名变量}
import { checkPhone,checkCode} from './utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))3.npm i webpack webpack-cli --save-dev 下载俩软件包
4.package.json里配置局部自定义命令
5. npm run build