DockPanel
DockPanel 使您在停靠项时无需担心它们的确切 (x,y) 位置,它是從上下左右進行布局
<DockPanel Width="600" Height="280">




















HeaderedContentControl
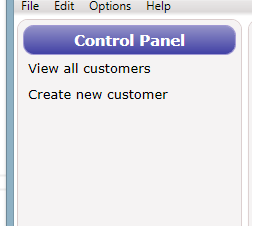
HeaderedContentControl is an control with Head and Content like this:
<Border Grid.Column="0" Style="{DynamicResource MainBorderStyle}">
<HeaderedContentControl Header="Control Panel"
Content="{Binding Path=Commands}"
Style="{DynamicResource HCCStyle}"
ContentTemplate="{DynamicResource CommandDataTemplate}"
/>
</Border>
<DataTemplate x:Key="CommandDataTemplate">
<ItemsControl ItemsSource="{Binding}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Label Content="{Binding Path=DisplayName}"></Label>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DataTemplate>
<Style x:Key="HCCStyle" TargetType="{x:Type HeaderedContentControl}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<Border BorderBrush="#FFA098D3" BorderThickness="1" Height="30" CornerRadius="10" VerticalAlignment="Top">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#66000088" Offset="0" />
<GradientStop Color="#BB000088" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock TextWrapping="Wrap" Text="{TemplateBinding Content}" HorizontalAlignment="Center"
VerticalAlignment="Center" Margin="50,0" FontWeight="SemiBold" Foreground="White" FontSize="14.667"/>
</Border>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>