一、设计题目
基于SpringBoot和Vue2的图书管理系统
二、 设计目的
当今世界是信息化的时代,随着互联网的飞速发展,人们对于服务的便利性有着较高的要求,各行各业都被网络化的社会所影响。在信息化的巨大浪潮中,对于传统图书管理方式也需要得到相应改变,传统纸质图书管理方式给图书馆和读者提供了许多不便,同时也需要消耗较多的资源。所以近年来,图书管理模式逐渐由传统的手动管理向基于互联网的系统化管理发展。
基于Spring Boot的图书管理系统是一个通过对信息化进步的研究,旨在解决图书馆图书管理等问题的系统。该系统主要实现以下功能:用户登录注册:包括读者和图书馆管理员的注册和登录功能;图书管理:包括图书的分类管理、图书信息的录入和编辑、图书状态的更新等;借阅管理:包括读者借书、还书、续借等操作,以及图书馆管理员对借阅情况的管理;图书查询:提供读者和管理员对图书进行检索、查询和浏览的功能;系统管理:包括对用户权限的管理、系统设置的配置等功能。
该系统采用前后端分离模式进行开发,前端使用Vue2框架进行开发,后端使用Spring Boot框架作为服务器端,利用Mybatis进行数据库操作,通过RESTful API实现前后端的数据交互。
三、设计原理及方案
1 使用的软件工具和环境
Java版本:jdk11
数据库版本:Mysql 8.0.26
数据库操作软件:DataGrip
后端开发工具:Intelij IDEA 2023.1.2
前端开发工具:Vs Code
2 需求分析与概要设计
(一)系统架构设计
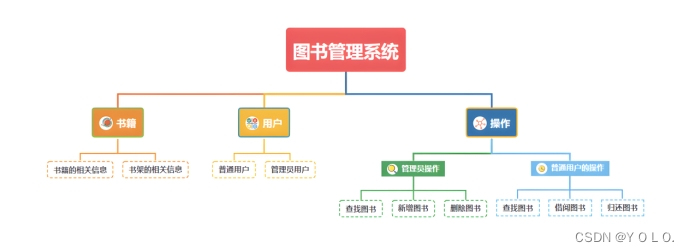
图书管理系统由登录端,管理端、用户端组成(如图1.1所示)。
采用web技术开发管理系统的优点是开发成本较低,用户使用门槛低。图书管理系统登录端主要实现了下列几个模块,用户登录模块、用户注册模块、用户找回密码模块。管理端主要实现了下列几个模块,图书管理模块、用户管理模块、图书信息可视化分析模块等。用户端作为整个供水系统的核心组件,其内部开发了图书借阅模块,图书还书模块,图书信息可视化分析模块,个人信息模块。
由于本系统需管理大量图书信息,因此本系统支持Excel表格数据的导入导出,并且可以通过网络爬虫对相关网站的图书信息进行爬取并进行数据清洗存入数据库。
基于用户账号安全上的考虑,本系统采用邮箱验证的原则,用户的注册和找回密码必须通过邮箱的验证码验证,保证个人信息的安全性。
图1 图书管理系统架构图
(二)功能模块设计
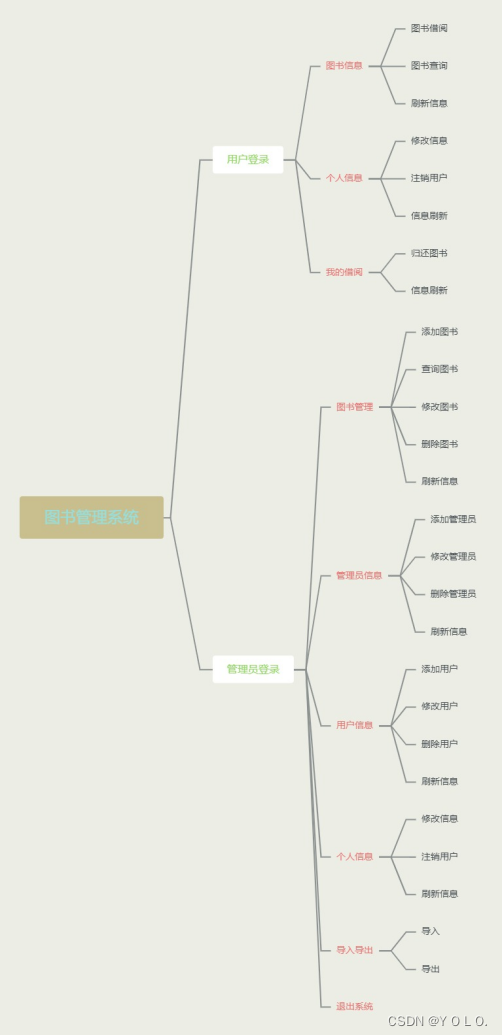
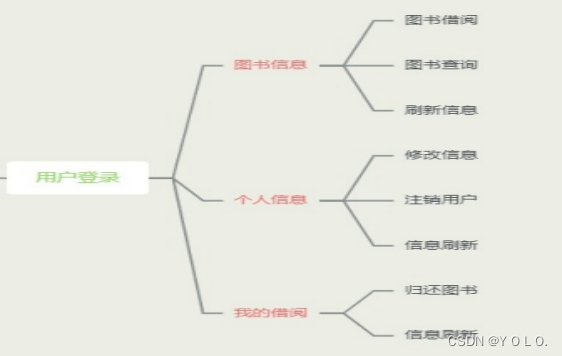
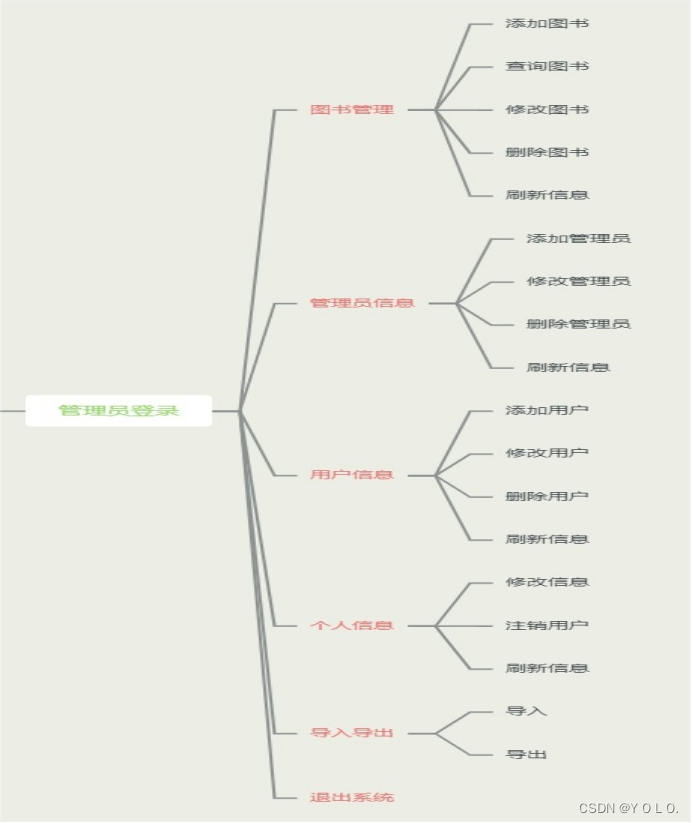
需求分析设计出的系统功能可大致分以下几个模块,如图1.2所示,分别为:
- 登录端
(1) 登录模块:根据数据库的存储信息判断是用户登录还是管理员登录并进入到相应的界面
(2) 注册用户模块:注册图书管理系统的新用户信息
(3) 找回密码模块:根据账号、电话号码、邮箱和邮箱验证码可重设密码
- 用户端
(1) 图书借阅模块:可以查询图书、借阅图书、归还图书
(2) 个人信息模块:对个人信息进行修改、注销用户、更新个人信息、退出登录
(3) 图书数据可视化展示模块:可以查看图书出版社信息的图形分析
(4) 退出模块:退出系统并对相应数据库数据进行修改
- 管理端
(1) 图书管理模块:可以查询图书信息、添加单本书籍、导入导出书籍数据、更新图书信息、批量删除图书
(2) 数据可视化化模块:展示图书出版社信息的分布情况
(3) 用户管理模块:可以更新用户信息、删除用户信息、增加新用户
(4) 个人信息模块:对个人信息进行修改,注销用户,更新信息
(5) 退出模块:退出系统并对相应数据库数据进行修改
图2 图书管理系统模块图
3 数据库设计
数据库名称为Java_test,图书管理系统核心表结构设计如下:
1、图书管理系统相关表设计
图3 图书管理系统数据库的表设计
表1 books (图书表)
| 字段名 | 字段类型 | 字段长度 | 字段描述 |
|---|---|---|---|
| id | int | 4 | 编号 |
| booknumber | varchar | 50 | 书籍编号–主键 |
| bookname | varchar | 50 | 书籍名 |
| writer | varchar | 50 | 作者 |
| press | varchar | 50 | 价格 |
| use | varchar | 50 | 0–未被借阅 1–已被借阅 |
| who_use | varchar | 50 | 借阅书籍的用户名 |
| use_time | datetime | 8 | 借阅时间 |
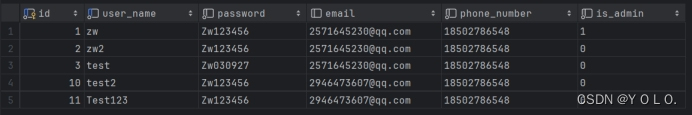
表2 users (用户表)
| 字段名 | 字段类型 | 字段长度 | 字段描述 |
|---|---|---|---|
| id | int | 4 | 编号 |
| user_name | char | 20 | 用户名 |
| password | varchar | 50 | 密码 |
| varchar | 50 | 邮箱 | |
| phone_number | varchar | 50 | 电话号码 |
| is_admin | varchar | 5 | 1–管理员 0–普通用户 |
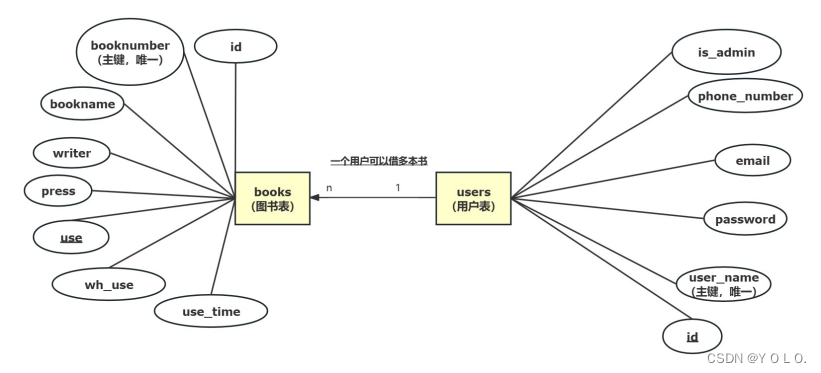
2、图书管理系统ER图设计
图4 图书管理系统ER图
4 详细设计和关键问题
(一)登录模块实现
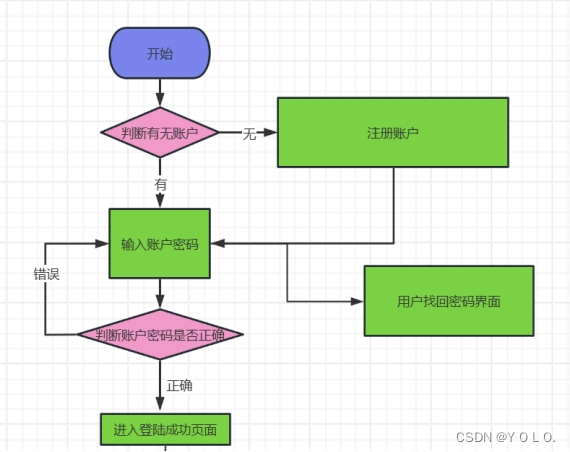
登录模块是图书管理系统初始部分,主要需要实现用户登录、注册、找回密码功能。登录采用数据库查询语句,根据用户名和密码查找数据,查询到则登录成功,否则失败,然后进入相应管理员或用户界面;注册用户时,由于用户名唯一,故先检测用户名是否存在,再根据正则表达式匹配密码看是否符合规则;找回密码时,需要接受邮箱验证码并进行匹配,邮箱的验证码功能我采用的是HtmlEmail所实现的,才能重设密码。同时系统设置了验证码功能防止恶意多次发送请求,如图2.1所示。
图5 登录模块实现图
图6 邮箱验证码的发送展示
邮箱验证码发送的主要代码如下:
package com.itheima.utils;
import java.security.GeneralSecurityException;
import java.util.Properties;
import java.util.Random;
import javax.mail.Authenticator;
import javax.mail.Message;
import javax.mail.MessagingException;
import javax.mail.PasswordAuthentication;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
import com.sun.mail.util.MailSSLSocketFactory;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
/**
* @author: BruceYoung
* @date: 2023/5/11
*/
@SuppressWarnings({"all"})
public class EmailTest {
private static String yzm;
/**
* 发送QQ邮件
*/
public static String sendEmail(String email) {
HtmlEmail send = new HtmlEmail();//创建一个HtmlEmail实例对象
// 获取随机验证码
yzm = random1();
String resultCode = yzm;
try {
send.setHostName("smtp.qq.com");
send.setAuthentication("[email protected]", "yuhdpuxabvdwdhcd"); //第一个参数是发送者的QQEamil邮箱 第二个参数是刚刚获取的授权码
send.setFrom("[email protected]", "名称");//发送人的邮箱为自己的,用户名可以随便填 记得是自己的邮箱不是qq
send.setSmtpPort(465); //端口号 可以不开
send.setSSLOnConnect(true); //开启SSL加密
send.setCharset("utf-8");
send.addTo(email); //设置收件人 email为你要发送给谁的邮箱账户
send.setSubject("From 图书管理系统"); //邮箱标题
send.setMsg("【图书管理系统】 您的验证码为:<font color='red' > " + resultCode + " </font>,用于QQ邮箱身份验证,请勿泄露和转发。如非本人操作,请忽略此条短信!"); //Eamil发送的内容
send.send(); //发送
} catch (EmailException e) {
e.printStackTrace();
}
return yzm;
}
//生成6位数 验证码
public static String random1() {
String code = "";
Random rd = new Random();
for (int i = 0; i < 6; i++) {
int r = rd.nextInt(10); //每次随机出一个数字(0-9)
code = code + r; //把每次随机出的数字拼在一起
}
System.out.println(code);
return code;
}
}
(二)用户模块实现
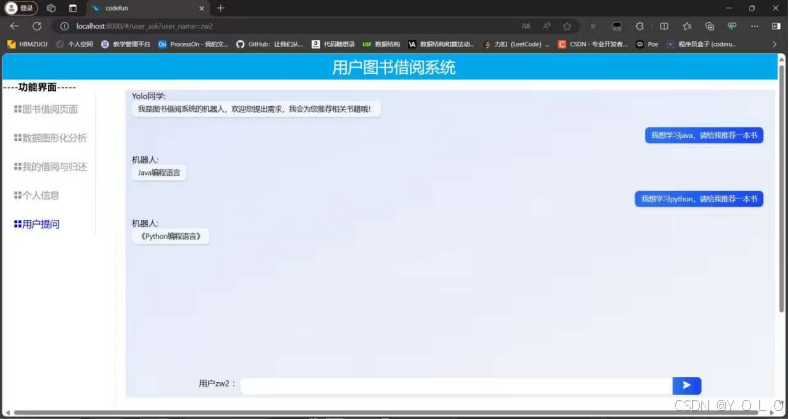
用户模块提供了一系列功能,包括借书、还书、修改个人信息和查看出版社信息的可视化展示,还有用户向大语言模型进行提问的功能。
用户可以轻松地浏览图书馆的藏书目录,选择心仪的书籍进行借阅,并在进行图书归还。通过个人信息管理功能,用户能够更新自己的联系方式、修改密码和查看借阅记录,确保账户信息的准确性和安全性。
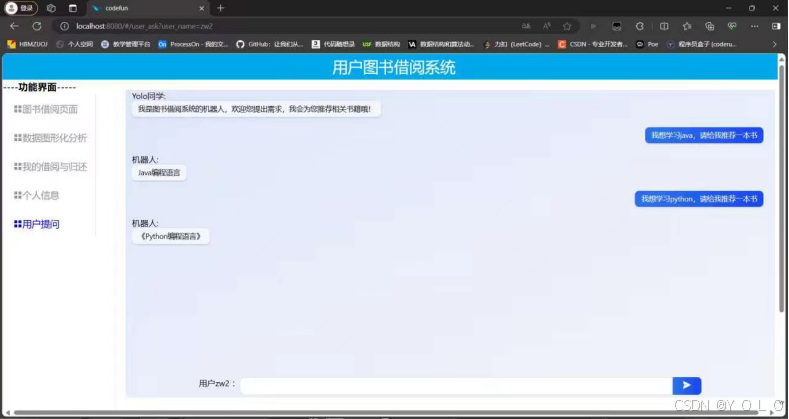
用户还可以向大语言模型—文心一言进行提问,大语言模型会基于本系统的图书数据库以及结合用户的需求,进行图书的推荐。
如下图所示:
Echart函数部分展示:
<script>
function generateRandomColor() {
const r = Math.floor(Math.random() * 256); // 0-255
const g = Math.floor(Math.random() * 256); // 0-255
const b = Math.floor(Math.random() * 256); // 0-255
return `rgb(${r}, ${g}, ${b})`;
}
import axios from "axios";
// 这一行后续还需要放置导入代码
import { use } from 'echarts/core'
import { PieChart } from 'echarts/charts'
import { TooltipComponent, LegendComponent } from 'echarts/components'
import { CanvasRenderer } from 'echarts/renderers'
use([TooltipComponent, LegendComponent, PieChart, CanvasRenderer])
import VChart, { THEME_KEY } from "vue-echarts";
import { ref } from "vue";
export default {
data() {
return {};
},
components: {
VChart,
},
provide: {
// 主题颜色(white/dark)
[THEME_KEY]: "while",
},
setup() {
const option = ref({
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
data: [
// 'Direct',
// 'Marketing',
// 'Search Engine',
// 'Email',
// 'Union Ads',
// 'Video Ads',
// 'Baidu',
// 'Google',
// 'Bing',
// 'Others'
],
},
series: [
{
name: '出版社',
type: 'pie',
radius: ['45%', '60%'],
labelLine: {
length: 30
},
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#F6F8FC',
borderColor: '#8C8D8E',
borderWidth: 1,
borderRadius: 4,
rich: {
a: {
color: '#6E7079',
lineHeight: 22,
align: 'center'
},
hr: {
borderColor: '#8C8D8E',
width: '100%',
borderWidth: 1,
height: 0
},
b: {
color: '#4C5058',
fontSize: 14,
fontWeight: 'bold',
lineHeight: 33
},
per: {
color: '#fff',
backgroundColor: '#4C5058',
padding: [3, 4],
borderRadius: 4
}
}
},
data: [
{ value: 1048, name: 'Baidu' },
{ value: 335, name: 'Direct' },
{ value: 310, name: 'Email' },
{ value: 251, name: 'Google' },
{ value: 234, name: 'Union Ads' },
{ value: 147, name: 'Bing' },
{ value: 135, name: 'Video Ads' },
{ value: 102, name: 'Others' }
]
}
]
});
return { option };
},
methods: {
},
created() { },
mounted() {
axios.get("http://127.0.0.1:5000/press_data").then((response) => {
const pressData = response.data.data;
const seriesData = pressData.map((item) => {
return { value: item.bookaddress_num, name: item.bookaddress , itemStyle:{color: generateRandomColor()}};
});
this.option.series[0].data = seriesData;
this.option.legend.data = seriesData.map((item) => item.name);
});
},
};
</script>
用户功能如图2.2展示:
图7 用户功能展示图
(三)管理员模块实现
管理员模块提供了丰富且强大的功能,包括批量导入导出书籍、修改图书信息、批量删除图书信息、修改用户信息、删除用户以及查看出版社信息的可视化展示。
通过批量导入导出书籍功能,管理员可以方便地将大量图书数据导入系统,或从系统中导出,极大地提高了图书管理的效率。这对于大型图书馆或经常更新书籍目录的机构尤为重要。
导出图书数据的部分代码如下:
out_data()
{
// 模拟书籍数据
const XLSX = require("xlsx");
const headers = ['booknumber', 'bookname', 'writer','press','price','use','who_use','use_time']
const data = this.tableData.map(item => [item["booknumber"], item["bookname"], item["writer"],item["press"],item["price"],item["use"],item["who_use"],item["use_time"]])
const worksheet = XLSX.utils.aoa_to_sheet([headers, ...data])
const workbook = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1')
XLSX.writeFile(workbook, 'data.xlsx')
},
图8 管理员功能图
四、实现效果
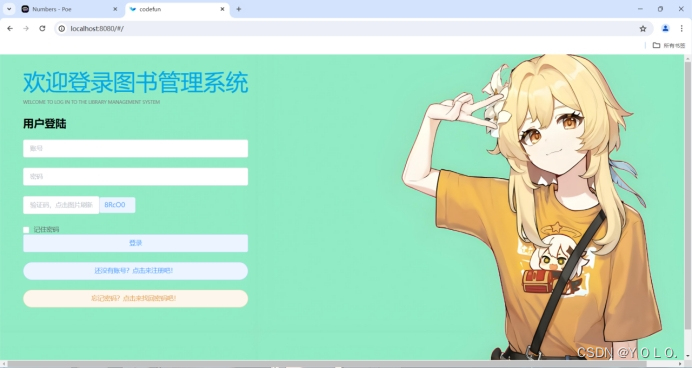
(一)用户登录页面
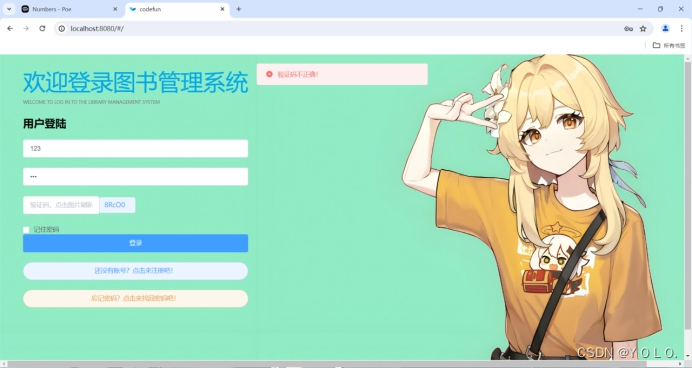
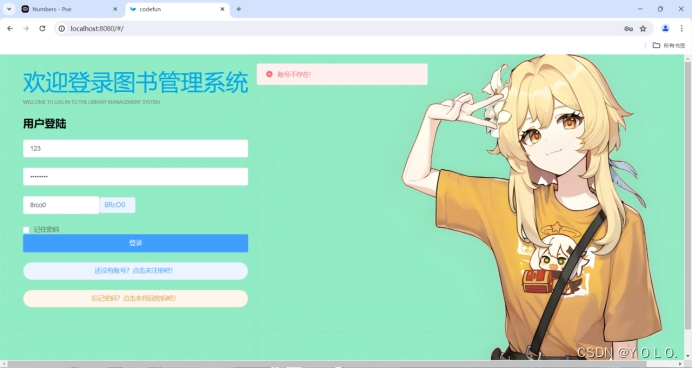
用户登录界面设计分析:用户登录输入的账号和密码须在数据库中匹配,账号和密码输入框会进行为空检测,并且验证码需要一致。
图9 用户登录页面
图9 账号密码为空检测
图10 验证码错误检测
图11 用户登录检测
图12 用户登录成功页面
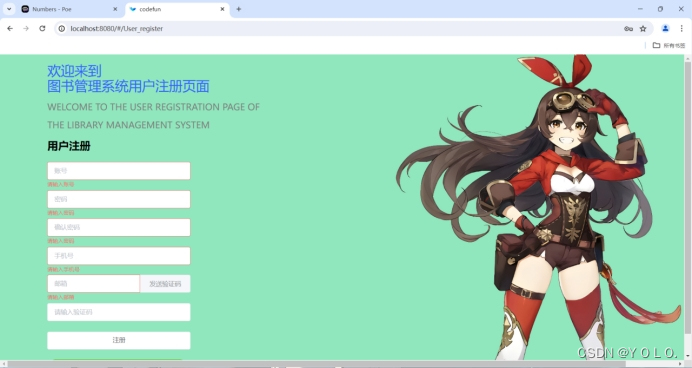
(二)用户注册页面
用户注册界面设计分析:用户登录输入的账号需要唯一,在数据库查找不到,密码须通过正则表达式的校验,密码需要同时含有大小写字母和数字,并且不少于八位,手机号须符合中国手机号正则表达式的的校验规则,邮箱也须符合正则表达式校验规则,另外邮箱需要能接收到邮箱验证码,输入的验证码和邮箱发送的验证码需要匹配,这样才能进行注册。
图13 用户注册页面
图14 用户注册验证码接收
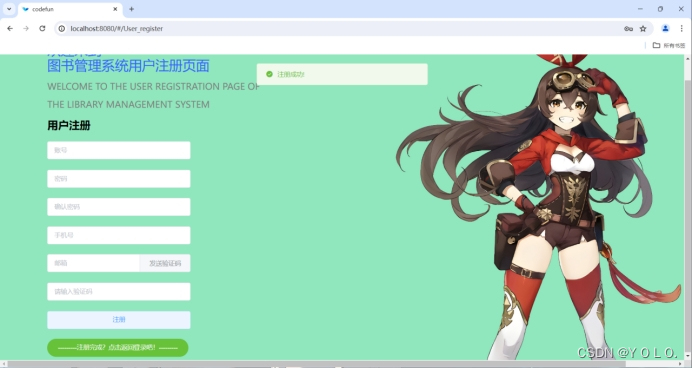
图15 用户注册成功
图16 成功插入数据库
(三)用户找回密码页面
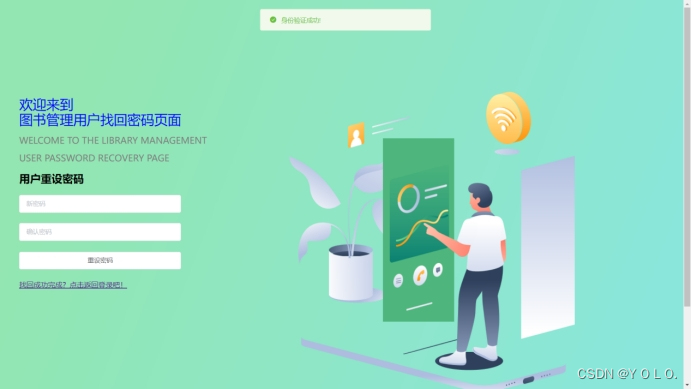
用户找回密码界面设计分析:用户登录输入的账号和密码需匹配,在数据库可以查询到,邮箱须符合正则表达式校验规则,邮箱需要能接收到邮箱验证码,输入的验证码需要一致,身份才能验证成功并跳转到重设密码界面。
图17 用户找回密码界面
图18 身份验证成功重设密码界面
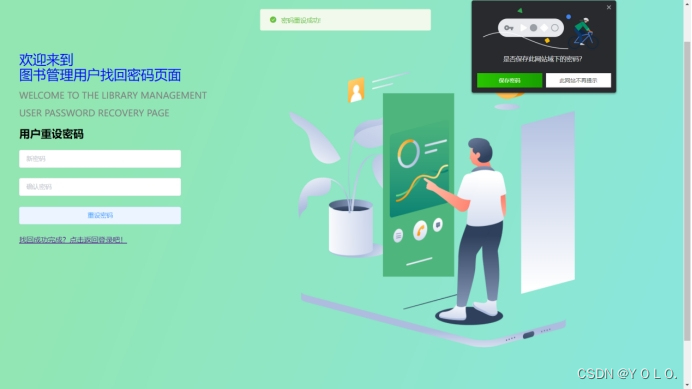
图19 成功重设密码界面
(四)管理员图书管理页面
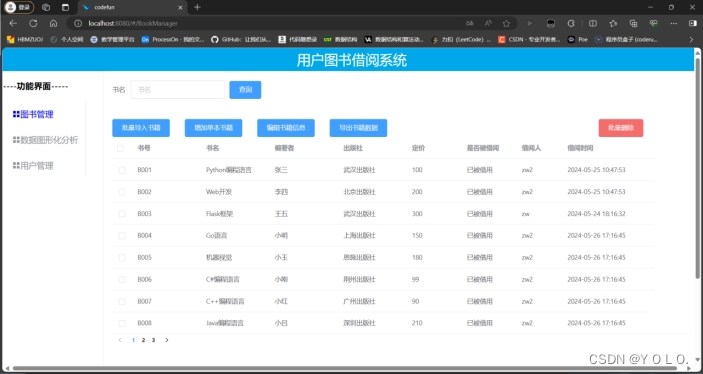
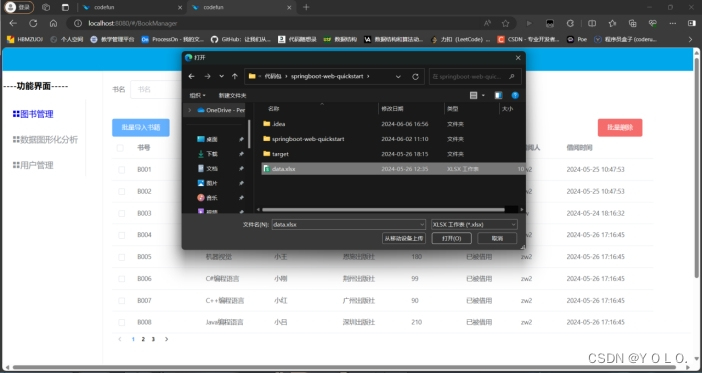
管理员图书管理页面设计分析:图书管理界面可以进行数据的搜索,图书数据的导入导出,可以增加单本书籍,编辑书籍信息,批量删除图书数据。在编辑图书信息的时候,数据需要进行回显,同时编辑和删除图书的时候需要进行勾选才能进行操作,否则会弹出相应的提示。
图20 管理员图书管理界面
图21 图书数据导入界面
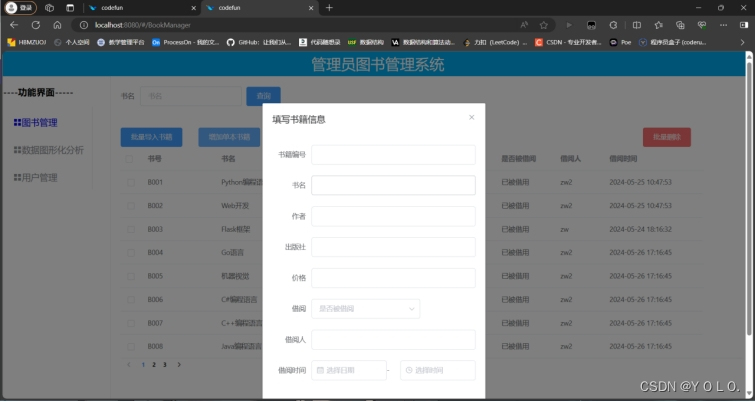
图22 增加单本图书数据界面
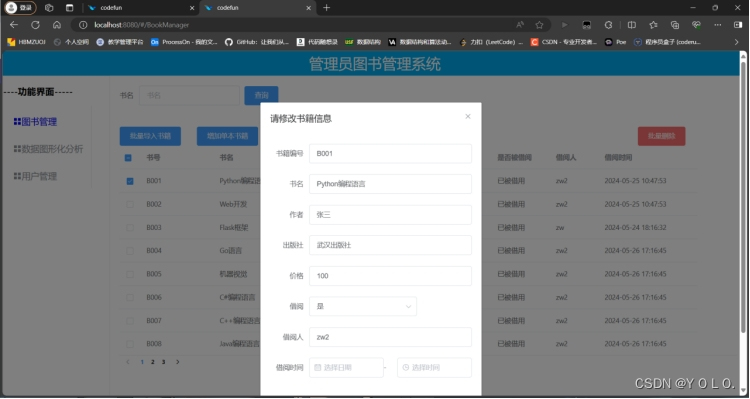
图23 编辑图书信息界面
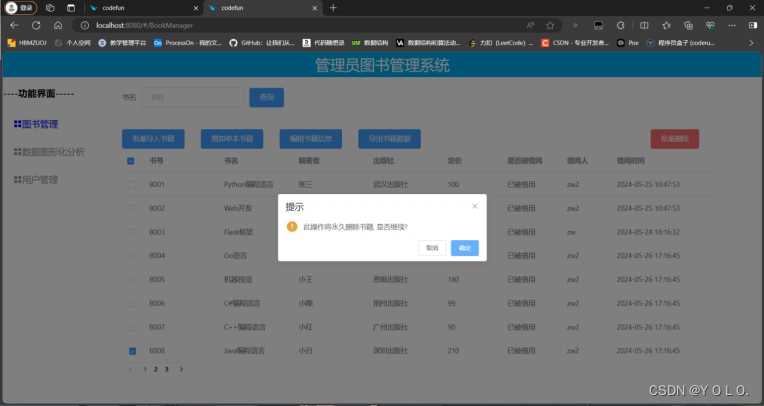
图24 删除图书信息界面
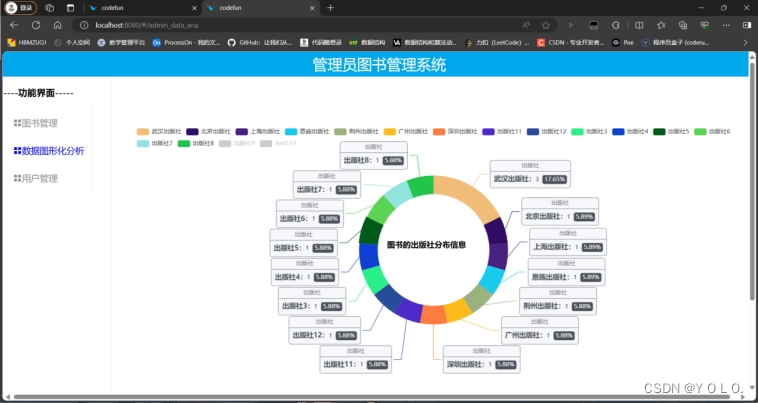
图25 出版社图形化展示界面
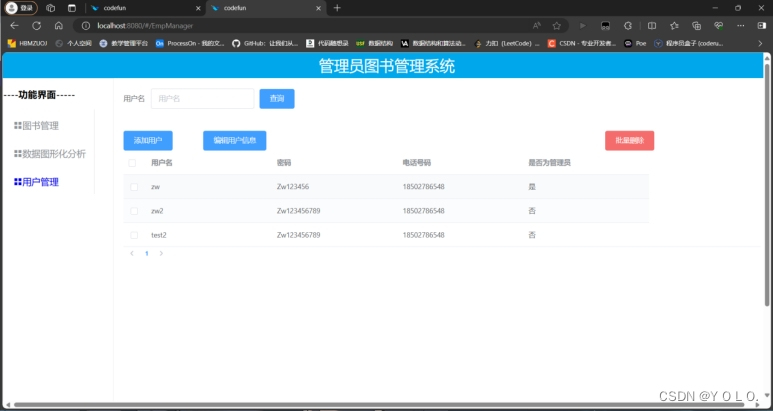
图26 用户管理界面
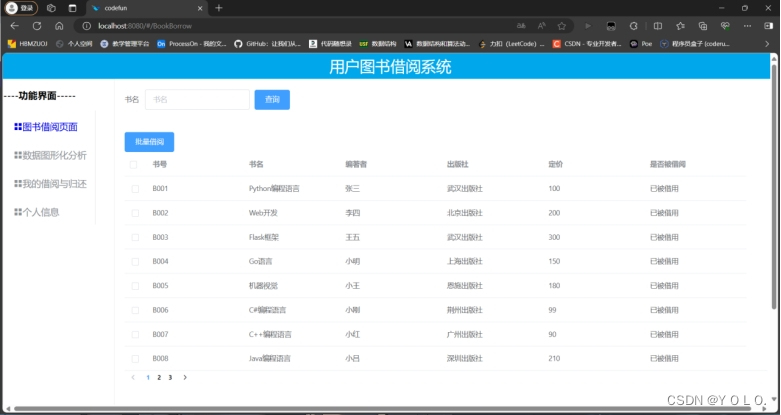
(五)用户图书借阅页面
用户图书借阅页面设计分析:用户可以对图书进行搜索,对图书进行批量借阅,可以查看自己的借阅信息和对图书进行批量归还,另外可以对个人账号信息进行管理,可以更新用户信息,退出登录和注销账号等操作。用户注销账户的时候,会对借阅的图书进行检测,如果有未归还的书籍则不允许进行注销。同时我接入文心一言的大语言模型,可以为用户基于本系统的图书数据库,进行图书的推荐。
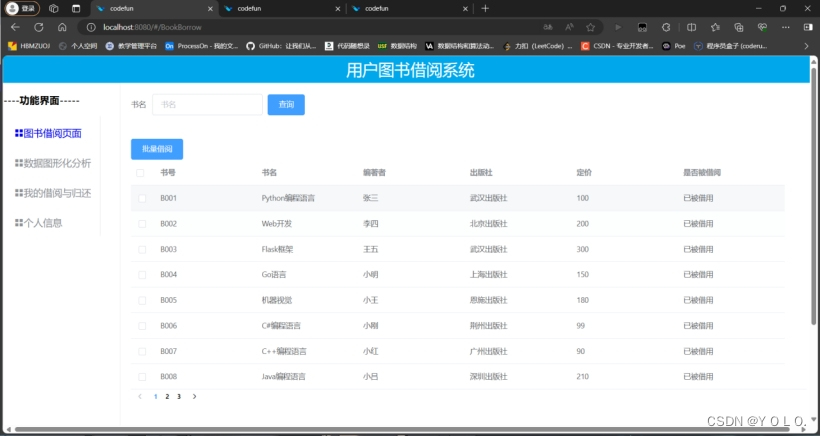
图27 图书借阅界面
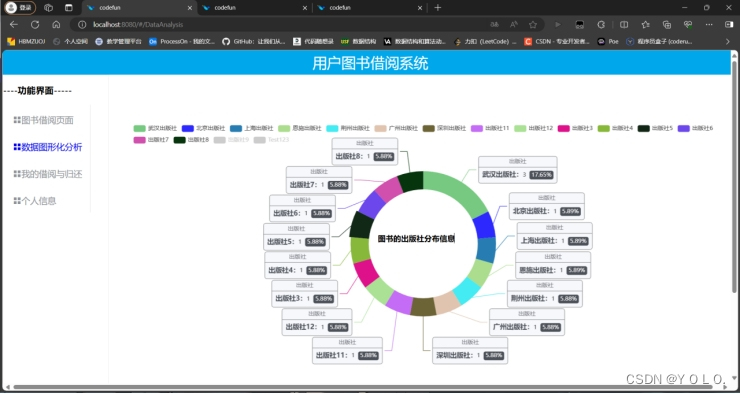
图28 出版社图形化展示界面
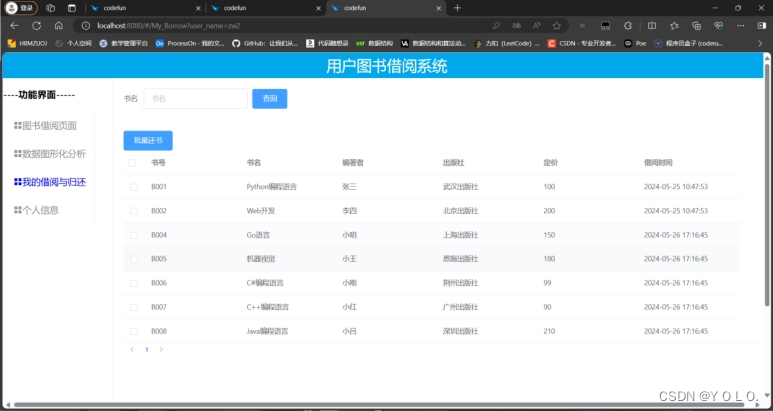
图29 用户还书界面
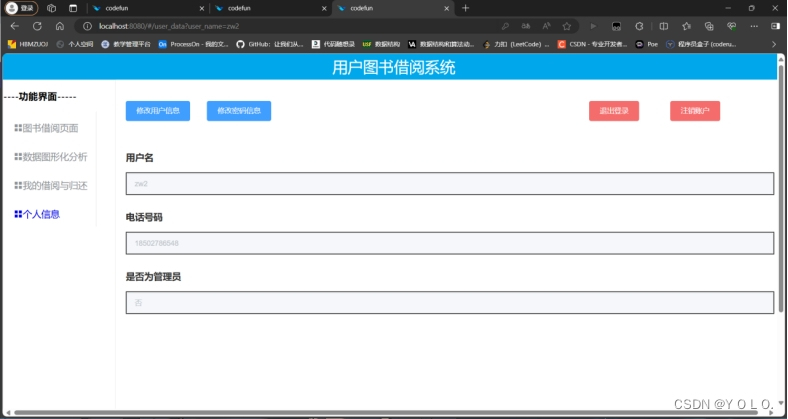
图30 用户个人信息展示界面
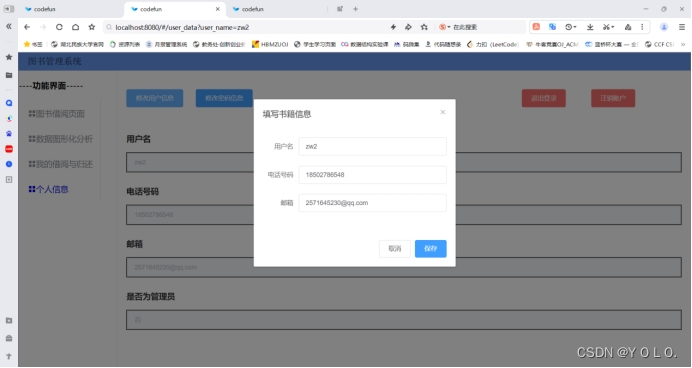
图31 用户修改个人信息界面
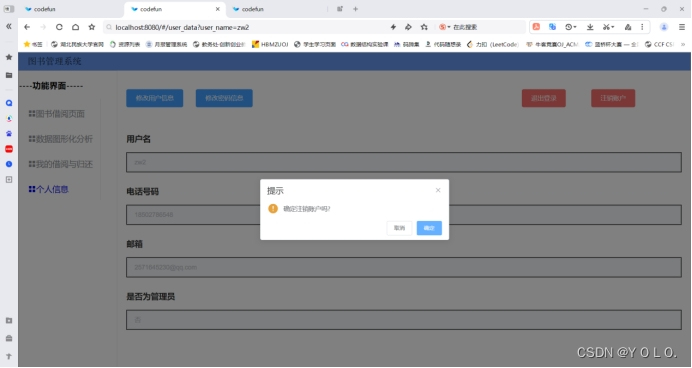
图32 用户注销账户界面
图33 用户提问界面
五、 设计体会
本系统基于Vue 2和SpringBoot框架设计并实现了一个功能强大的图书管理系统。通过开发这个系统,我获得了宝贵的经验,深入理解了前后端开发的过程,并且掌握了SpringBoot框架和Vue 2框架的知识。
在前端方面,我使用Vue 2创建了一个用户友好的界面,通过Vue的组件化和响应式特性,实现了交互效果的优化。我学会了使用Vue的路由管理,使得页面之间的跳转更加流畅和高效。
在后端方面,我选择了SpringBoot框架作为系统的后端支持。SpringBoot提供了轻量级的、灵活的Web开发框架,我利用其简洁的API和强大的扩展库,实现了高效的数据处理和业务逻辑支持。我学会了使用SpringBoot的路由系统,处理前端请求并返回相应的数据。同时,我还学习了如何使用Mybatis进行数据库操作,更加简单方便的实现了对图书数据的增删改查功能。
这次开发经历让我更加自信和熟练地运用各种前后端技术,并提升了我对系统开发和设计的能力。我深刻体会到了系统开发的全过程,从需求分析、架构设计到具体实现,每个环节都需要仔细思考和合理规划。通过不断的学习和实践,我相信自己能够不断提高,为开发更加功能丰富、性能优越、安全可靠的系统做出贡献。
未来,我希望进一步改进这个图书管理系统,增加更多高级功能,如图书推荐、借阅统计等,以提升用户体验和系统的实用性。同时,我也将注重加强系统的安全性,采取合适的措施保护用户数据和系统的稳定性。我将继续学习和探索新的技术,不断拓展自己的知识面,以应对不断变化的技术发展和用户需求。