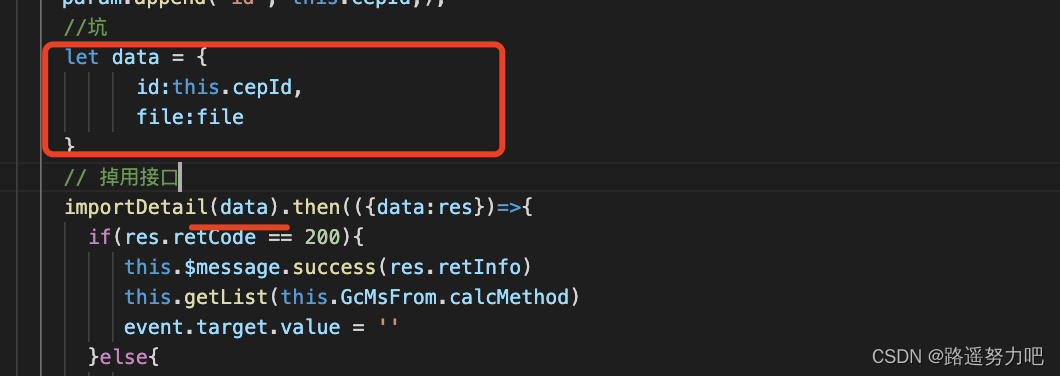
!!先说一下踩的坑:起初以为传两个以上的参数用的是data:传递参数,但是错了,对于附件导入功能是不行的
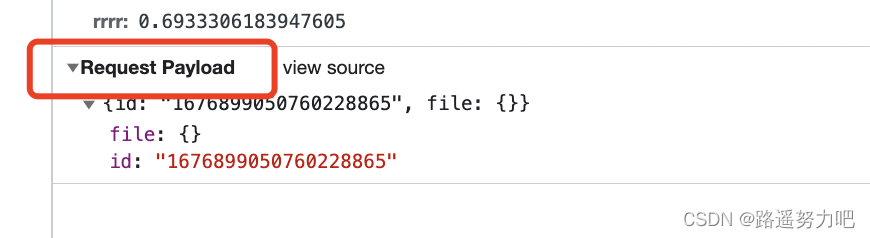
参数格式会变成这种并且报错
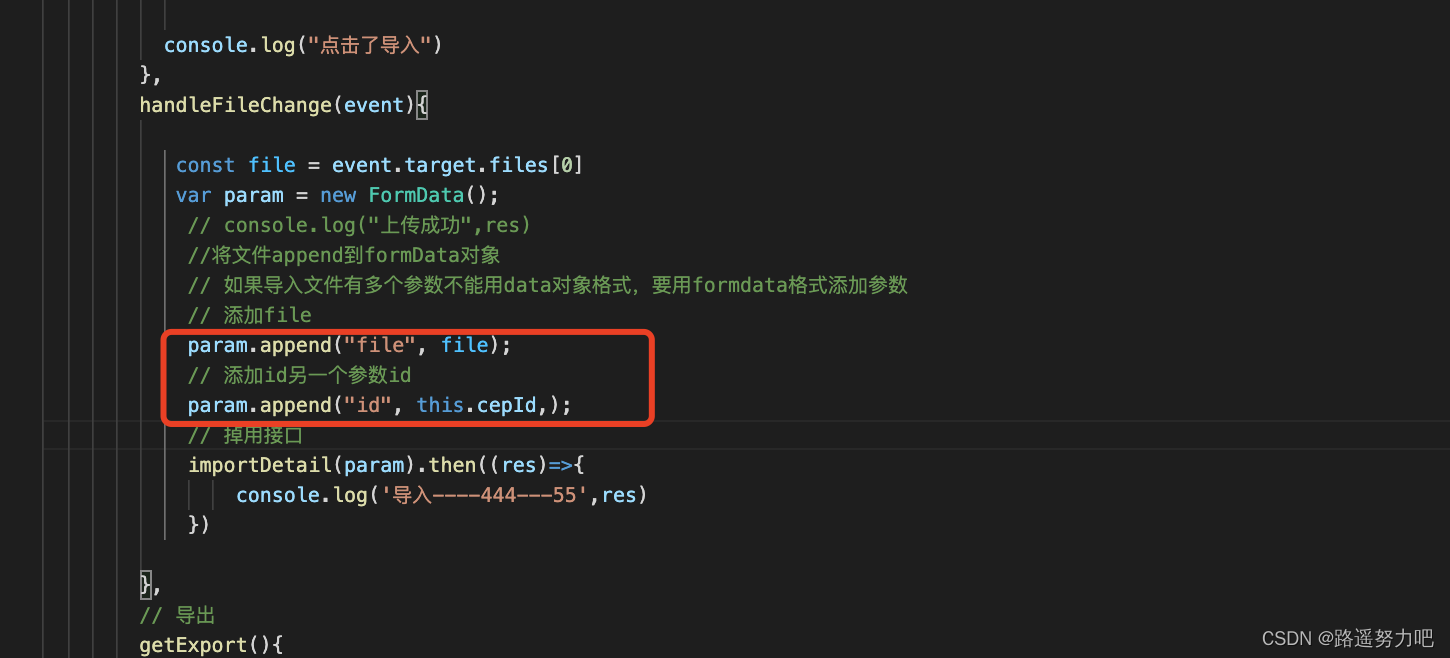
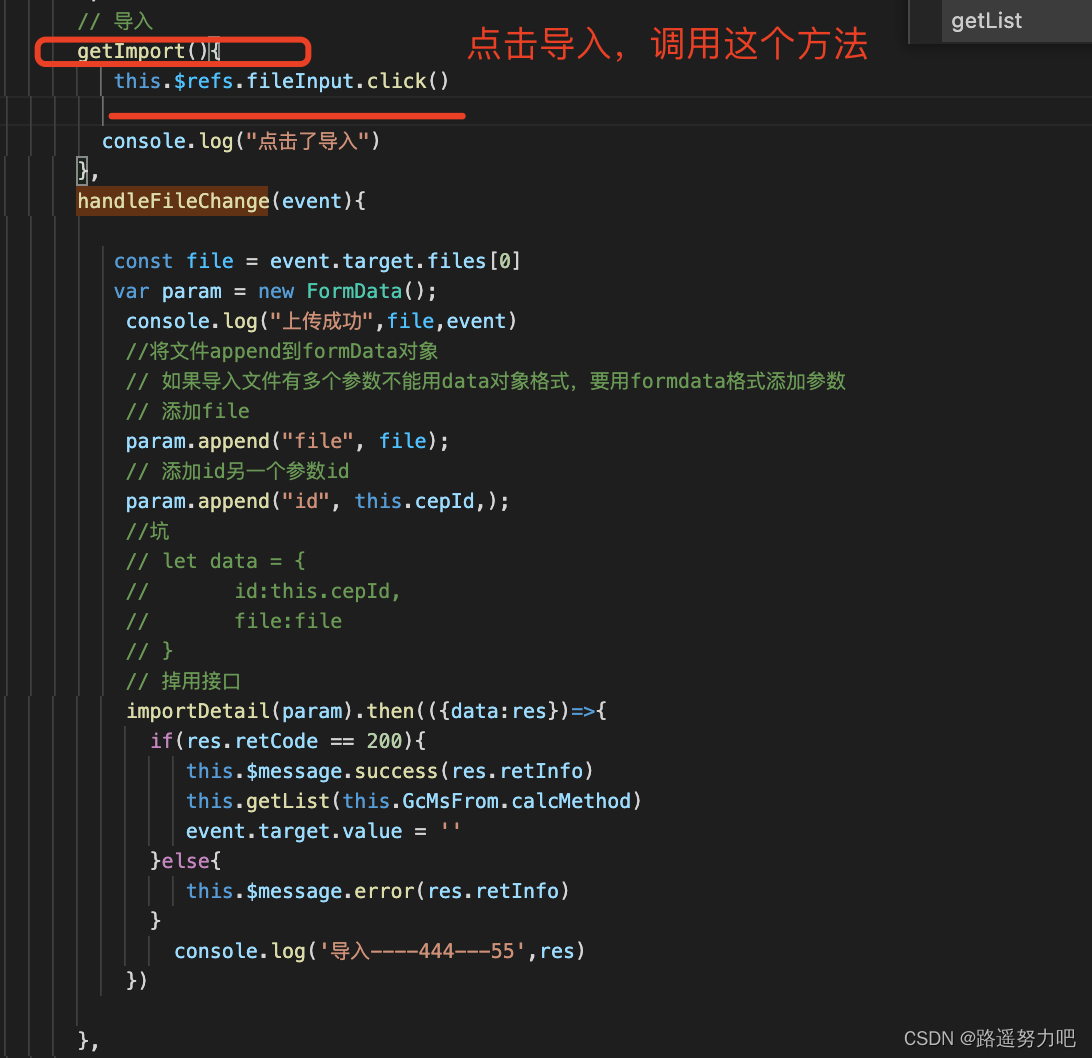
**正确的格式:👇 先用param.append依次添加你要上传的参数,如下图:然后传入到接口
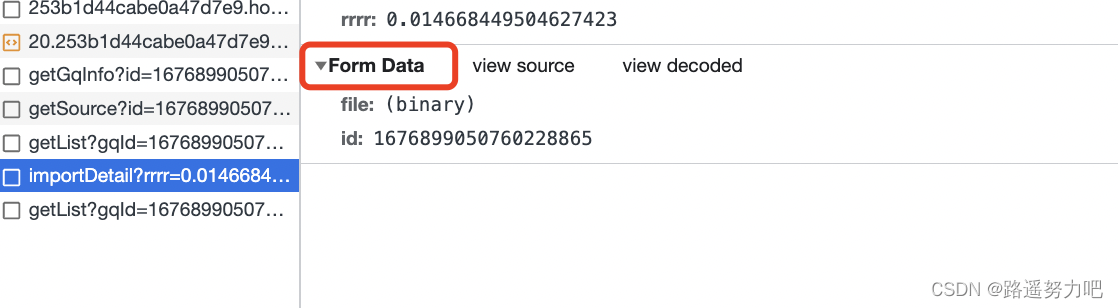
这样就变成formdata格式了,就导入成功了
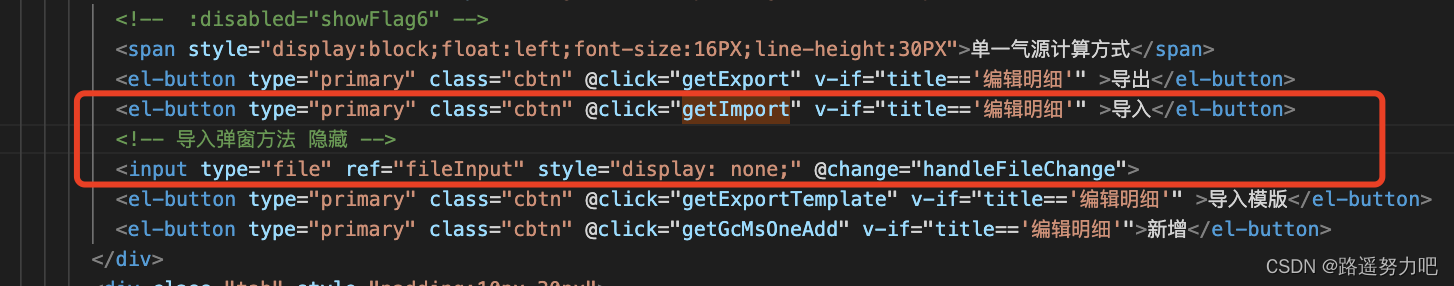
整体代码如下:
<el-button type="primary" class="cbtn" @click="getImport" v-if="title=='编辑明细'" >导入</el-button>
<!-- 点击导入按钮弹窗起来,但是实际是隐藏的只是调用handleFileChange下的这个方法 -->
<input type="file" ref="fileInput" style="display: none;" @change="handleFileChange">
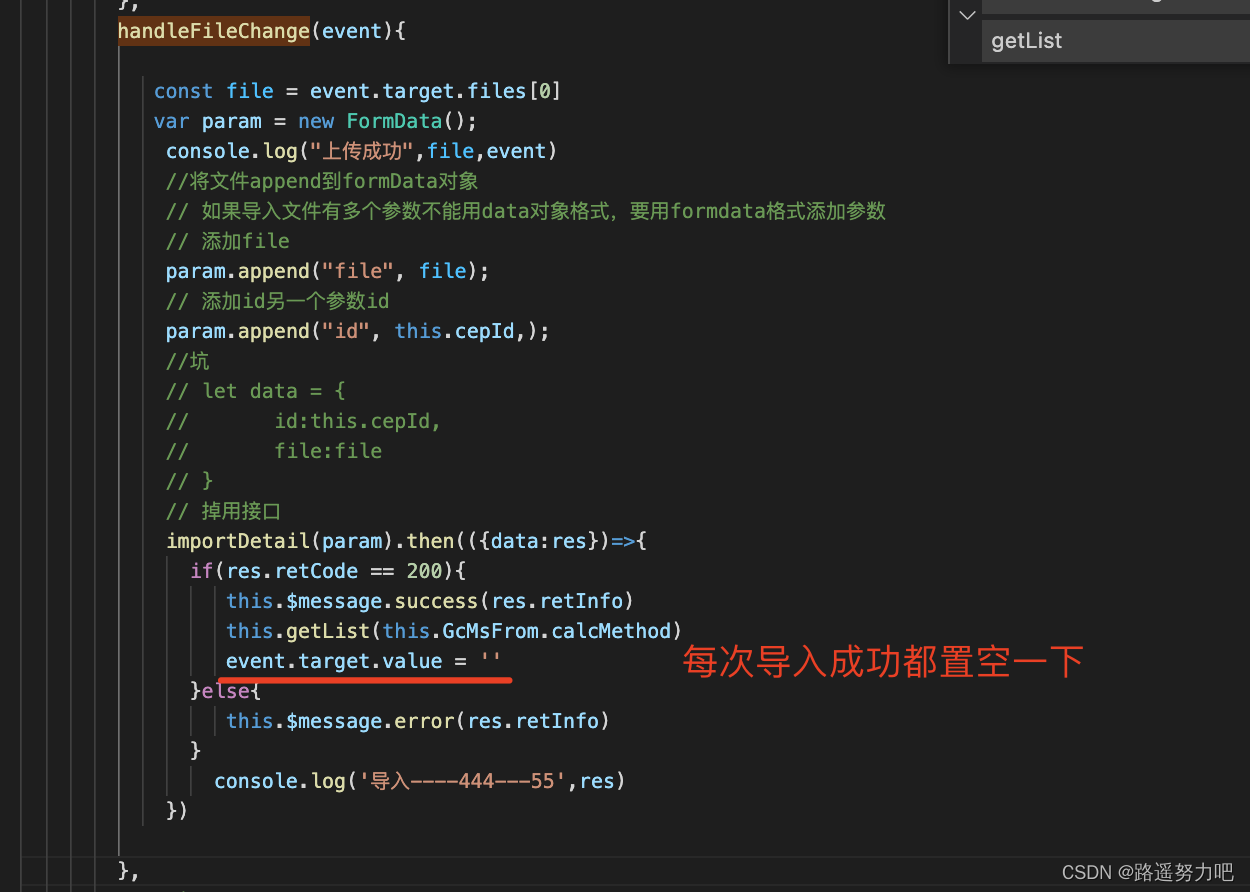
注意:⚠️
点击导入按钮如果第一次导入成功了,第二次及以上点击不管用,不调用接口是因为xxxxx.target.value的命名没有置空,所以只记载点击的第一次
需要置空一下