Cordova 是一个开源的移动开发框架,允许开发者使用 HTML、CSS 和 JavaScript 等 Web 技术来构建移动应用。
Cordova 将 Web 应用封装在一个本地容器中,从而能够访问设备的原生功能,如摄像头、GPS、通讯录等。这使得 Web 应用能够获得与原生应用相似的体验。
一、Cordova 的优势
-
跨平台性:一次编写,多平台发布。无论是 iOS、Android 还是 Windows Phone,Cordova 都能让你的应用轻松适配。
例如,一个使用 Cordova 开发的购物应用,可以同时在苹果 App Store 和安卓的应用商店上架,大大节省了开发时间和成本。
-
利用现有技能:对于熟悉 Web 开发的团队或个人来说,无需学习新的编程语言,即可快速上手。
许多前端开发者能够迅速将他们的网页开发技能应用到移动应用开发中,提高了开发效率。
-
活跃的社区和丰富的插件:Cordova 拥有一个庞大且活跃的社区,提供了各种各样的插件来扩展应用的功能。
比如,有用于实现推送通知、支付功能、社交媒体集成等的插件,满足了各种应用的需求。
二、环境配置
1. 安装 Node.js 环境
安装 Node.js 和 npm,不同版本cordova所需的Node.js版本不同,可详见:附件1:Cordova所需Node.js版本。小编使用的版本如下:
$ node -v
v20.9.0
$ npm -v
10.1.0
2. 安装 Java环境
安装 Java ,并配置它的bin目录到PATH环境变量。不同版本cordova支持的Java版本不同,可详见:附件2:Cordova所需Java版本。小编使用的版本如下:
$ java -version
openjdk version "1.8.0_392"
OpenJDK Runtime Environment Corretto-8.392.08.1 (build 1.8.0_392-b08)
OpenJDK 64-Bit Server VM Corretto-8.392.08.1 (build 25.392-b08, mixed mode)
3. 安装 Gradle环境
安装 Gradle,并配置它的bin目录到PATH环境变量。这里的版本无所谓,任意版本均可,小编使用的版本如下:
$ gradle --version
------------------------------------------------------------
Gradle 8.4
------------------------------------------------------------
Build time: 2023-10-04 20:52:13 UTC
Revision: d1d011e572c9b43aedaee503a0dfdfe925ecdc3f
Kotlin: 1.9.10
Groovy: 3.0.17
Ant: Apache Ant(TM) version 1.10.13 compiled on January 4 2023
JVM: 1.8.0_392 (Amazon.com Inc. 25.392-b08)
OS: Windows 10 10.0 amd64
4. 安装Android环境
安装 Android Studio,并下载 Android SDK,然后配置 ANDROID_HOME 环境变量
5. 安装 Cordova
安装 Cordova,不同版本cordova所需的 Node.js 和 Java 版本不同,请根据:附件1:Cordova所需Node.js版本 和 附件2:Cordova所需Java版本 选择合适的 cordova 版本
$ npm install -g [email protected]
提示:安装其他版本,命令格式为
npm install -g cordova@{version}
三、使用方式
1. 创建 Cordova 项目
打开命令行,输入以下命令创建一个新的 Cordova 项目:
$ cordova create myApp com.example.myApp MyApp
$ cd myApp
这里,myApp 是项目名称,com.example.myApp 是应用的包名,MyApp 是应用的显示名称。
2. 添加平台支持
Cordova 支持多种移动平台,如 iOS、Android、Electron等。具体支持的平台可通过cordova platform list命令查询
$ cordova platform list
Installed platforms:
android 9.1.0
browser 6.0.0
Available platforms:
electron ^1.1.1
windows ^7.0.0
扩展:不同平台支持,详见:Platform Support - Apache Cordova
假设我们要添加 Android 平台支持,可使用如下命令:
$ cordova platform add android
提示:若要移除指定平台,可使用如下命令。
$ cordova platform remove <platform> $ cordova platform rm <platform>
4. 开发应用
在 www 目录下,你可以找到 Cordova 应用的主要代码结构。其中,index.html 是应用的入口页面,你可以在此使用 HTML、CSS 和 JavaScript 来构建你的应用界面和逻辑。
当然,我们更推荐你通过vue、angular、react等web框架开发应用后,将打包好的构件复制到www目录下
在本示例中,我们仅演示打包功能,Cordova 默认生成的应用已足够我们使用。
5. 调用设备功能
Cordova 的魅力之一在于能够调用设备的原生功能。例如,要使用摄像头拍照,可以安装相应的插件:
$ cordova plugin add cordova-plugin-camera
然后在 JavaScript 中调用相关的 API 来实现拍照功能。
在本示例中,我们并未使用到该功能,感兴趣的观众老爷们可自行体验。
6. 构建与运行
在完成开发后,我们可以构建应用并在相应的平台上运行。
在打包之前需要注意以下几点:
- 如果之前没有使用过
Java编程语言,则需要安装JDK,并且版本与cordova对应。版本可详见:附件2:Cordova所需Java版本。 - 如果之前没有使用过
Gradle,则需要安装Gradle,并配置它的bin目录到PATH环境变量。 - 如果之前没有开发过
Android项目,则需要安装Android Studio,并下载Android SDK,然后配置ANDROID_HOME环境变量。
若不确定,我们可以通过cordova requirements命令查看依赖是否满足
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: installed android-34,android-32,android-31,android-30,android-29,android-28,android-27
Gradle: installed D:\app\gradle\gradle-8.4\bin\gradle.BAT
依赖满足后,便可以构建应用和运行了,对于 Android 平台可使用如下命令。构建中你可能遇到各种,可参考:常见问题
cordova build android
如果过程顺利,那么会在app/build/outputs目录下生成apk文件,将其发送到手机,安装运行吧!
若你想在模拟器上运行,可使用如下命令
cordova run android
7. 调试与优化
在开发过程中,我们可以使用浏览器来调试网页部分的代码。对于设备上的调试,可以借助 Android Studio 等工具来查看日志和进行性能分析。
四、常见问题
问题一:Gradle下载慢
原因:Cordova默认并不会使用你本地的Gradle,而是通过Gradle Wrapper下载指定版本的Gradle,由于gradle服务器位于美国,国内访问下载速度极慢
解决方式:找到platforms/android/cordova/lib/builders/ProjectBuilder.js文件,该文件为cordova的项目构建器,gradle的配置也在其中。编辑该文件,更换Gradle国内镜像源,你可以使用你喜欢的镜像源,示例中我们使用腾讯镜像源,将https://services.gradle.org/distributions替换为https://mirrors.cloud.tencent.com/gradle
prepEnv (opts) {
var self = this;
return check_reqs.check_gradle()
...
.then(() => {
const gradleWrapperPropertiesPath = path.join(self.root, 'gradle/wrapper/gradle-wrapper.properties');
const gradleWrapperProperties = createEditor(gradleWrapperPropertiesPath);
// 更改点
// const distributionUrl = process.env.CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL || 'https://services.gradle.org/distributions/gradle-6.5-all.zip';
const distributionUrl = process.env.CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL || 'https://mirrors.cloud.tencent.com/gradle/gradle-6.5-all.zip';
gradleWrapperProperties.set('distributionUrl', distributionUrl);
gradleWrapperProperties.save();
events.emit('verbose', `Gradle Distribution URL: ${distributionUrl}`);
})
...
}
问题二:Jar包下载慢
原因:gradle默认从以下两个仓库下载Jar包,这两个仓库服务器均位于美国,国内访问下载速度极慢
ext.repos = {
google()
jcenter()
}
解决方式:更换Gradle国内镜像仓库,你可以使用你喜欢的镜像仓库,推荐使用阿里镜像仓库。
修改以下3个文件,将对应阿里云镜像仓库添加到google()和jcenter()上方,这样便可以优先从国内源下载,如果没有再去原网站下。
-
platforms/android/repositories.gradle
ext.repos = { maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/central' } maven { url 'https://maven.aliyun.com/repository/jcenter' } google() jcenter() } -
platforms/android/CordovaLib/cordova.gradle
buildscript { repositories { maven { url 'https://maven.aliyun.com/repository/jcenter' } jcenter() } ... } -
platforms/android/CordovaLib/repositories.gradle
ext.repos = { maven { url 'https://maven.aliyun.com/repository/google' } maven { url 'https://maven.aliyun.com/repository/central' } maven { url 'https://maven.aliyun.com/repository/jcenter' } google() jcenter() }
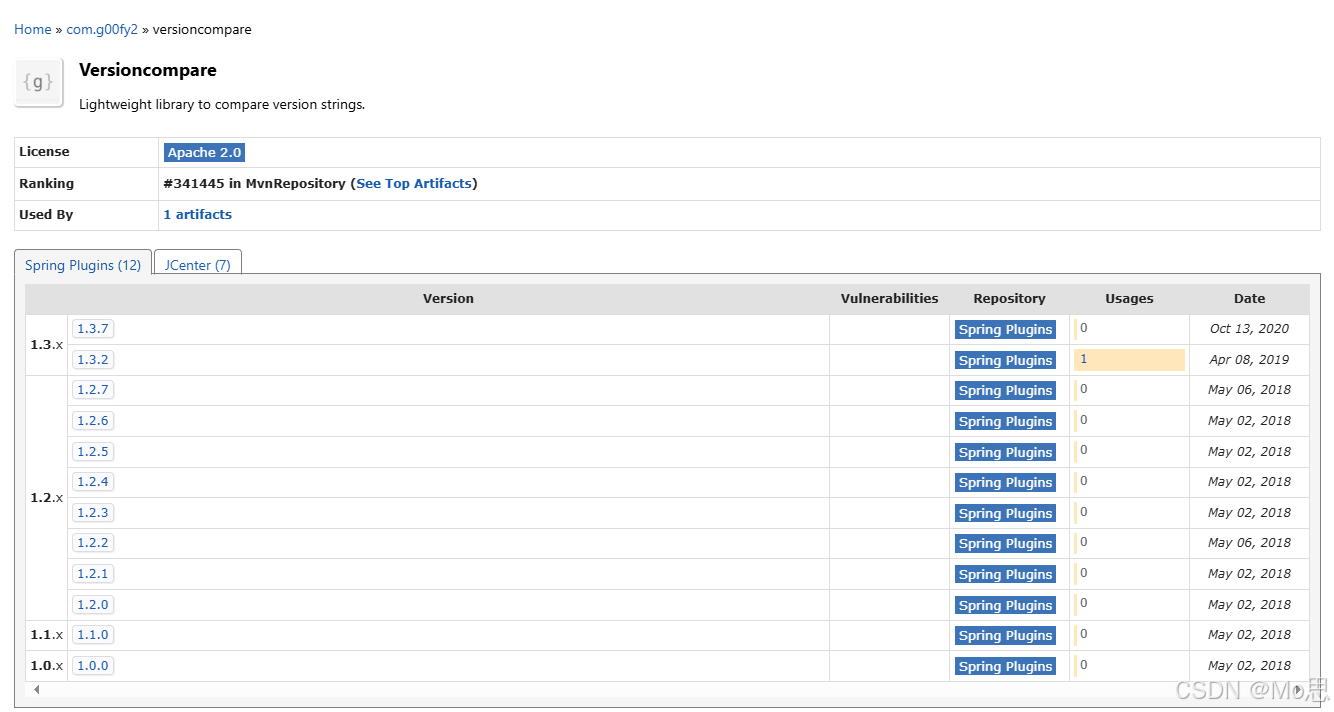
问题三:无法找到versioncompare:1.3.4
Could not find com.g00fy2:versioncompare:1.3.4.
原因:我们查询了maven仓库,发现com.g00fy2:versioncompare:1.3.4的确不存在,具体原因未知
解决方式:编辑platforms/android/CordovaLib/cordova.gradle文件,升级com.g00fy2:versioncompare版本至存在的版本,一般大版本均会向下兼容小版本,示例中我们升级1.3.4版本至1.3.7版本,实测可用。
buildscript {
...
dependencies {
classpath 'com.g00fy2:versioncompare:1.3.7@jar'
}
}
问题四:无法找到gradle-bintray-plugin:1.7.3
Could not find com.jfrog.bintray.gradle:gradle-bintray-plugin:1.7.3.
原因:和问题二:Jar包下载慢,原因类似,由于网络原因,镜像仓库无法连接
解决方式:编辑platforms/android/CordovaLib/repositories.gradle文件,更换Gradle国内镜像仓库,你可以使用你喜欢的镜像仓库,推荐使用阿里镜像仓库。将对应阿里云镜像仓库添加到google()和jcenter()上方,这样便可以优先从国内源下载,如果没有再去原网站下。
ext.repos = {
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/central' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
google()
jcenter()
}
问题五:无法加载repositories.cfg
File C:\Users\a\.android\repositories.cfg could not be loaded.
原因:按提示进入C:\Users\a\.android\目录下,并未发现repositories.cfg文件。该文件的具体作用及缺失原因小编并未查明。但在网上找到了解决方式。
解决方式:提示缺少repositories.cfg文件,那就简单粗暴的创建一个空的repositories.cfg文件,实测发现,内容为空并未对后续打包造成任何影响。
touch /Users/a/.android/repositories.cfg
注意:请将示例中的
a替换为您自己的用户名。
问题六:缺失dx.bat
Build-tool 34.0.0 is missing DX at C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\dx.bat
原因:按提示进入C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\目录下,并未发现dx.bat文件。小编查询了部分低与31.0.0版本的Android Sdk,发现dx.bat文件是存在的。疑似是高版本的Android SDK弃用了dx.bat文件。
解决方式:
进入提示中的目录C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0,复制对应路径下的d8.bat,并改名为dx.bat。
C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\d8.bat => C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\dx.bat
进入提示目录的lib子目录下C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\lib\,复制对应路径下的d8.jar,并改名为dx.jar。(PS: 小编通过阅读dx.bat的内容发现,其默认会加载d8.jar,若你不对dx.bat进行更改,感觉这一步似乎是多余的)。
C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\lib\d8.jar => C:\Users\a\AppData\Local\Android\Sdk\build-tools\34.0.0\lib\dx.jar
注意:请将示例中的
a替换为您自己的用户名。
问题七:使用vue构建包打包后白屏
原因:并未查明,疑似是资源相对地址的问题。
解决方式:编辑vue项目的vite.config.ts文件,修改资源相对地址,配置如下:
export default defineConfig({
base: './',
...
})
提示:打包后白屏的原因很多,可能你的原因和小编并不相同,更多原因可参考:Vite - 项目打包从 0 到 1(完美解决打包后访问白屏问题)_vite打包命令
五、小结
每当我们进入一个新领域的时候,总会遇到各种各样的问题,冷静下来,仔细分析,总能找到解决方式的,加油!
附件
附件1:Cordova所需Node.js版本
| Cordova CLI 版本 | Node.js 支持版本 |
|---|---|
| 12.x | >=16.13.0 |
| 11.x | >=12.0.0 |
| 10.x | >=10.0.0 |
| 9.x | >=6.0.0 |
更多信息,详见:Installation - Apache Cordova
附件2:Cordova所需Java版本
-
2021年12月,cordova-android Version已更新到10.X.X版本,并且10.X.X以后版本可支持JDK11,此前版本根据Equivalent Android Version安装对应支持JDK版本,建议用JDK8
-
2023年8月更新到cordova-android version 12,建议JDK11(官方建议)或JDK17
参考文档
Android Platform Guide - Apache Cordova
cordova与android的版本对应和安装_cordova版本
vue.js - Vue项目整合Cordova一键打包apk
2022年最优解决方案Installed Build Tools revision 31.0.0 is corrupted_build-tools31