转载请注明出处:http://blog.csdn.net/oyuanwa/article/details/44017285
仿QQ的可拖动Badge
1、效果图
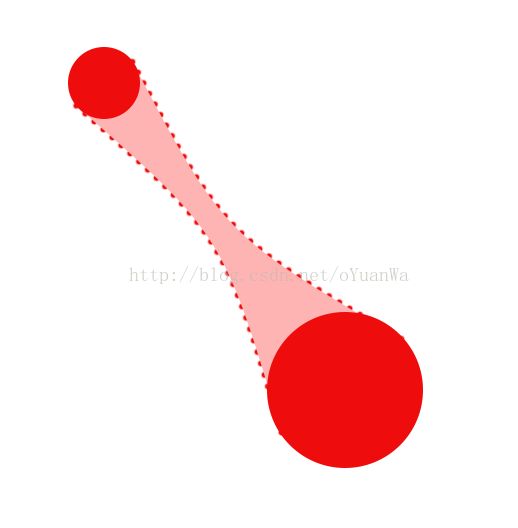
2、确定绘制的图形
两个圆和中间虚线框住的部分
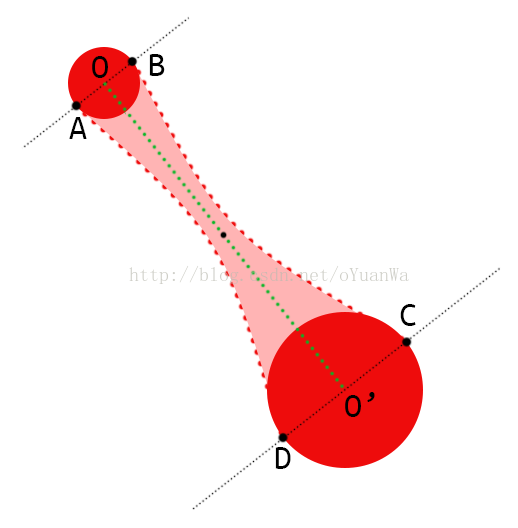
3、计算画图的几个要素
(1)大圆O':原点O',半径R'
O':为手指触摸点,R'初始半径
(2)小圆O:原点O,半径R
(3)虚线部分:点A,点B,点C,点D,两条曲线还需要OO'中点
可直接得到的条件有O(x,y),O'(x,y),R'
O(x,y):为初始图形中点(startX,startY)
O'(x,y):为手指触摸点(endX,endY)
R'初始半径DEFAULT_RADIUS
计算:
|OO'|:
|OO'|=√((O'x-Ox)^2+(O'y-Oy)^2)
小圆半径R:
R=R'初始半径-|OO'|*SIZE_CHANGE_SEED(SIZE_CHANGE_SEED大小变化速度)
A点:
Ax=Ox-R* sin(tan-1((O'x - Ox) /(O'y - Oy)))
Ay=Oy+R* cos(tan-1((O'x - Ox) / (O'y - Oy)))
B点:
Bx=Ox +R* sin(tan-1((O'x - Ox) /(O'y - Oy)))
By=Oy-R* cos(tan-1((O'x - Ox) / (O'y - Oy)))
C点:
Ax=O'x + R'* sin(tan-1((O'x - Ox) /(O'y - Oy)))
Ay=O'y-R'* cos(tan-1((O'x - Ox) / (O'y - Oy)))
D点:
Bx=O'x-R'* sin(tan-1((O'x - Ox) /(O'y - Oy)))
By=O'y +R'* cos(tan-1((O'x - Ox) / (O'y - Oy)))
OO'中点:
CPx = (Ox + O'x) / 2;
CPx = (Oy + O'y) / 2;
转成java代码:
private static final float DEFAULT_RADIUS = 20;
private static final float SIZE_CHANGE_SEED =0.1f;
float startX, startY, endX, endY;
float dY = endY - startY;
float dX = endX - startX;
// 斜率 换算 角度
double angle = Math.atan(dY / dX);
//|OO'|
float distance = (float) Math.sqrt(Math.pow(dY, 2) + Math.pow(dX, 2));
//小圆半径R
radius = DEFAULT_RADIUS - distance * SIZE_Change_SEED;
// A、B
float offsetX1 = (float) (radius * Math.sin(angle));
float offsetY1 = (float) (radius * Math.cos(angle));
float Ax = startX - offsetX1;
float Ay = startY + offsetY1;
float Bx = startX + offsetX1;
float By = startY - offsetY1;
//C、D
float offsetX2 = (float) (DEFAULT_RADIUS * Math.sin(angle));
float offsetY2 = (float) (DEFAULT_RADIUS * Math.cos(angle));
float Cx = endX + offsetX2;
float Cy = endY - offsetY2;
float Dx = endX - offsetX2;
float Dy = endY + offsetY2;
//OO'中点
float CPx= (endX + startX) / 2;
float CPy= (endY + startY) / 2;未完待续.....