系列文章目录
文章目录
前言
本章节将学习微信小程序的页面初始化配置样式配置,其中前半部分是手斯源码,后半部分是对相关知识点的理解
一、新建注册页面
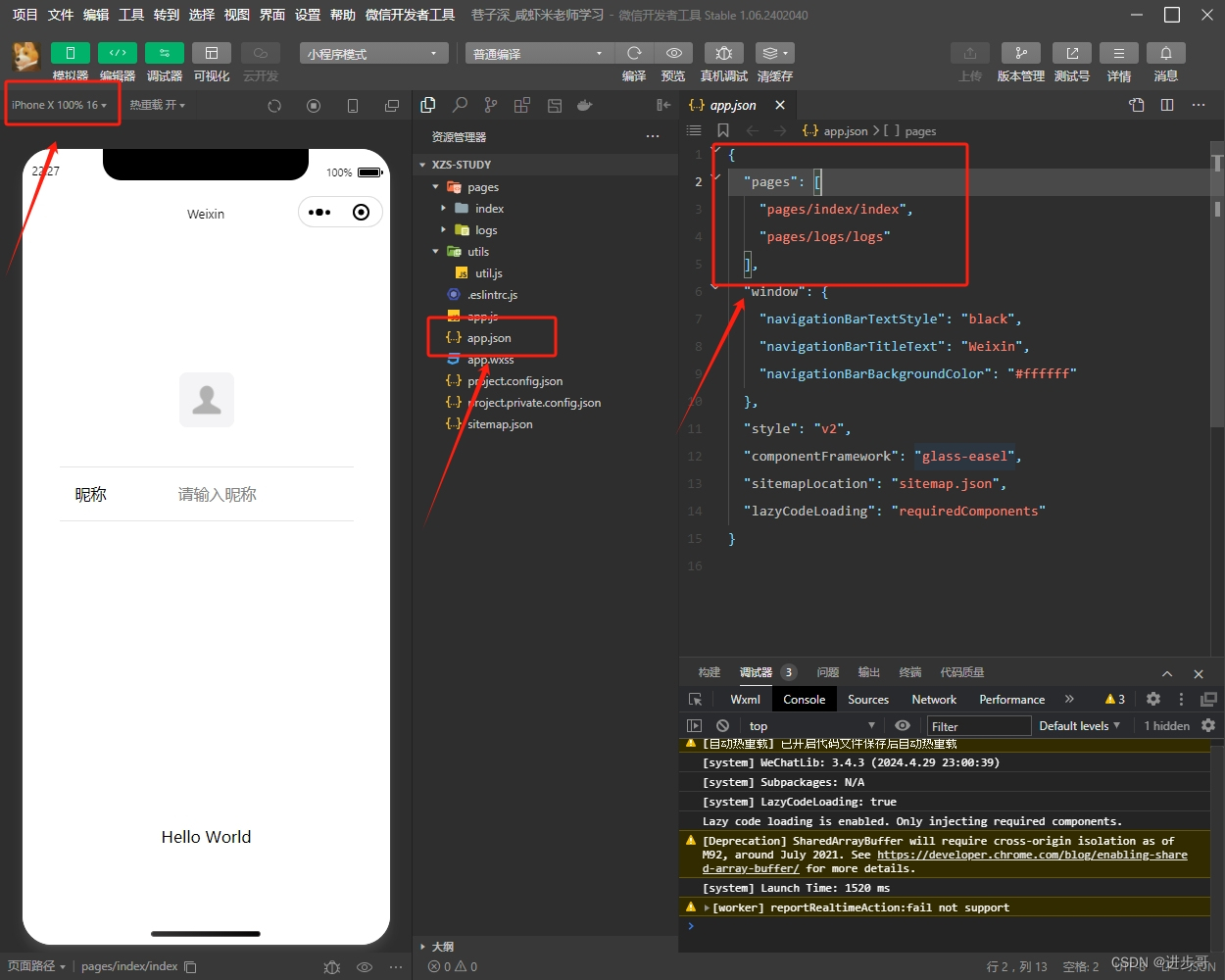
第一步:首先点击进入app.json文件,修改pages属性
注意:手机界面的模拟器选择默认值iPhoneX
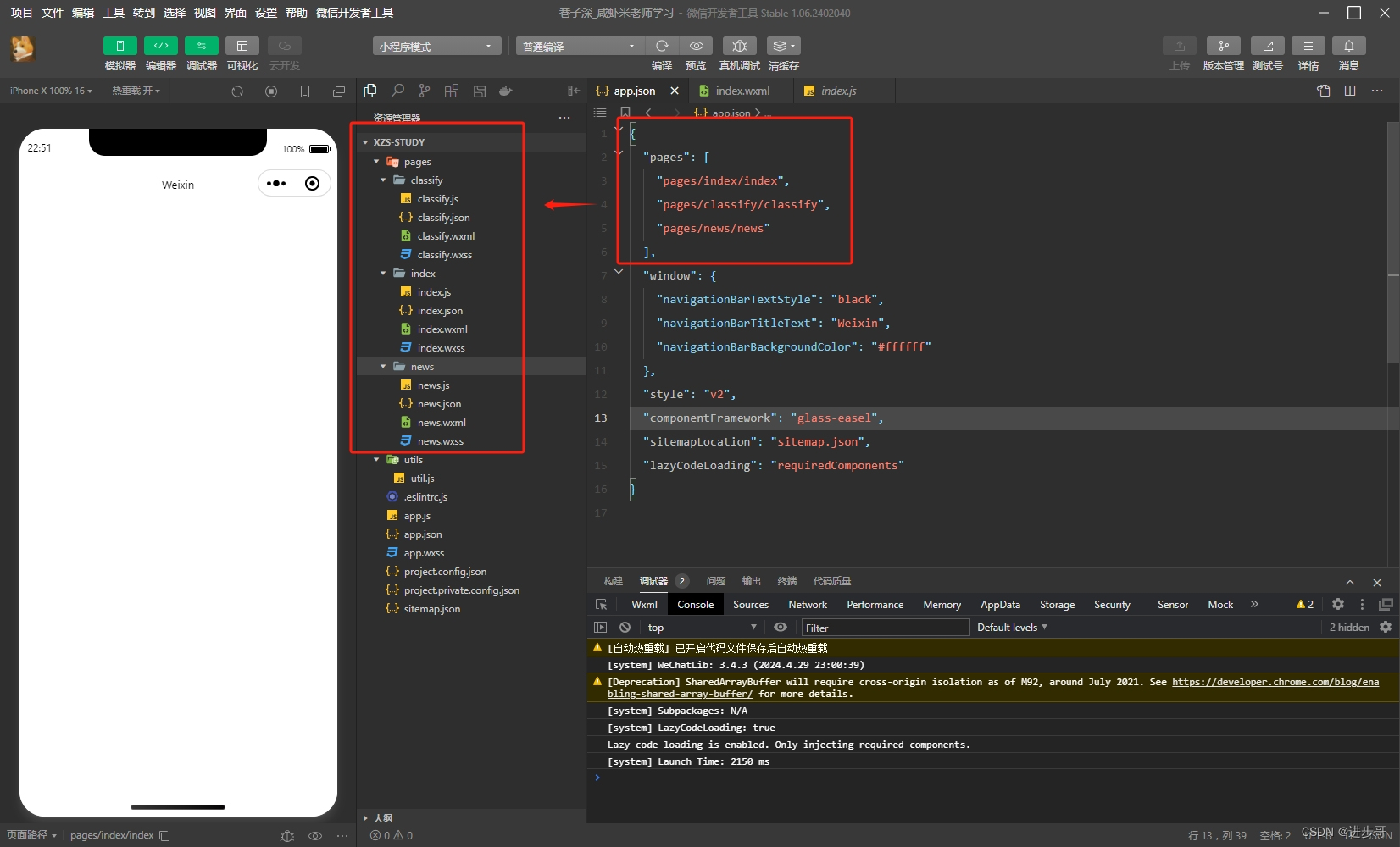
第二部:在pages属性中,将不要的log页面路径值删除,同时在page路径下中将log整个文件夹删除,并添加分类classify页面和新闻news页面路径值,编写好后用 ctrl+s 保存
{
"pages": [
"pages/index/index",
"pages/classify/classify",
"pages/news/news"
],
......
ctrl+s 保存后,编译完成,可以看到文件目录框中新增加的文档内容
二、定义全局样式、基础色调
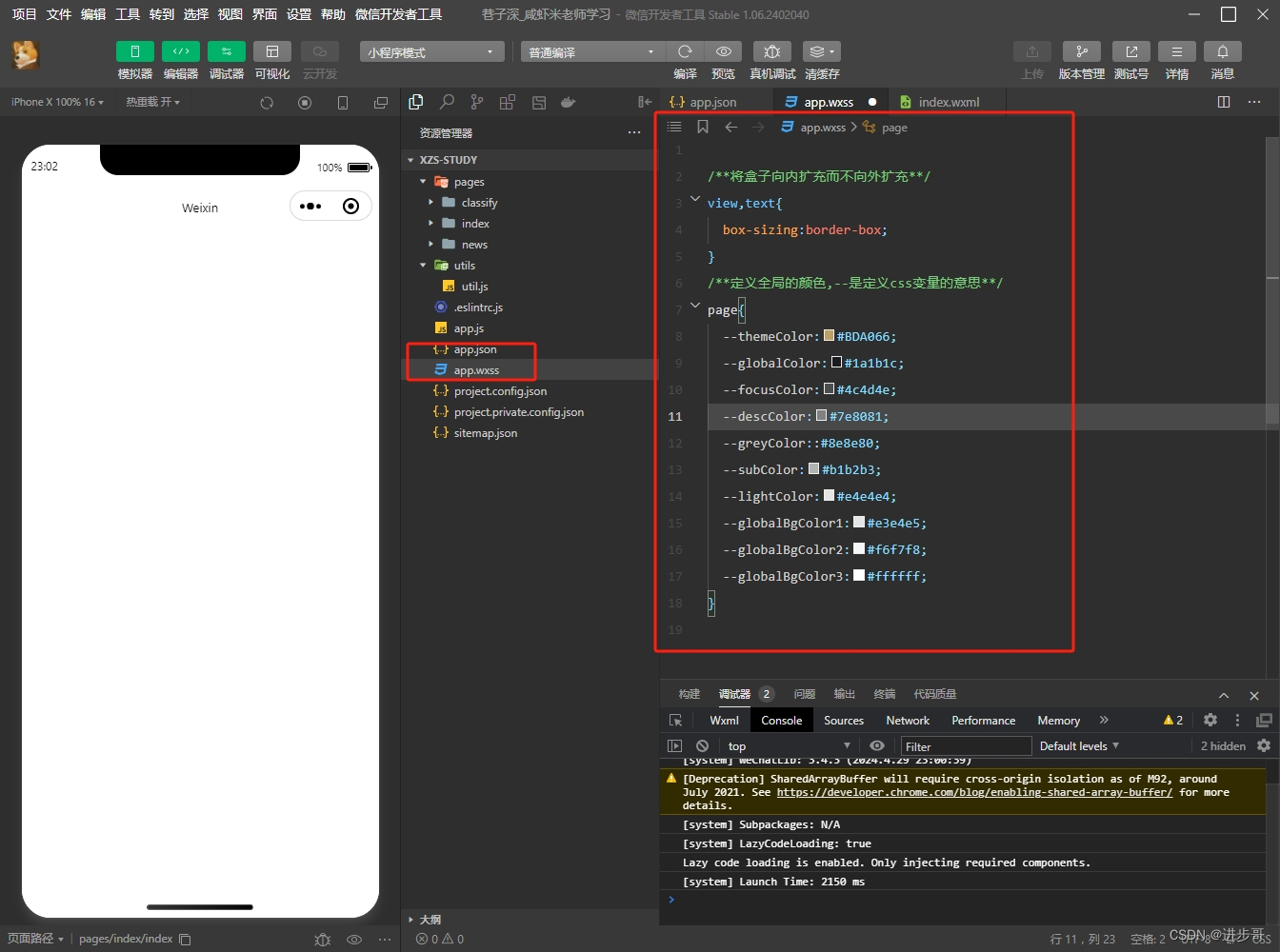
打开app.wxss页面,将原有样式全部清空,并添加新内容,ctrl +s 保存
/**将盒子向内扩充而不向外扩充**/
view,text{
box-sizing:border-box;
}
/**定义全局的颜色,--是定义css变量的意思**/
page{
--themeColor:#BDA066;
--globalColor:#1a1b1c;
--focusColor:#4c4d4e;
--descColor:#7e8081;
--greyColor::#8e8e80;
--subColor:#b1b2b3;
--lightColor:#e4e4e4;
--globalBgColor1:#e3e4e5;
--globalBgColor2:#f6f7f8;
--globalBgColor3:#ffffff;
}
三、定义小程序的导航栏
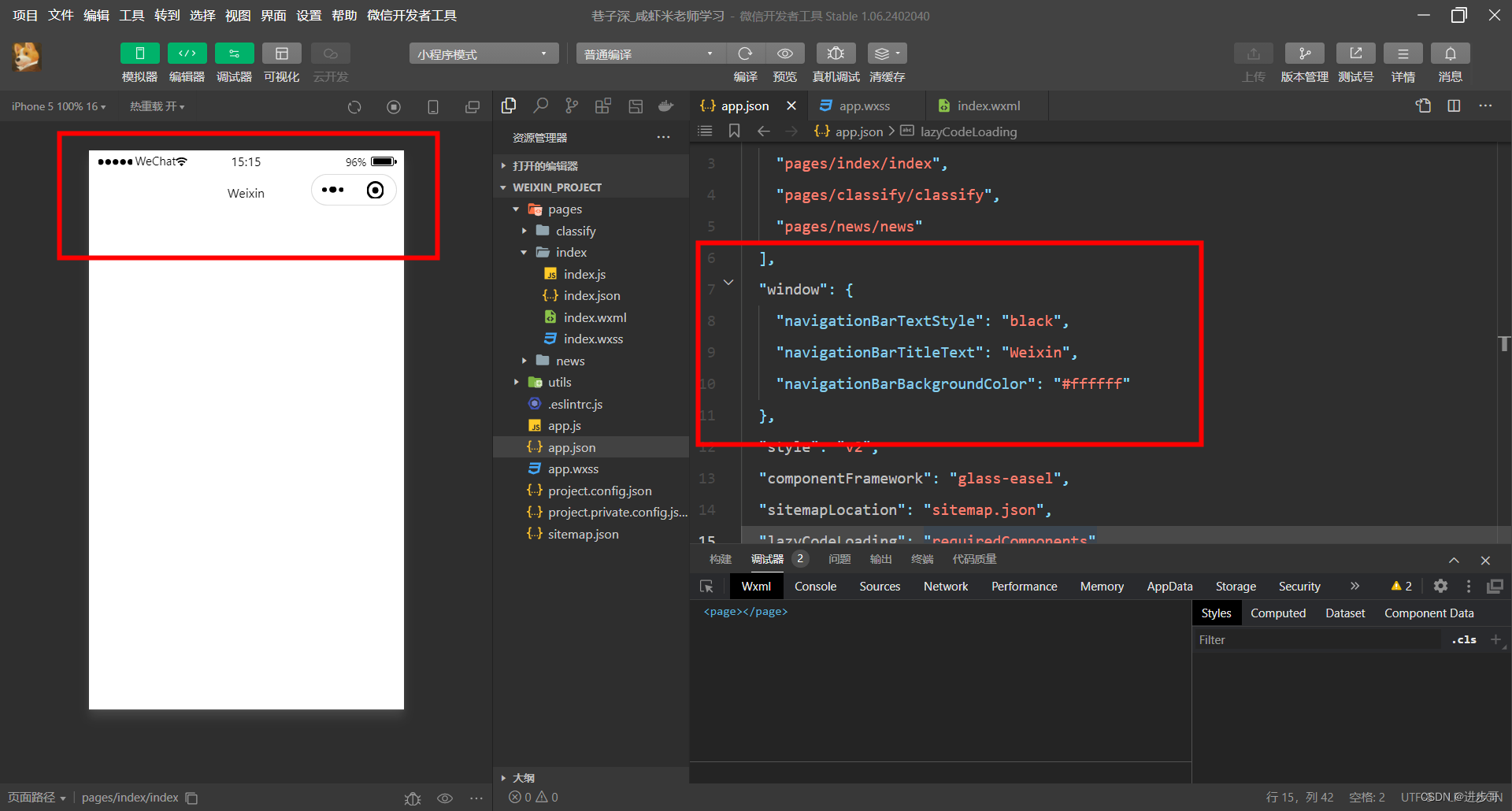
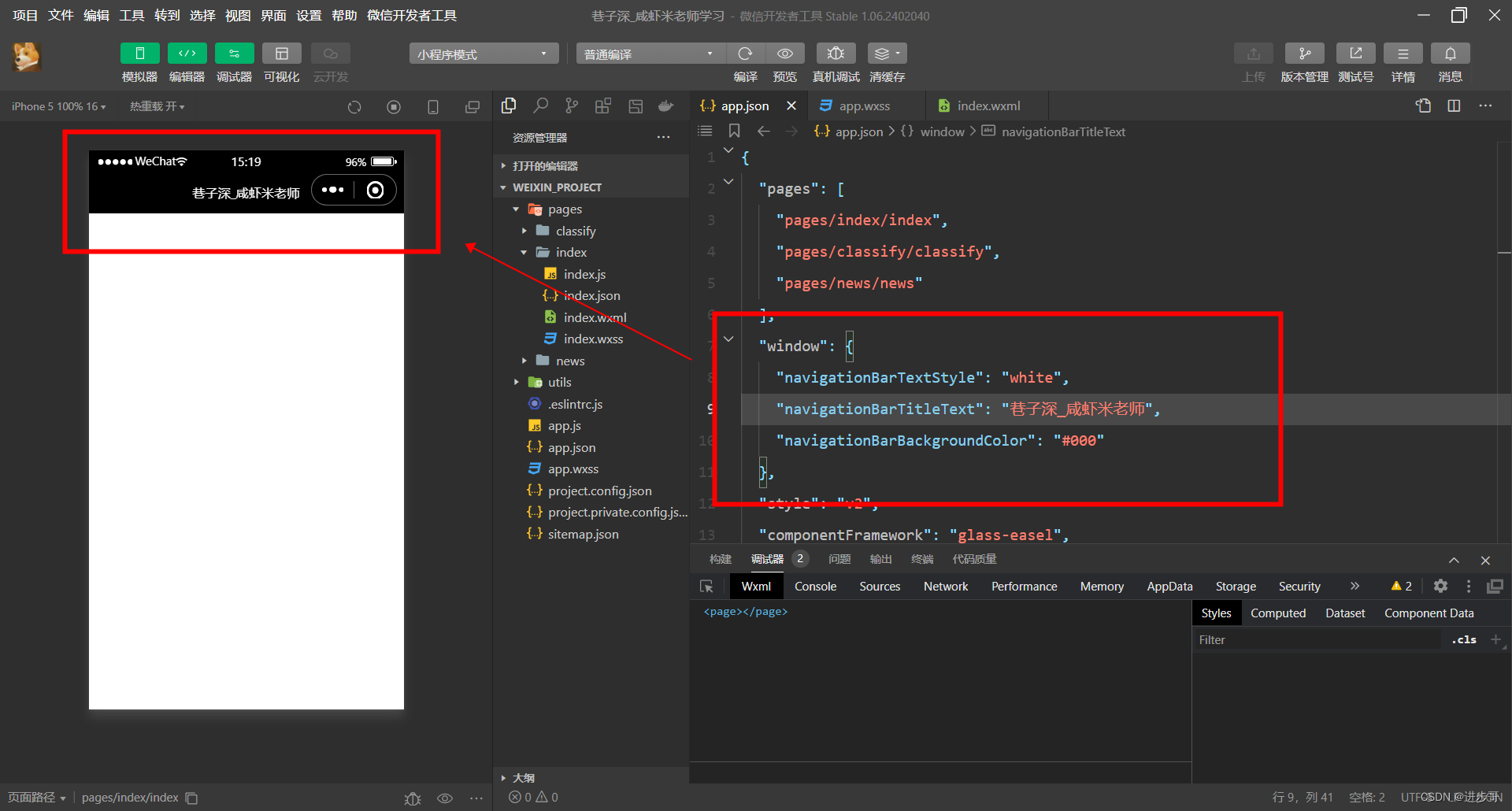
进入app.json文件夹中,对window属性参数进行修改
原始样式如下图:
......
"window": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "巷子深_咸虾米老师",
"navigationBarBackgroundColor": "#000"
}
......
样式结果如下:
四、定义下程序的底部tab栏
在定义程序的底部tob栏之前,需要去咸虾米老师的gitee中,获取项目的图片资源
gitee链接如下:https://gitee.com/qingnian8/weixinNative
将下面路径下的images文件夹拷入到本项目同等位置的地方
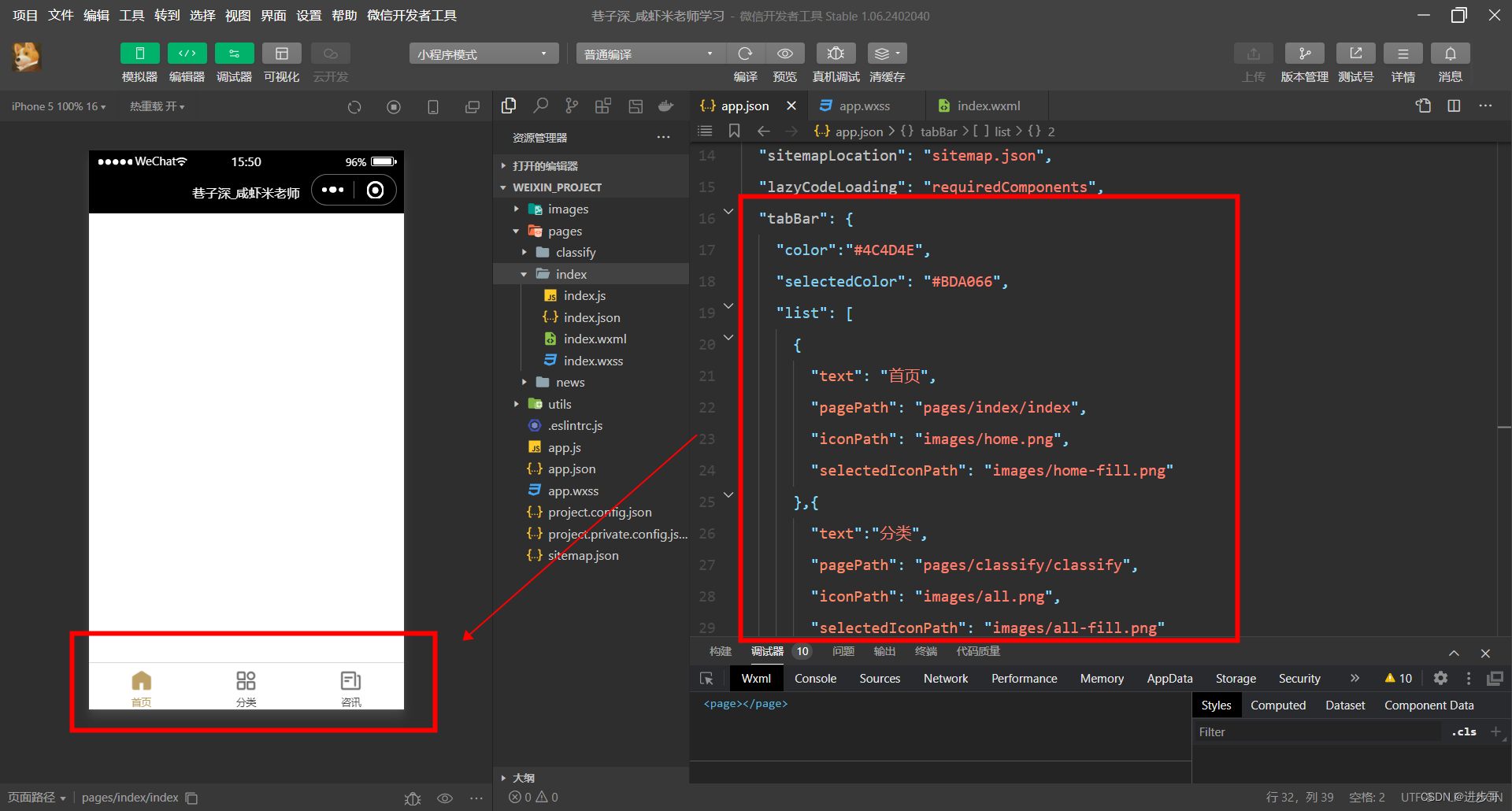
同样在app.json中,在最底部添加tabBar属性:
......
"tabBar": {
"color":"#4C4D4E",
"selectedColor": "#BDA066",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-fill.png"
},{
"text":"分类",
"pagePath": "pages/classify/classify",
"iconPath": "images/all.png",
"selectedIconPath": "images/all-fill.png"
},{
"text": "咨讯",
"pagePath": "pages/news/news",
"iconPath": "images/news.png",
"selectedIconPath": "images/news-fill.png"
}
]
}
......
出现如下样式结果:
五、总结
1. 知识点一 全局配置
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,本章节使用到的有以下属性:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
小程序全局配置 官网介绍链接:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
2. 知识点二 pages 属性
pages 属性
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
如开发目录为:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
则需要在 app.json 中写
{
"pages": ["pages/index/index", "pages/logs/logs"]
}
3. 知识点三 window属性
window属性
用于设置小程序的状态栏、导航条、标题、窗口背景色。
其中用到的属性包括:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | HexColor | 导航栏标题、状态栏颜色,仅支持 black / white |
| navigationBarTitleText | string | HexColor | 导航栏标题文字内容 |
4. 知识点四 tabBar属性
tabBar属性
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
其中用到的属性包括:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。 |