一,写在前面
在文章RemoteViews的基本使用(上)之通知栏 中讲述了的RemoteViews使用场景之通知栏,这篇文章主要讲述RemoteViews在窗口小部件中的使用。在写好了一个窗口小部件之后,如果需要对小部件的界面进行更新,由于在本应用中无法调用findViewbyid(id)方法获取控件引用(需要跨进程访问界面),这个时候RemoteViews就派上用场了。在上篇文章中讲到,RemoteViews可以实现跨进程更新界面,内部实现原理是Binder机制,后面会单独更新一篇从源码角度分析RemoteViews。这篇文章主要介绍RemoteViews在窗口小部件的使用,并介绍窗口小部件的简单实现。
二,窗口小部件
如何实现一个窗口小部件呢,大致需要这样几个步骤:
1,创建一个类MyAppWidgetProvider,并继承AppWidgetProvider,并重写方法:onReceiver,onEnabled,onDisabled,onUpdate,onDeleted等;
2,在AndroidManifest.xml文件中对MyAppWidgetProvider进行配置,需要引入一个xml文件,见步骤3;
3,在res目录下,创建xml文件夹,并提编辑一个AppWidgetProviderInfo对应的资源文件:my_appwidget_info.xml,;需要引用一个xml布局,见步骤4;
4,创建一个layout的布局文件:my_appwidget.xml;
AppWidgetProvider的注册
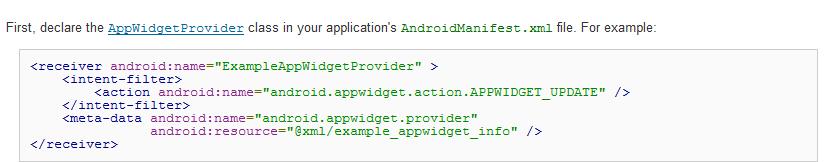
分析:AppWidgetProvider继承了BroadcastReceiver,可以看出窗口小部件就是一个广播接受者,因此在步骤2中需要对广播进行注册,查看官方文档有这样一个例子:

可以看到我们配置了一个这样的action:android.appwidget.action.APPWIDGET_UPDATE,官方文档有描述这个action是必须配置的。在实际测试之后发现,如果不添加该action,那么在窗口小部件列表中找不到这个app widget。AppWidgetProvider可以接受其他的广播,可以在Intent-filter中配置其他广播action。 <mata-data>是指定AppWidgetProviderInfo对应的资源文件,也就是步骤3中的my_appwidget_info.xml。
AndroidManifest.xml添加代码如下:
<receiver android:name="com.example.appwidgetdemo.MyAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
<!-- 注册接受点击Button发送的广播 -->
<action android:name="com.widget.wang"/>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/my_appwidget_info" />
</receiver>AppWidgetProviderInfo对应资源文件
附上my_appwidget_info.xml文件的代码,如下:
<