mustache语法
可以是值,也可以是表达式,只能做用于标签之间的
eg:《h1》{{xxx}}《/h1》
{{XXXX}}
{{site + ’ ’ + msg }}
计算 :{{count *2 }}
插值语法
v-once
使用 v-once指令后值不会随着改变。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<h1 >{{ message }}</h1>
<h1 v-once>{{ message }}</h1>
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
**
v-text
使用v-text 不可以添加值,比如我可以在 {{ message }}后面添加一个字符串,你好啊 它会跟在Hello Vue!!后面,而《h1 v-text=“message”》这里添加的字符不会显示《/h1》 不会显示这段字符串。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<h1 >{{ message }}</h1>
<h1 v-text="message"></h1>
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
v-html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
{{ site }}
<div v-html="site"></div>
<div v-html="intro"></div>
</div>
<script>
const HelloVueApp = {
data() {
return {
site :'<a href="www.baidu.com">baidu</a>',
intro:'<button>click</button>'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
v-pre
不产生编译,你加了这个指令,原来是什么就是什么
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<h1 v-pre>{{ msg }}
</h1>
</div>
<script>
const HelloVueApp = {
data() {
return {
msg :'a'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
v-cloak
是预加载,数据过大,有时有些数据加载不完全,可以使用这个。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
[v-cloak]{
display:none
}
</style>
</head>
<body>
<div id="hello-vue" class="demo">
<h1 v-cloak>{{ msg }}
</h1>
</div>
<script>
const HelloVueApp = {
data() {
return {
msg :'预加载数据'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
先是空白后添加字符串
绑定属性 v-bind
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
[v-cloak]{
display:none
}
</style>
</head>
<body>
<!-- 动态绑定 -->
<div id="hello-vue" class="demo">
<img v-bind:src="imgUrl" v-bind:alt="alt">
</div>
<script>
const HelloVueApp = {
data() {
return {
imgUrl:'https://img0.baidu.com/it/u=1305456094,3865830840&fm=26&fmt=auto',
alt:'图片'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
<语法简写>
《img v-bind:src=“imgUrl” v-bind:alt=“alt”》
简写成:
《img :src=“imgUrl” v-bind:alt=“alt”》
v-bind取值
class与style
动态绑定 class
字符串:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<!-- 动态绑定 -->
<div id="hello-vue" class="demo">
<p :class="arg1">{{msg}}</p>
</div>
<script>
const HelloVueApp = {
data() {
return {
msg:'aa',
arg1:'red'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
对象
:class{类名1:布尔值,类名2:布尔值…}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
.red{
color:red;
}
.f50{
font-size:50px;
}
</style>
</head>
<body>
<div id="hello-vue" class="demo">
<p :class="{red:true,f50:true}">{{msg}}</p>
</div>
<script>
const HelloVueApp = {
data() {
return {
red:'red',
f50:'f50',
msg:'你好'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
红字 50px
红字不显示大小
动态灵活处理(使用哪些类 不想使用哪些类)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
.red{
color:red;
}
.f50{
font-size:50px;
}
</style>
</head>
<body>
<div id="hello-vue" class="demo">
<p :class="{red:isRed,f50:isF50}">{{msg}}</p>
<button @click="change">切换</button>
</div>
<script>
const HelloVueApp = {
data() {
return {
red:'red',
f50:'f50',
msg:'你好',
isRed:true,
isF50:true
}
},
methods:{
change(){
this.isRed = !this.isRed;
this.isF50 = !this.isF50;
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
注:使用v-bind同时可以使用class你写好的样式互不干扰。
<p class="aa":class="{red:isRed,f50:isF50}">{{msg}}</p>
动态绑定 style
第一种方式(使用Key-value):
注:style 里的Key值是 驼峰命名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<style>
.red{
color:red
}
.f50{
font-size:50px
}
</style>
<div id="hello-vue" class="demo">
<p :style="{fontSize:f50,backgroundColor:red}">你好</p>
</div>
<script>
const HelloVueApp = {
data() {
return {
f50: '50px',
red: 'red'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
第二种方式(使用方法名)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<style>
.red{
color:red
}
.f50{
font-size:50px
}
</style>
<div id="hello-vue" class="demo">
<p :style="getStyle()">你好</p>
</div>
<script>
const HelloVueApp = {
data() {
return {
f50: '50px',
red: 'red'
}
},
methods:{
getStyle(){
return {fontSize : this.f50,backgroundColor : this.red }
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
v-on 事件处理
1 事件绑定监听
基础使用:
注:v-on:click="add()"可以简写成@click
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<h1 >计算结果: {{ count }}</h1>
<button v-on:click="add()">+</button>
<button @click="sub()">-</button>
</div>
<script>
const HelloVueApp = {
data() {
return {
count: 0
}
},
methods:{
add(){
this.count++;
},
sub(){
this.count--;
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
2 参数
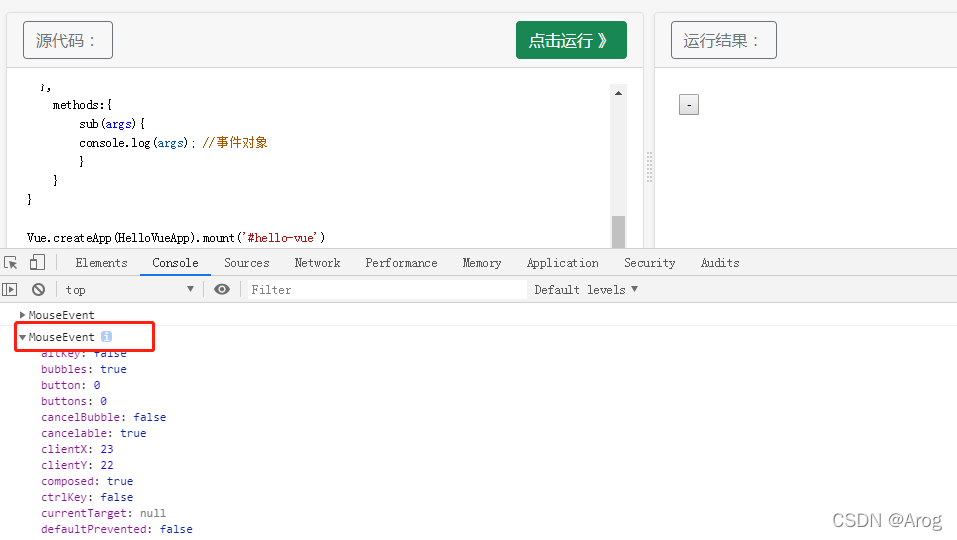
1 不带参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<button @click="sub">-</button>
</div>
<script>
const HelloVueApp = {
data() {
return {
}
},
methods:{
sub(args){
console.log(args); //事件对象
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
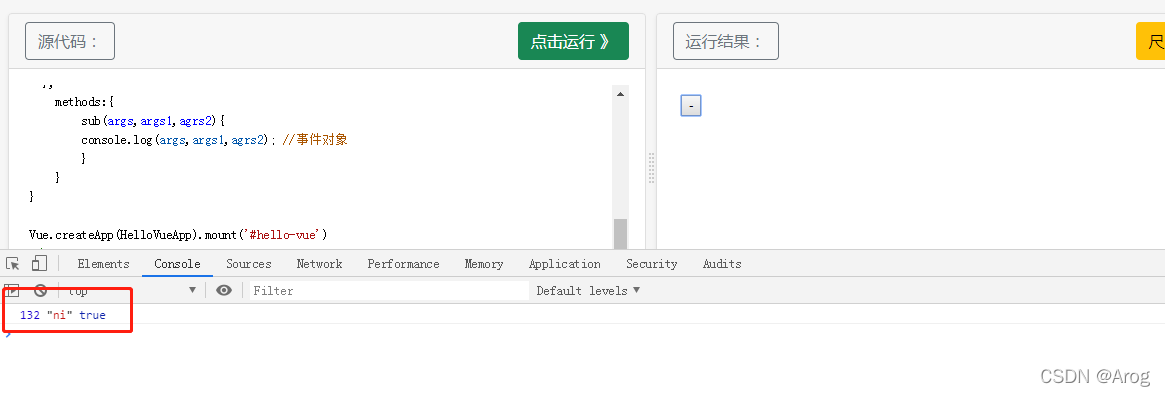
2 带参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<button @click="sub(132,'ni',true)">-</button>
</div>
<script>
const HelloVueApp = {
data() {
return {
}
},
methods:{
sub(args,args1,agrs2){
console.log(args,args1,agrs2);
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
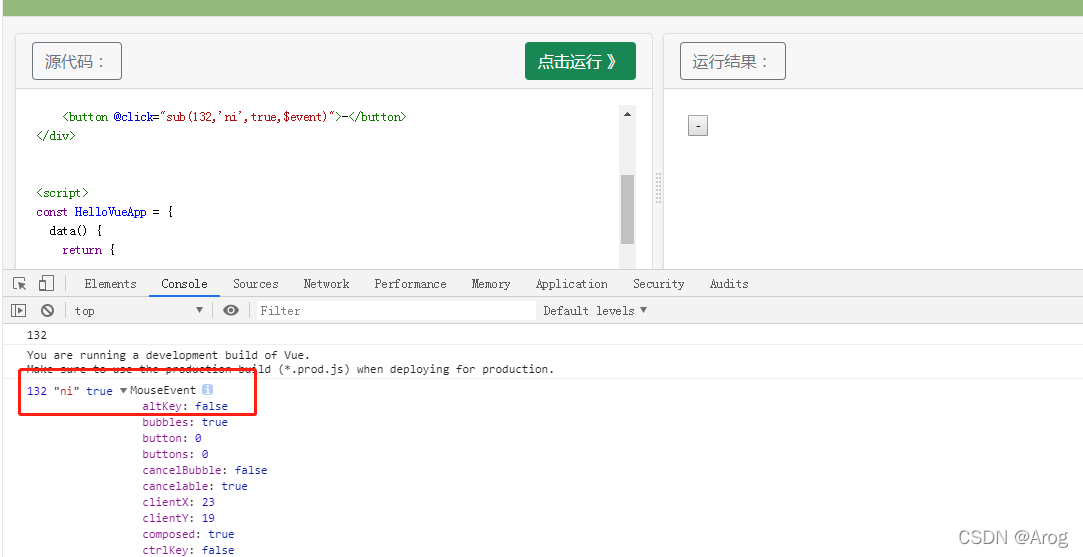
3 带参数且需要事件对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="hello-vue" class="demo">
<button @click="sub(132,'ni',true,$event)">-</button>
</div>
<script>
const HelloVueApp = {
data() {
return {
}
},
methods:{
sub(args,args1,agrs2,args3){
console.log(args,args1,agrs2,args3); //事件对象
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>
3 事件修饰符
1 阻止冒泡(两个点击事件,使得一个不去相应)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
.box{
background-color : red;
width : 100px;
height : 500px
}
</style>
</head>
<body>
<div id="app" >
<div class = 'box' @click="boxClick">
<button @click="btnClick">按钮</button></div>
</div>
<script>
const app = {
data() {
return {
}
},methods:{
boxClick(){
console.log('点击了盒子')
},
btnClick(){
console.log('点击了按钮');
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
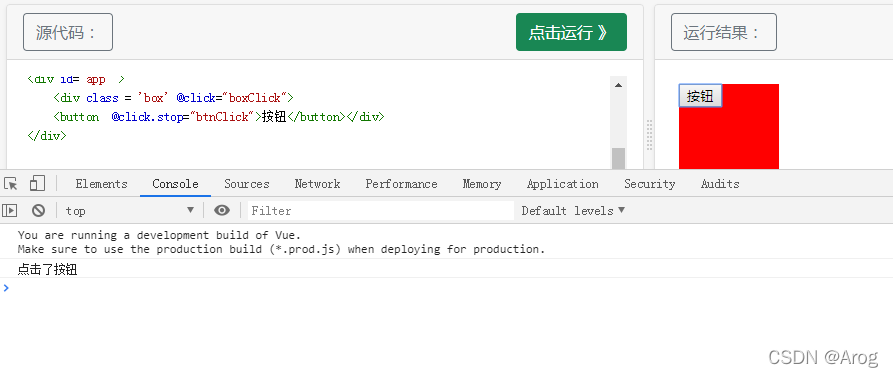
添加一个属性
<button @click.stop="btnClick">按钮</button></div>
2 阻止默认事件(我们不想让默认事件跳转比如form表单或者a标签,进行一个阻止,做一些我们自己写的事件的东西就需要这个标签 @click.prevent)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
.box{
background-color : red;
width : 100px;
height : 500px
}
</style>
</head>
<body>
<div id="app" >
<div class = 'box' @click="boxClick">
<button @click.stop="btnClick">按钮</button></div>
<form action="www.baidu.com">
<input type="submit" value = "提交" @click.prevent="doSubmit"/>
</form>
<a href="www.baidu.com" @click.prevent = "aClick">百度</a>
</div>
<script>
const app = {
data() {
return {
}
},methods:{
boxClick(){
console.log('点击了盒子')
},
btnClick(){
console.log('点击了按钮');
},
doSubmit(){
console.log('提交表单');
},
aClick(){
console.log('链接');
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
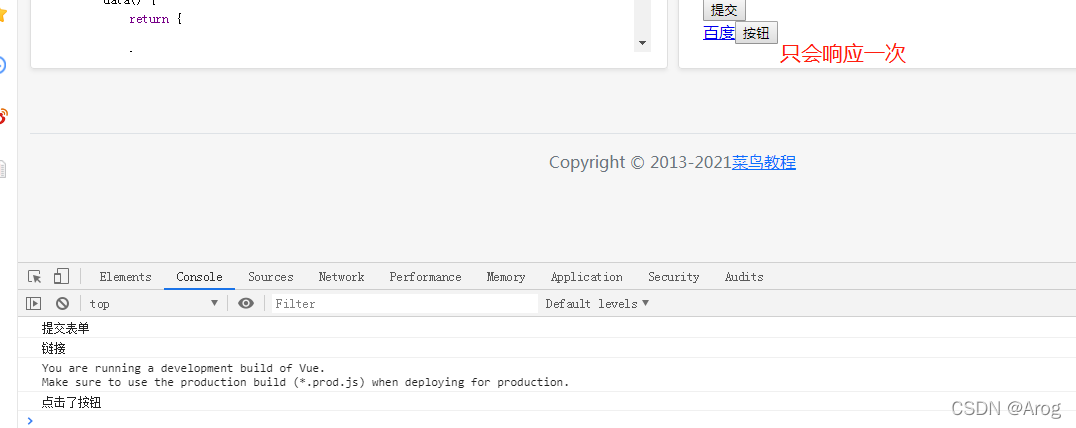
3 响应一次事件(点击事件只能响应一次,用的不是很多)
@click.once
<button @click.once="btnClick">按钮</button></div>
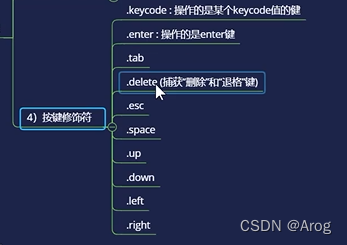
4 按键修饰符
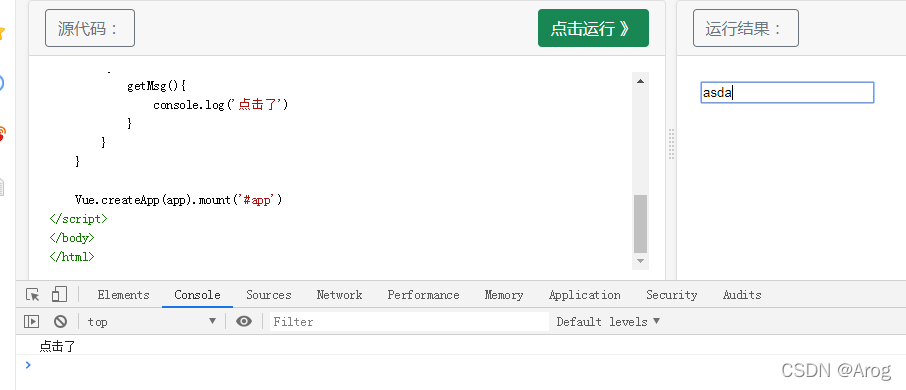
- 键盘修饰符 :用的最多的是enter,当用户输入后按下回车键,然后我们根据用户按下的回车键进行某些操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app" >
<input type="text" @keyup.enter = "getMsg"/>
</div>
<script>
const app = {
data() {
return {
}
},methods:{
getMsg(){
console.log('点击了')
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>