敲黑板,以下是重点技巧。文章末尾有实战项目效果截图及代码截图可参考
1.概要
- Navigation是路由导航的根视图容器
- Navigation组件主要包含导航页(NavBar)和子页(NavDestination),导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
- 推荐结合NavPathStack实现页面路由。
2.设置显示模式=> Navigation组件通过mode属性设置页面的显示模式。
- 自适应模式:Navigation组件默认为自适应模式(NavigationMode.Auto),当页面宽度大于等于一定阈值时,Navigation组件采用分栏模式,反之采用单栏模式。
- 单页面模式
- 分栏模式
3.路由操作
Navigation路由相关的操作都是基于页面栈NavPathStack提供的方法进行,每个Navigation都需要创建并传入一个NavPathStack对象,用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
4.页面跳转=>
4.1.普通跳转,通过页面的name去跳转,并可以携带param。
this.pageStack.pushPath({ name: "PageOne", param: "PageOne Param" })
this.pageStack.pushPathByName("PageOne", "PageOne Param")
4.2.带返回回调的跳转,跳转时添加onPop回调,能在页面出栈时获取返回信息,并进行处理。
this.pageStack.pushPathByName('PageOne', "PageOne Param", (popInfo) => {
console.log('Pop page name is: ' + popInfo.info.name + ', result: ' + JSON.stringify(popInfo.result))
});
4.3.带错误码的跳转,跳转结束会触发异步回调,返回错误码信息
this.pageStack.pushDestinationByName('PageOne', "PageOne Param")
.catch((error: BusinessError) => {
console.error(`Push destination failed, error code = ${error.code}, error.message = ${error.message}.`);
}).then(() => {
console.info('Push destination succeed.');
});
5.页面返回=>NavPathStack通过Pop相关接口去实现页面返回功能。
// 返回到上一页
this.pageStack.pop()
// 返回到上一个PageOne页面
this.pageStack.popToName("PageOne")
// 返回到索引为1的页面
this.pageStack.popToIndex(1)
// 返回到根首页(清除栈中所有页面)
this.pageStack.clear()
6.页面替换=>NavPathStack通过Replace相关接口去实现页面替换功能。
// 将栈顶页面替换为PageOne
this.pageStack.replacePath({ name: "PageOne", param: "PageOne Param" })
this.pageStack.replacePathByName("PageOne", "PageOne Param")
7.参数获取=>NavPathStack通过Get相关接口去获取页面的一些参数。
// 获取栈中所有页面name集合
this.pageStack.getAllPathName()
// 获取索引为1的页面参数
this.pageStack.getParamByIndex(1)
// 获取PageOne页面的参数
this.pageStack.getParamByName("PageOne")
// 获取PageOne页面的索引集合
this.pageStack.getIndexByName("PageOne")
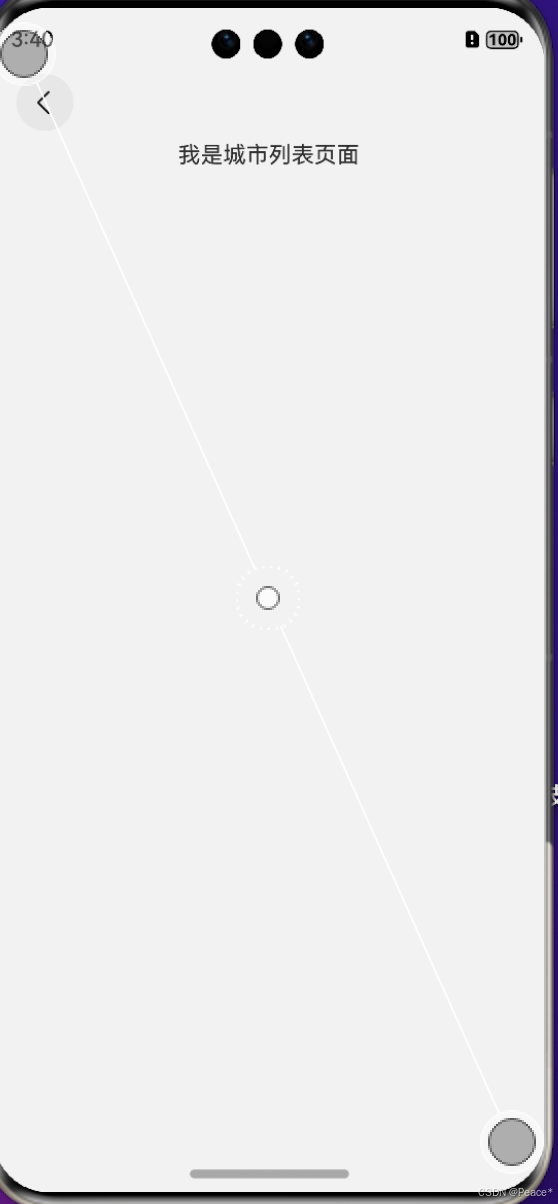
8.实战项目使用效果及代码截图=> 点击添加按钮跳转二级页面,点击返回可返回上一级页面
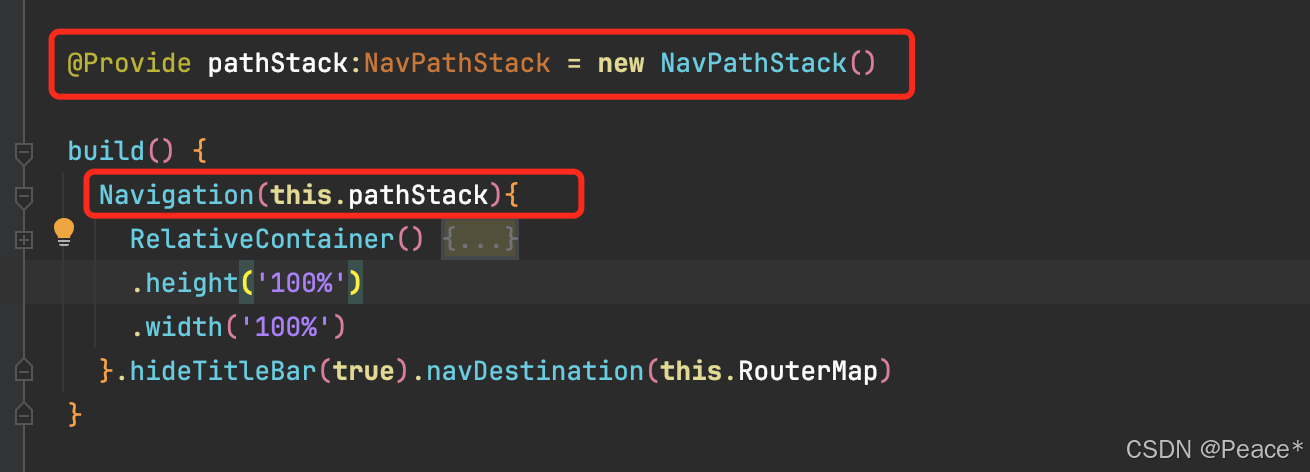
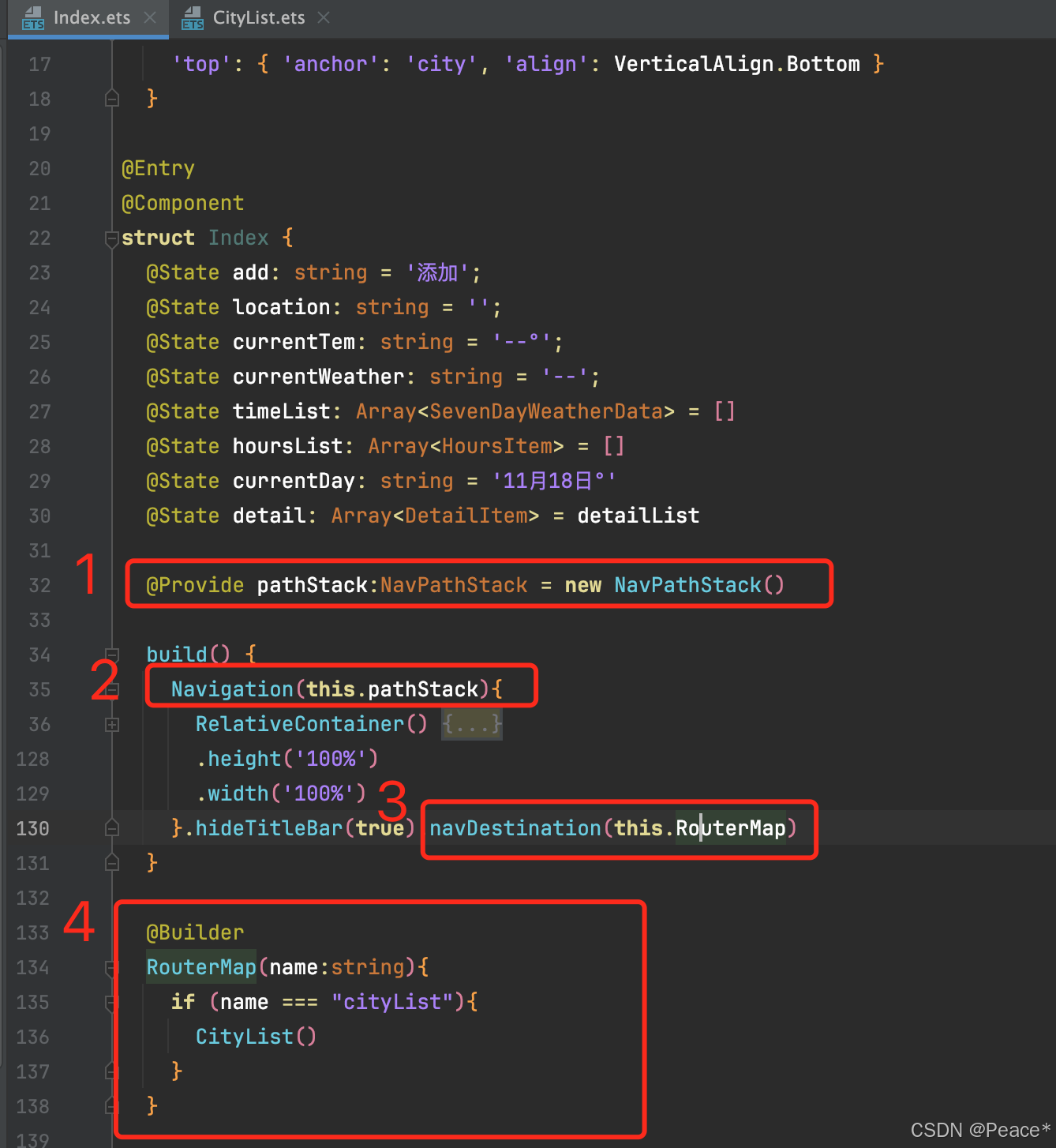
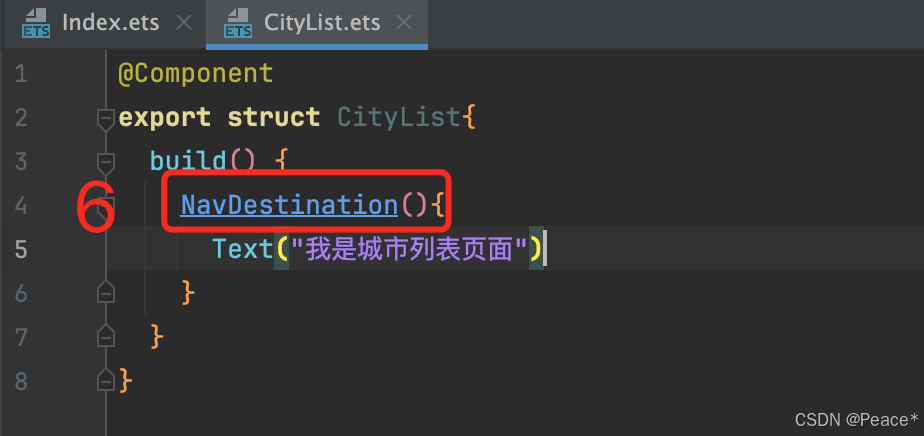
代码步骤截图=>
9.大功告成