(一)主要界面截图:
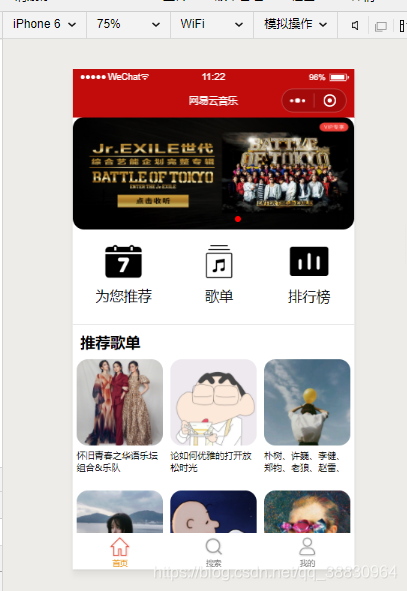
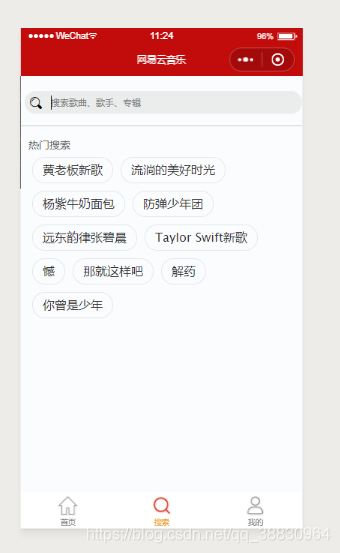
主页界面,主要通过HTML以及css代码 搜索界面,调用网易云音乐api接口,通过
完成 搜索关键字,给出歌曲提示,点击可以播放
在此页面可以查看一些界面 获取的网易云音乐榜单
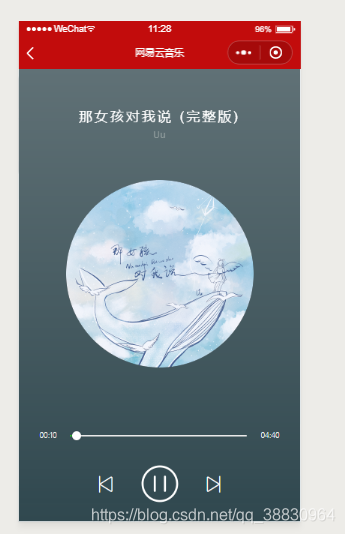
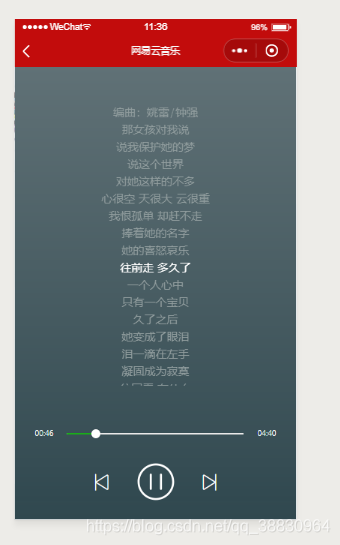
音乐播放界面 歌词播放界面
1、小程序页面跳转:
给要跳转的view标签添加方法:
<view bindtap='torank'> //bindtap表示此处调用了一个函数
<view class='iconfont icon-paihangbang'></view>
<view >排行榜</view>
</view>函数写在js中
//事件处理函数
torank: function () {
wx.navigateTo({
url: "/pages/ranking-list/ranking-list"
})
},
//navigateto为跳转普通界面
//想要跳转tabar界面需要用wx.switchTab
wx.switchTab({
url: '',
})
在了解了页面跳转后,我们就可以通过点击界面或界面上的元素跳转到我们想要跳转的界面。
网易云小程序是通过调用api来获取数据,所以我们进入不同的界面需要给界面传不同的值:
api:https://binaryify.github.io/NeteaseCloudMusicApi/#/?id=neteasecloudmusicapi
这个api中给出了各种接口,我们在使用时调用即可。
有关界面传值:
以排行榜界面为例:排行榜调用接口可在上面的api中查找
如图有三个榜单,如何让程序去判断我们点击的是哪一个,并返回相应的榜单呢?
1、首先我们要获取我们点击的id值,
2、将值传递给下一个界面,下一个界面根据id值请求服务器获取相应的榜单返回。<view class='b' wx:for='{{ topList }}' bindtap='toTopListDetail' data-idx='{{index}}'>
//通过data-idx="{{index}}"给获取点击的id值 toTopListDetail: function (e) {
//console.log(e)
//console.log(e.currentTarget.dataset.idx)
wx.navigateTo({
url: `../classify/classify?idx=${e.currentTarget.dataset.idx}&name=${e.currentTarget.dataset.name}`,
})
},
给下一个界面传点击的id值以及歌单
地址的拼接方法:
第一种拼接
var url = '/pages/index/index?index1=' + e.currentTarget.dataset.id+"&name=sunck";
// 第二种拼接
var name="sunck";
var url = `/pages/02/02?id=${e.currentTarget.dataset.id}&name=${name}`
在下一个界面的js中,从onload函数中获取上一个界面传来的值:
onLoad: function (options) {
var that=this;
console.log(options)
// 1.得到排行榜的数据
this.getTopList(options.idx,function(res){
console.log(res)
// 上拉刷新
var start = (that.pageIndex - 1) * that.pageSize
var end = start + that.pageSize
that.setData({
coverImgUrl: res.data.playlist.coverImgUrl,
// 歌曲列表,并只放10首
songList: res.data.playlist.tracks.slice(start,end ),
// 把全部歌曲保存下来,为了上拉刷新
songListAll: res.data.playlist.tracks
})
})将获取的歌曲信息渲染到页面上
即可得到榜单内的歌曲信息。
音乐播放以及音乐搜索同理。
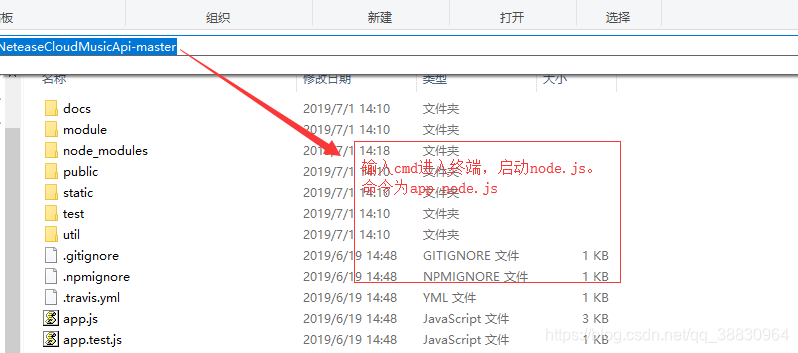
使用node.js调用api
此处使用node app.js进行服务启动,
tip:如果输入命令之后,报错类似cannot find module 'express'这样的,在此目录下执行npm install 即可
源码地址:https://download.csdn.net/download/qq_38830964/11289558