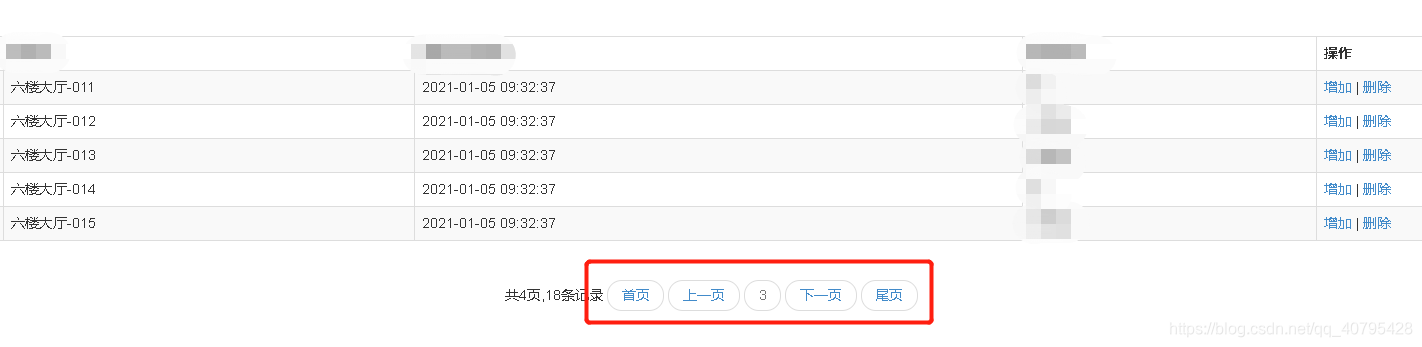
分页效果展示:
详细设计实现:
首先在后端自定义一个page工具类
public class page {
private int currentPage;
private int rows;
//省略get/set方法,自动补全
}
然后在Controller层:
// 跳转至用户管理页面
@RequestMapping("/user")
public String userPage(ModelMap modelMap,@RequestParam(value = "currentPage", defaultValue = "0") Integer currentPage, @RequestParam(value = "rows", defaultValue = "5") Integer rows) {
List<User> users = userService.getUsers();
modelMap.put("users", users);
//分页
int TotalCount = users.size();
int totalPage = TotalCount % rows == 0 ? TotalCount / rows : TotalCount / rows + 1