一、认识Bootstrap(BS)
1、官网:https://www.bootcss.com/ (https://v3.bootcss.com)
2、BS是一个入门级UI框架,汇集了HTML、CSS(less)(布局)和JavaScript(插件)的一个框架。
3、BS不是所有项目都适合使用BS实现布局,如果UI工程师没有按照BS的栅格系统理念去设计UI图,因为BS不适合做固定宽高的网页。
BS一般用于开发没有UI图的项目,且为响应式的项目。
4、BS3和BS4的区别:
BS3有4种栅格,而BS4有5种栅格;
BS4全面引入ES6,新增了网格层适配移动端,CSS文件减少了40%以上,并且所有文档都采用了Markdown编辑器编写;
BS4引入了弹性盒子等。
5、BS4中文文档
逐浪CMS团队翻译的中文使用手册:https://code.z01.com/v4/
6、Boostrap是Twitter公司开发,2010年6月发布的。
7、BS核心开发成员马克.奥托和雅各布·桑顿。
8、Bootstrap主要特色
1)由匠人造,为匠人用
2)简单易学
3)*跨设备、跨浏览器
4)*提供12列栅格布局
5)*支持响应式设计
6)样式化的文档
7)不断完善的代码库
8)*可定制的jQuery插件
9)支持HTML5
10)支持CSS3
11)提供开源代码
12)由Twitter制造
9、Bootstrap主要功能
1)栅格系统
2)布局
3)字体样式
4)多媒体展现
5)表单
6)导航等
7)JavaScript插件
10.使用BS方法
(1)本地引入(必须先下载)
a.引入bootstrap.css或bootstrap.min.css
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
b.引入JS(如果不使用插件,不需要引入JS)bootstrap.js或bootstrap.min.js。
注意:bootstrap.js依赖于jquery.js,在引入它之前必须先引入jquery.js。
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
(2)CDN引入(不需要下载)(推荐使用这种方法引入)(https://bootcss.cn)
a.引入CSS
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
b.引入JS
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js"></script>
二、框架解析
1、必须使用HTML5文档类型
<!DOCTYPE html>
2、移动设备优先
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。
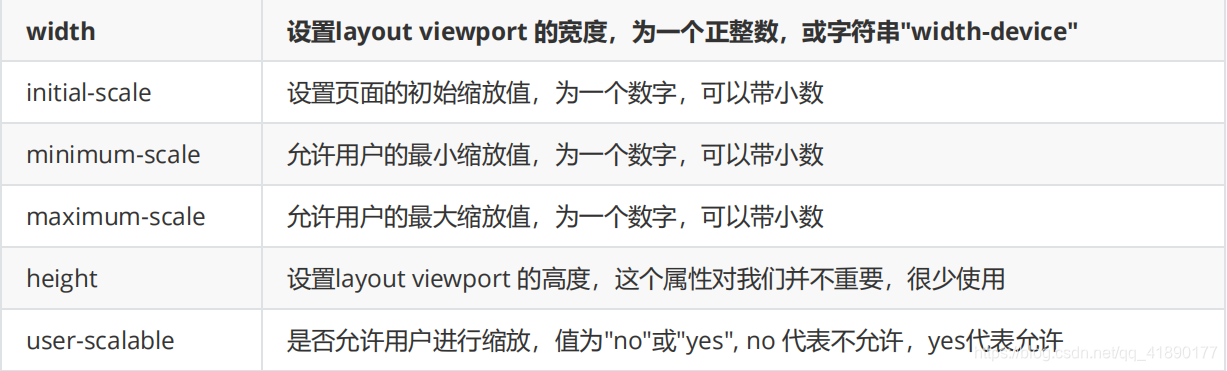
meta viewport 有6个属性:
3、布局容器
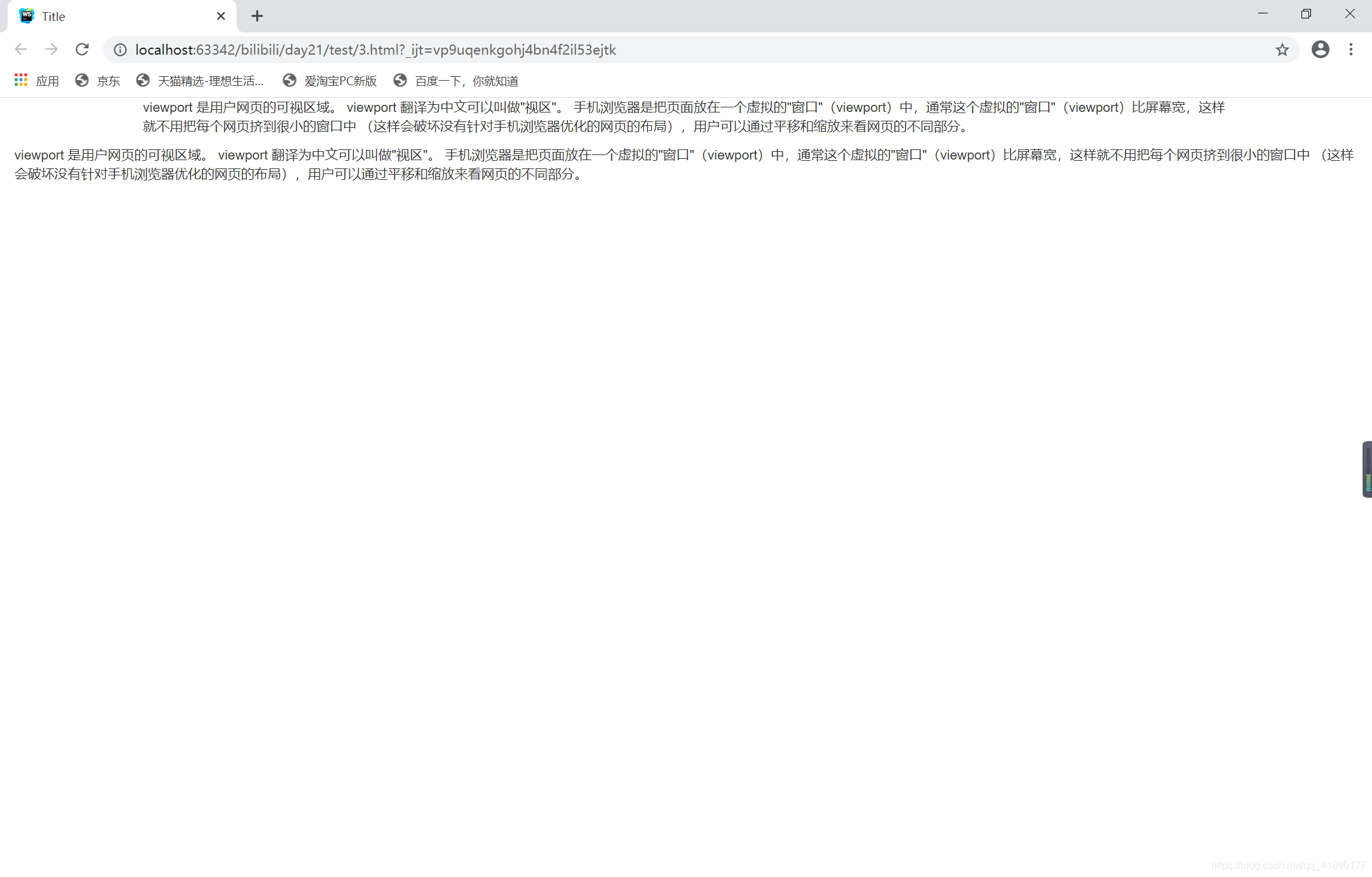
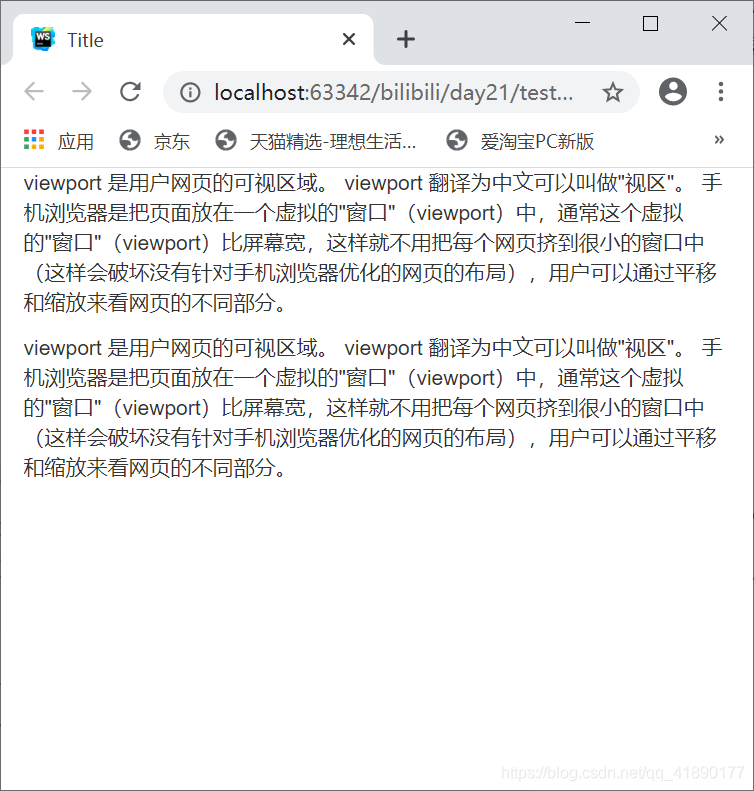
(1).container(固定布局)
(2).container-fluid(流式布局)
可以把他们放在一起共同对比一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"/>
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<p>viewport 是用户网页的可视区域。 viewport 翻译为中文可以叫做"视区"。
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中
(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
</p>
</div>
<div class="container-fluid">
<p>viewport 是用户网页的可视区域。 viewport 翻译为中文可以叫做"视区"。
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中
(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
</p>
</div>
</body>
</html>
可以看到,使用container布局时,文字距离左右两边都有边距,而container-fluid没有,但当网页屏幕宽度缩小时,效果却不是那么明显了
三、栅格系统
栅格系统(Grid System),也称网格系统,是一种平面设计的方法和设计风格。它运用固定的格子设计版面
布局,其风格工整简洁,很受平面设计师的欢迎,已成为今日出版物设计的主流风格之一。在网页设计中,有人参
考传统栅格系统的设计方法,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
其中主要的效果在于,它将一行分为了12列来操作
1、四种栅格布局
首先需要了解的是一下四中布局
(1)手机端:.col-xs-* (屏宽768px以下)
(2)平板电脑端:col-sm-* (屏宽768px-992px之间)版心最大宽度750px
(3)中型PC端:.col-md-* (屏宽992px-1200px之间)版心最大宽度970px
(4)大型PC端:.col-lg-* (屏宽1200px以上)版心最大宽度1170px
2、布局方式:
<div class="container"> 或container-fluid
<div class="row">
<div class="col-md-*"> .col-xs-*/.col-sm-*/.col-md-*/.col-lg-*
...
</div>
</div>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
.col{
background-color: grey;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 20px;
}
.row{
margin-top: 5px;
}
</style>
</head>
<body>
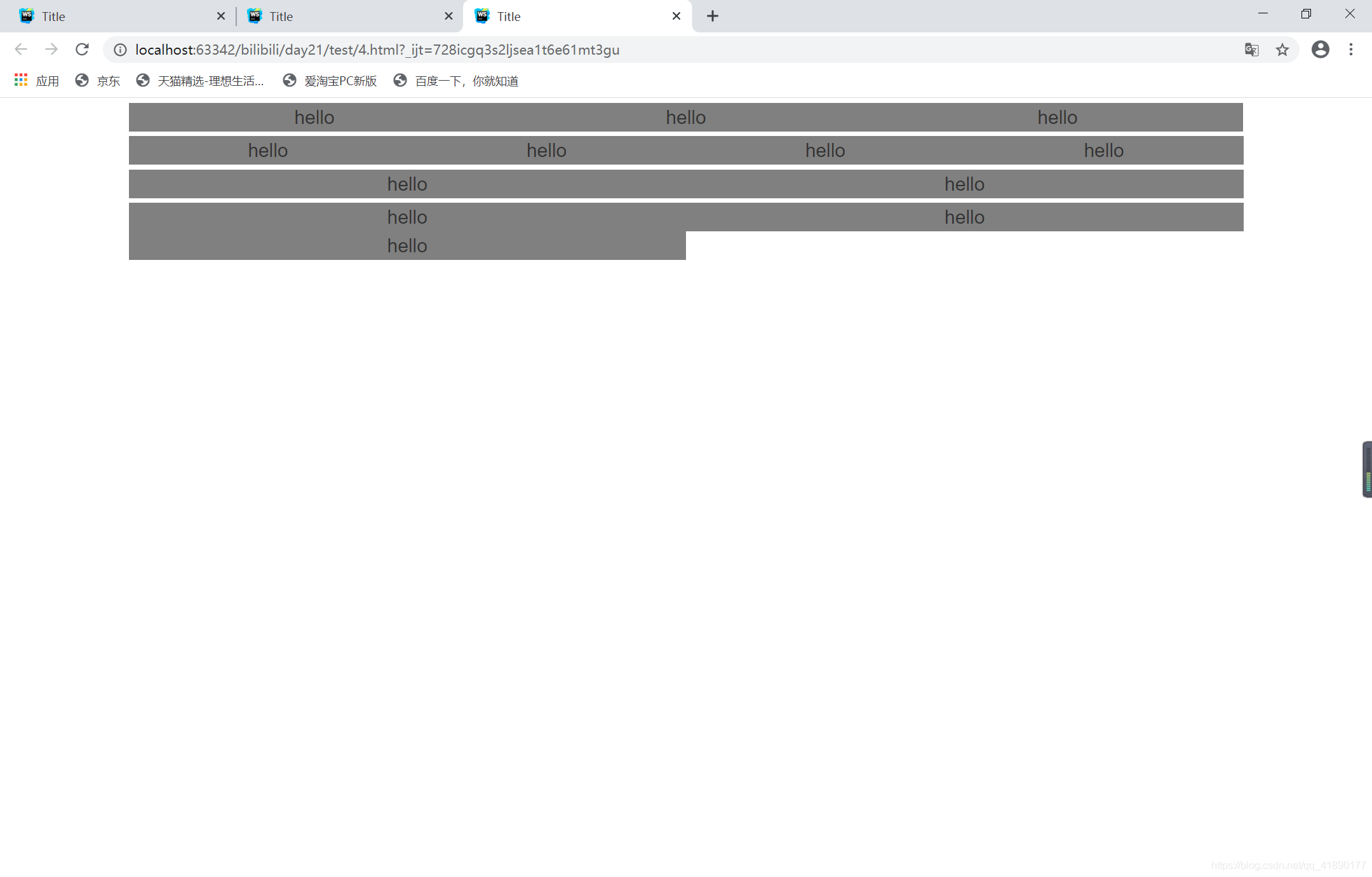
<div class="container">
<!--三栏-->
<div class="row">
<div class="col col-xs-4">hello</div>
<div class="col col-xs-4">hello</div>
<div class="col col-xs-4">hello</div>
</div>
<!--四栏-->
<div class="row">
<div class="col col-xs-3">hello</div>
<div class="col col-xs-3">hello</div>
<div class="col col-xs-3">hello</div>
<div class="col col-xs-3">hello</div>
</div>
<!--两栏-->
<div class="row">
<div class="col col-xs-6">hello</div>
<div class="col col-xs-6">hello</div>
</div>
<!--多余的列会自动另起一行-->
<div class="row">
<div class="col col-xs-6">hello</div>
<div class="col col-xs-6">hello</div>
<div class="col col-xs-6">hello</div>
</div>
</div>
</body>
</html>
此处要特别注意:多余的列会自动另起一行,其实可以看到,col-xs-3后面的这个数字只要相加等于12就可以在同一行上。
3、列偏移
.col-xs-offset-*
.col-sm-offset-*
.col-md-offset-*
.col-lg-offset-*
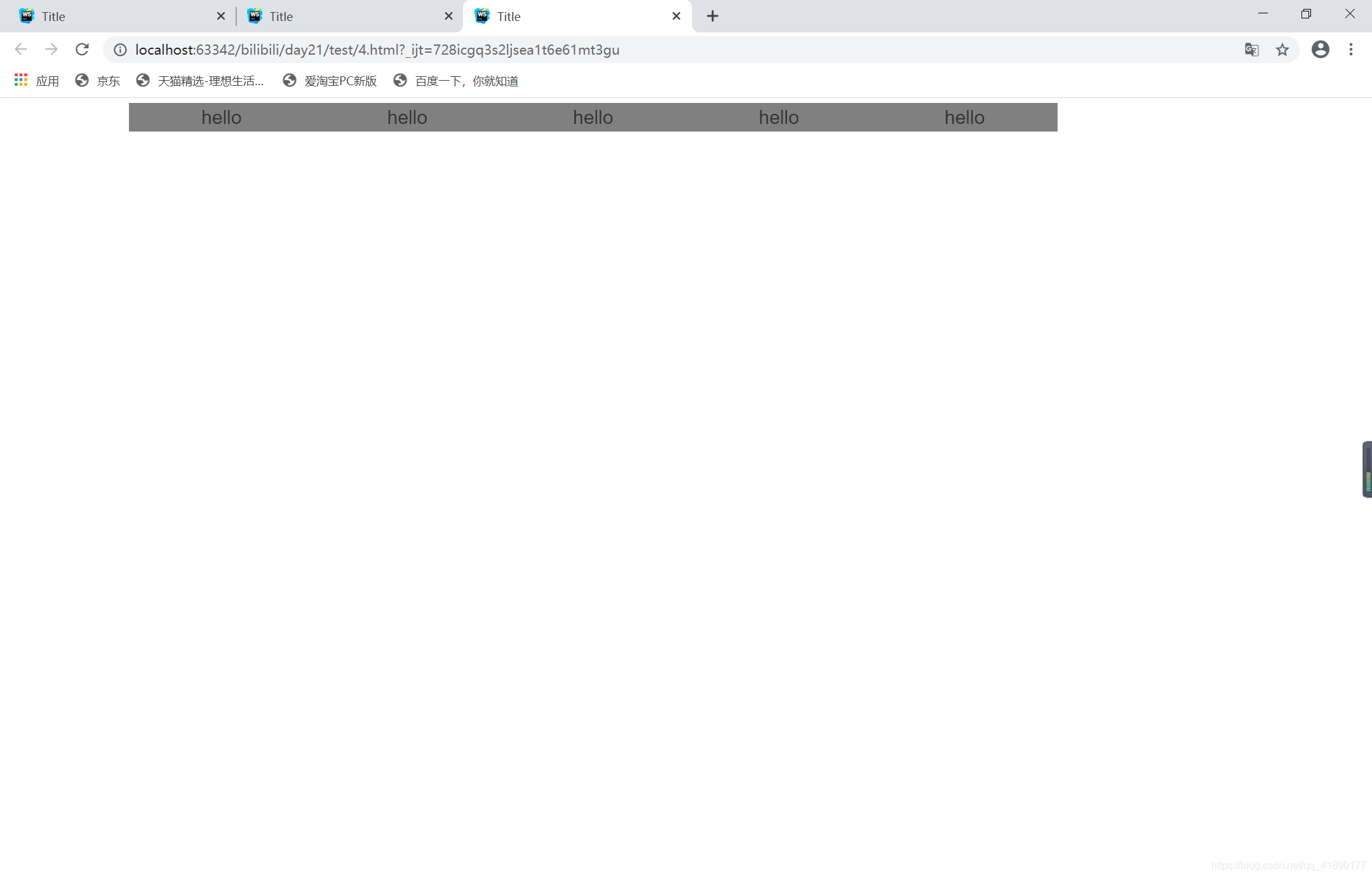
假设此时,我们需要一个5栏布局且要居中,而5栏却无法等分12,此时就可以用到列偏移
首先看一下不加列偏移的效果
<div class="row">
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2">hello</div>
</div>
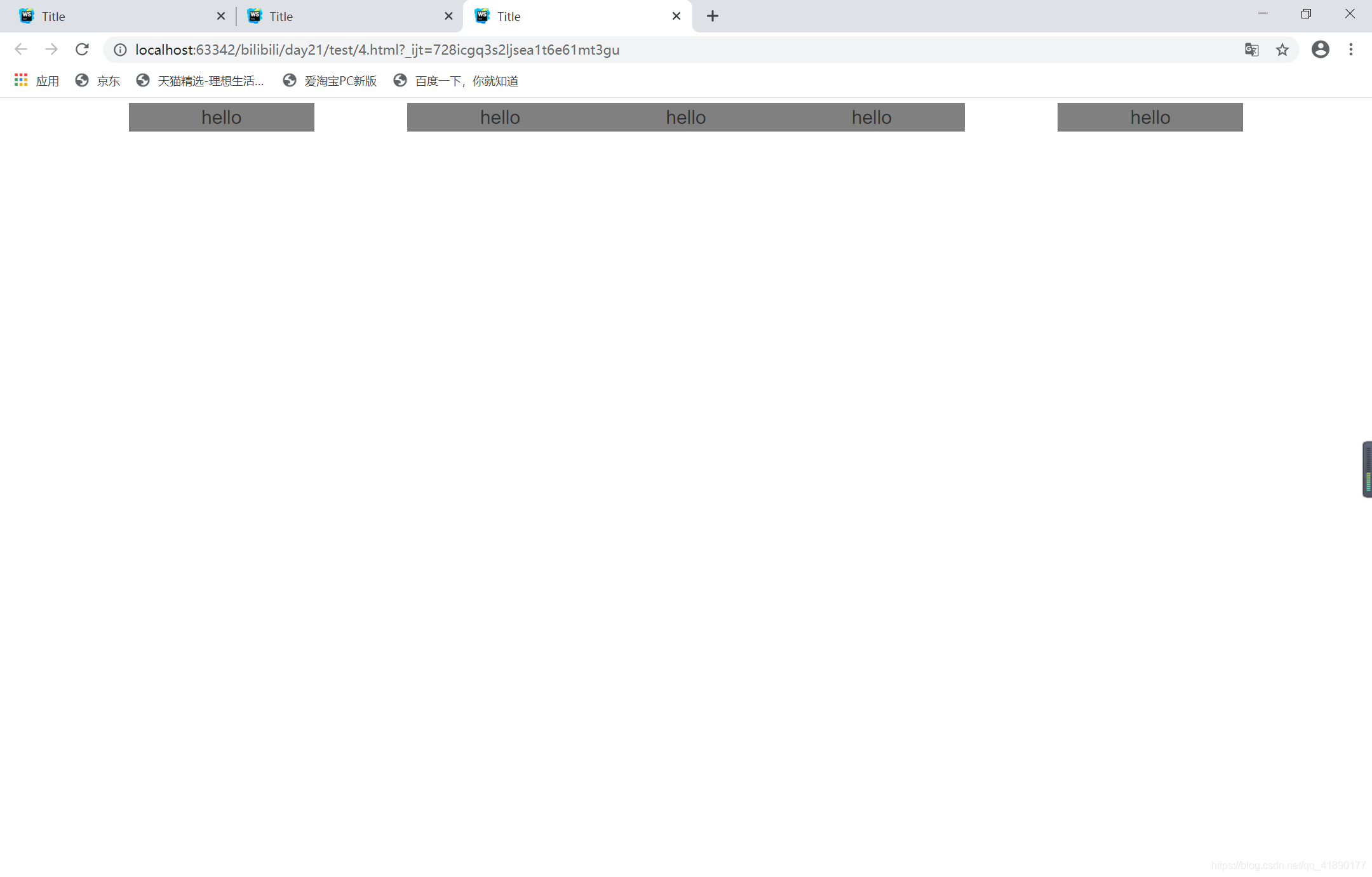
加了列偏移的效果:
<div class="row">
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2 col-xs-offset-1">hello</div>
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2">hello</div>
<div class="col col-xs-2 col-xs-offset-1">hello</div>
</div>
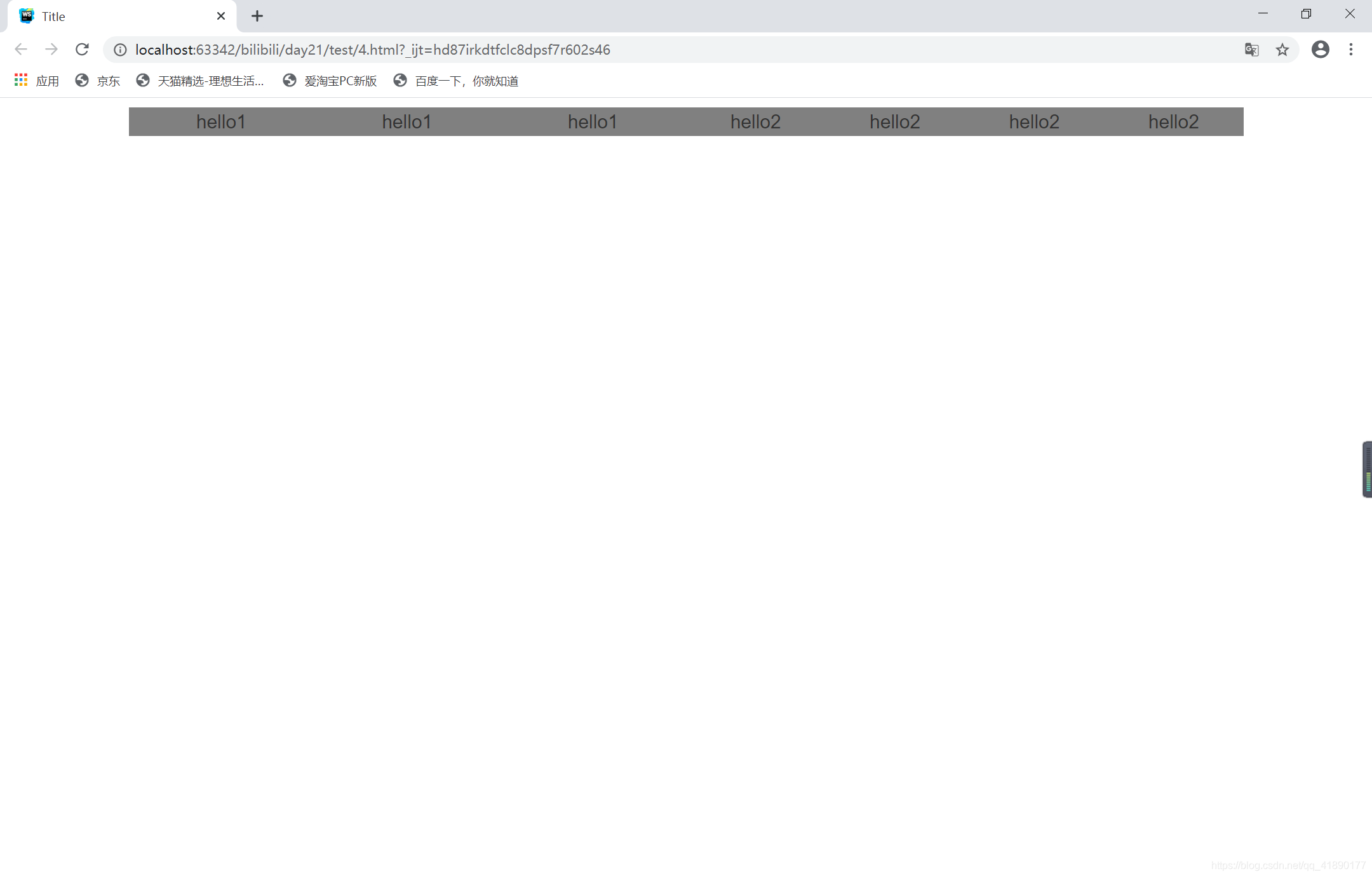
4、列嵌套
每一行分为12列,其实是可以无穷分解下去。比如一米长的绳子,先分成12段,每一单独的段其实还可以再次分成12段,以此类推
<div class="row">
<div class="col-xs-6">
<div class="row">
<div class="col col-xs-4">hello1</div>
<div class="col col-xs-4">hello1</div>
<div class="col col-xs-4">hello1</div>
</div>
</div>
<div class="col-xs-6">
<div class="row">
<div class="col col-xs-3">hello2</div>
<div class="col col-xs-3">hello2</div>
<div class="col col-xs-3">hello2</div>
<div class="col col-xs-3">hello2</div>
</div>
</div>
</div>
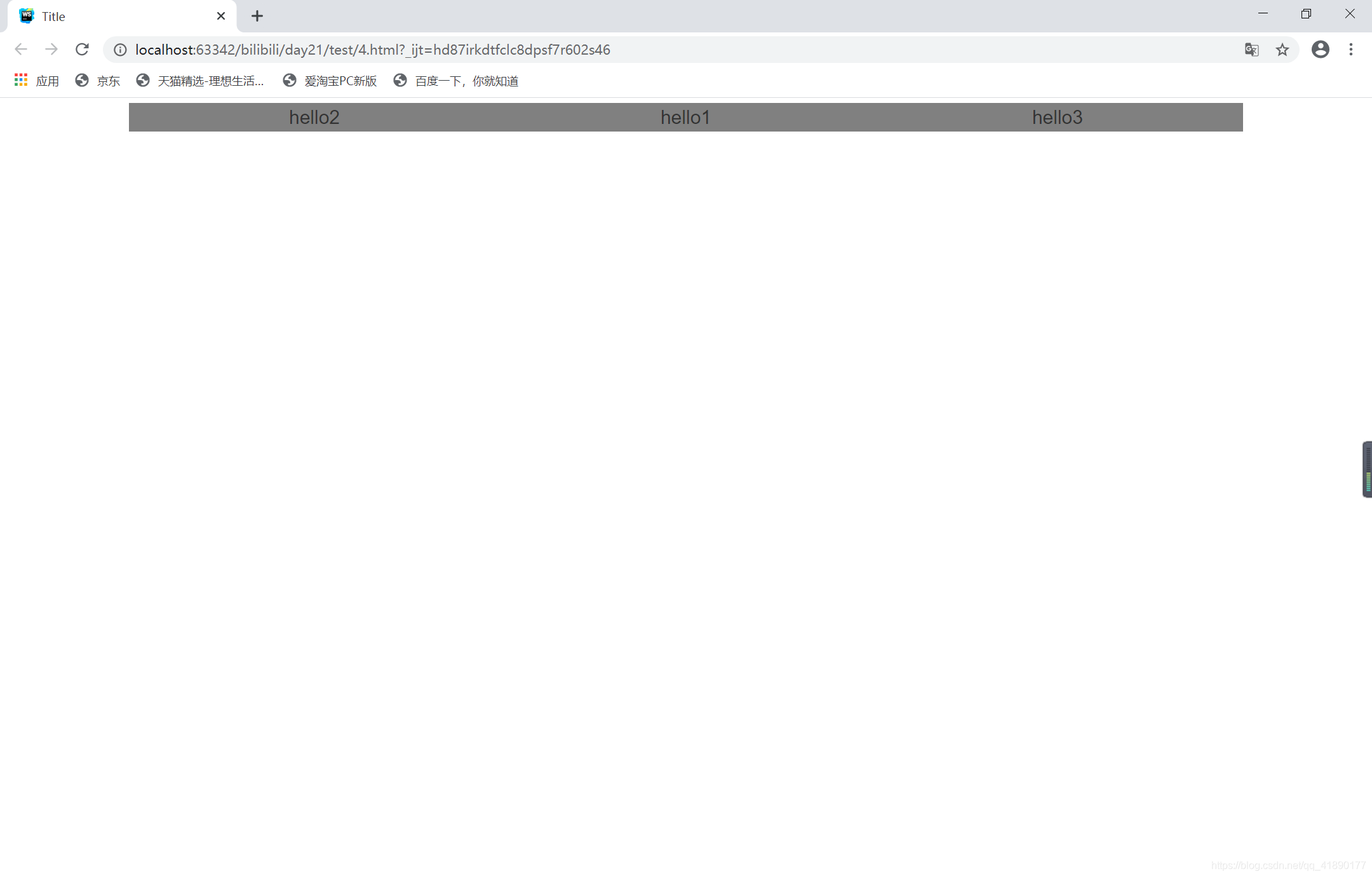
5、列排序
.col-xs-push-* .col-xs-pull-*
.col-sm-push-* .col-sm-pull-*
.col-md-push-* .col-md-pull-*
.col-lg-push-* .col-lg-pull-*
顾名思义可以改变列的顺序
<div class="row">
<div class="col col-xs-4 col-xs-push-4">hello1</div>
<div class="col col-xs-4 col-xs-pull-4">hello2</div>
<div class="col col-xs-4">hello3</div>
</div>
6、响应式布局
响应式Web设计是一种技术,它可以使网站适应于不同设备,这些设备可以是智能手机、平板电脑、电视机、
PC显示器、iPhone和Android手机,包括横向、纵向的屏幕,开发人员只需要正确地实现响应式Web设计,网站
就可以很好地适合各种设备。
a.图片响应式
.img-responsive
b.隐藏响应式
.hidden-xs
.hidden-sm
.hidden-md
.hidden-lg
c.字体响应式
用媒体查询实现。
此实例可以在测试中调整页面宽度来比较
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!--PC大屏4栏、普屏3栏、平板2栏、手机1栏,图片响应式-->
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">内容1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">内容2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">内容3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"><img class="img-responsive" src="images/timg.jpg"></div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
@media screen and (max-width:767px){/*用于电脑屏幕,表示如果最大宽度小于767时变换样式*/
a{
color: #ff0000;
font-size: 16px;
}
a:hover{
color: #0f0;
}
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<ul class="menu">
<li><a href="#">菜单项1</a></li>
<li><a href="#">菜单项2</a></li>
<li class="hidden-sm"><a href="#">菜单项3</a></li>
<li class="hidden-xs"><a href="#">菜单项4</a></li>
<li class="hidden-xs"><a href="#">菜单项5</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上代码都需要自己去实现看看效果,在这里不做展示。
四、全局CSS样式
(一)标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>标题1 <small>附标题</small></h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
</html>
(二)页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 21.428。这些属性直接赋予body元素和所有段
落元素。另外,p(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
中心内容通过添加 .lead 类可以让段落突出显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面主体</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>这是页面主体部分</h1>
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予body元素和所有段落
元素。另外,p(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
<p class="lead">Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予body元素和所有段落
元素。另外,p(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。</p>
</body>
</html>
(三)内联文本元素以及样式
1、元素
(1) mark:标记
(2) del:删除
(3) s:不可用(删除)
(4) ins:插入(下划线)
(5) u:下划线
(6) small:小型字号
(7) strong:加粗(强调)
(8) em:顷斜
(9) abbr:缩略语
(10) address:地址
(11) blockquote:引用
(12) ul:无序列表
(13) ol:有序列表
(14) dl:自定义列表
2、样式
(1).text-left:左对齐
(2).text-center:居中
(3).text-right:右对齐
(4).text-justify:两端对齐(分散对齐)
(5).text-nowrap:不换行
(6).text-lowercase:小写
(7).text-uppercase:大写
(8).text-capitalize:首字母大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
.txt-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<!--mark-->
<p><mark>内联</mark>文本元素及类</p>
<!--del-->
<p><del>内联</del>文本元素及类</p>
<!--s-->
<p><s>内联</s>文本元素及类</p>
<!--ins-->
<p><ins>内联</ins>文本元素及类</p>
<!--u-->
<p><u>内联</u>文本元素及类</p>
<!--small-->
<p><small>内联</small>文本元素及类</p>
<!--strong-->
<p><strong>内联</strong>文本元素及类</p>
<!--em-->
<p><em>内联</em>文本元素及类</p>
<!--abbr-->
<abbr title="缩略语" class="initialism">缩略语</abbr>
<!--address-->
<address>
<p><strong>家庭住址:</strong>543235643</p>
<p><strong>联系方式:</strong>13885004855</p>
</address>
<!--blockquote-->
<p>这是一个</p>
<blockquote>段落</blockquote>
<!--ul-->
<ul>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
</ul>
<ul class="list-unstyled">
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
</ul>
<ul class="list-inline">
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
</ul>
<!--ol-->
<ol class="list-unstyled">
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
<li>dlfjdjfldkf</li>
</ol>
<!--dl-->
<dl class="dl-horizontal">
<dt>HTML5</dt>
<dd>HTML5是开发网站必备的一种标记语言。</dd>
</dl>
<!--.text-left-->
<!--.text-center-->
<!--.text-right-->
<!--.text-justify-->
<!--.text-nowrap-->
<div class="container">
<div class="row">
<div class="col-md-2"><p class="text-left">HTML5是开发网站必备的一种标记语言。</p></div>
<div class="col-md-2"><p class="text-center">HTML5是开发网站必备的一种标记语言。</p></div>
<div class="col-md-2"><p class="text-right">HTML5是开发网站必备的一种标记语言。</p></div>
<div class="col-md-2"><p class="text-justify">HTML5是开发网站必备的,一种标记语言。</p></div>
<div class="col-md-2"><p class="txt-overflow text-nowrap">HTML5是开发网站必备的一种标记语言。</p></div>
</div>
</div>
<!--.text-lowercase-->
<!--.text-uppercase-->
<!--.text-capitalize-->
<p class="text-lowercase">lowercase</p>
<p class="text-uppercase">uppercase</p>
<p class="text-capitalize">capitalize</p>
<br><br><br><br><br>
</body>
</html>
可以挨个操作一下
(四)代码
1、code:代码
2、kbd:键盘输入
3、pre:代码块
4、var:变量
5、samp:程序输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!--code:代码-->
<p>这是一段代码:<code>var x;x=100;console.log(x);</code></p>
<!--kbd:键盘输入-->
<p>在WebStorm中,格式化代码的快捷键是:<kbd>Ctrl+Alt+Shift+L</kbd></p>
<!--pre:代码块-->
<p>这是一段代码:<pre class="pre-scrollable">var x;<br>x=100;<br>console.log(x);<br></pre></p><!--pre-scrollable是设置滚动条-->
<!--var:变量-->
<p><var>x</var><sup>2</sup>+<var>y</var><sup>2</sup>=<var>z</var></p>
<!--samp:程序输出-->
<samp>This text is meant to be treated as sample output from a computer program.</samp>
</body>
</html>
(五)表格
.table:基本表格
.table-striped:条纹状表格
.table-bordered:带边框的表格
.table-hover:带鼠标悬停的表格
.table-condensed:紧缩表格
.table-responsive:响应式表格
表格状态(颜色配置):
.active
.success
.info
.warning
.danger
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!--.table:基本表格-->
<table class="table">
<tr class="info">
<th>列表头内容1</th>
<th>列表头内容2</th>
<th>列表头内容3</th>
<th>列表头内容4</th>
</tr>
<tr class="active">
<th>行表头内容1</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr class="danger">
<th>行表头内容2</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th class="success">行表头内容3</th>
<td class="warning">内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
<!--.table-striped:条纹状表格-->
<table class="table table-striped">
<tr>
<th>列表头内容1</th>
<th>列表头内容2</th>
<th>列表头内容3</th>
<th>列表头内容4</th>
</tr>
<tr>
<th>行表头内容1</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容2</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容3</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
<!--.table-bordered:带边框的表格-->
<table class="table table-bordered">
<tr>
<th>列表头内容1</th>
<th>列表头内容2</th>
<th>列表头内容3</th>
<th>列表头内容4</th>
</tr>
<tr>
<th>行表头内容1</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容2</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容3</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
<!--.table-hover:带鼠标悬停的表格-->
<table class="table table-hover">
<tr>
<th>列表头内容1</th>
<th>列表头内容2</th>
<th>列表头内容3</th>
<th>列表头内容4</th>
</tr>
<tr>
<th>行表头内容1</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容2</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容3</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
<!--.table-condensed:紧缩表格-->
<table class="table table-condensed">
<tr>
<th>列表头内容1</th>
<th>列表头内容2</th>
<th>列表头内容3</th>
<th>列表头内容4</th>
</tr>
<tr>
<th>行表头内容1</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容2</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容3</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
<!--.table-responsive:响应式表格-->
<div class="table-responsive">
<table class="table table-condensed">
<tr>
<th>列表头内容1</th>
<th>列表头内容2</th>
<th>列表头内容3</th>
<th>列表头内容4</th>
</tr>
<tr>
<th>行表头内容1</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容2</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<th>行表头内容3</th>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</table>
</div>
</body>
</html>
(六)表单
.form-group:组件编组
.form-control:响应式组件
.form-inline:内联表单
.form-horizontal:水平排列的表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<form action="#">
<div class="form-group">
<label>用户名:</label><input type="text" class="form-control">
<label>账号:</label><input type="text">
</div>
</form>
<form action="#" class="form-inline">
<div class="form-group">
<label>用户名:</label><input type="text" class="form-control">
<label>账号:</label><input type="text">
</div>
</form>
</body>
</html>
表单中支持的输入类组件:
text、password、datetime、datetime-local、date、month、time、
week、number、email、url、search、tel、color
其它组件:
textarea
radio
checkbox
select
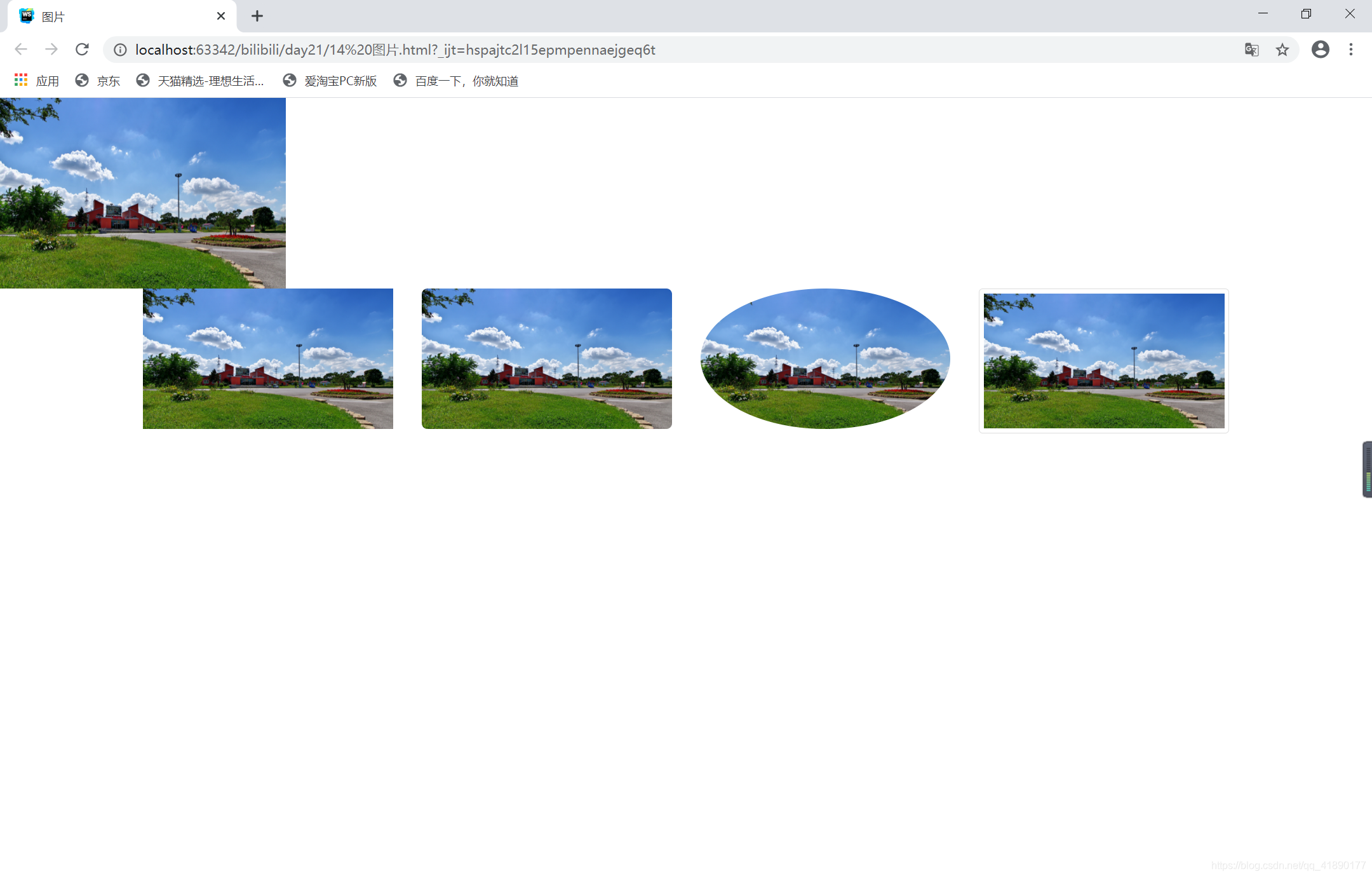
(七)图片
1、.img-responsive:响应式图片
2、.img-rounded:圆角
3、.img-circle:圆
4、.img-thumbnail:缩略图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<img src="images/timg.jpg" width="300" height="200" />
<div class="container">
<div class="row">
<div class="col-sm-3">
<img src="images/timg.jpg" class="img-responsive" />
</div>
<div class="col-sm-3">
<img src="images/timg.jpg" class="img-responsive img-rounded" />
</div>
<div class="col-sm-3">
<img src="images/timg.jpg" class="img-responsive img-circle" />
</div>
<div class="col-sm-3">
<img src="images/timg.jpg" class="img-responsive img-thumbnail" />
</div>
</div>
</div>
</body>
</html>
(八)辅助类
1、关闭按钮
2、三角符号
3、浮动
4、清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>辅助类</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!--关闭按钮-->
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
<!--三角符号-->
<span class="caret"></span>
<!--浮动-->
<div class="clearfix"><!--清除浮动-->
<div class="pull-left">左边文档内容</div>
<div class="pull-right">右边文档内容</div>
</div>
<div class="show">show</div>
<div class="hidden">hidden</div>
</body>
</html>
以上大部分都是官网上面的学习内容,大家可以在官网进行查看,官网地址在最上面。