Spring Boot+Vue|axios异步请求数据的12种操作(上篇)
Spring Boot + Vue 前后端分离最核心的操作就是通过异步请求完成数据同步,这其中又可以分为很多种不同的情况,比如是 GET 请求还是 POST 请求?参数是普通变量还是 JSON?基于 RESTful 架构如何操作等等,今天楠哥就把这些不同的请求方式做了一个汇总,一次性写清楚,以后需要用的时候直接来查这篇文章即可。
前后端分离异步请求共包含以下 12 种情况:
1、GET 请求 + 普遍变量传参
2、GET 请求 + JSON 传参
3、PSOT 请求 + 普遍变量传参
4、POST 请求 + JSON 传参
5、基于 RESTful 的 GET 请求 + 普遍变量传参
6、基于 RESTful 的 GET 请求 + JSON 传参
7、基于 RESTful 的 PSOT 请求 + 普遍变量传参
8、基于 RESTful 的 POST 请求 + JSON 传参
9、基于 RESTful 的 PUT 请求 + 普遍变量传参
10、基于 RESTful 的 PUT 请求 + JSON 传参
11、基于 RESTful 的 DELETE 请求 + 普遍变量传参
12、基于 RESTful 的 DELETE 请求 + JSON 传参
Vue 中异步请求使用 axios 组件来完成,axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,可以用在浏览器和 node.js 中。Vue 工程中使用 axios,首先要安装 axios,命令如下所示。
npm install axios
然后创建 Vue 工程,手动导入 axios 组件,命令如下所示。
vue add axios
Vue 环境搭建好之后,创建 Spring Boot 工程,之后就可以分别完成前后端代码的开发。
1、GET 请求 + 普遍变量传参
axios 异步 GET 请求的方法为 axios.get(url,params).then()
url:请求的 URL。
params:参数,格式为 {params:{name:value,name:value}}
then():请求成功的回调函数。
Vue 代码如下所示。
<template>
<div>
<button type="button" @click="getData()">getData</button><br/>
</div>
</template>
<script>
export default {
methods: {
getData(){
const _this = this
axios.get('http://localhost:8181/getData',{params:{id:1,name:'张三'}}).then(function (resp) {
console.log(resp.data)
})
}
}
}
</script>
Spring Boot 代码如下所示。
@RestController
public class DataHandler {
@GetMapping("/getData")
public String getData(Integer id,String name){
System.out.println(id);
System.out.println(name);
return id+name;
}
}
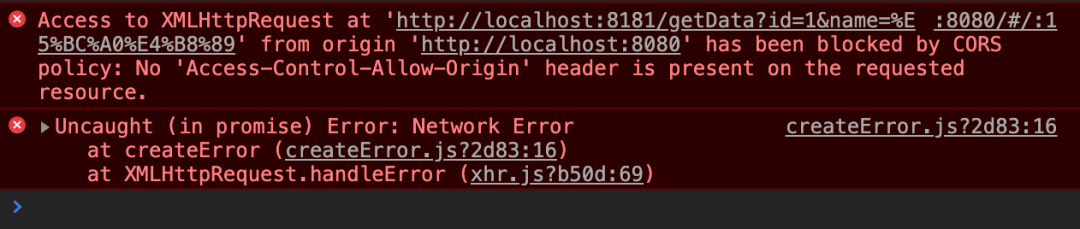
分别启动 Vue 和 Spring Boot,点击 getData 按钮,结果如下图所示。
这是前后端分离开发最常见的错误:跨域。当请求不在同一域名下的资源文件时,浏览器限制了此类请求,导致报错,这就是跨域问题,如何解决呢?可以在前端应用中处理,也可以在后端应用中进行处理,这里我们选择在 Spring Boot 中处理,方法非常简单,只需要添加一个 Configuration 即可,具体代码如下所示。
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {