最近在公司实习,又到我技术分享了,看了看大家之前分享的,一时想不到分享啥了,发愁ing…
突然想起来最初面实习时,被问过 axios,就来系统的学习一下啦,看有没有什么可以作为分享的,害。
一、axios 是什么
axios是一个基于promise的HTTP 网络请求库,可以作用于浏览器和 node.js中。它是 isomorphic的,即同一套代码可以运行在浏览器和node.js中。
在服务端它使用原生 node.js 的 http模块发送HTTP请求。
在客户端 (浏览器端)使用 XMLHttpRequests向服务端发送请求获取数据。
github地址:https://github.com/axios/axio
中文文档:https://www.axios-http.cn/docs/intro
二、特性
- 从浏览器创建
XMLHttpRequests - 从
node.js创建http请求 - 支持
Promise API - 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换
JSON数据 - 客户端支持防御
XSRF
三、安装
使用 npm:
npm install axios
使用 bower:
bower install axios
使用 yarn:
yarn add axios
使用 jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
四、基本使用
在安装了axios或者引入了CDN后,就可以使用了。
可以向axios() 传递相关配置来创建请求,下面展示一下如何用axios(config)分别发送 get、post 、put、delete请求。
比如用get请求获取数据:
axios({
//请求类型
method: 'GET',
//URL,根据自己需求填写 URL
url: 'http://localhost:3000/posts/2',
}).then(response => {
console.log(response);
});
比如用post请求新增数据:
axios({
//请求类型
method: 'POST',
//URL,根据自己需求填写 URL
url: 'http://localhost:3000/posts',
//设置请求体,根据自己需求填写
data: {
title: "我是一个标题"
}
}).then(response => {
console.log(response);
});
比如用put请求更新数据:
axios({
//请求类型
method: 'PUT',
//URL,根据自己需求填写 URL
url: 'http://localhost:3000/posts/3',
//设置请求体,根据自己需求填写
data: {
title: "我是更新后的标题"
}
}).then(response => {
console.log(response);
});
比如用delete请求删除数据:
axios({
//请求类型
method: 'DELETE',
//URL,根据自己需求填写 URL
url: 'http://localhost:3000/posts/3',
}).then(response => {
console.log(response);
});
五、axios常用语法
axios(config):通用/最本质的发任意类型请求的方式axios(url[, config]):可以只指定url发get请求axios.request(config):等同于axios(config)axios.get(url[, config]):发get请求axios.post(url[, data, config]):发post请求axios.put(url[, data, config]):发put请求axios.delete(url[, config]):发delete请求
axios.defaults.xxx:请求的默认全局配置
axios.interceptors.request.use():添加请求拦截器axios.interceptors.response.use():添加响应拦截器
axios.create([config]):创建一个新的axios(它没有下面的功能)
axios.Cancel(): 用于创建取消请求的错误对象axios.CancelToken():用于创建取消请求的token对象axios.isCancel():是否是一个取消请求的错误
axios.all(promises):用于批量执行多个异步请求axios.spread():用来指定接收所有成功数据的回调函数的方法
六、请求配置
下面这些是创建请求时可以用的配置选项,其中只有 url 是必需的。如果没有指定 method,请求将默认使用 GET方法。
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认值
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream
// 你可以修改请求头。
transformRequest: [function (data, headers) {
// 对发送的 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对接收的 data 进行任意转换处理
return data;
}],
// 自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是与请求一起发送的 URL 参数
// 必须是一个简单对象或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer`是可选方法,主要用于序列化`params`
// (例如:https://www.npmjs.com/package/qs)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` 是作为请求体被发送的数据
// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法
// 在没有设置 `transformRequest` 时,则必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属: FormData, File, Blob
// - Node 专属: Stream, Buffer
data: {
firstName: 'Fred'
},
// 发送请求体数据的可选语法
// 请求方式 post
// 只有 value 会被发送,key 则不会
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` 指定请求超时的毫秒数。
// 如果请求时间超过 `timeout` 的值,则请求会被中断
timeout: 1000, // 默认值是 `0` (永不超时)
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // default
// `adapter` 允许自定义处理请求,这使测试更加容易。
// 返回一个 promise 并提供一个有效的响应。
adapter: function (config) {
/* ... */
},
// `auth` HTTP基本身份验证
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示浏览器将要响应的数据类型
// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'
// 浏览器专属:'blob'
responseType: 'json', // 默认值
// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)
// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求
responseEncoding: 'utf8', // 默认值
// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称
xsrfCookieName: 'XSRF-TOKEN', // 默认值
// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称
xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值
// `onUploadProgress` 允许为上传处理进度事件
// 浏览器专属
onUploadProgress: function (progressEvent) {
// 处理原生进度事件
},
// `onDownloadProgress` 允许为下载处理进度事件
// 浏览器专属
onDownloadProgress: function (progressEvent) {
// 处理原生进度事件
},
// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数
maxContentLength: 2000,
// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数
maxBodyLength: 2000,
// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。
// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),
// 则promise 将会 resolved,否则是 rejected。
validateStatus: function (status) {
return status >= 200 && status < 300; // 默认值
},
// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。
// 如果设置为0,则不会进行重定向
maxRedirects: 5, // 默认值
// `socketPath` 定义了在node.js中使用的UNIX套接字。
// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。
// 只能指定 `socketPath` 或 `proxy` 。
// 若都指定,这使用 `socketPath` 。
socketPath: null, // default
// `httpAgent` 和 `httpsAgent` 定义了在 node.js 中分别执行 http 和 https 请求时要使用的自定义代理。这允许添加默认情况下未启用的选项,例如`keepAlive`。
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` 定义了代理服务器的主机名,端口和协议。
// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。
// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。
// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。
// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。
// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` 指定可以使用的取消令牌取消请求
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` 指示是否应自动解压缩响应正文。如果设置为 `true` 还将从所有解压缩响应的响应对象中删除 'content-encoding' 标头
// - 仅节点(XHR 无法关闭解压缩)
decompress: true // 默认值
}
七、默认配置
指定默认配置后,它将作用于每个请求。上面请求配置中的全被内容均可进行默认配置。
1、全局 axios 默认值
对于一些重复的配置,可以提出来在全局默认配置,比如下面示例里的method baseURL等。
//设置默认的请求类型为 GET
axios.defaults.method = 'GET';
//设置基础 URL
axios.defaults.baseURL = 'http://localhost:3000';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
2、自定义实例默认值
// 创建实例时配置默认值
const instance = axios.create({
baseURL: 'https://api.example.com'
});
// 创建实例后修改默认值
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
3、配置的优先级
配置将会按优先级进行合并。
首先它会在lib/defaults.js中找到的库默认值,然后是找实例的defaults属性,最后是找请求的config参数。
后面的优先级高于前面,即找到后面的会把前面的覆盖。如下示例:
// 使用库提供的默认配置创建实例,此时超时配置的默认值是 `0`
const instance = axios.create();
// 重写库的超时默认值,现在,所有使用此实例的请求都将等待2.5秒,然后才会超时
instance.defaults.timeout = 2500;
// 重写此请求的超时时间,因为该请求需要很长时间
instance.get('/longRequest', {
timeout: 5000
});
八、响应结构
{
// `config` 是 `axios` 请求的配置信息,里面包含请求类型、请求URL、请求体等内容。
config: {},
// `data` 由服务器提供的响应,也就是服务器返回结果。
data: {},
// `headers` 是服务器响应头
// 所有的 header 名称都是小写,而且可以使用方括号语法访问
// 例如: `response.headers['content-type']`
headers: {},
// `request` 是生成此响应的请求
// 在node.js中它是最后一个ClientRequest实例 (in redirects),
// 在浏览器中则是 XMLHttpRequest 实例
request: {}
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
}
当使用 .then时,将接收如下响应,然后根据响应结果进行自己的逻辑处理。
axios.get('/user/12345')
.then(function (response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
当使用catch时,或者传递一个rejection callback作为then的第二个参数时,可以通过 error对象使用响应,如下所示:
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// 请求已经成功发起,但没有收到响应
// `error.request` 在浏览器中是 XMLHttpRequest 的实例,而在node.js中是 http.ClientRequest 的实例
console.log(error.request);
} else {
// 发送请求时出了点问题
console.log('Error', error.message);
}
console.log(error.config);
});
使用validateStatus配置选项,可以自定义抛出错误的HTTP code。如下所示。
关于 validateStatus配置选项可以看 请求配置 里的解释。
axios.get('/user/12345', {
validateStatus: function (status) {
return status < 500; // 处理状态码小于500的情况
}
})
使用 toJSON 可以获取更多关于HTTP错误的信息。如下所示:
axios.get('/user/12345')
.catch(function (error) {
console.log(error.toJSON());
});
九、拦截器
在 请求 / 响应 被 then /catch处理前拦截它们。
1、分类
拦截器分为两大类,请求拦截器 和 响应拦截器。
axios.interceptors.request.use():添加请求拦截器axios.interceptors.response.use():添加响应拦截器
请求拦截器的作用是,在请求发送之前进行拦截调用,我们可以对请求的参数或者内容做一些处理和检测,例如在每个请求体里加上token,统一做处理后,后期更改相对容易。
响应拦截器的作用是,当服务器返回结果时,可以在处理结果前,先对结果进行预处理。例如在服务器返回登录状态失效,需要重新登录时,跳转到登录页。
请求拦截器传递的是config ,响应拦截器传递的是response。
如果设置了请求拦截器,那么发任何请求都会调用请求拦截器方法;如果设置了响应拦截器,那么接收到任何响应之后都会调用响应拦截器。
2、基本使用
请求拦截器 和 响应拦截器 如下所示,可以看到 use函数传入了两个回调,一个是成功的,一个是失败的,显然和 Promise 有关联,关于 Promise可以看我的博客:https://blog.csdn.net/qq_43652492/article/details/112461823
这里之所以返回的是config,是因为请求拦截器检查处理之后要把参数配置对象向下传递。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
});
可以给自定义的axios实例添加拦截器,如下所示:
const instance = axios.create();
instance.interceptors.request.use(function () {});
instance.interceptors.response.use(function () {});
3、移除拦截器
如果需要移除拦截器,可以如下代码所示操作:
const myInterceptor = axios.interceptors.request.use(function () {});
axios.interceptors.request.eject(myInterceptor);
4、执行顺序
设置拦截器后的执行顺序为:请求拦截器 => 发送请求 => 响应拦截器 => 响应回调,通过Promise的链式调用将这些部分串了起来,构成了发送请求、拿到数据、进行处理的全部过程。
然而设置多个拦截器后,顺序又是怎样的呢?
// 设置请求拦截器
axios.interceptors.request.use(function (config) {
console.log('请求拦截器 成功 1号');
// config 配置对象,在这个位置可以更改config
return config;
}, function (error) {
console.log('请求拦截器 失败 1号');
return Promise.reject(error);
});
axios.interceptors.request.use(function (config) {
console.log('请求拦截器 成功 2号');
// config 配置对象,在这个位置可以更改config
return config;
}, function (error) {
console.log('请求拦截器 失败 2号');
return Promise.reject(error);
});
// 设置响应拦截器
axios.interceptors.response.use(function (response) {
console.log('响应拦截器 成功 1号');
// response 响应结果,在这个位置可以对响应结果进行处理,比如return response.data;
return response;
}, function (error) {
console.log('响应拦截器 失败 1号')
return Promise.reject(error);
});
axios.interceptors.response.use(function (response) {
console.log('响应拦截器 成功 2号')
// response 响应结果,在这个位置可以对响应结果进行处理,比如return response.data;
return response;
}, function (error) {
console.log('响应拦截器 失败 2号')
return Promise.reject(error);
});
//发送请求
axios({
method: 'GET',
url: 'http://localhost:3000/posts'
}).then(response => {
console.log('自定义成功回调');
// console.log(response);
}).catch(reason =>{
console.log('自定义失败回调');
});
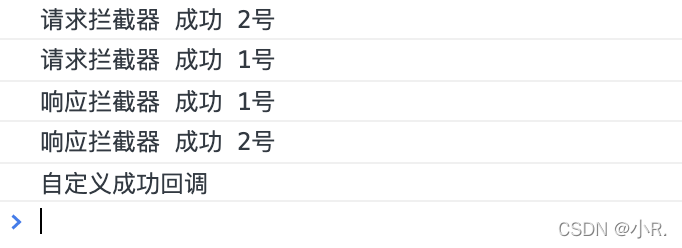
如上面示例所示,可以发现执行顺序为:请求拦截器2 => 请求拦截器1 => 发送请求 => 响应拦截器1 => 响应拦截器2 => 请求的回调,这是为何?
看过源码便可以找到答案。
promise在遍历执行时,使用的是数组的shift方法每次从中取出两个函数(成功回调,失败回调)执行。
而在遍历执行前,我们要先将拦截器的请求回调和响应回调都压入一个数组中,之后再进行遍历运行。
在向数组中添加 请求拦截器函数 时,根据axios请求的执行顺序,请求拦截器 应该在发送请求之前执行,所以应该添加在 发送请求函数 的前面,因此使用的是数组的unshift方法,即头部添加,故后面添加的 请求拦截器 总是放在头部。
故 请求拦截器2 先 请求拦截器1 后。
那么源码中 响应拦截器是使用的什么方法呢?它使用的是数组的push方法。
在向数组中添加 请求拦截器函数 时,根据axios请求的执行顺序,响应拦截器 应该在发送请求之后执行,所以应该添加在 发送请求函数 的后面,因此使用的是数组的push方法,即尾部添加,故后面添加的 响应拦截器 总是放在尾部。
故 响应拦截器1 先 响应拦截器2 后。
具体可以看源码了解。
后来我又写了篇博客是关于axios源码模拟实现的,里面有一部分内容是模拟了该过程,感兴趣的可以看一下 => axios源码模拟实现
十、取消请求
在上面的 axios常用语法里有几条是用于取消请求操作的。
axios.Cancel(): 用于创建取消请求的错误对象axios.CancelToken():用于创建取消请求的token对象axios.isCancel():是否是一个取消请求的错误
可以使用 CancelToken.source工厂方法生成取消令牌token和取消方法cancel,然后使用使用 cancel token取消一个请求。如下所示:
const CancelToken = axios.CancelToken;
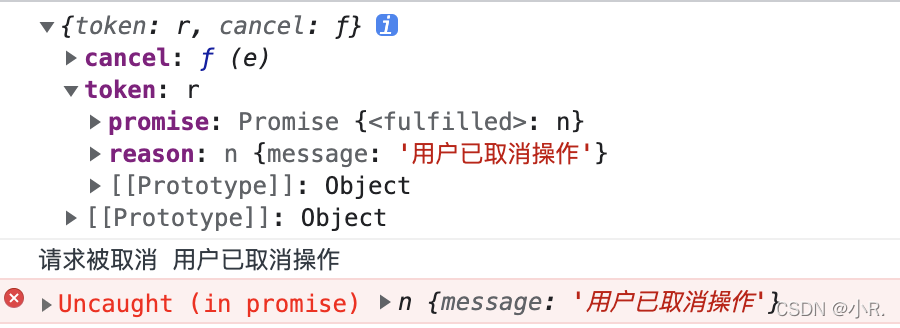
// 可以打印 source 看一下这是什么,本初代码的打印结果可以看代码下的结果图
// source 是一个对象,包含两个字段,{ token, cancel }
// cancel 是一个方法,被调用时 会取消 token 注入的那个请求
// token 表示一个请求,是 Promise 类型的,如果像这个代码的最底部那样,在执行cancel()函数时传入message参数,那么token还会包含reason字段,reason字段是一个对象,里面有message
const source = CancelToken.source();
console.log(source);
axios.get('/user/12345', {
// 将token注入到请求中
cancelToken: source.token
}).catch(function (thrown) {
// 判断是否是主动取消请求
if (axios.isCancel(thrown)) {
console.log('请求被取消', thrown.message);
} else {
// 处理错误
console.error(thrown);
}
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
// 主动取消请求(message 参数是可选的)
// cancel方法会把 注入的 token相同 的请求方法 都取消掉,所以上面的 get 和 post 请求都会被取消掉
// 即,可以使用同一个 cancel token 取消多个请求
source.cancel('用户已取消操作');
在上面代码我们可以看到,get请求中,cancelToken是放在第二个参数里;post请求中,cancelToken是放在第三个参数里。
在上面代码我们还可以看到,它是先用axios.CancelToken,然后调用source()方法生成token和cancel,而这样做的目的以及它的内部如何实现,我们不得而知,关于这部分内容可以学习一下axios源码来寻找答案。
后来我又写了篇博客是关于axios源码模拟实现的,里面有一部分内容是模拟了该过程,感兴趣的可以看一下 => axios源码模拟实现
在axios中文文档中我们可以看到它提供了另一种方式来实现取消请求操作。即,通过传递一个 executor函数到CancelToken的构造函数来创建cancel token,如下示例:
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// 取消请求
cancel();
到此,axios的基础知识就结束了,主要是看文档和尚硅谷视频进行学习的,后面学了axios源码再来粘传送链接,哈哈。
我来粘一下链接: axios源码模拟实现