文章目录
1 基础配置
1.1 自动保存
搜索 autosave 选择 afterDelay
1.2 编辑区自动换行
搜索 wrap 选择 on 就行,bounded 和另一个都偶尔会过于狭窄。
1.3 选项卡换行
搜索 wraptab 打勾
效果示意:
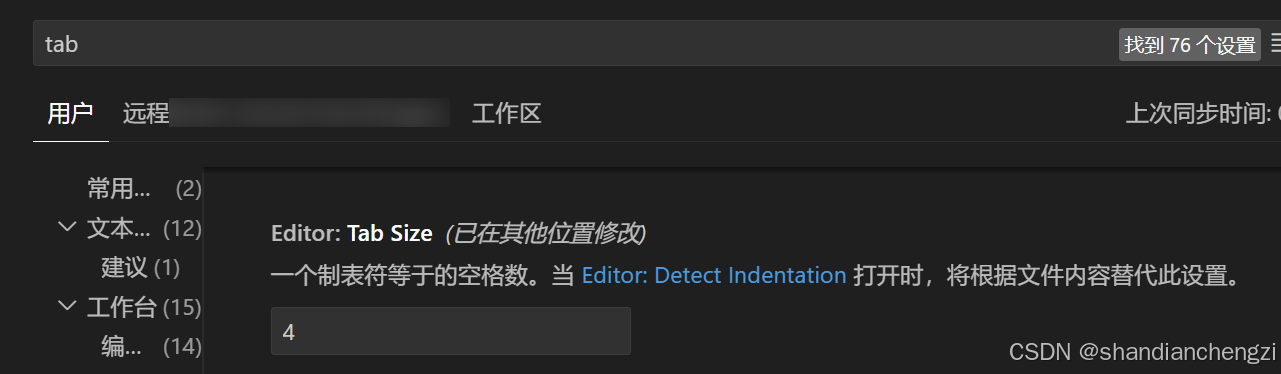
1.4 空格代替制表符
python 这种缩进敏感的会把制表符和空格当成不一样的缩进,开启这个之后就不会有制表符了,只有空格了,很方便。
我以前一直设置为 4,但是后来感觉 2 好看点。
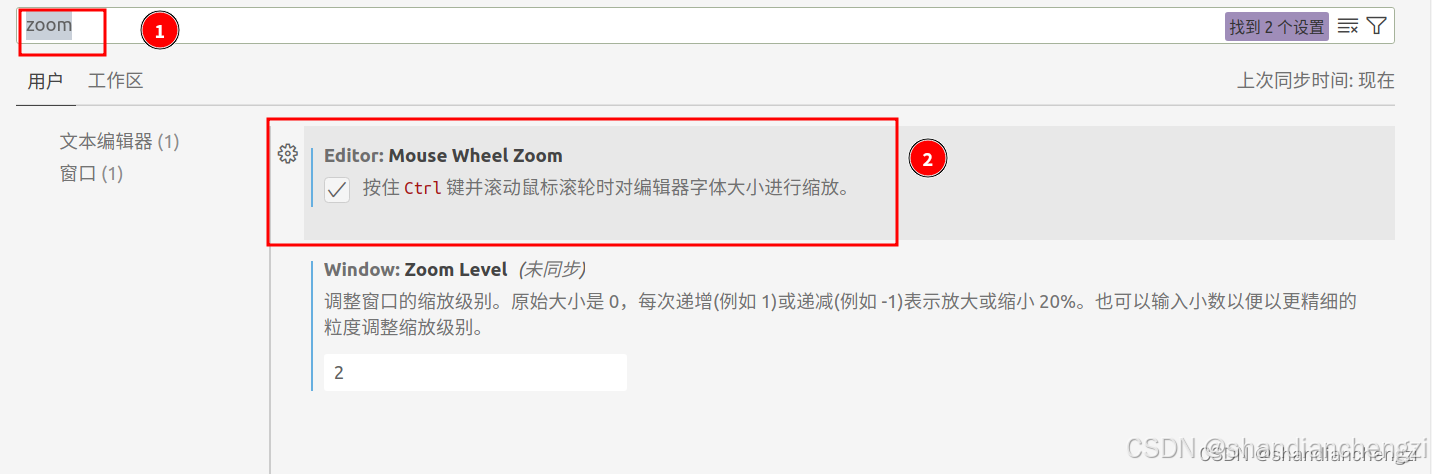
1.5 开启滚轮缩放
搜索 zoom,勾选。
勾选之后就可以用Ctrl+滚轮缩放编辑区的字体大小了。
另外附带面板缩放快捷键:Ctrl+‘+’/‘-’。
可见于 【记录】VScode|两种缩放快捷键的功能和开启方式(Ctrl+/-,Ctrl滚轮)_vscode字体放大缩小快捷键-CSDN博客
2 进阶设置
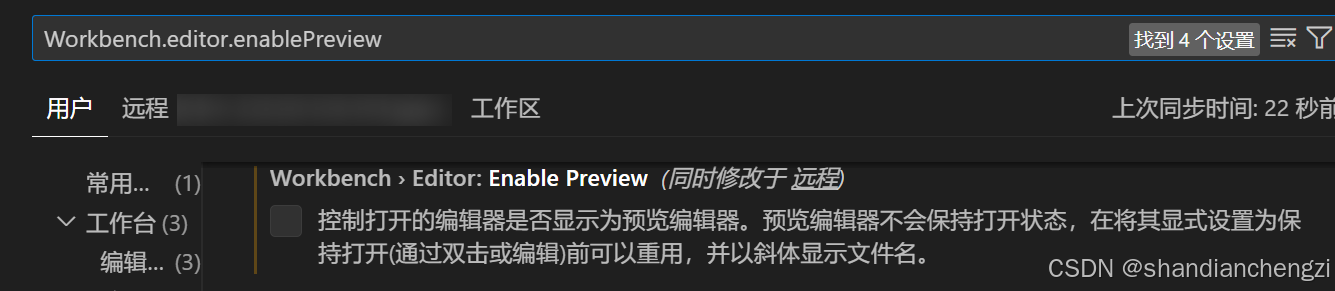
2.1 选项卡不自我覆盖
搜 Workbench.editor.enablePreview,取消勾选。这样打开新的文件不会自动关闭旧的。
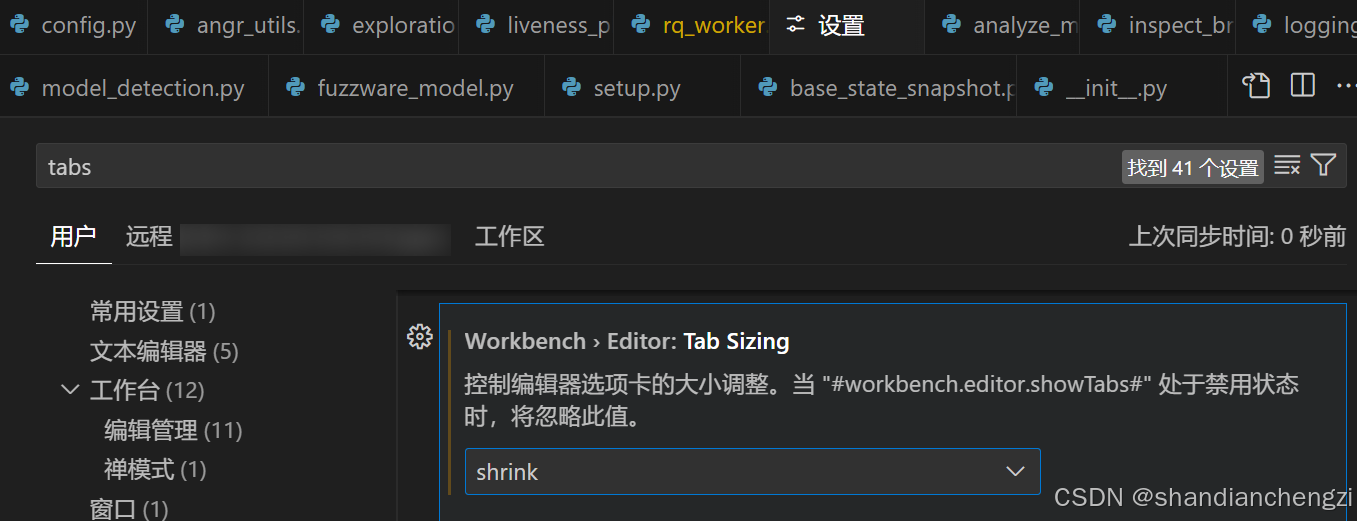
2.2 选项卡限制宽度
搜 tabsizing,设置为 shrink。(fixed 的第二排会偏小一点,我觉得 shrink 最自适应)
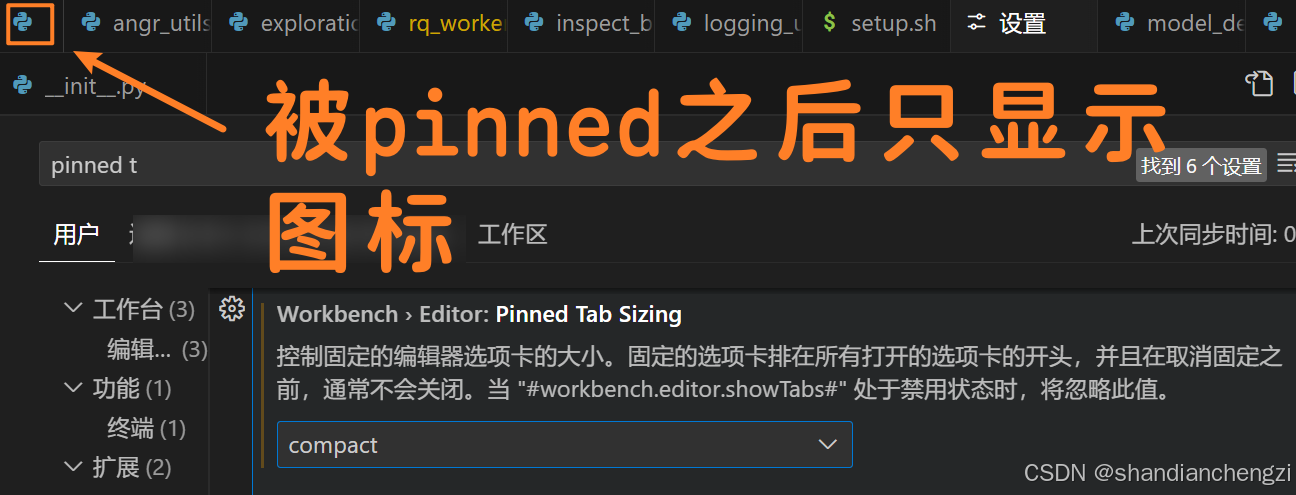
如果有必要的话,还可以再设置一下 Pinned Tab Sizing:
个人觉得应该弄一个 pinned 之后显示全称的选项,不过并没有这个选项。
2.3 选项卡组限制高度
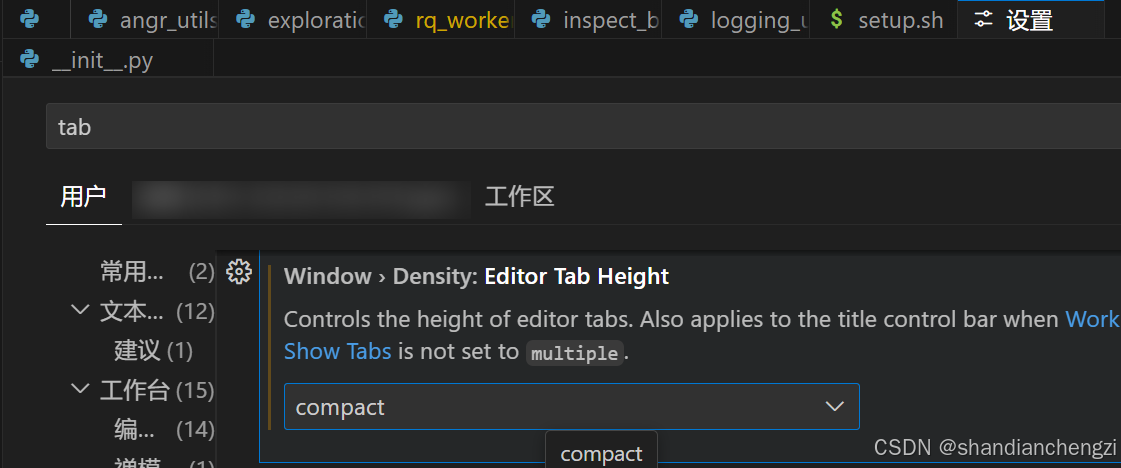
搜 tabheight,设置为 compact
2.4 字体设置
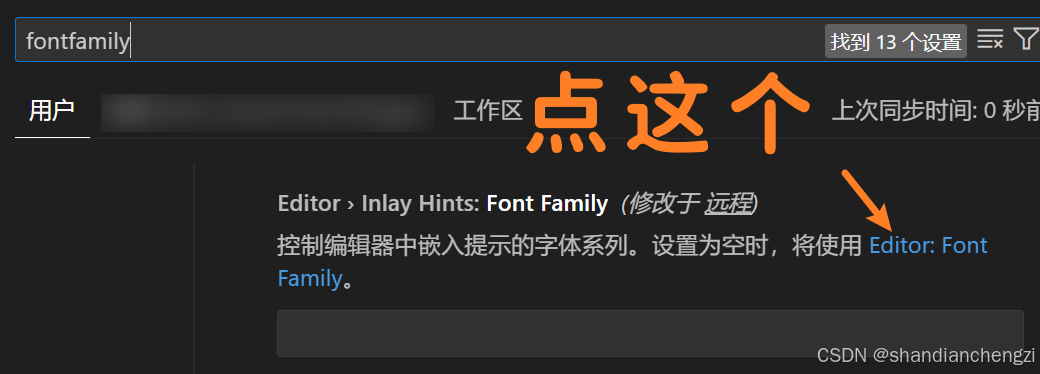
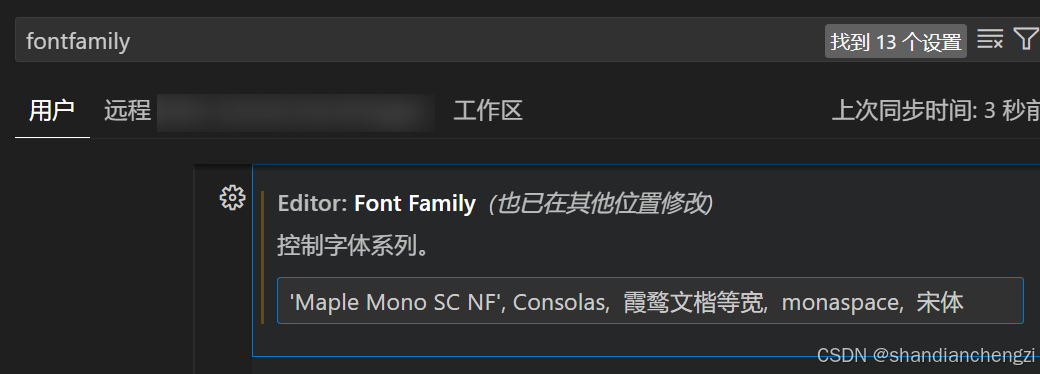
搜索 fontfamily,点默认的设置直接调整(标题栏调不了)
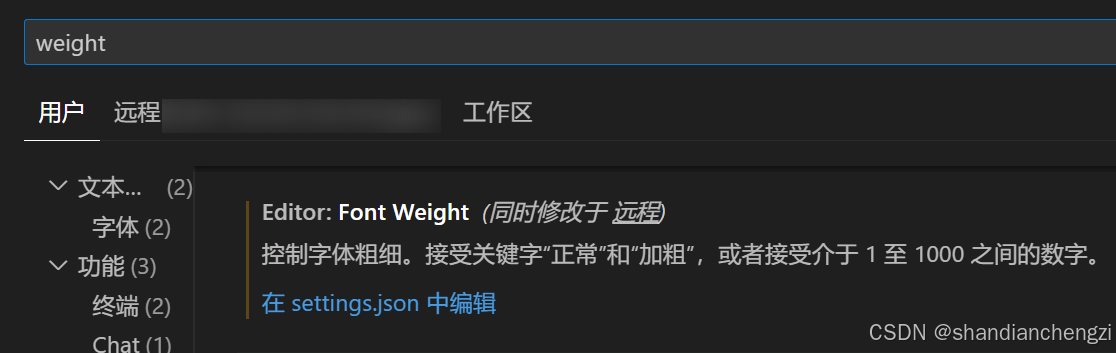
2.5 字体加粗
搜 weight 分别调整编辑器和终端的,我觉得更粗一点的字型对眼睛更友好一些,就都换成 500 了。
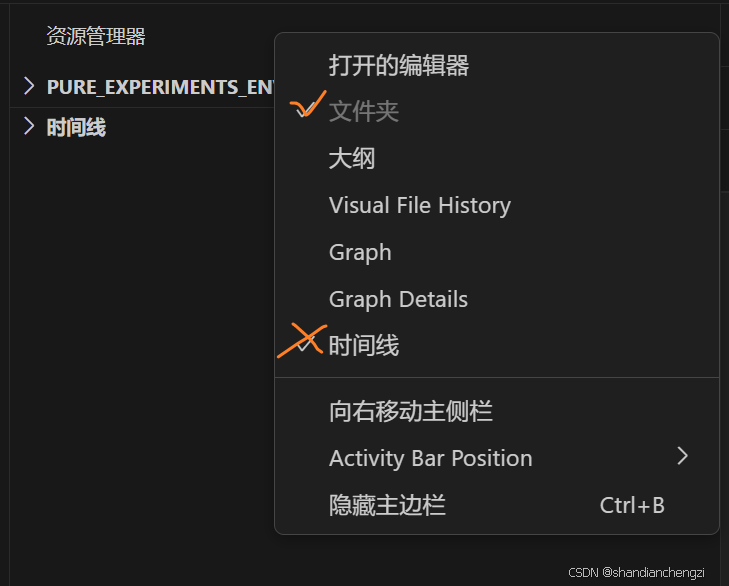
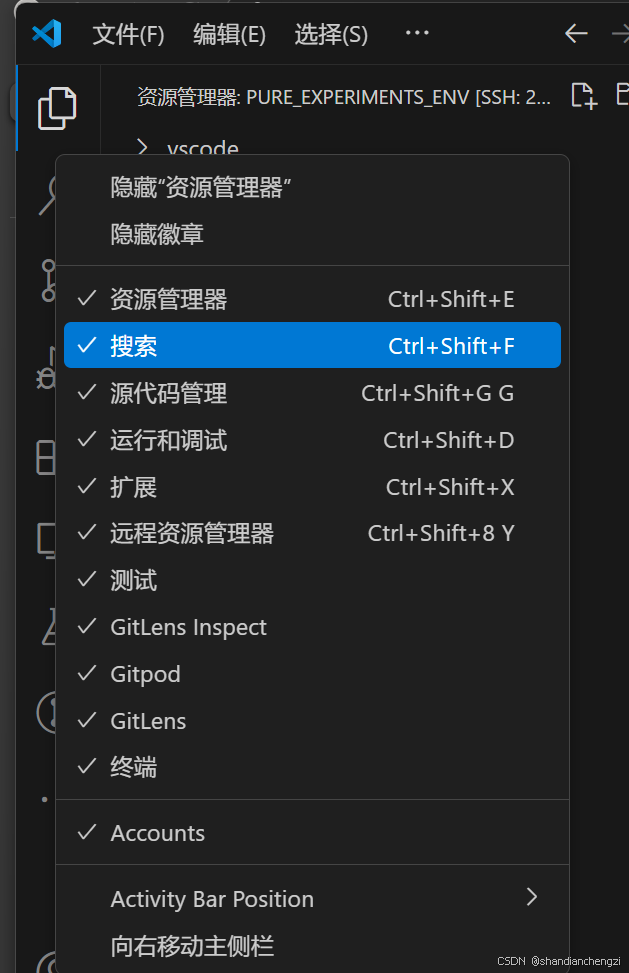
2.6 侧边栏
右键侧边栏,关掉除了文件夹之外的所有其他不用的东西。
插件列表也一样,能关掉的全关掉,省心。
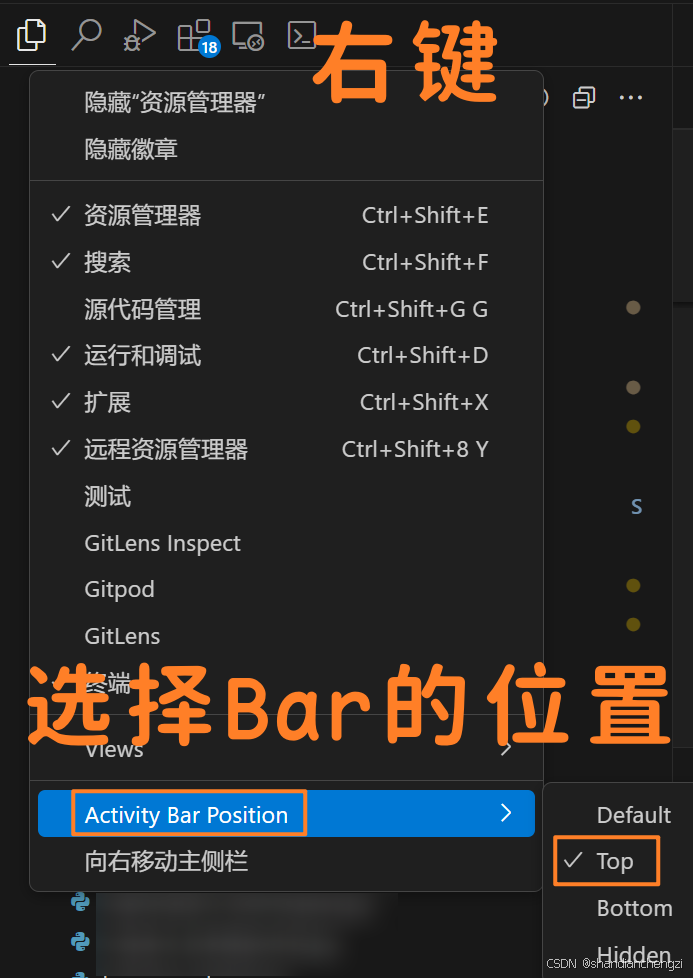
最后把它弄到上面去,这样页面会一下子就宽敞许多,不过弄上去之后“设置”的 button 会移动到右上角,不要找不到了:
2.7 沉浸式代码模式 Zen Mode
在 VSCode 中,按下 Ctrl+K Z 即可立刻进入 Zen 模式,侧边栏什么的都会消失。
为了退出 Zen 模式,你可以重复按下相同的快捷键或者简单地按 Esc 键两次。
2.8 设置 Zen 模式的选项卡组
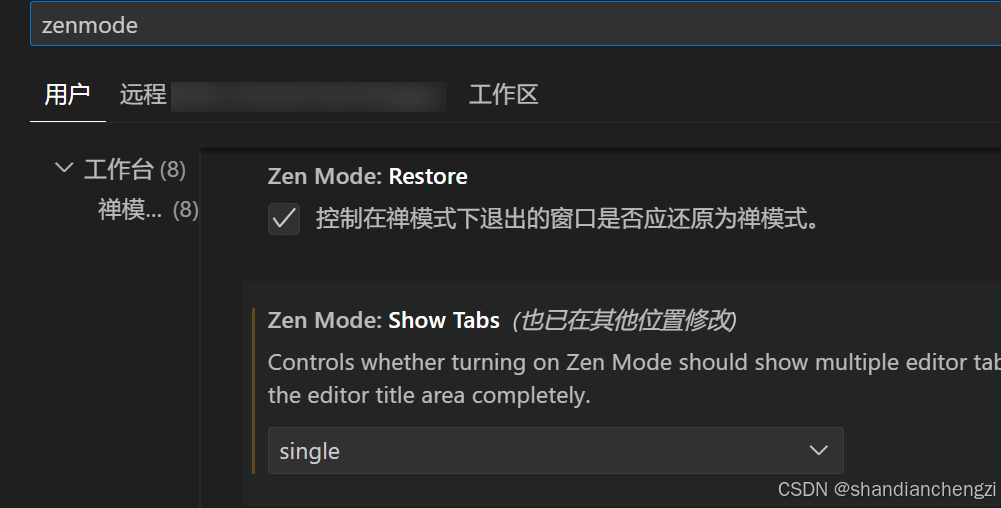
搜索 Zen Mode,将禅模式下的选项卡组设置为 single(默认为 multiple),这样看起来会更加清爽。
3 我自己不用,但有人用的小设置
3.1 资源管理器自动定位
默认是打开的,点哪个文件资源管理器就会自动定位到哪个文件那里。
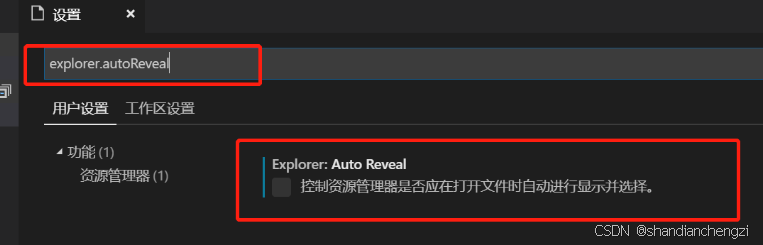
搜 autoReveal 可以关掉这个功能。
本账号所有文章均为原创,欢迎转载,请注明文章出处:https://shandianchengzi.blog.csdn.net/article/details/143104357。百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。