容器类控件
QGroupBox
使⽤ QGroupBox 实现⼀个带有标题的分组框. 可以把其他的控件放到⾥⾯作为⼀组. 这样看起来能更
好看⼀点.
核心属性:
| 属性 | 方法 |
|---|---|
| title | 分组框的标题 |
| alignment | 分组框内部内容的对⻬⽅式 |
| flat | 是否是 “扁平” 模式 |
| checkable | 是否可选择,设为 true, 则在 title 前⽅会多出⼀个可勾选的部分. |
| checked | 描述分组框的选择状态 (前提是 checkable 为 true) |
分组框只是⼀个⽤来 “美化界⾯” 这样的组件, 并不涉及到⽤⼾交互和业务逻辑. 属于 “锦上添
花” .
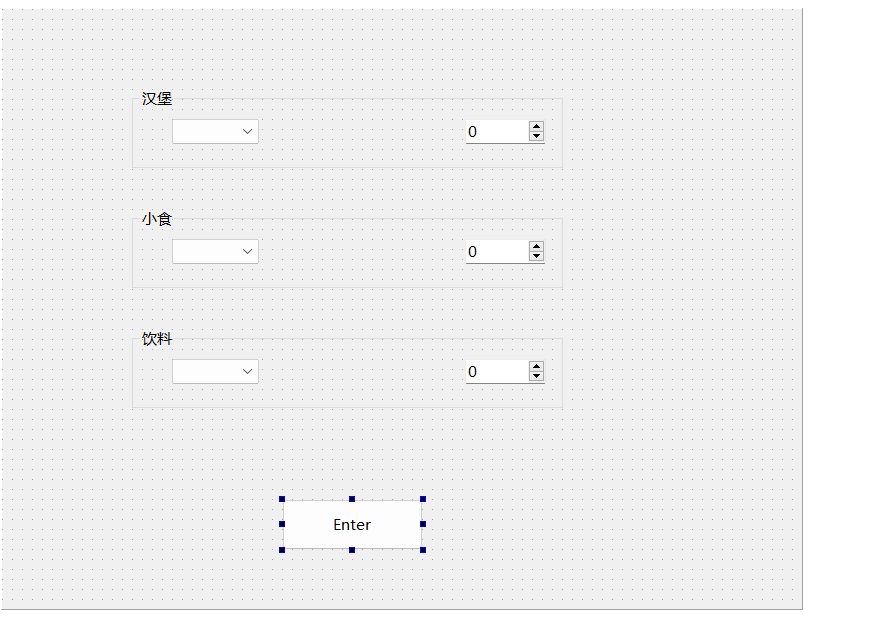
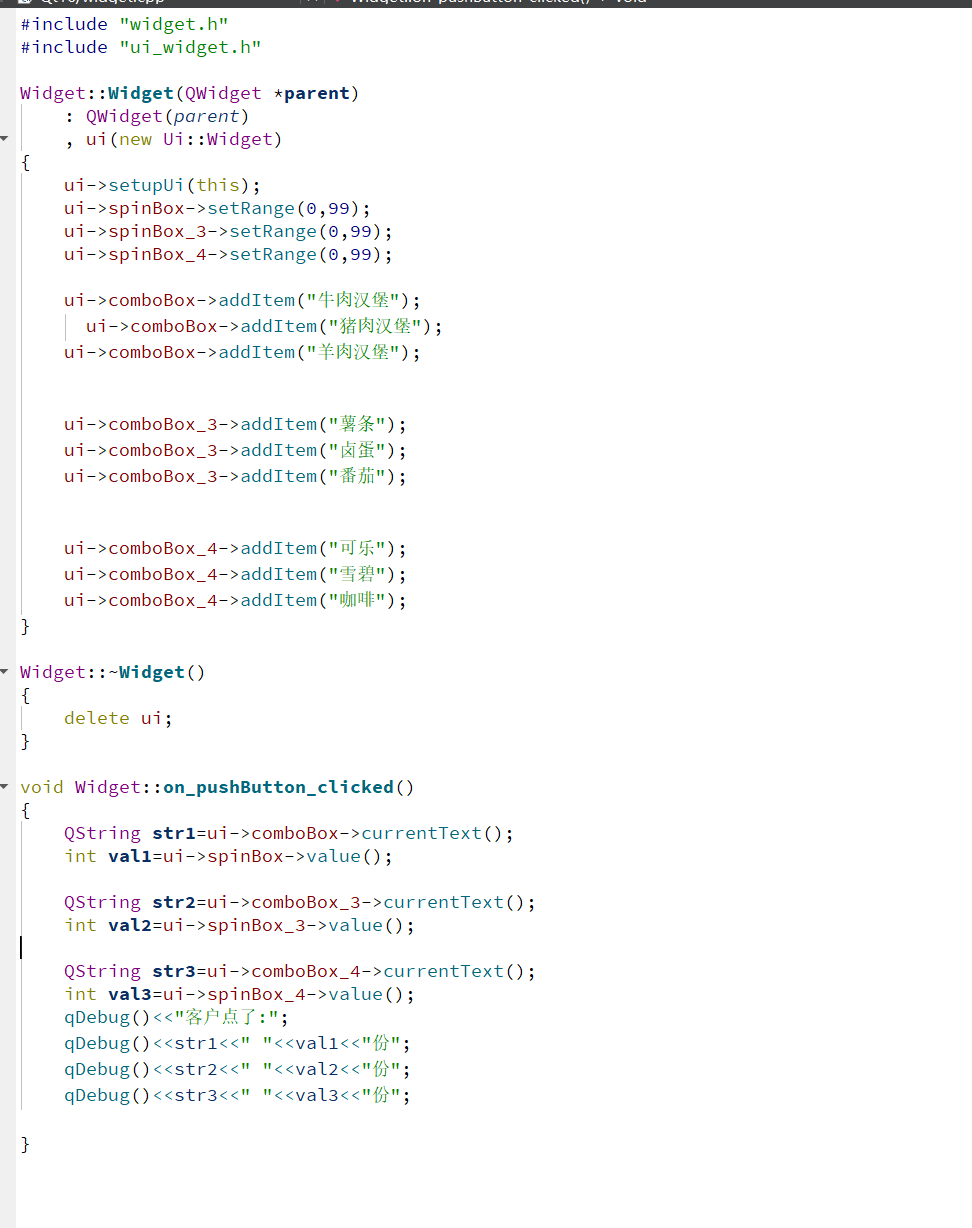
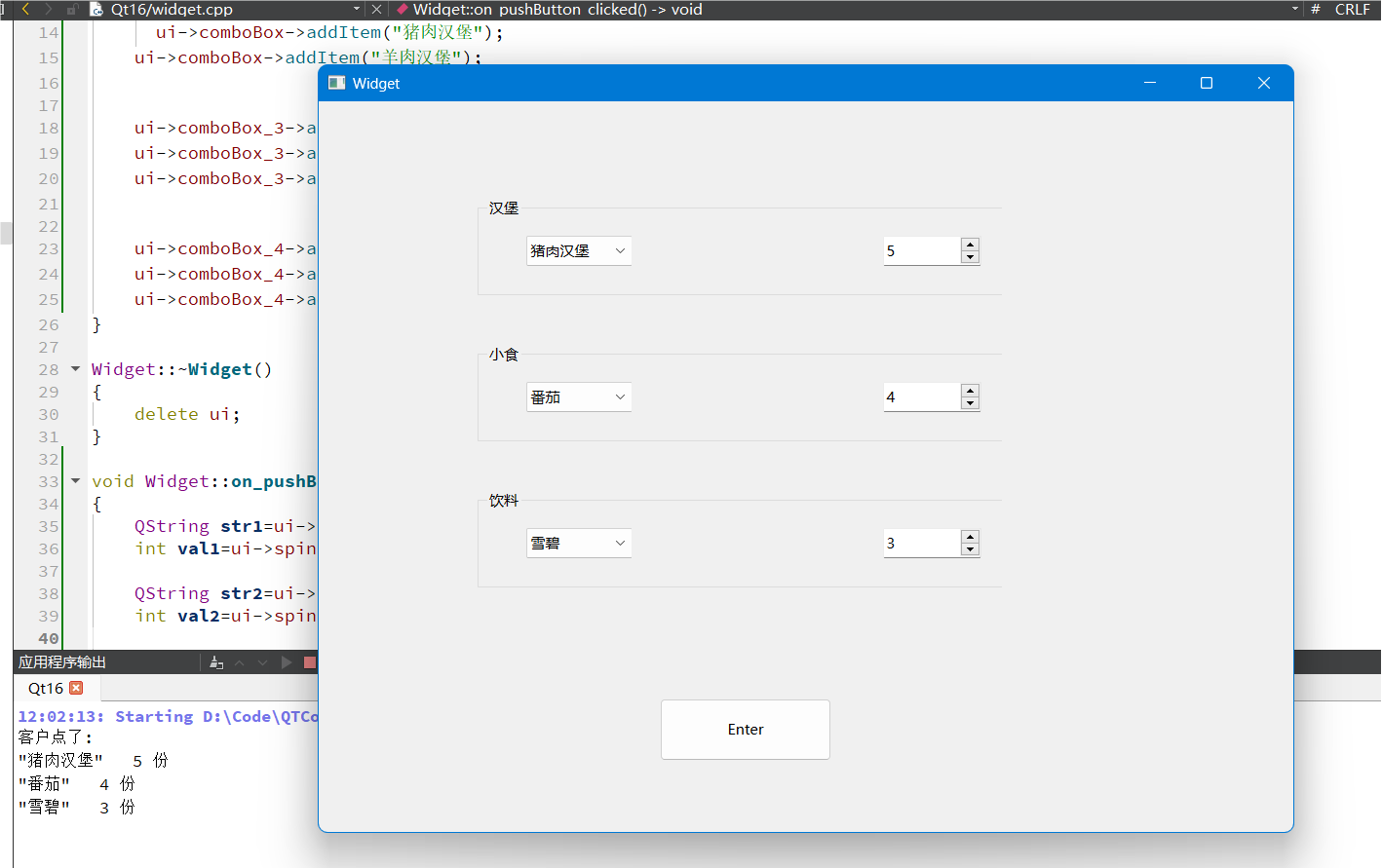
eg1: 使用QGroupBox来实现麦当劳点餐案例:
核心代码:
运行结果:
QTabWidget
使⽤ QTabWidget 实现⼀个带有标签⻚的控件, 可以往⾥⾯添加⼀些 widget. 进⼀步的就可以通过标
签⻚来切换.
核心属性:
| 属性 | 说明 |
|---|---|
| tabPosition | 标签⻚所在的位置.;North 上⽅ ;South 下⽅;West 左侧;East 右侧 |
| currentIndex | 当前选中了第⼏个标签⻚ (从 0 开始计算) |
| currentTabText | 当前选中的标签⻚的⽂本 |
| currentTabName | 当前选中的标签⻚的名字 |
| currentTabIcon | 当前选中的标签⻚的图标 |
| currentTabToolTip | 当前选中的标签⻚的提⽰信息 |
| tabsCloseable | 标签⻚是否可以关闭 |
| movable | 标签⻚是否可以移动 |
核心信号:
| 信号 | 说明 |
|---|---|
| currentChanged(int) | 在标签⻚发⽣切换时触发, 参数为被点击的选项卡编号. |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabBarDoubleClicked(int) | 在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabCloseRequest(int) | 在标签⻚关闭时触发. 参数为被关闭的选项卡编号. |
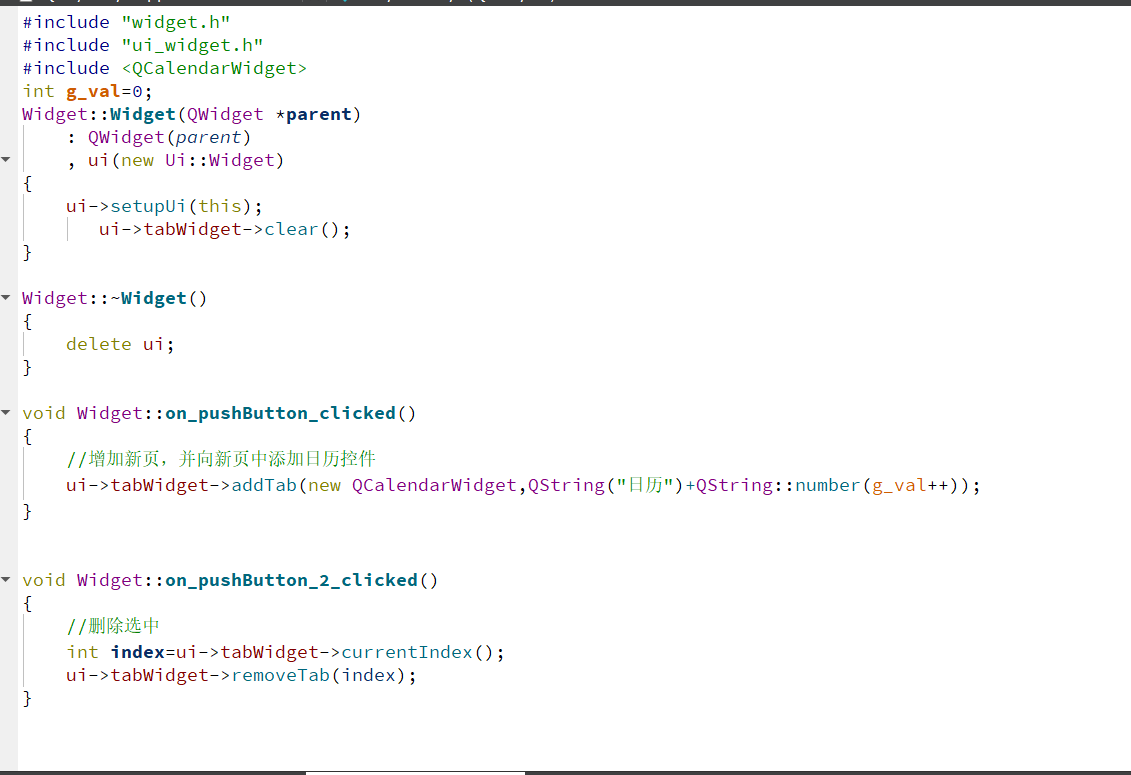
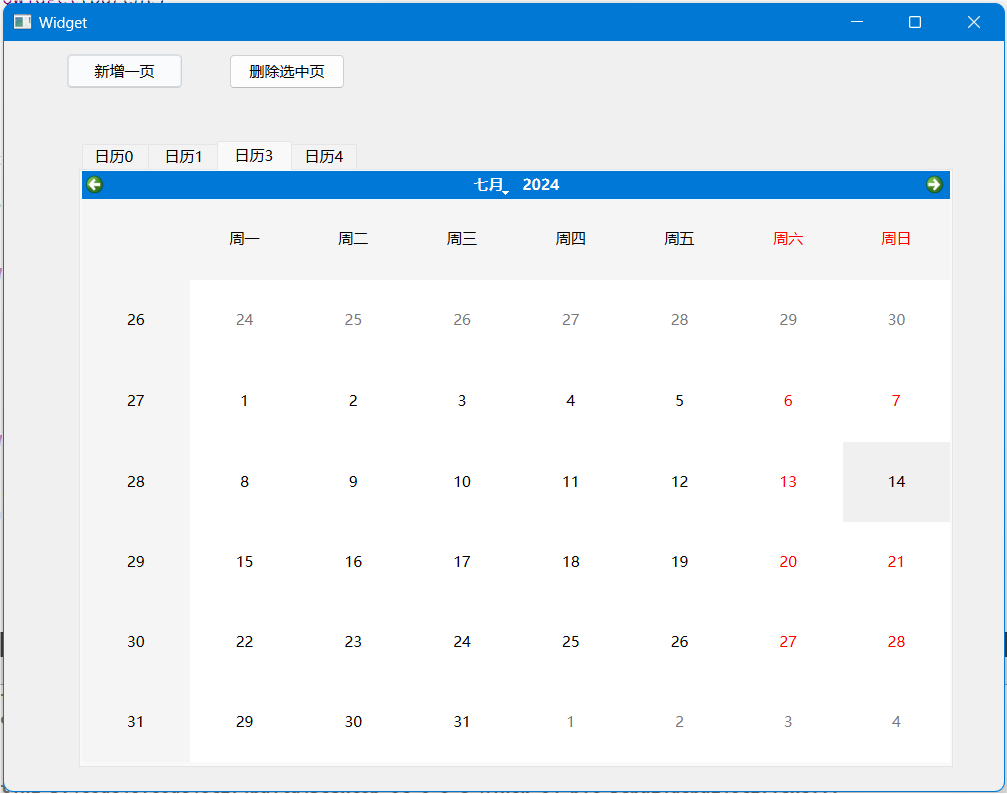
eg1: 使用标签页管理多个控件
核心代码:
运行结果: