第一天先做好框架描述,页面上方的第一行是网站logo和网站的一些导航,中间是主体部分,下面是一些关于企业的介绍。
先做网站logo和网站的一些标题导航。遇到的第一个问题就是如何把导航栏的内容排版好,不做调整的效果如下。
在调整时明显可以感觉到浏览器默认样式对我们调整的影响。使用reset.css。
然后进行微调,这期间会遇到一些问题,比如直觉上会想用span标签包裹导航列表,但是行内元素不能包裹块元素(ul是块元素),会出现内容溢出。还有就是如果一个块元素内的含有两个块元素而想让它们在同一行,则这两个块元素都需要添加float:left。还有一些小技巧比如将文本的height和line-height设置为相同可以使得文本垂直居中。还有就是清楚浮动比较通用的::after伪元素。遇到不懂的可以去看看别人的排版参考下,第一遍不会的话多思考多费点劲,就会越写越容易了。这里可以看到如果使用less会使得层次非常分明,比直接使用css在嵌套层次多的时候简洁和清晰许多。
稍微改一下就初具雏形了。
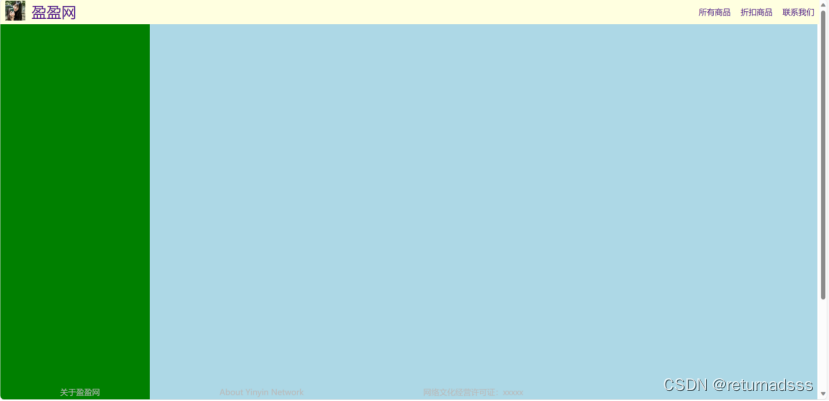
然后主体内容进行左右布局,左边是包含一些筛选条件的边栏,右边是呈现主体内容的区域。因为左右布局也是面试中最常被问到的布局。然后底部是包含版权信息的一个条栏,我想使它一直在浏览器底部,使用绝对定位postion:fixed即可,初步布局如图。
在做中间区域的内容时先构思下,左边要作为筛选依据,以这个案例来看的话我想设计筛选依据为1、男性女性2、价格区间3、物品类别(衣服,裤子,鞋子)。虽然简单但是五脏俱全。后台数据也要具备这些属性。
有待解决的问题:中间部分左右两边的宽度只是大概,没有能够填满,虽然肉眼看不出来,但如果要填满的话,如何将它填满。