手头的项目有一个需求是创建自定义表单模板,深入使用了iview的Form控件,踩了不少iview的坑,同时也锻炼了validate相关的能力。
Form由一些FomeItem组成,可以为Form设置rule来指定相关表单项的限制条件。
通过$ref 可以访问到 Form 组件,调用 validate 函数,即可获取相应的校验函数。iview中,Form验证是根据FormItem的prop属性来验证。
在编写校验函数前,首先需要了解表单验证相关知识,参看iview组件中使用的异步表单验证插件 async-validator
- validate
function(source, [options], callback)
即function( 验证对象(必须), 验证选项(可选), 回调函数(必须)) - rule
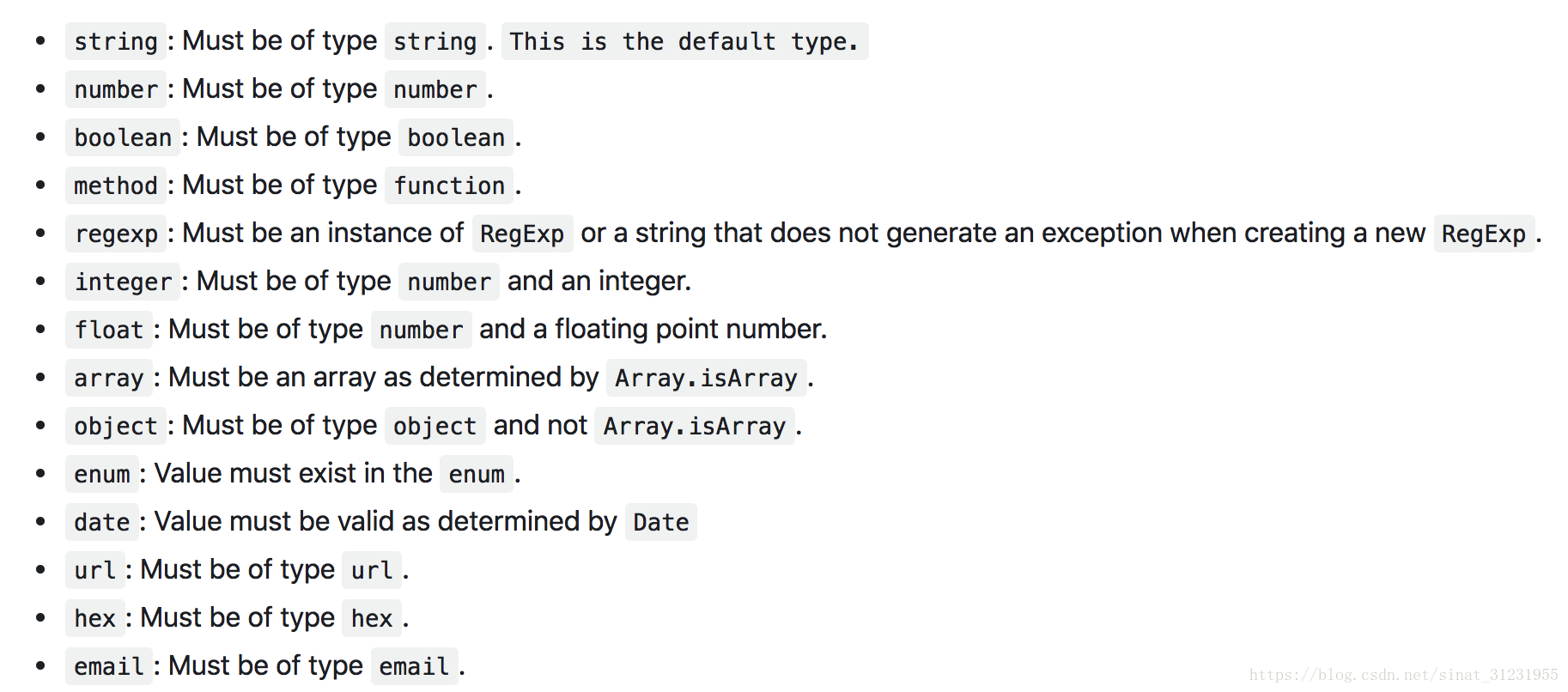
function(rule, value, callback, source, options) - type 验证类型的限制,默认为string,全类型type如图
一个栗子:
const validateNameList = (rule, value, callb