在产品设计和原型制作过程中,日期时间范围选择器是一个常见的需求。Axure作为一个强大的原型设计工具,能够帮助我们快速实现这一功能。通过利用Axure的动态面板、中继器、文本框、按钮以及时间函数,我们可以轻松制作一个功能完备的日期时间范围选择器。以下是一个详细的步骤指南,帮助你实现这一目标,包括如何载入时获取对应的年月日、时分秒,并使用6个时间函数。
下载地址:https://download.csdn.net/download/u010709330/89994213
步骤指南
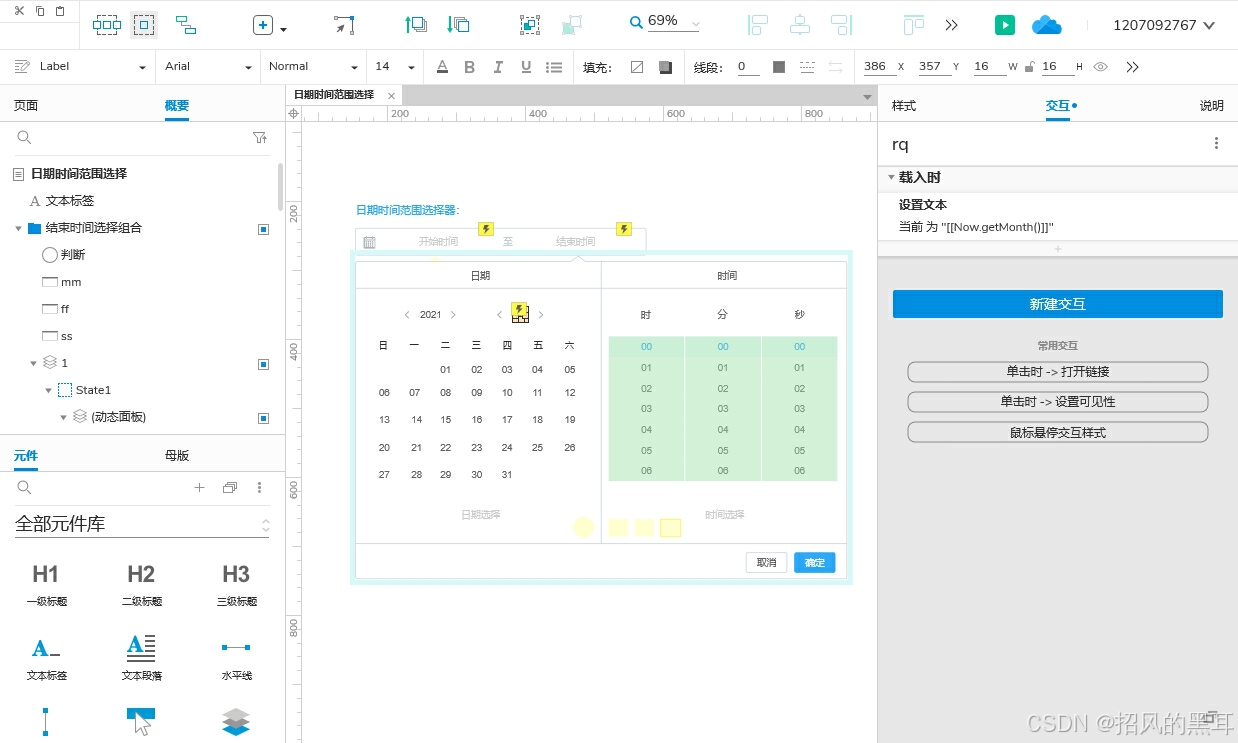
1. 创建基本框架
-
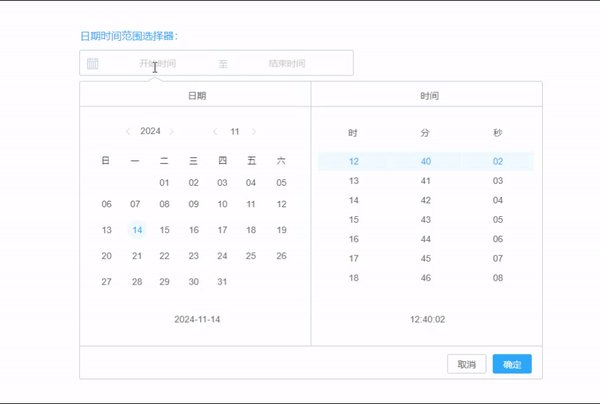
动态面板:首先,在Axure画布上拖放一个动态面板,这个面板将作为日期时间选择器的容器。
-
文本框:在动态面板内,添加两个文本框,分别用于显示开始时间和结束时间。
-
选项组合:设计好日期选择时间选择组件,一个用于选择开始时间,另一个用于选择结束时间。
2. 设置时间函数
Axure支持使用JavaScript函数来动态获取和处理数据。以下是我们将使用的6个时间函数:
-
Now.getUTCFullYear():使用世界标准时间获取当前日期对象的“年份”部分,返回四位数值。
-
Now.getMonth():获取日期对象的“月份”部分,返回数值(1 ~ 12)。
-
Now.getDate():获取日期对象返回一个月中的日期数字(1 ~ 31)。
-
Now.getHours():使用世界标准时间获取当前日期对象的“小时”部分,返回数值(0 ~ 23)。
-
Now.getMinutes():使用世界标准时间获取当前日期对象的“分钟”部分,返回数值(0 ~ 59)。
-
Now.getUTCSeconds():使用世界标准时间获取当前日期对象的“秒数”部分,返回数值(0 ~ 59)。
3. 载入时获取当前时间
在Axure的“页面加载时”事件中,我们可以使用这些函数来设置文本框的初始值。例如:
-
开始时间文本框:使用[[Now.getUTCFullYear()]]-[[Now.getMonth() + 1]]-[[Now.getDate()]] [[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getUTCSeconds()]]来设置初始值。注意月份需要加1,因为getMonth()函数返回的是0-11的数值。
-
结束时间文本框:可以设置为相同的初始值,或者根据需求设置为未来的某个时间。
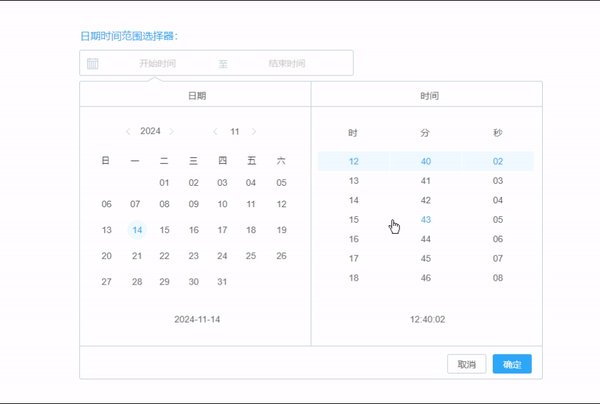
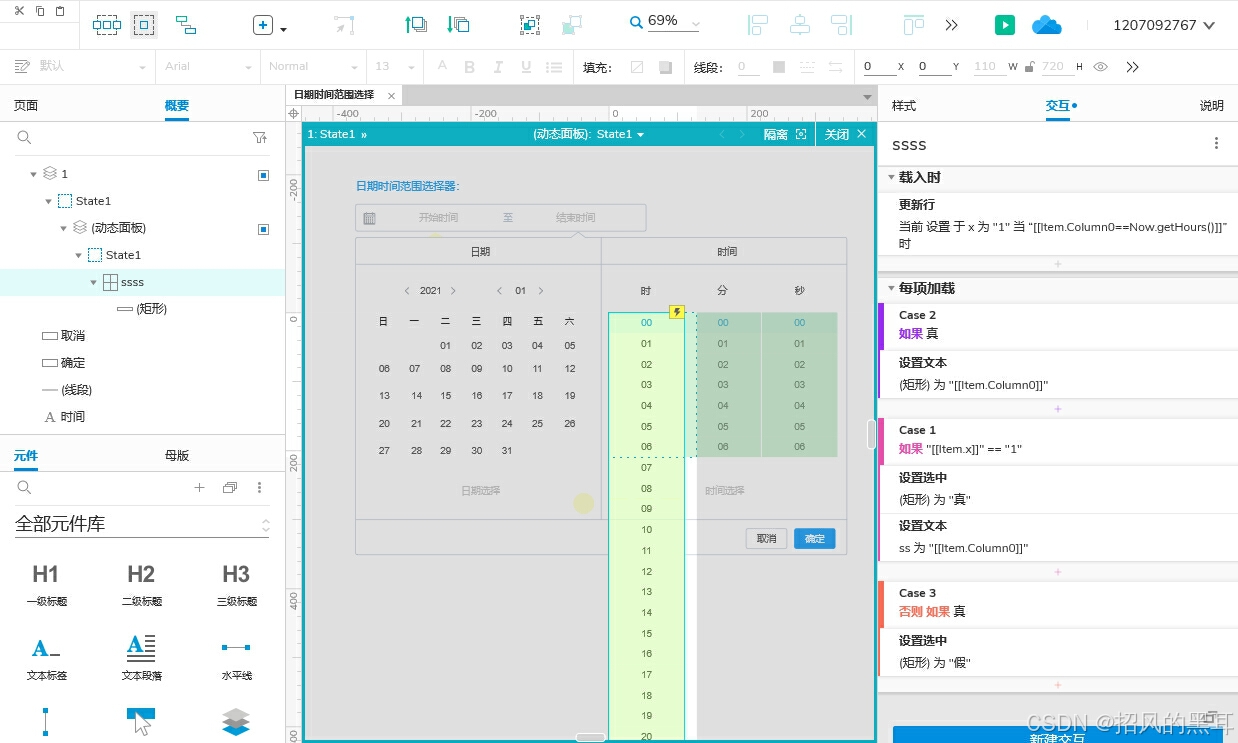
4. 添加时间选择功能
-
按钮点击事件:为每个选择时间的按钮添加点击事件。点击时,弹出一个新的动态面板或窗口,用于选择具体的日期和时间。
-
日期选择:可以使用Axure的日期选择器小部件,或者自定义一个日期选择界面。
-
时间选择:可以使用类似的方法,创建一个时间选择器界面,通过文本框和中继器实现小时和分钟的选择。
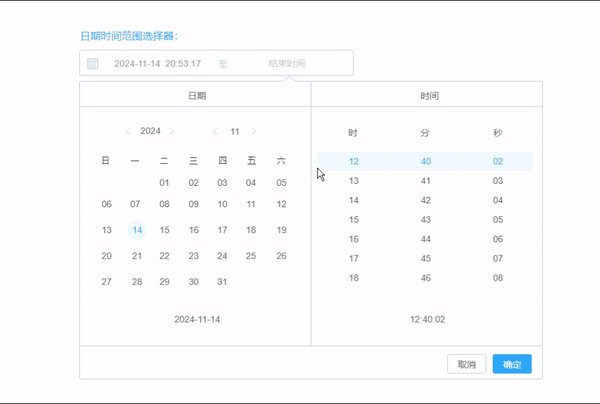
5. 更新文本框值
在选择完日期和时间后,将选择的值更新到对应的文本框中。这可以通过设置文本框的“值”属性来实现,使用变量或全局变量来存储和传递选择的时间值。
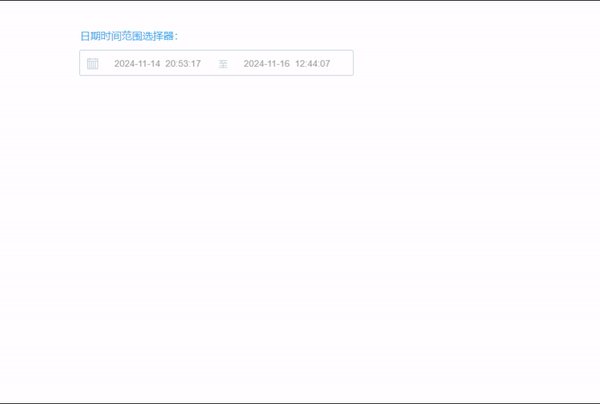
6. 验证和格式化
-
验证:确保选择的时间范围是有效的,即结束时间不早于开始时间。
-
格式化:根据需要格式化显示的时间值,例如将日期和时间分开显示,或者使用特定的格式。
总结
通过以上步骤,你可以在Axure中创建一个功能完备的日期时间范围选择器。这个选择器不仅可以帮助你在产品设计阶段更好地展示时间选择功能,还可以作为用户测试和反馈的重要工具。利用Axure的动态面板、中继器、文本框、按钮以及时间函数,你可以灵活实现各种复杂的时间选择需求。希望这篇指南对你有所帮助,祝你在Axure原型设计中取得更好的成果!
End·往期推荐
Axure Web端交互元件库:从Quick UI到700+组件的飞跃
Axure十大常用函数教程