1 创建MVC项目
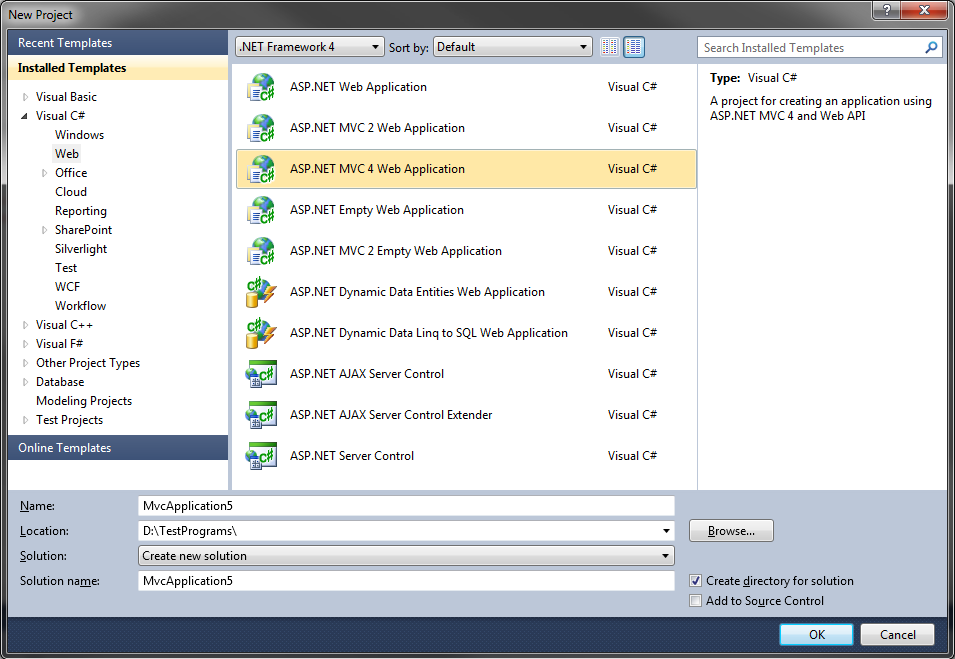
在VS2010中,使用FIle->New Project,在Visual C#下选择Web菜单,创建MVC 4项目
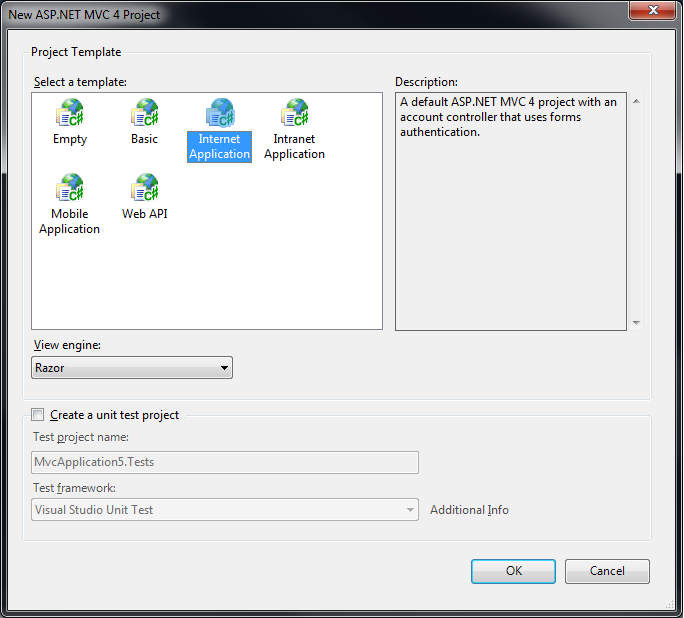
点击OK后,会弹出选择模板对话框。Empty模板创建简单的空项目结构,而Internet Application模板提供基础的布局和验证。Intranet Application模板和Internet Application相似,但是使用Windows身份验证。这里我们选择Internet Application。 同时我们也可以选择视图引擎,从MVC3 开始引入了Razor,同样也可以使用Web Forms(MVC 1,2中的默认选项)
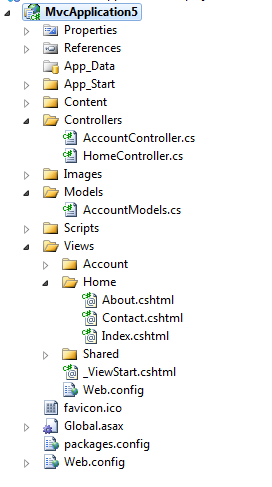
项目创建完成后结构如下:
- App_Data :这个目录跟我们一般的ASP.NET website是一样的,用于存放数据。
- Content :这个目录是建议用来存放一下资源文件的。例如CSS、JS、图片等等。当然你不愿意的话,完全可以不放到这里来。
- Controllers :这个目录是建议将Controller类都放到这里来,方便管理。Controller类的命名必须以Controller结尾,例如一个名为Home的Controller则要命名为HomeController。
- Models :这个目录是建议用来存放你的业务实体、数据访问层代码的类的。当然,更好的做法我觉得应该是将Models独立为一个类库。
- Views :在默认情况下,所有的view文件都必须放到这个目录下来,每一个Controller对应一个子目录,而且子目录的命名必须以Controller的命名一样。例如,HomeController的view就应该放到Home子目录中。我们见到Views目录下还有一个Shared的子目录,这个子目录是用于存放一些共享的view的,例如Error.aspx和Site.Master。Controller在Views\ControllerNmae 中找不到指定的view的时候,会到Shared中去寻找。
核心DLL:
System.Web.Routing :URL路由。将一个URL路由到对应的Controller上靠的就是这个。是在HttpModule里面处理的。
System.Web.Extensions :这个是ASP.NET AJAX的。
System.Web.Mvc: ASP.NET MVC最主要的程序集。在CodePlex上放出源代码的就是这个DLL。
System.Web.Abstractions :这个程序集是一些相关的基类来的。例如HttpContextBase、HttpRequestBase 等等。
2 控制器 Controller
MVC框架中,控制器处理用户请求,将用户请求的URL路由,分发到控制器中的相关动作方法(actions)。控制器继承自Controller类,命名以Controller结尾。我们看一下项目中生成的“HomeController”:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication5.Controllers { //继承自COntroller public class HomeController : Controller { //动作方法,并且返回ActionResult public ActionResult Index() { //向视图传递的数据 ViewBag.Message = "Modify this template to kick-start your ASP.NET MVC application."; //指明要渲染的视图 return View(); } public ActionResult About() { ViewBag.Message = "Your app description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } }
该控制器中有三个动作方法,Index,About,Contact。因为该控制器命名为HomeController,我们可以分别通过路由: /Home/Index, /Home/About, /Home/Contact来访问。例如:我们在浏览器中输入http://localhost:4784/Home/Contact就可以访问控制器中的Contact方法。
3路由 Routes
MVC框架是如何将URL映射到指定控制器中的动作方法上的呢?在Global.asax文件中具有RegisterRoutes方法,该方法定义了URL模式映射到控制器或动作方法的路由。
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); }
在项目的App_Start目录下,查看路由配置文件Routconfig.cs
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) {
//忽略对.axd文件的Route,也就是和WebForm一样直接去访问.axd文件 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); routes.MapRoute( name: "Default", //1 路由名称 url: "{controller}/{action}/{id}", //2 URL 模式 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } //3 路由默认值 ); } }
每一个路由都有
- 路由名称
- URL模式
- 可选的默认值
到一个请求到达时,符合规则的URl将会转向到指定的Controller和action上。当我们运行项目时,默认的路劲/,因此此时访问的是: 控制器:“Home”, 动作方法:“Index”,“id”属性被忽略。
4 ViewBag 向视图传递数据
我们回过去看HomeController,Index方法中有两行代码
//向视图传递的数据 ViewBag.Message = "Modify this template to kick-start your ASP.NET MVC application."; //指明要渲染的视图 return View();
第一行代码向ViewBag赋值一个字符串,第二行告诉框架需要渲染的视图。ViewBag它主要是为了从Controller到view进行传值用的,类似有所使用的ViewData[] 字典类。对于ViewBag是如此的强大,意味着你能动态的set/get 值,增加任何数量的的额外字段而不需要强类型的检测。如下,我们向ViewBag添加了一个时间属性。
public ActionResult Index() { //向视图传递的数据 ViewBag.Message = "Modify this template to kick-start your ASP.NET MVC application."; //动态添加一个时间属性 ViewBag.CurrentDate = DateTime.Now; //指明要渲染的视图 return View(); }
5 View 视图
return View();方法告诉MVC框架需要渲染一个视图,但是我们并没有告诉框架视图的名称,这种情况下,MVC就会在Views目录下控制器名称对应的文件夹(Home)下动作方法(Index)对应的视图Index.cshtml
@{ ViewBag.Title = "Home Page"; } @section featured { <section class="featured"> <div class="content-wrapper"> <hgroup class="title"> <h1>@ViewBag.Title.</h1> <h2>@ViewBag.Message</h2> </hgroup> <p> To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website"> http://asp.net/mvc</a>. The page features <mark>videos, tutorials, and samples</mark> to help you get the most from ASP.NET MVC. If you have any questions about ASP.NET MVC visit <a href="http://forums.asp.net/1146.aspx/1?MVC" title="ASP.NET MVC Forum">our forums</a>. </p> </div> </section> }
Index View同时包含C#代码和Html标签。@{ ViewBag.Title = "Home Page"; }设置了页面标题。 在<h2/>标签中显示了控制器的Index动作方法中的Message属性。
至此,已经展示了MVC如何接收URL并转向到指定的控制器,控制器如何向视图传递数据,然后渲染视图传回客户端。