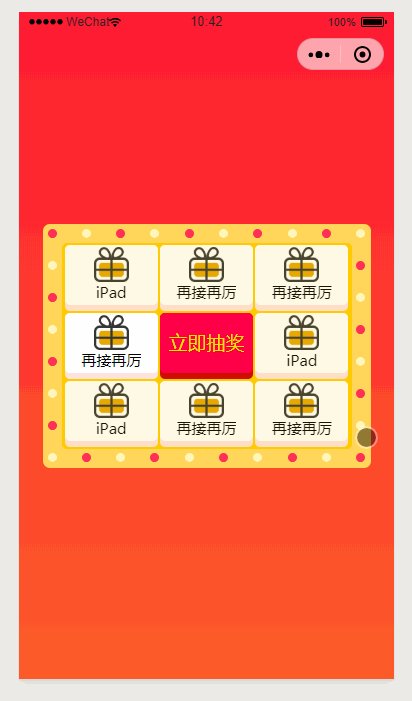
老规矩,先上图
json文件配置
{ "navigationStyle": "custom" }
wxml:
<view class="turntable-area"> <view class="turntable"> <view class="dot" wx:for="{{10}}" wx:key="index"> <text wx:for="{{8}}" wx:key="index"></text> </view> <view class="prize"> <view class="p-item"> <view class="pi-item" style='opacity:{{list[index].opa}}' wx:for="{{3}}" wx:key="index"> <view class="p-info"> <image class="p-cover" mode="aspectFit" src="{{list[index].imgUrl}}"></image> <view class="p-name">{{list[index].name}}</view> </view> </view> </view> <view class="p-item"> <view class="pi-item" style='opacity:{{list[7].opa}}'> <view class="p-info"> <image class="p-cover" mode="aspectFit" src="{{list[7].imgUrl}}"></image> <view class="p-name">{{list[7].name}}</view> </view> </view> <view class="pi-item {{isDisabled?'btn-lottery-disabled':'btn-lottery'}}" bindtap="startLucks"> <view class="p-info"> <view class="p-name">立即抽奖</view> </view> </view> <view class="pi-item" style='opacity:{{list[3].opa}}'> <view class="p-info"> <image class="p-cover" mode="aspectFit" src="{{list[3].imgUrl}}"></image> <view class="p-name">{{list[3].name}}</view> </view> </view> </view> <view class="p-item"> <view class="pi-item" style='opacity:{{list[index===0?6:index===1?5:4].opa}}' wx:for="{{3}}" wx:key="index"> <view class="p-info"> <image class="p-cover" mode="aspectFit" src="{{list[index===0?6:index===1?5:4].imgUrl}}"></image> <view class="p-name">{{list[index===0?6:index===1?5:4].name}}</view> </view> </view> </view> </view> </view> </view>
wxss:
.turntable-area { display: flex; align-items: center; justify-content: center; height: 100vh; } .turntable-area .turntable { width: 657rpx; height: 488rpx; border-radius: 15rpx; background: #ffd65b; position: relative; display: flex; align-items: center; justify-content: space-between; padding: 0 10rpx; } .turntable-area .turntable .dot { display: flex; align-items: center; justify-content: space-between; padding: 10rpx 0; flex-direction: column; height: 100%; } .turntable-area .turntable .dot text { width: 18rpx; height: 18rpx; border-radius: 50%; box-shadow: 0px 1rpx 1rpx 0px rgba(255, 114, 0, 0.75); background: #fe3057; } .turntable-area .turntable .dot:nth-child(2n+1) text { background: #fff8ba; } .turntable-area .turntable .dot text:nth-child(2n+1) { background: #fff8ba; } .turntable-area .turntable .dot:nth-child(2n+1) text:nth-child(2n+1) { background: #fe3057; } .turntable-area .turntable .prize { position: absolute; top: 38rpx; left: 38rpx; width: 580rpx; height: 412rpx; background: #fc0; border-radius: 10rpx; } .p-item { display: flex; align-items: center; margin: 4rpx 6rpx 0 6rpx; } .p-item .pi-item { flex: 1; display: flex; height: 132rpx; background: #ffe1df; border-radius: 10rpx; } .p-item .pi-item + .pi-item { margin-left: 4rpx; } .p-info { background: #fff; height: 120rpx; width: 100%; border-radius: 10rpx; display: flex; align-items: center; justify-content: center; flex-direction: column; } .p-info .p-cover { width: 102rpx; height: 71rpx; } .p-info .p-name { max-width: 100%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
js:
// 计数器 let interval = null // 值越大旋转时间约长 let intime = 50 Page({ /** * 页面的初始数据 */ data: { list: [ { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "iPad" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "再接再厉" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "再接再厉" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "iPad" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "再接再厉" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "再接再厉" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "iPad" }, { opa: 0.9, imgUrl: 'http://www.modo5.com/images/gift.png', name: "再接再厉" }, ], luckPosition: 0, isDisabled: false }, //点击抽奖按钮 startLucks() { let vm = this let { luckPosition, list, isDisabled } = vm.data if (isDisabled){ return } if (!isDisabled) { //判断中奖位置格式 if (luckPosition == null || isNaN(luckPosition) || luckPosition > 7) { wx.showModal({ title: '提示', content: '系统发生错误,请稍后重试', showCancel: false }); return; } //设置按钮不可点击 vm.setData({ isDisabled: true }) //清空计时器 clearInterval(interval); let index = 0; //循环设置每一项的透明度 interval = setInterval(() => { if (index > 7) { index = 0; list[7].opa = 0.9 } else if (index != 0) { list[index - 1].opa = 0.9 } list[index].opa = 1; index++; vm.setData({ list }) }, intime); //模拟网络请求时间 设为两秒 var stoptime = 2000; setTimeout(() => { vm.stop(luckPosition); }, stoptime) } }, stop(which) { let vm = this; let { list } = vm.data //清空计数器 clearInterval(interval); //初始化当前位置 let current = -1; for (let i = 0; i < list.length; i++) { if (list[i].opa == 1) { current = i; } } //下标从1开始 let index = current + 1; vm.stopLuck(which, index, intime, 10); }, stopLuck(which, index, time, splittime) { let vm = this; let { list } = this.data //值越大出现中奖结果后减速时间越长 setTimeout(() => { //重置前一个位置 if (index > 7) { index = 0; list[7].opa = 0.9 } else if (index != 0) { list[index - 1].opa = 0.9 } //当前位置为选中状态 list[index].opa = 1; vm.setData({ list }) //如果旋转时间过短或者当前位置不等于中奖位置则递归执行 //直到旋转至中奖位置 if (time < 400 || index != which) { //越来越慢 splittime++; time += splittime; //当前位置+1 index++; vm.stopLuck(which, index, time, splittime); } else { //1秒后显示弹窗 setTimeout(() => { if (which == 0) { //中奖 wx.showModal({ content: '恭喜获得:' + list[which].name, showCancel: false, confirmColor: "#F8C219", success: res => { if (res.confirm) { //设置按钮可以点击 vm.setData({ isDisabled: false }) vm.loadAnimation(); } } }); } else { //未中奖 wx.showModal({ content: '很遗憾未中奖', showCancel: false, confirmColor: "#F8C219", success: res => { if (res.confirm) { //设置按钮可以点击 vm.setData({ isDisabled: false }) vm.loadAnimation(); } } }); } }, 1000); } }, time); }, loadAnimation() { let vm = this; let index = 0; let { list } = vm.data clearInterval(interval) interval = setInterval(() => { if (index > 7) { index = 0; list[7].opa = 0.9 } else if (index != 0) { list[index - 1].opa = 0.9 } list[index].opa = 1; index++; vm.setData({ list }) }, 1000); }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { this.loadAnimation(); }, /** * 生命周期函数--监听页面卸载 */ onUnload: function() { //清空计时器 clearInterval(interval); } })
撸完收工