CSS(Cascading Style Sheet层叠样式表)
把HTML认为是网页的骨架
那么CSS就是用于对HTML骨架进行修饰,比如加背景色、显示方式、位置等等属性
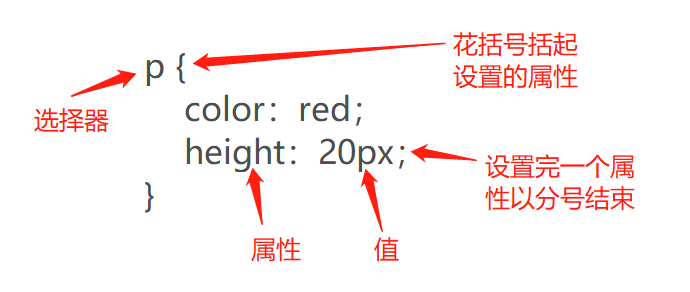
CSS语法形式:
一个完整的CSS样式需要具备选择器、声明两大部分,括号内的一条语句就是一个声明
CSS三种引入方式
1、 第一种:行内折叠括号内修饰:
<select name="" id="" style="background: #4ed6ff"> <option value="admin">管理员</option> <option value="user">普通用户</option> </select>
在<select> 内的 style="background: #4ed6ff" 即对其进行的CSS样式定义
这种通常不建议大规模使用,代码繁琐且维护起来困难
2、第二种:HTML在<head></head>内定义,如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { color: #4ed6ff; } </style> </head> <body> <p> 今天天气很好! </p> </body> </html>
3、第三种:外部样式文件引入,通过在<head></head>中使用link标签进行引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> <p> 今天天气很好! </p> </body> </html>
CSS之选择器:
1、基本选择器
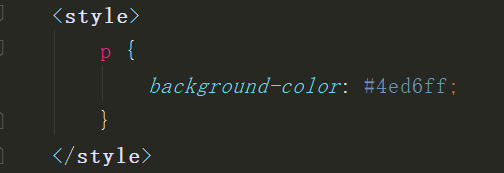
- 元素选择器
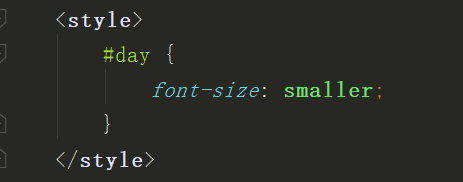
- ID选择器
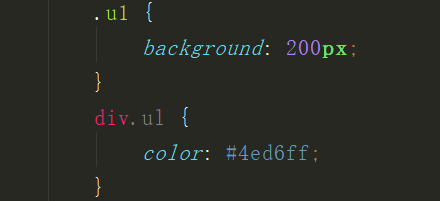
- 类选择器
图中 u1 是class的值 不是ul
***用类选择器时,类名不应定义为数字开头, 浏览器兼容性问题可能会导致某些浏览器不识别
***标签中的class属性如果有多个,要用空格分隔
- 通用选择器
2、组合选择器
- 后代选择器
- 儿子选择器
- 毗邻选择器
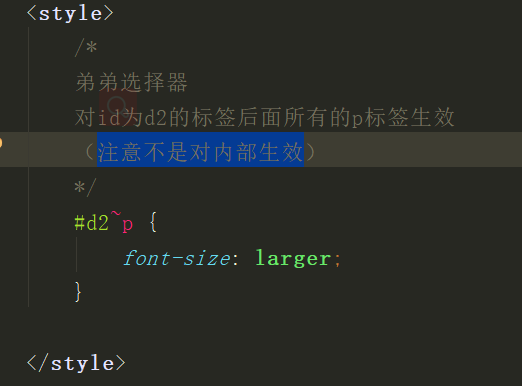
- 弟弟选择器
3、属性选择器


/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
4、分组与嵌套
分组
当多个不同标签的元素需要设定相同的样式时,我们不需要为每一个都定义一个样式表,我们可以在多个选择器间用英文逗号分隔来使两个标签具有相同的样式
<style> div, p { color: rebeccapurple; } </style> <style> p[title], a[xxx="abc"]{ font-family: "Roboto", "Lucida Grande", Verdana, Arial, sans-serif; } </style>
嵌套
<style> /*设置.aa类下面的所有p标签颜色*/ .aa p { color: #e63214; } </style> <style> /*设置有属性xxx="aa"的div标签下面的a标签颜色*/ div[xxx="aa"] a { color: #e63214; } </style>
5、伪类选择器
以a标签为例,我们可以控制点击前、鼠标悬浮、鼠标点击、访问后的属性变化,如颜色变化:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a[title="baidu"]:link { color: #13e638; text-decoration: none; /*用于清除默认的下划线 */ } a[title="baidu"]:hover { color: #e606d5; } a[title="baidu"]:active { color: black; } a[title="baidu"]:visited { color: blue; } </style> </head> <body> <a title="baidu" href="https://www.aaa.com">点我点我</a> <p><a href="https://www.12306.cn">这是12306</a></p> </body> </html>
以上style部分的装饰效果顺序不可改变,随意改变会导致某些效果失效,分别是链接状态、鼠标悬停状态、鼠标点击状态、网页访问成功后的状态,当访问成功一次后前面的效果将不再重复,只会保留visited后的样式
在装饰的时候对标签进行了筛选,指定了title属性等于"baidu"的标签,所以样式效果对第二个a标签不生效
imput输入框样式即聚焦样式:
input{
outline: none; /*设置无轮廓*/
color: #e606d5; /*设置input框字体颜色*/
}
input:focus {
color: aqua; /*设置鼠标点到input框内字体显示效果*/
}
6、伪元素选择器
first-letter 首字符添加样式
before 在某个标签前添加样式
after 在某个标签后添加样式
###before和after多用于清除浮动
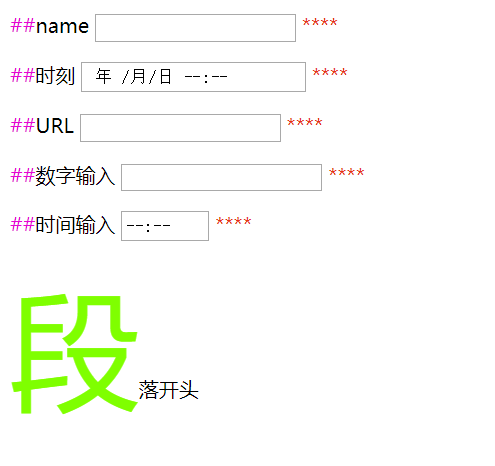
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p:first-letter { /*对首字符添加样式*/ font-size: 103px; color: chartreuse; } label:before { content: "##"; /*在每个label标签前加“##”*/ color: #e606d5; /*指定“##”的字体颜色*/ } label:after { content: "****"; /*在每个label标签后加“****”*/ color: #e63214; /*指定“****”的字体颜色*/ } </style> </head> <body> <form action="127.0.0.1:5000/reg" method="POST" enctype="multipart/form-data"> <p> <label for="i1">name <input type="text" id="i1"> </label> </p> <p> <label for="i2">时刻 <input type="datetime-local" id="i2"> </label> </p> <p> <label for="">URL <input type="url"> </label> </p> <p> <label for="">数字输入 <input type="number"> </label> </p> <p> <label for="">时间输入 <input type="time"> </label> </p> <p> 段落开头 </p> </form> </body> </html>
显示效果:
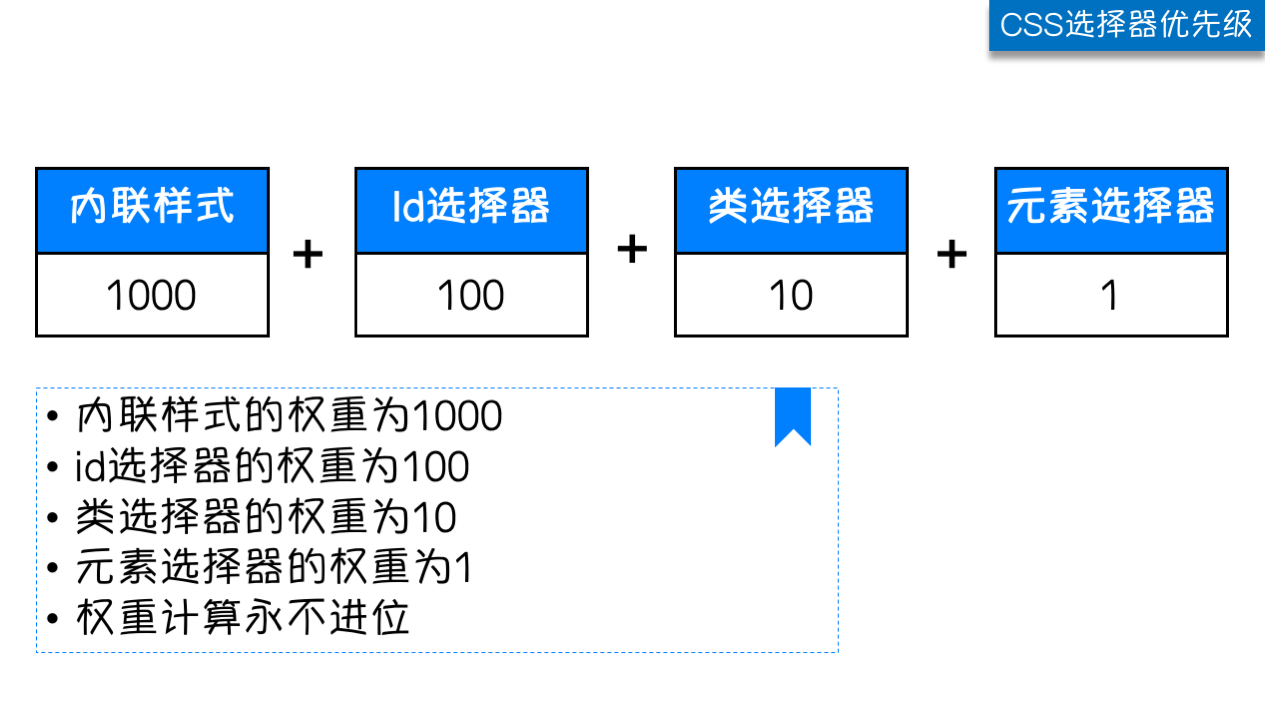
7、CSS选择器优先级
继承特性
继承是CSS一大特征,它依赖祖先-后代关系,继承是一种机制,我们在定义了某个标签的某个样式,那么被它包裹的同类标签都会继承它的这个样式,除非我们在其他标签近端重新进行了定义。
然而继承的权重是非常低了,很容易被其他定义的样式替换,随便在元素行内进行重新定义样式就可以替换继承的样式
不过并不是所有样式都可以被继承,例如:border, margin, padding, background等
选择器优先级
有那么多的选择器,那么当我们多个选择器对同一个标签有影响时,到底哪个选择器会这个标签会最终影响显示效果呢?
这就涉及到选择器优先级的问题了,下面我们来看选择器的权重计算:
如果一个需要让某个样式在一个标签上生效,但是这个样式的权重太低,被近于它的其他样式覆盖了,我们可以添加 !important 让其强制生效,但通常这么做会让css样式文件混乱,不易管理,因此不到万不得已不推荐这么做。我们来看示例
p {
!important
font-size: 12px;
!important
color: blue;
}
一个 !important 修饰一条语句,那么自己定义的这条语句的样式将不再生效,向父标签找相应样式,如果父标签没有将继续向父标签的父标签找,如果找到body完了仍没有定义对应样式,将显示浏览器对这个样式的默认样式
8、CSS属性相关
宽和高
width可以为元素设置宽度
height可以为元素设置高度
width参数设置只限于块儿级标签,行内标签的宽度有自身元素决定
p {
width: 1000px; /*生效*/
color: #e63214;
background: #4ed6ff;
}
span {
width: 1000px; /*不生效*/
background: #e606d5;
}
字体属性
字体样式:font-family 可以保留多个字体名称作为“回退”字体,当浏览器不支持设置的字体格式时会自动选择下一个,直到找到一个能显示的字体格式进行显示
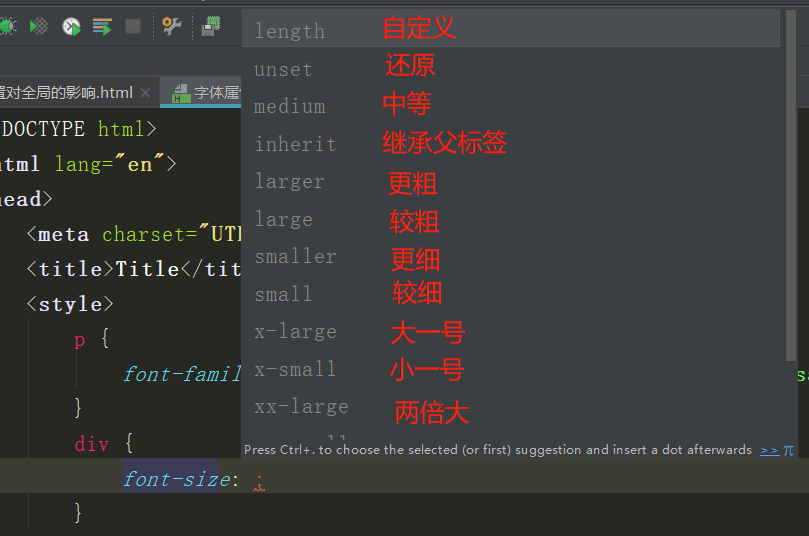
字体大小:font-size
参数明释
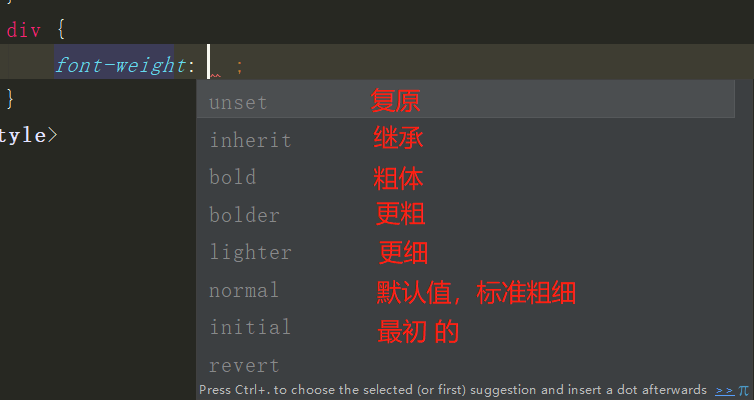
字体粗细:font-weight
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
文字对齐
水平对齐:text-align: 默认左对齐 left
div {
text-align:right ;
}
值 描述
left --->>> 左对齐
right --->>> 右对齐
center --->>> 居中对齐
justify --->>> 两端对齐
文字装饰:text-decoration:
none 默认 定义标准文本 # 常用于a标签去下划线
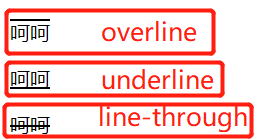
underline 下划线
overline 上划线
line-through 文字中间穿越线、用于打折等信息
inherit 继承父标签text-decoration
首行缩进:text-indent
滚动背景练习:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>背景滚动示例</title> <style> * { margin: 0; } .d1 { height: 500px; background-color: #4ed6ff; } .d2 { width: 100%; height: 393px; background-image: url("1.jpg"); background-position: center; background-attachment: fixed; } .d3 { height: 500px; background-color: #e63214; } .d4 { height: 500px; background-color: black; } </style> </head> <body> <div class="d1"></div> <div class="d2"></div> <div class="d3"></div> <div class="d4"></div> </body> </html>
边框属性
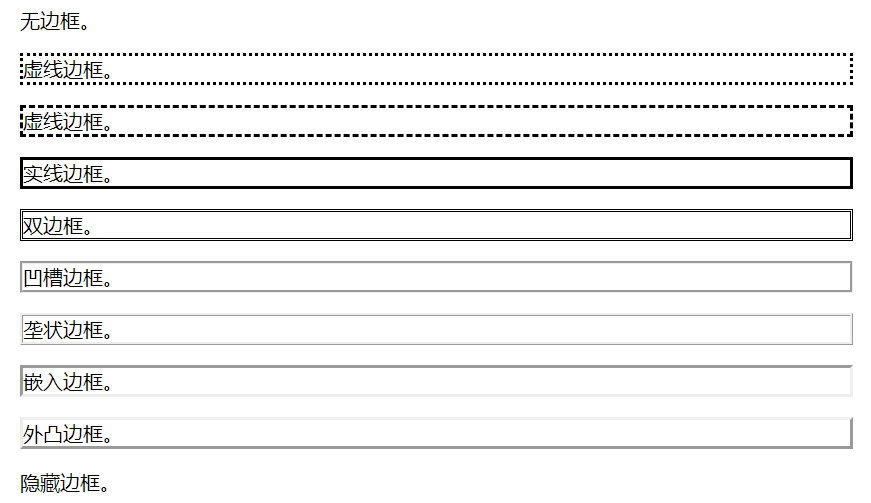
◎ border-style


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> </head> <body> <p class="none">无边框。</p> <p class="dotted">虚线边框。</p> <p class="dashed">虚线边框。</p> <p class="solid">实线边框。</p> <p class="double">双边框。</p> <p class="groove"> 凹槽边框。</p> <p class="ridge">垄状边框。</p> <p class="inset">嵌入边框。</p> <p class="outset">外凸边框。</p> <p class="hidden">隐藏边框。</p> </body> </html>
运行结果:
◎ border-redius 画圆 创建圆角 应用场景:例:用户圆头像
/* 只设置一个角的写法 */
border-top-left-radius: 20px; //设置左上角
border-top-right-radius: 20px; //设置右上角
border-bottom-left-radius: 20px; //设置左下角
border-bottom-right-radius: 20px; //设置左下角
◎ border-color 边框颜色
◎ border-width 边框宽度
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
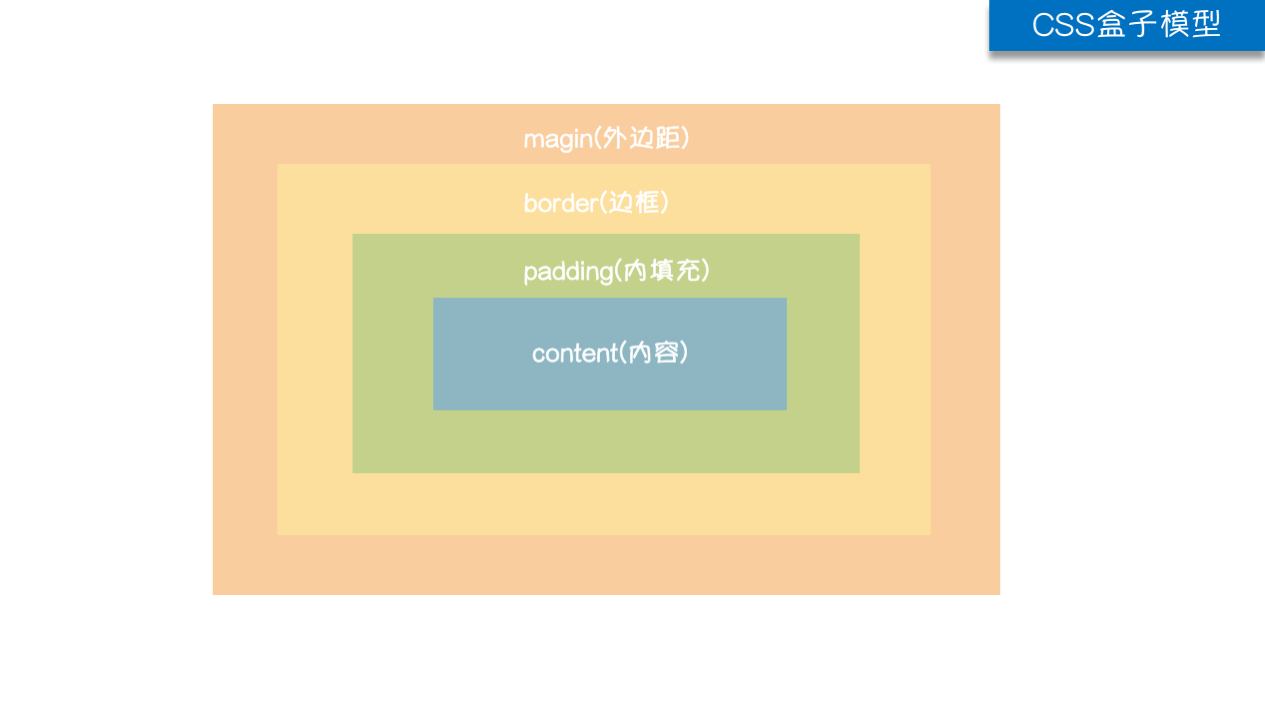
8、CSS盒子模型
- margin:用于控制元素与元素之间的距离,从视觉角度达到相互隔开的目的
- border:内容到边框的距离
- padding:用于控制内容与边框之间的距离
- content:盒子内容,显示的文本或者图像
margin
.first {
margin-top: 50px;
margin-left: 30px;
margin-right: 40px;
margin-bottom: 20px;
}
支持简写 .first {
margin: 50px 40px 20px 30px /*顺序分别是上右下左*/
}
常见用法:去除与父标签的间距, 居中
.box {
margin: 0 auto;
}
padding内填充
.outer {
border: #4ed6ff 3px solid;
padding: 50px 30px 80px 10px; /*在父标签设置,顺序依次为上右下左*/
}
/*也可以提供两个值,第一个值表示上下,第二个值表示左右*/
9、float 浮动
在CSS中,任何元素都可以浮动。
浮动的元素会生成一个块级框,而不论它本身是何种元素
关于浮动的两个特点:
1、浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
2、由于浮动框不在文档的普通流中,所以文档的普通流中的块级框表现得就像浮动框不存在一样
浮动的三种取值
left: 向左浮动
right 向右浮动
none 默认不浮动


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer { border: 3px solid black; /*height: 200px;*/ width: 300px; } .inner1 { border: 2px solid red; height: 50px; width: 50px; background-color: #44a8ff; float: left; } .inner2 { float: right; border: 2px solid deepskyblue; height: 50px; width: 50px; background-color: #e63214; } .inner3 { height: 50px; } </style> </head> <body> <div class="outer"> <div class="inner1"></div> <div class="inner2"></div> <div class="inner3"></div> </div> </body> </html>
显示效果:
如果需要两个框在一行显示可以将两个框都设置为浮动框。
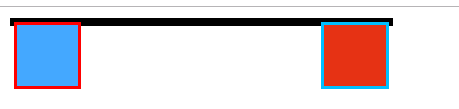
父标签塌陷
浮动框会带来一个副作用:当父标签没有定义高度时,会引起父标签塌陷
在上述例子中,如果我们不设定class="inner3"的div高度为50px,则会引起以下效果:
我们会发现,父标签div塌陷了...
很明显这不是我们希望的结果,原因在于浮动相当于和父标签进行了分层,没有浮动时子标签会撑起父标签的高度,但浮动后父标签失去内容填充,于是就塌陷了。
此时就衍生了清除浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
清除浮动三种方式(解决因浮动导致的父标签塌陷问题)
1、固定高度法 ----即设定父标签的高度,或者另设置一个子标签设置高度用来填充撑起父标签
2、ovweflow:hidden
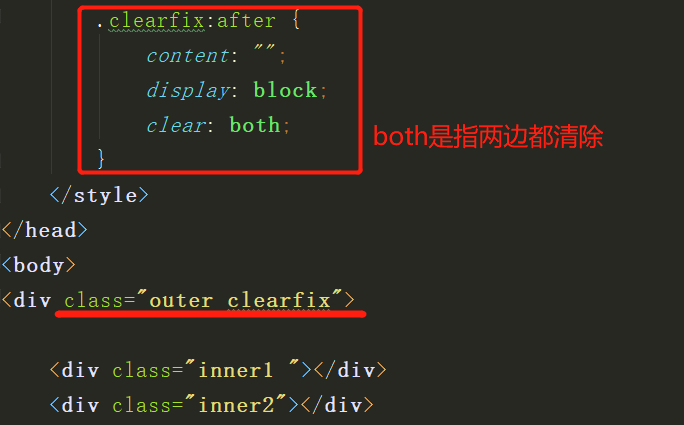
3、伪元素清除法
伪元素清除法使用方法:(最常见使用)
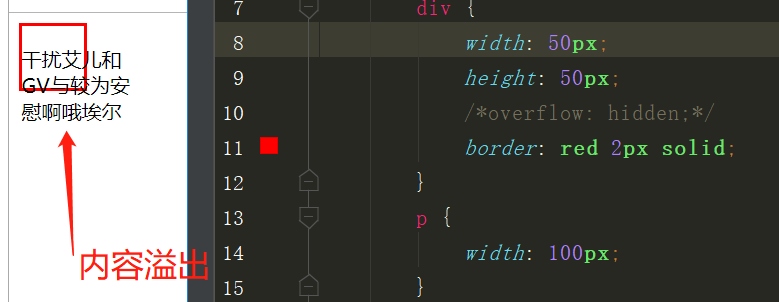
overflow:属性溢出
例:
下面是overflow的几种值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
hidden效果
scroll效果
定位(Position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
z-index
设置对象层叠顺序,值大的在外层展示
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父标签无法展示,子标签层级再高也无法展示
模态框
即一些网页的登陆窗背景变灰色且无法滑动
例子:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
与rbga(0,0,0,0.6)设置透明度的区别:
rbga用于对背景色设置透明
opacity用于对所有属性设置透明色 (常用于网页登陆时背景透明)
综合实例: