CSS代码
label,input
{
display : block ;
float : left ;
margin-bottom : 10px ;
width : 150px ;
}
label
{
padding-right : 20px ;
text-align : right ;
width : 75px ;
}
br
{
clear : left ;
}
{
display : block ;
float : left ;
margin-bottom : 10px ;
width : 150px ;
}
label
{
padding-right : 20px ;
text-align : right ;
width : 75px ;
}
br
{
clear : left ;
}
HTML代码
<
form
>
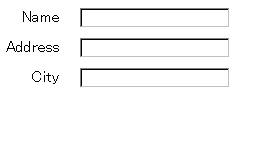
< label for =”name” > Name </ label >< input id =”name” name =”name” >< br >
< label for =”address” > Address </ label >< input id =”address” name =”address” >< br >
< label for =”city” > City </ label >< input id =”city” name =”city” > < br >
</ form >
< label for =”name” > Name </ label >< input id =”name” name =”name” >< br >
< label for =”address” > Address </ label >< input id =”address” name =”address” >< br >
< label for =”city” > City </ label >< input id =”city” name =”city” > < br >
</ form >