关于企业微信的开发
开发文档:https://developer.work.weixin.qq.com/document
分为:1.企业内部应用,2.第三方应用,3.智慧硬件
现文主要讲第三方应用,配置篇请看文档(毕竟不好描述)
后端会用到服务器API,前端客户端API;
企微后台配置:侧边栏功能(配置页面网址),企业内资料展示(配置页面网址);
下面主要讲侧边栏功能,其他功能类似;
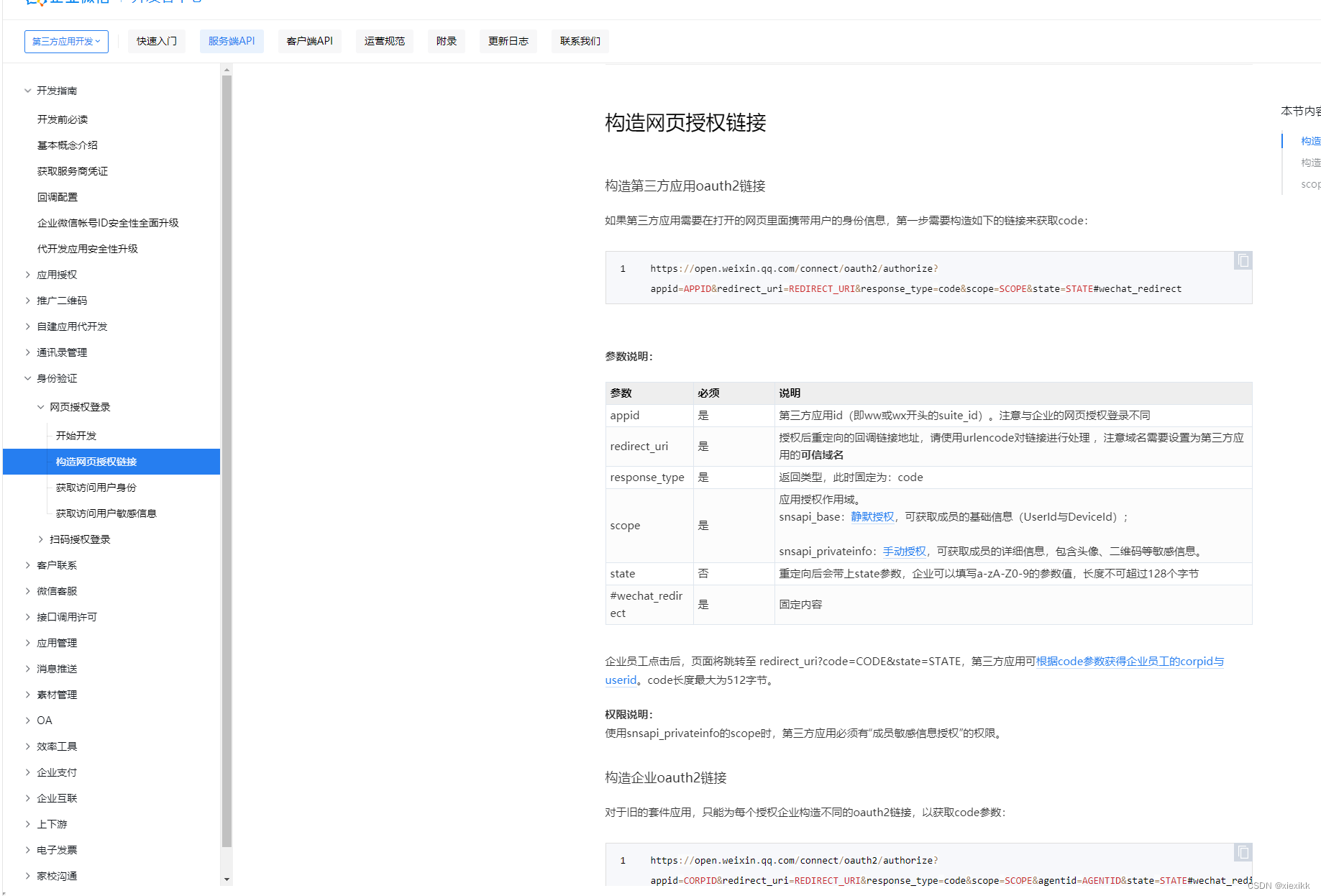
- 构造网页授权链接(文档得看清楚些)
后端OAuth静默授权登录:https://developer.work.weixin.qq.com/document/path/91120
使用OAuth2前须知
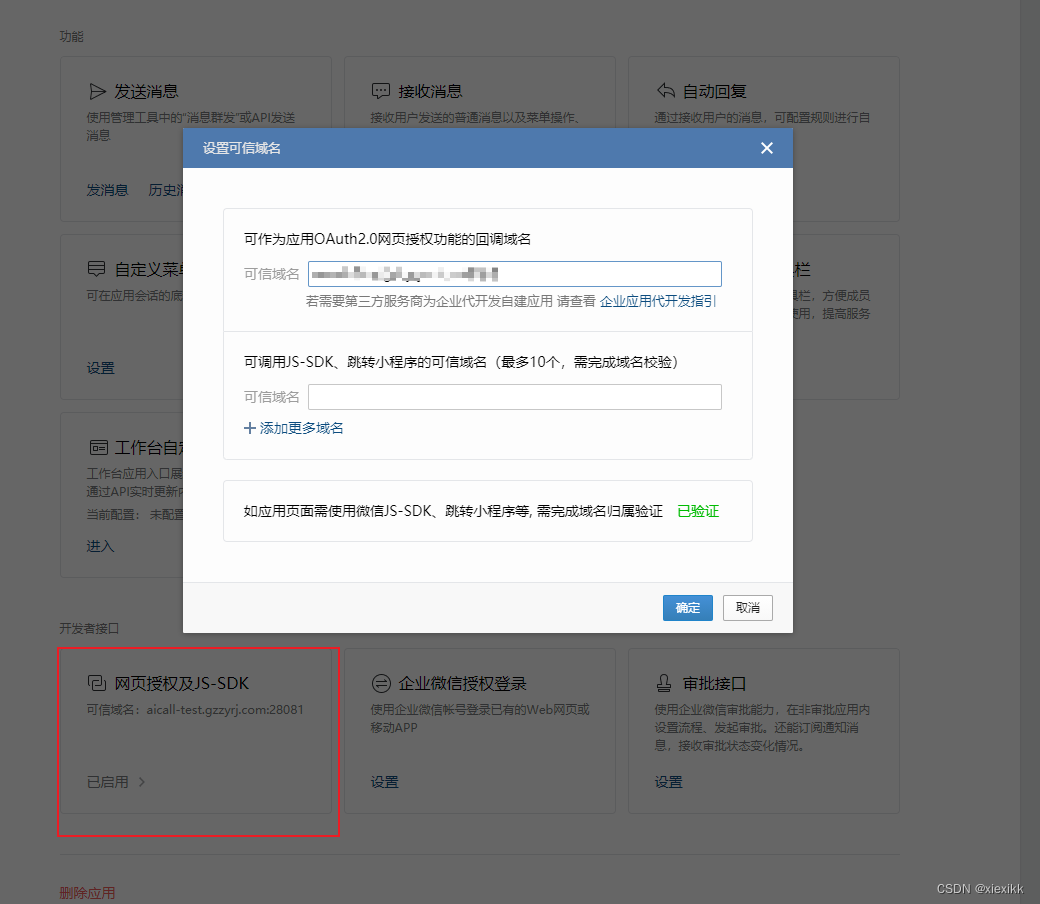
REDIRECT_URL中的域名,需要先配置至应用的“可信域名”,否则跳转时会提示“redirect_uri参数错误”。要求配置的可信域名,必须与访问链接的域名完全一致。
下图在企业微信后台:应用管理里面;
- 前端传递所需的参数给后端,然后企微授权后回调的地址如:
https://open.weixin.qq.com/?code=123456&state=666…,后端回调redirect_uri地址,证明授权成功,把授权状态用cookie保存起来。 - watch监听页面,微信回调地址拿到code值,再通过后端接口来获取自己的userid;
- 如果你当前页面使用到客户端api(查看文档),需先引入JS文件http://res.wx.qq.com/open/js/jweixin-1.2.0.js,
就得去注签客户端api应用的权限,(传递所需的参数调取后端接口获取ticket签名信息,注入客户端api(wx.agentConfig),通过agentConfig注入客户端api的应用权限,否则无权使用相关功能;)
在企业微信后台-应用管理-侧边栏填入的网址,到回调成功后要保持一致,否则无法注签成功;
例如上方网址需要用到这个客户端api:获取外部联系人(wx.invoke(‘getCurExternalContact’); 页面回到成功后需自行拼接返回这个你配置的页面地址;
然后你就可以正常的开发了,我主要是用vue3进行了开放这个项目,其他框架类似哦。
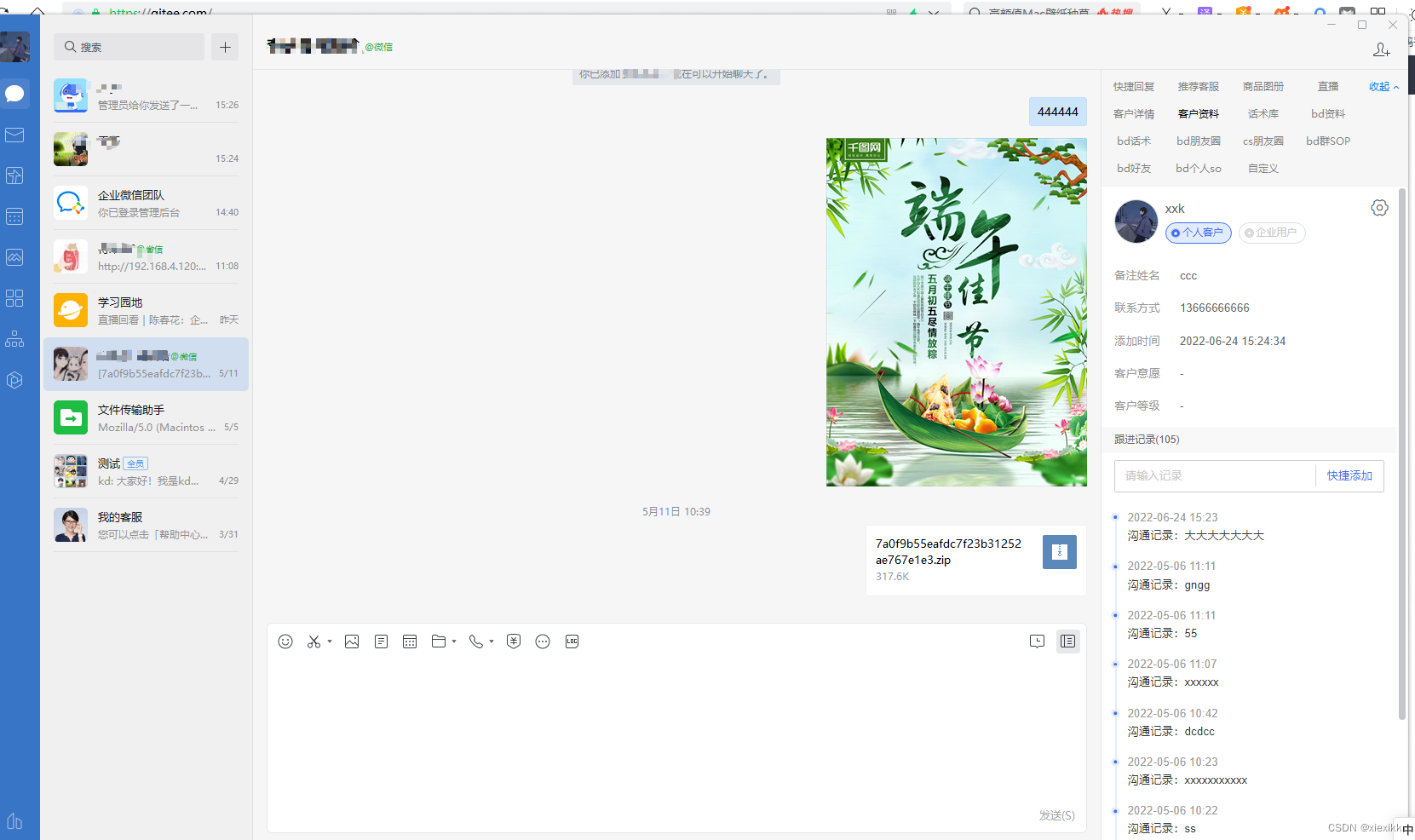
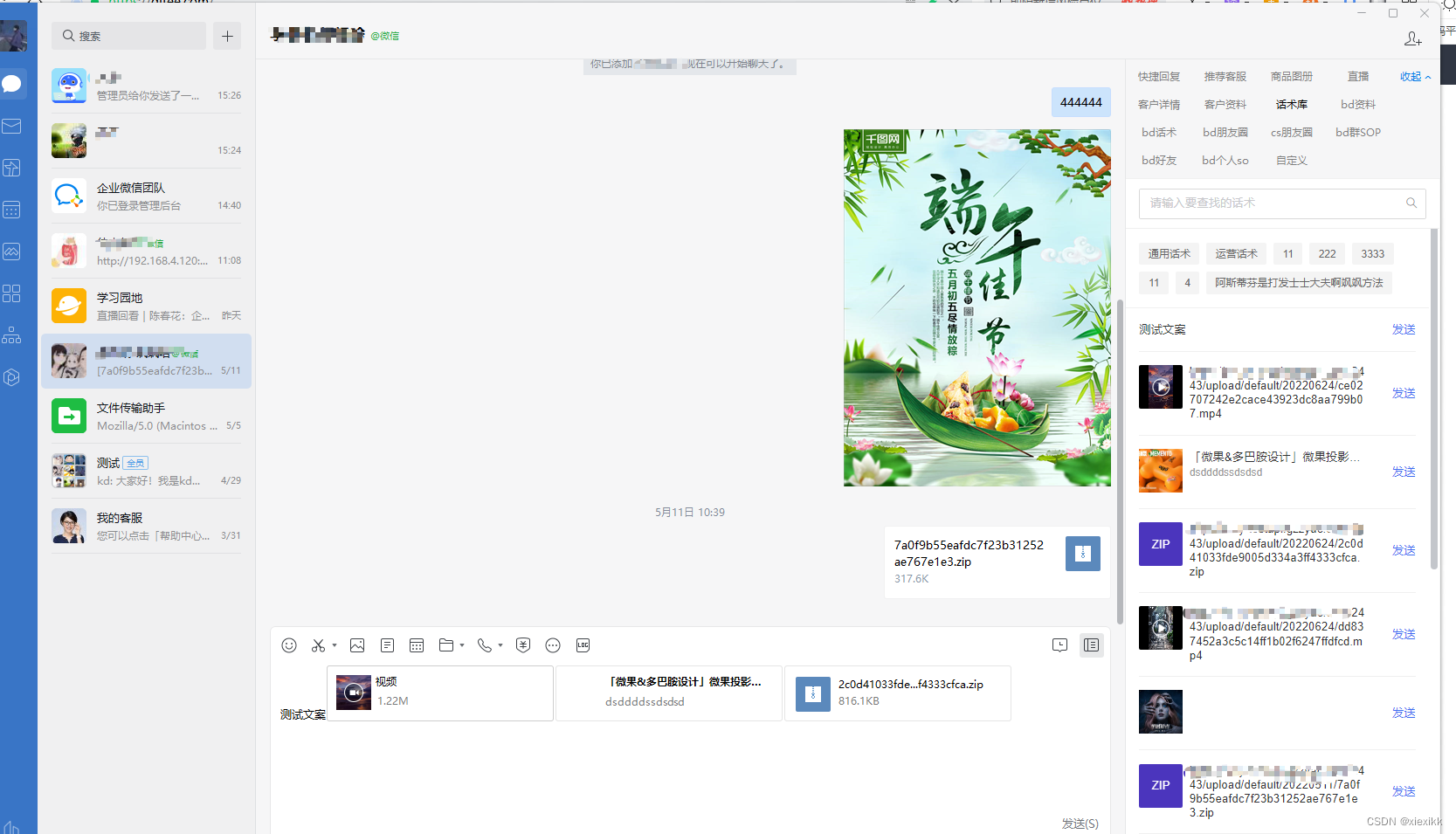
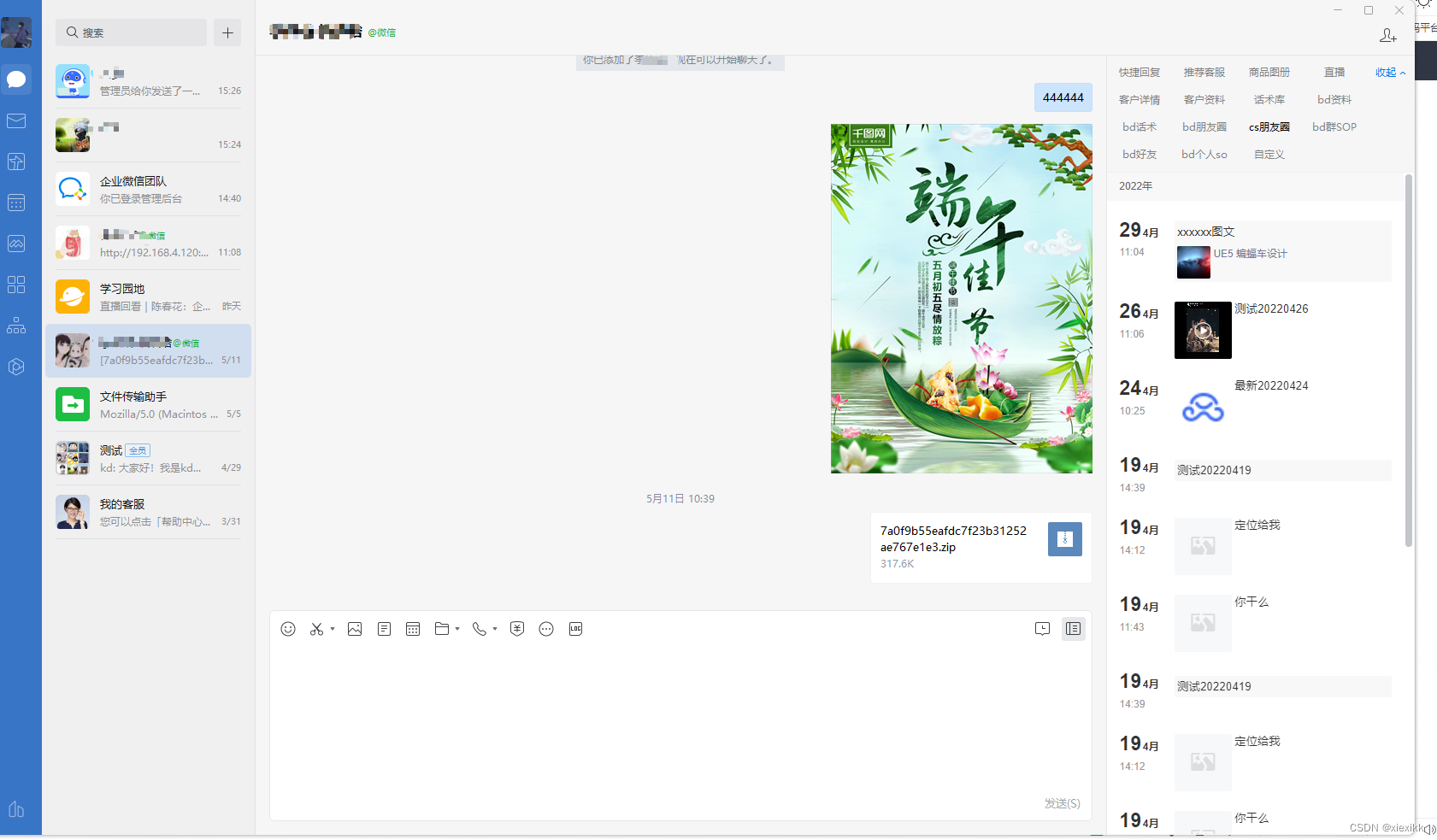
部分页面的截图案例展示:
在企微配置和项目开发过程踩了很多坑,希望能帮助到各位,有问题可以留言。