QLabel 是 Qt 中的标签类,通常用于显示提示性的文本,也可以显示图像
对齐方式
用于设置标签中的内容在水平和垂直两个方向上的对齐方式,比如左对齐、右对齐、上对齐、下对齐、水平居中、垂直居中等。
// 获取和设置文本的对齐方式
Qt::Alignment alignment() const;
void setAlignment(Qt::Alignment);
其中,Qt::Alignment 是一个宏,常用取值如下:
- Qt::AlignLeft(0x0001) 水平方向-左对齐
- Qt::AlignRight(0x0002) 水平方向-右对齐
- Qt::AlignHCenter(0x0004) 水平方向-居中对齐
- Qt::AlignTop(0x0020)垂直方向-上对齐
- Qt::AlignBottom(0x0040)垂直方向-下对齐
- Qt::AlignVCenter(0x0080)垂直方向-居中对齐
- Qt::AlignCenter(AlignVCenter | AlignHCenter) 垂直方向和水平方向-居中对齐
上面的每一个宏,都代表 16 进制中的一位,可以进行或(|)操作,来同时设置多个对齐方式。
该属性,既可以在 Qt 设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
换行
使能换行时,那么标签在缩放时,如果文字可以显示在下一行,就会自动换行
// 获取和设置文本是否允许换行
// 换行时:在 word-breaks处,不会将一个完整的单词显示在两行
bool wordWrap() const; // 判断是否允许换行
void setWordWrap(bool on); // 设置是否允许换行
该属性,既可以在 Qt 设计师右侧的属性窗口中修改,也可以在代码中动态地获取和修改
其他的之前的学习都学习过就不罗列了,具体查文档即可
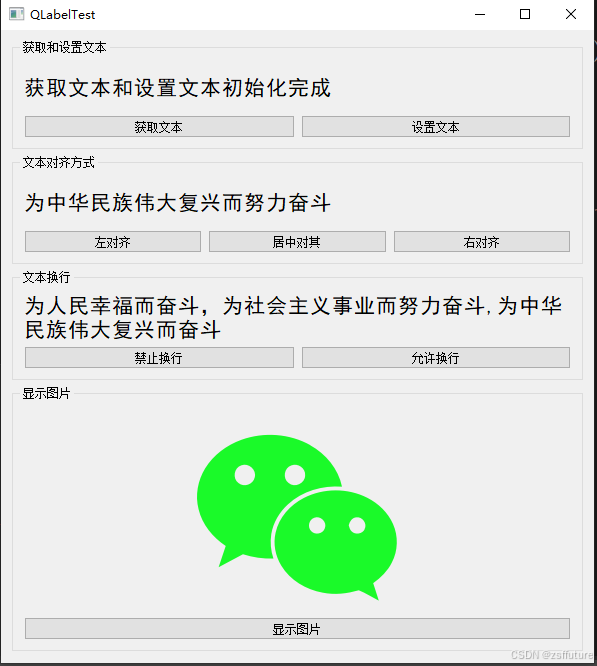
例子
该案例演示,如何设置和获取标签文本,文本对齐方式,文本换行,以及显示图片
#include "QLabelTest.h"
#include<QTime>
#include<QMessagebox>
#include<QPixmap>
QLabelTest::QLabelTest(QWidget *parent)
: QWidget(parent)
, ui(new Ui::QLabelTestClass())
{
ui->setupUi(this);
// 获取文本和设置文本
ui->labelGetSetText->setFont(QFont("黑体", 16));
ui->labelGetSetText->setText("获取文本和设置文本初始化完成");
connect(ui->pbtGetText, &QPushButton::clicked, this, [this]() {
auto s = ui->labelGetSetText->text();
QMessageBox::information(this, "标签演示", s);
});
connect(ui->pbtSetText, &QPushButton::clicked, this, [this]() {
ui->labelGetSetText->setText(QString(QTime::currentTime().toString()));
});
// 文本对齐方式
ui->labelAlignText->setFont(QFont("黑体", 16));
ui->labelAlignText->setText("为中华民族伟大复兴而努力奋斗");
connect(ui->pbtLeftAlign, &QPushButton::clicked, this, [this]() {
ui->labelAlignText->setAlignment(Qt::AlignLeft| Qt::AlignVCenter);
});
connect(ui->pbtCenterAlign, &QPushButton::clicked, this, [this]() {
ui->labelAlignText->setAlignment(Qt::AlignCenter);
});
connect(ui->pbtRightAlign, &QPushButton::clicked, this, [this]() {
ui->labelAlignText->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
});
// 文本换行
ui->lableWrapText->setFont(QFont("黑体", 16));
ui->lableWrapText->setText("为人民幸福而奋斗,为社会主义事业而努力奋斗,为中华民族伟大复兴而奋斗");
connect(ui->pbtEnbleWrap, &QPushButton::clicked, this, [this]() {
ui->lableWrapText->setWordWrap(true);
});
connect(ui->pbtDisableWrap, &QPushButton::clicked, this, [this]() {
ui->lableWrapText->setWordWrap(false);
});
// 显示图片
int index = 0;
connect(ui->pbtShowImg, &QPushButton::clicked, this, [&]() {
QPixmap qpm;
if (index == 0)
{
qpm.load(":/Icon/logo_dingding_circle.svg");
index++;
}
else
{
index = 0;
qpm.load(":/Icon/logo_wechat.svg");
}
ui->labelShowImg->setPixmap(qpm);
ui->labelShowImg->setScaledContents(false);
ui->labelShowImg->setAlignment(Qt::AlignCenter);
});
}
QLabelTest::~QLabelTest()
{
delete ui;
}