阅读目录
- 事件:(使用方法与JS对象类似,只是语法更加简洁)
摘要:
- jQuery初识
- jQuery具体使用方法
jQuery初识
1:jQuery介绍:
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
2:为何要用JQuery?
#jQuery是一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
#丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
#链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
#事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
#Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通 信。
#跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
#插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗 口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
3:jQuery的版本介绍、下载和安装:
#版本介绍:
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
#下载和安装:
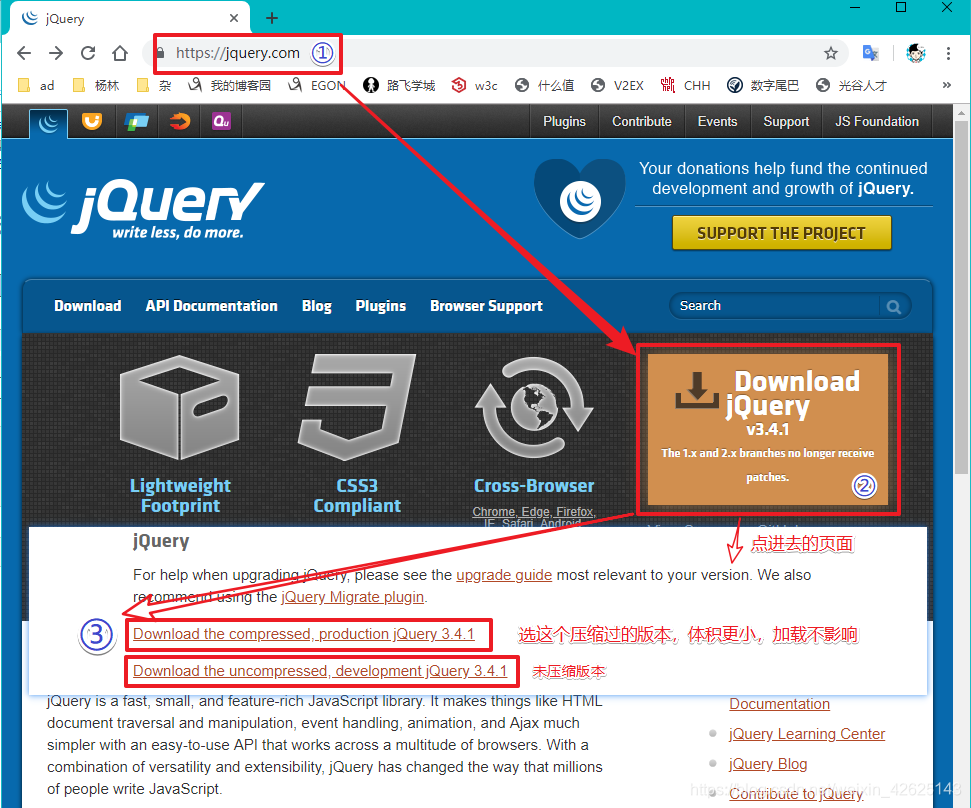
下载链接:jQuery官网
如何使用:进入官网>[Download jQueryv3.4.1]>[Download the compressed, production jQuery 3.4.1]
打开后Ctrl+A 复制所有代码,进入pycharm,新建一个js文件,粘贴进去,保存为jQuery-3.4.1.js。
每次在HTML文件head中调用:(当然,该文件应该在运行的HTML文件的同一级目录)。
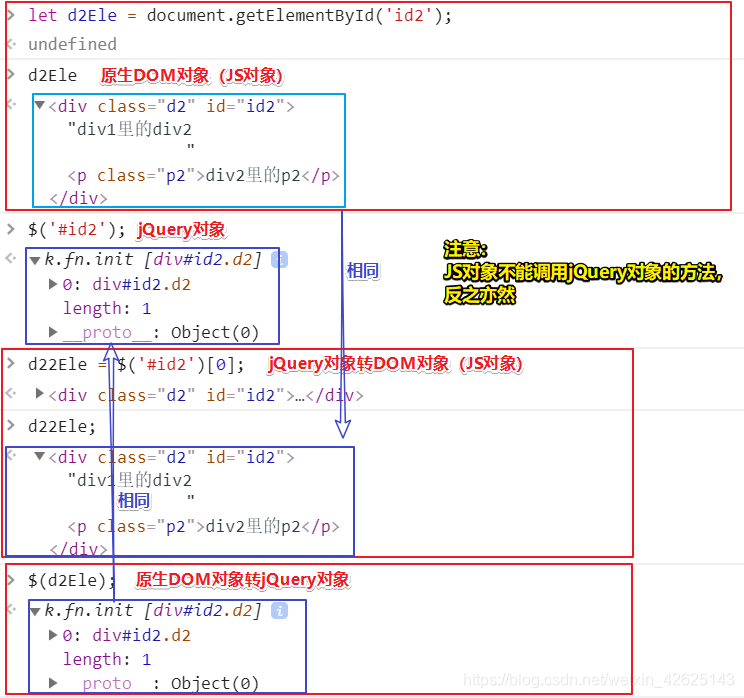
4:jQuery对象:
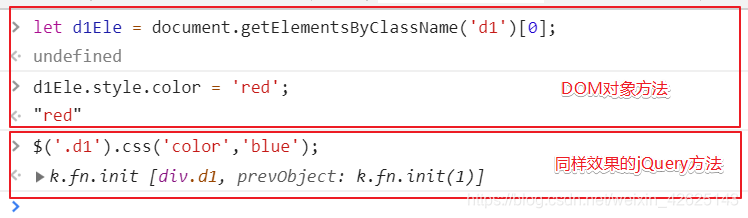
jQuery对象就是通过jQuery包装DOM对象后产生的对象, 它是jQuery独有的,也就是说只有jQuery可以使用里面的方法,不能与DOM对象的方法混用,jQuery对象无法使用DOM对象的任何方法,DOM对象也不能使用jQuery对象里面的方法。
约定俗成:声明一个jQuery对象变量的时候变量名开头要加上$。
jQuery方法示例:
$('#id1').html();
开头用KaTeX parse error: Expected 'EOF', got '#' at position 22: …个jQuery方法,括号里面“#̲id1”选择id=‘id1‘的…(’#id1’)”代表的就是jQuery对象,后面用点的形式使用其方法,比如.html().获取id值为id1的标签的
HTML代码。
该方法的作用等同于DOM方法中:document.getElemengtById(‘id1’).innerHTML;可以看出,jQUery的使用是对DOM方法的简化,可能一段JS代码看不出来,但是如果随着代
代码的增多,这种去繁为简的操作会大大增加效率和代码的易读性。(jQuery的方法只要对比DOM方法一下就很容易搞清楚)
jQuery语法基本语法格式:$(’选择器‘).action(’具体操作‘)
- jQuery基本选择器:id class tag
$('#id'); //id选择器
$('.className'); //类选择器
$('tagNmae'); //标签选择器
$('div.c1'); //查找有c1类的div标签
$('*'); //所有元素选择器
$('#id,.className,tagName'); //组合选择器
$('x y'); //查找x的所有后代里的y
$('x > y') //查找x的儿子里的y
$('x + y') //查找x所有紧挨着它的且在下面的同级里的y
$('x ~ y') //查找x后面的所有兄弟里的y
jQuery基本筛选器/has
筛选器:顾名思义找到标签后再根据一些条件筛选过滤
以找到div标签为例:在div标签内进一步筛选:
$('div:first') //第一个标签
$('div:last') //最后一个标签
$('div:eq(index)') // 索引等于index的那个标签
$('div:even') //匹配索引是奇数的所有标签,从0开始计数
$('div:odd') //匹配索引是偶数的所有标签,从0开始计数
$('div:gt(index)') //匹配所有大于index索引值的元素
$('div:lt(index)') //匹配所有大于index索引值的元素
$('div:not(选择器)') // 移除所有满足not条件选择器的标签
$('div:has(选择器)') // 选取所有包含一个或多个条件选择器的标签
示例:
$("div:has(h1)") // 找到所有后代中有h1标签的div标签
$("div:has(.c1)") // 找到所有后代中有c1样式类的div标签
$("li:not(.c1)") // 找到所有不包含c1样式类的li标签
$("li:not(:has(a))") // 找到所有后代中不含a标签的li标签
jQuery操作类属性
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
示例:
$("input[type='checkbox']"); //取到checkbox类型的input标签
$("input[type != 'text']"); //取到不是text类型的input标签
jQuery模态框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框_仿</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
.cover0 {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(176,176,176,0.5);
z-index: 888;
}
.modal0 {
width: 400px;
height: 200px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
z-index: 999;
}
.hide {
display: none;
}
</style>
</head>
<body>
<button>弹弹弹</button>
<div class="cover0 hide" id="d1"></div>
<div class="modal0 hide" id="d2">
<form action="">
<p><label for="i10">username: <input type="text" id="i10"></label></p>
<p><label for="i20">password: <input type="password" id="i20"></label></p>
<p><input type="submit" value="登录"></p>
</form>
<button class="close0">关闭</button>
</div>
<script>
//点击弹按钮事件发生,取消模态框的hide类属性,模态框显现
$('button:first').on('click',function(){
$("#d1").removeClass('hide');
$("#d2").removeClass('hide');
});
// 点击关闭按钮事件发生,增加模态框的hide类属性,模态框隐藏
$('button:last').on('click',function(){
$("#d1").addClass('hide');
$("#d2").addClass('hide');
})
</script>
</body>
</html>
jQuery表单筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") //找到所有的checkbox
表单对象属性
:enabled
:disabled
:checked
:selected
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="">
<p><label for="i1">username: <input type="text" id="i1"></label></p>
<p><label for="i2">password: <input type="password" id="i2"></label></p>
<p><input type="submit" value="登录" disabled></p>
</form>
<select name="" id="">
<option value="BeiJing">北京</option>
<option value="ShangHai" selected>上海</option>
<option value="WuHan">武汉</option>
</select>
</body>
</html>
在google浏览器,console内
$("input:enabled")[0];
<input type="text" id="i1">
$("input:enabled")[1];
$(':selected')[0];
<option value="ShangHai" selected="">上海</option>
<input type="password" id="i2">
jQuery筛选器方法
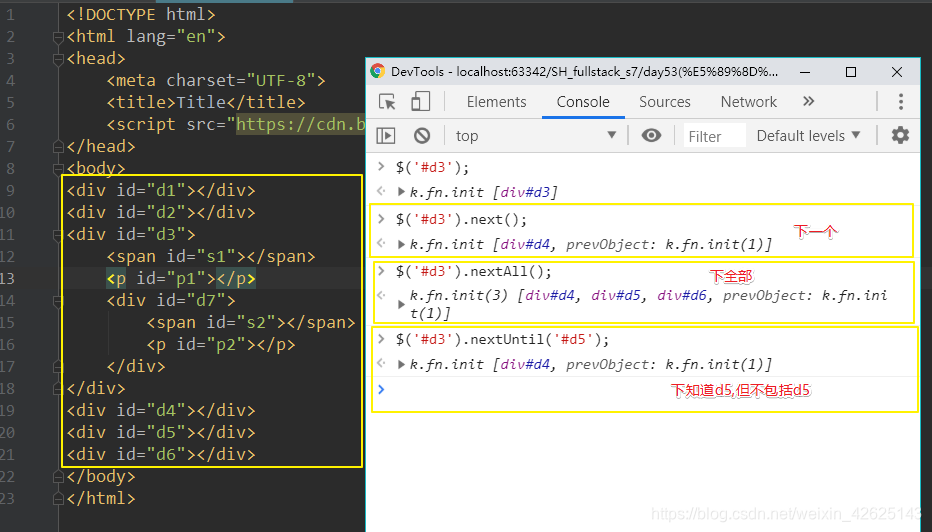
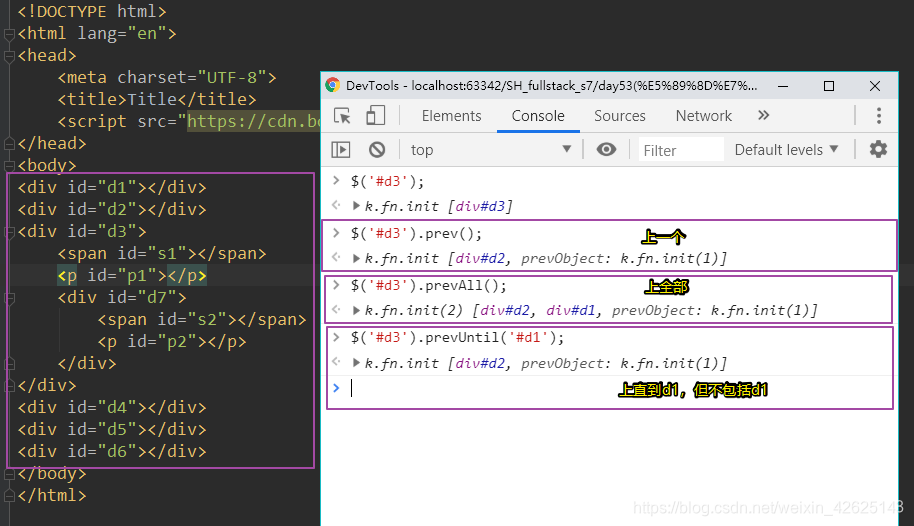
1:查找下一个标签:
2"查找上一个元素:
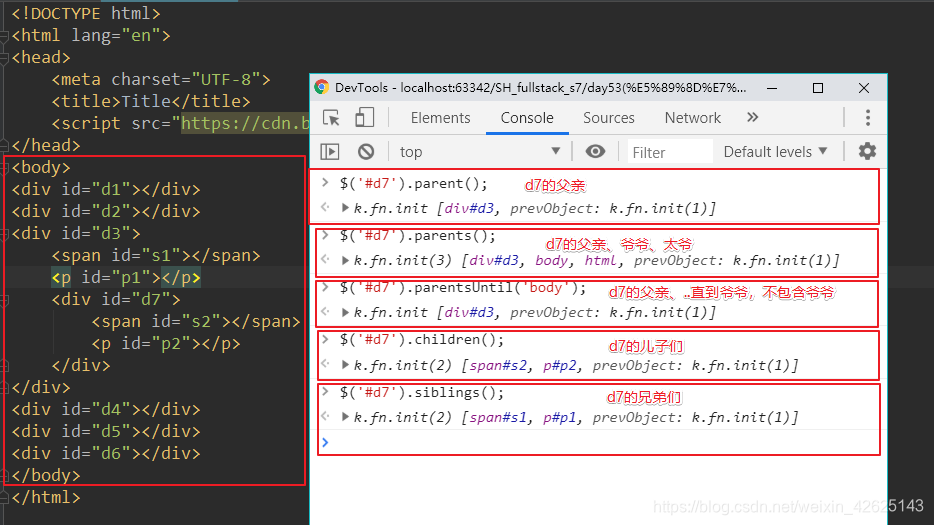
3:父亲、儿子、兄弟元素:
- jQuery之find方法、filter方法
- 搜索所有与指定表达式匹配的标签,这个方法是找出正在处理的标签的后代标签的好办法
1:
$('div').find("p")
等价于:$("div p")
$('div').filter(".c1")
// 从结果集中过滤出有c1样式类的
// 等价于 $("div.c1")
补充
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
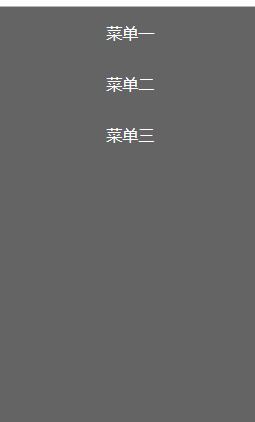
jQuery左侧菜单(点击一个菜单,该菜单显示二级菜单,其它菜单的二级菜单收回)、包含jQuery链式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
body {
margin: 0;
min-width: 1080px;
}
.hide {
display: none;
}
.left {
position: fixed;
top: 0;
left: 0;
width: 20%;
height: 100%;
background-color: rgb(100,100,100);
}
.right {
position: absolute;
right: 0;
top: 0;
width: 80%;
height: 100%;
background-color: aquamarine;
}
.menu {
color: white;
}
.title {
padding: 15px 5px;
text-align: center;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜单一
<div class="items hide">
<div>11111</div>
<div>11111</div>
<div>11111</div>
</div>
</div>
<div class="title">菜单二
<div class="items hide">
<div>22222</div>
<div>22222</div>
<div>22222</div>
</div>
</div>
<div class="title">菜单三
<div class="items hide">
<div>33333</div>
<div>33333</div>
<div>33333</div>
</div>
</div>
</div>
</div>
<div class="right"></div>
<script>
$('.title').on('click',function () {
// $(this).children().removeClass('hide');
// $(this).siblings().children().addClass('hide');
//链式查找(在前面的位置继续查找)
$(this).children().removeClass('hide').parent().siblings().find('.items').addClass('hide');
})
</script>
</body>
</html>
jQuery操作标签
样式操作:
addClass(‘类名’);// 用jQuery对象添加指定的类名到该对象对应标签中
removeClass(‘类名’);// 用jQuery对象移除指定的类名
hasClass(‘类名’);// 用jQuery对象判断该标签内是否存在指定的类名
toggleClass();// 用jQuery对象现判断指定类名是否有,如果有就移除,如果没有就添加。
CSS样式设置:
css("color","red")//DOM操作:tag.style.color="red"
$("p").css("color", "red"); //将所有p标签的字体设置为红色
#位置操作:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
offset()方法:相对于文档(document)的当前位置。
position()方法:相对于相对于父级元素的位移。
##jQuery offset() 方法:
定义和用法
offset() 方法设置或返回被选元素相对于文档的偏移坐标。
作用:
①当用于返回偏移时: 该方法返回第一个匹配元素的偏移坐标。它返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
②当用于设置偏移时: 该方法设置所有匹配元素的偏移坐标。
语法:
返回偏移坐标:
$(selector).offset()
设置偏移坐标:
$(selector).offset({top:value,left:value})
使用函数设置偏移坐标:
$(selector).offset(function(index,currentoffset))
(index - 返回集合中元素的 index 位置。
currentoffset - 返回被选元素的当前坐标。)