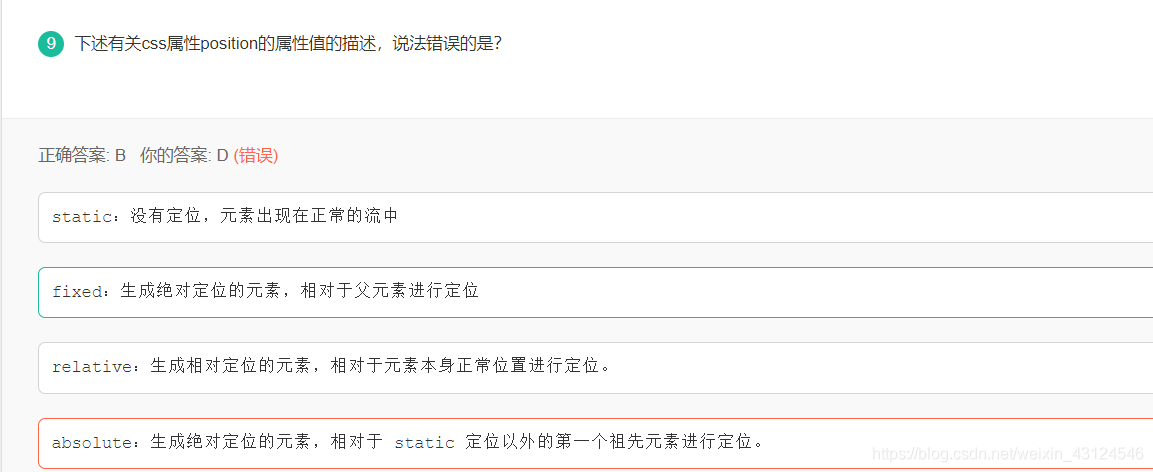
解析:
static:元素默认属性,设置static取消从父元素继承得定位,元素属于标准流,
fixed:将元素固定在视窗不随着滑动而滑动,
relative:相对于自己定位,元素原来得空间保持不变,
absolute:相对于除static定位得第一个父元素定位,原来的位置改变
解析:
域名协议端口号一个不同,就是不同的域、
cors跨域资源共享:使用自定义的http头部,附加一个包含请求页面的信息,以遍服务器判断是否响应、
document.domain设置为相同的值,页面可以互相访问对方的js对象、
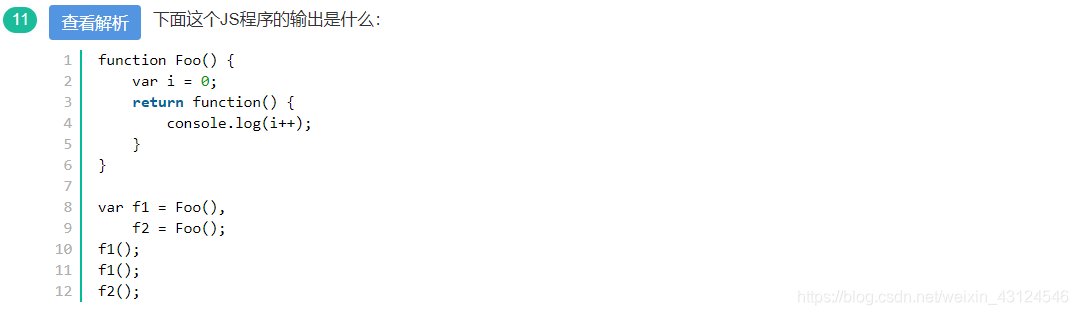
解析:f1=FOO()指的是,将Foo的返回值赋值给f1,也就是一个匿名函数,f2同样,但是注意的是f2里面的匿名函数不同于f1里面的。执行匿名函数function console(i++),第一次输出0,然后i+1=1,由于return返回了一个闭包,调用了外面的i,所以i没有被销毁,第二次执行f1,输出1,然后i变成了2.
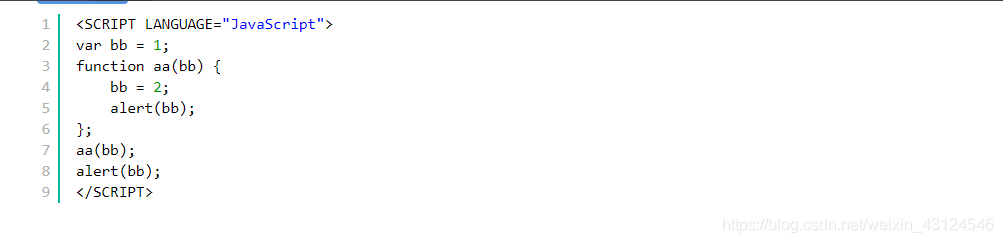
解析:函数参数是以传值方式的,函数新定义内部定义的bb不会覆盖函数外部的值,所以还是1,因为函数参数也带了bb,相当于定义了bb,bb不是window的属性了(不带参数是)bb是调用对象的属性,对象调用结束,bb删除
**DOCTYPE,:
声明在文档最前面,告诉浏览器的阅读程序,依照什么文档类型来解析文档,
严格模式是按照浏览器支持的最高标准,混杂模式:浏览器宽松向后兼容,模拟老式浏览器,可以声明三种:严格、过渡、框架、标准模式是:按照W3C标准、**
HTML5新特性
- 新增了27个,废弃了16个
- 分为5个结构性元素:section、header、footer、nav、articla,负责上下文结构定义
- 4个块级元素:dialog:对话、aside:摘要、figure:组合、code:代码
- 5个行内语义元素:time:时间、meter:数量百分比、progress:进度条、video:视频、audio:音频
- 交互性元素:command:命令按钮、menu:交互菜单、details:具体内容、datagrid:客户端数据显示
移除的元素:
- 框架:frame、frameset、noframes
- u、big、center、strike、font、basefont
浏览器内核
- IE:trtdent内核
- firefox:gecko内核
- safair:webkit内核
- chrome:blink内核
HTML5的认识
- 是html、css、javascript的组合
- 减少浏览器对插件的依赖、提高了用户体验和开发
web标准
- 结构化标准:xml和xhtml、表现语言标准:css、行为标准:dom和ecma
- 万维网联盟W3C起草
html5行内元素块级元素、空元素
行内元素
- 锚点a、缩写abbr、粗体b、大字体big、换行br、引用cite、代码code、定义dfn、强调em、斜体i、图片img、输入input、表格label、选择slelct、内联容器span、粗体strong、下标sub、多文本textarea、
块元素
- 标题、表单form、列表ulolli、分割线hr、菜单menu、段落p、表格table、
可变元素
- 按钮button、script、
空元素
- br、hr、input、img、link没有内容
sessionstorage和localstorage
- 都是浏览器存储的数据
- sessionstorage同一个浏览器窗口,页面是放在窗口里面的渲染出来的
- localstorge:永久存储、数量无限制、
- sessionstorage当前窗口有效
语义化
- 不再都是div,即使去掉css页面也可以看得懂
- 用户体验更好,例如titile、alt、解释label标签:
- 标题、列表、强调、头尾、导航、文章
link和import
- link属于xhtml标签,兼容性好,import属于css,兼容性不好
- link在页面载入时同时加载,import等页面完全载入加载
- link支持jsdom改变样式,import不支持
html全局属性
- class、conteneditable、draggable、hidden、id、lang、style、title、
超链接target
- 连接的页面在浏览器打开方式
- -blank新窗口、parent父窗口、self同一窗口、top整个窗口
浏览器内核
- 渲染引擎,js引擎
- 渲染引擎:取得网页内容、css、显示、输出
- js引擎:解释和执行js
iframe 的缺点
- 阻塞页面onload事件
- 搜索引擎无法解读,不利于seo
label
- 当用户点击该标签,会自动跳转到制定标签
- for属性的值就是指定标签的id的值
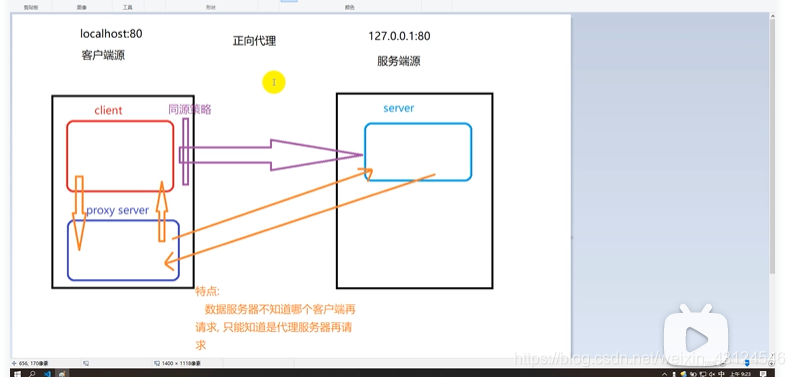
跨域请求
- 同源策略:从当前页面请求另外一个域的页面,会触发同源策略,能发请求,但是不能获取
- 跨域请求:触发同源策略的请求,请求别人的服务器
- 为什么跨域:页面资源和数据在不同的服务器上,以及服务比如地图在别人服务器上
- 基于http:jsonp、cors、代理
jsonp
- script标签,当里面的属性type = “text/javascript” 时,会把里面的代码当作js来执行
- 具有src属性,不受同源策略的影响。利用src向非同源请求
使用格式
- 前端发送跨域请求的适合在连接后面加上参数cb=fun表示需要后端定义的函数
- 后端使用ajax接收cb的值
$cb = $_GET['cb'] - 然后根据cb定义函数
cb.fun() - 前端接收后获得函数执行
- 缺点是不安全,可以从网站上拔下来
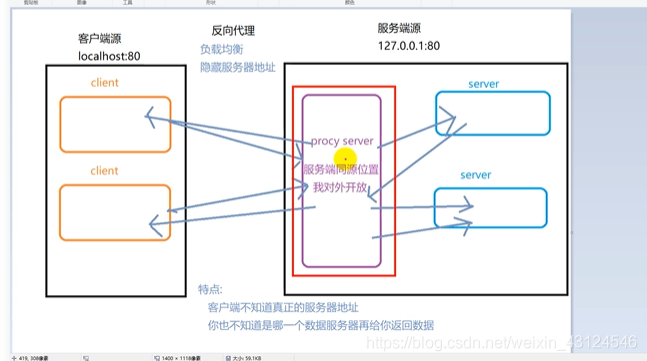
代理拦截
正则表达式
相关语法
8. /^python$/严格匹配python、/[python]/表示值匹配python中的一个字符
9. abncd这种直接连在一起的表示且,不是或
10. /b表示单词边界
11. /s表示空格字符
12. /u?/表示u出现一次或多次
13. {1,}表示1到无穷大
14. {1,3}?表示匹配一次,问号的第二种用法,非贪婪模式
15.
手机号码
- /^1[35789]\d{9}/
- 验证邮箱:
/^[a-z0-9]+@([a-z0-9]+\.)+[a-z0-9]{2,3}$/- 注意点:斜杠包裹、开头结尾符号、加号表示一次或多次、反斜杠是转义字符,不要用引号包裹起来
- 尖角符号单独用表示非
- 汉字也可以匹配
- ip地址
/[\d]{3}\.[\d]{3}\.[\d]{3}\.[\d]{3}
获取表单输入的值
- 注意:
- 需要设置一个函数,触发函数的时候,才获取,比如点击函数,鼠标浮动
- 获取输入框的值得方法:
- doucment.getElementById().value利用value属性
- 给表单设置name属性,给元素空间这是name属性的值,然后直接使用name的值获取
- doucument.forms[0]获取表单
- document.forms[表单名]