作者介绍:郝天翔,10年移动互联网软件行业经验,全栈高级软件工程师,微信生态开发先行者,主要参与智慧城市新零售电商领域方案的设计与实施,本次分享商业案例“喜茶Go”已落地于全国多座城市,其小程序产品设计方案受到商家与消费者的广泛一致好评。
前言
微信小程序虽然已诞生至今2年有余,但体验感较好的精品小程序却寥寥无几,究其原因,主要是企业运营人员对微信小程序的把握能力不足,合格的前端人才缺失导致,由于多年在教育领域的工作经历,让我萌生了在CSDN开博客分享商业实战教程案例的想法,希望尽绵薄之力,提高我国前端技术人才的技术水平,让运营者增进对小程序产品形态的认识,助力商家O2O口碑引流拓客,为零售业务开辟新的收入渠道。
项目概述
“喜茶Go微信小程序”是“喜茶HEYTEA”品牌门店线下场景下,用于让消费者免排队,可微信下单的商城系统,推出为迎合2018年时下年轻人时尚的调性,也为打造新式茶饮行业网红店而推出的拳头型战略产品。

功能简介
“喜茶Go微信小程序”是一个点单工具,本着方便、好用、有调性的初衷,我设计的第一版小程序交互流程非常简单,消费者进入小程序后,可以在小程序中选择茶饮种类,进一步选择具体茶饮品种、茶饮规格、自取外卖,确认下单支付后,追踪订单状态,完成整个下单取货流程。

点单页面特点是简洁明快,以纯白色为底色,功能按钮辅助色为:#DBA86F(淡雅咖啡色)、#343434 (深灰黑),广告运营位图片有8rpx圆角矩形效果。“选规格”按钮圆角半径为50rpx。

需要注意的是:左侧主分类菜单、顶部“自取/外卖”状态切换是 定制控件 ,小程序组建库中,并没有现成的控件可供使用。因此,对前端定制化开发技术要求较高,尤其是CSS的灵活运用。

覆盖层页面的实现,合理利用了手机屏幕有限的空间,为店铺详情展示开辟了充分的位置。

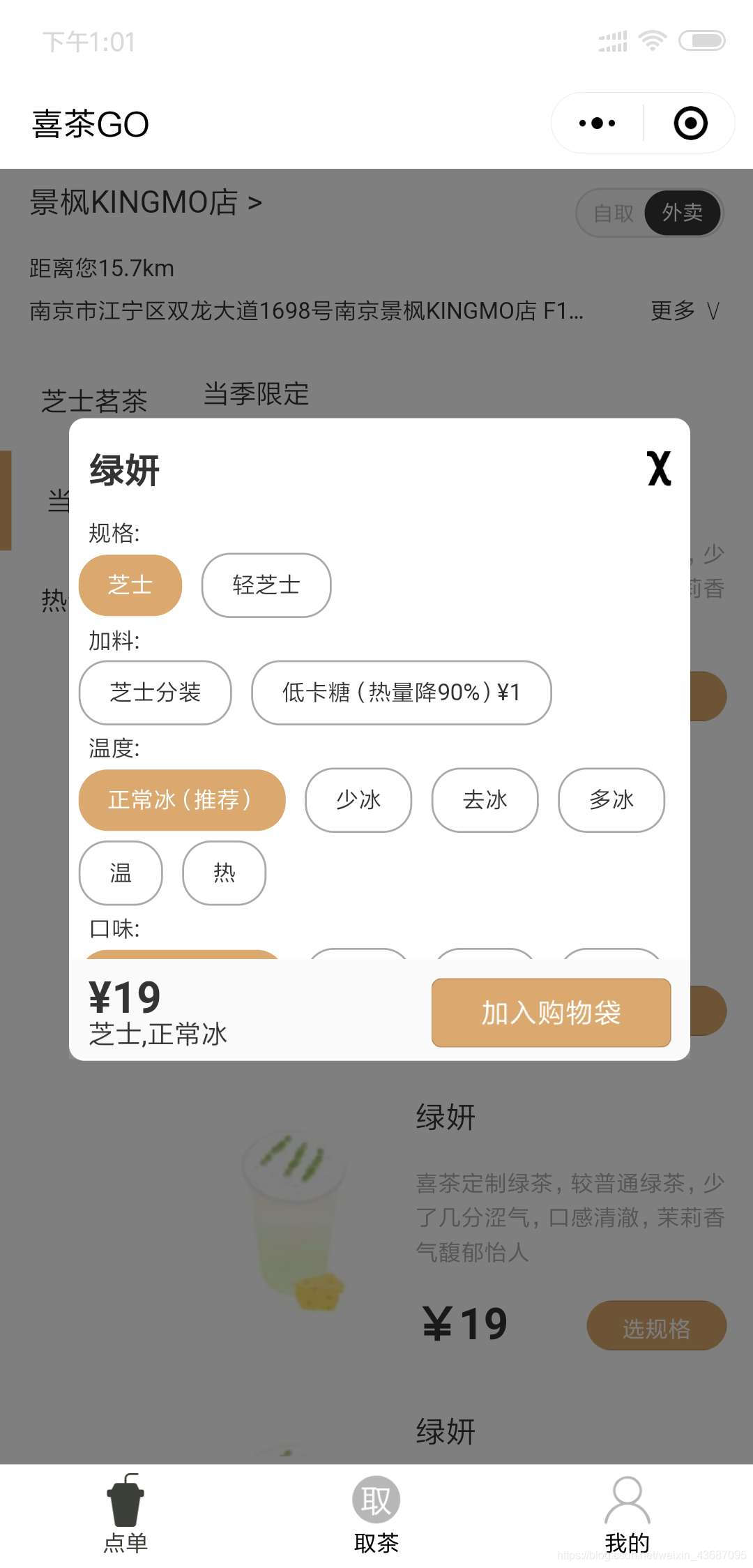
这部分定制控件更多,有:半透明遮罩层、弹出框、单选、多选、加入购物袋按钮。根据所搭配规格,实时计算价格,合并加入购物袋,统一支付下单。
至此,我们对首页界面有了一个初步认识,下面的商业实战案例教程,将带大家一步步实现“喜茶Go”这个商业案例,交流学习微信小程序技术。
专题预告
第二期:“喜茶Go”微信小程序视图层界面的实现 将详细介绍两个看似全新的东西WXML和WXSS,如何布局控件位置
第三期:小程序逻辑层业务的实现 将详细介绍数据绑定方面的灵活运用,控制WXSS实现下单效果