- 在pages.json中正常定义tabbar逻辑和字段, 只需配置tabBar字段list中的pagePath属性即可
"list": [{
"pagePath": "pages/tabBar/Home/home"
// "text": "首页",
// "iconPath": "static/img/Home.png",
// "selectedIconPath": "static/img/Home-select.png"
},
{
"pagePath": "pages/tabBar/Information/information"
// "text": "快讯",
// "iconPath": "static/img/Information.png",
// "selectedIconPath": "static/img/Information-select.png"
},
{
"pagePath": "pages/card/card-list"
// "text": "卡包",
// "iconPath": "static/img/Ship-icon.png",
// "selectedIconPath": "static/img/Ship-select-icon.png"
},
{
"pagePath": "pages/tabBar/Members/members"
// "text": "会员",
// "iconPath": "static/img/members.png",
// "selectedIconPath": "static/img/members-select.png"
},
{
"pagePath": "pages/tabBar/My/my"
// "text": "我的",
// "iconPath": "static/img/My.png",
// "selectedIconPath": "static/img/My-select.png"
}
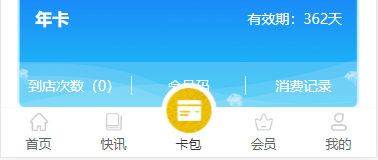
2.在各个tabbar页面引入u-tabbar组件,组件会默认自动通过uni.hideTabBar()隐藏系统tabbar
<template>
<view>
<view class="u-page">
<!-- 所有内容的容器 -->
</view>
<!-- 与包裹页面所有内容的元素u-page同级,且在它的下方 -->
<u-tabbar v-model="current" :list="tabbar" :mid-button="true"></u-tabbar>
</view>
</template>
import {tabbar} from "../../../common/common.js"
data() {
return {
current:3,
tabbar:tabbar,
}
}
3.通过vuex引用同一份tabbar组件的list参数,这样可以做到修改某一个页面的u-tabbar数据,其他页面的u-tabbar也能同步更新
// common.js
export const tabbar = [{
iconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/1.png",
selectedIconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/1-1.png",
text: '首页',
customIcon: false,
pagePath: '/pages/tabBar/Home/home'
},
{
iconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/2.png",
selectedIconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/2-2.png",
text: '快讯',
customIcon: false,
pagePath: '/pages/tabBar/Information/information'
},
{
iconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/3.png",
selectedIconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/3-3.png",
text: '卡包',
midButton: true,
customIcon: false,
pagePath: '/pages/card/card-list',
},
{
iconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/4.png",
selectedIconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/4-4.png",
text: '会员',
customIcon: false,
pagePath: '/pages/tabBar/Members/members',
},
{
iconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/5.png",
selectedIconPath: "http://djck-oss.oss-cn-hangzhou.aliyuncs.com/uploads/tabbar/5-5.png",
text: '我的',
customIcon: false,
pagePath: '/pages/tabBar/My/my',
},
]
组件内部会自动处理各种跳转的逻辑