1. 表单元素
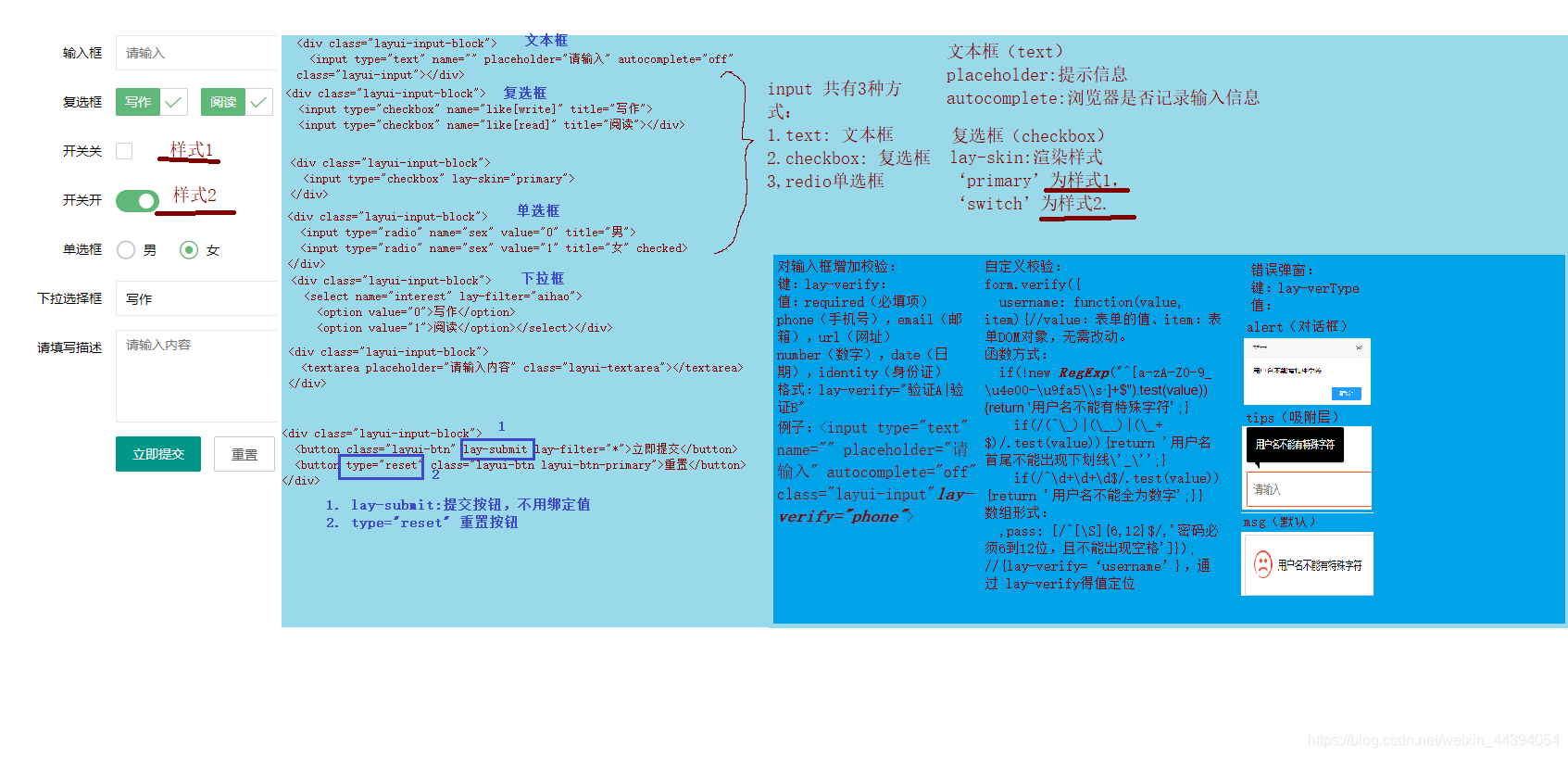
1.1 输入,下拉,单选,复选框
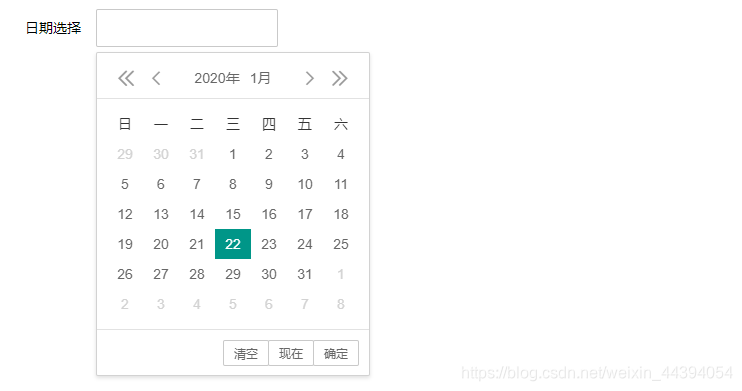
1.2 日期控件
<label class="layui-form-label">日期选择</label>
<div class="layui-input-block">
<input type="text" name="date" id="date" autocomplete="off" class="layui-input">
</div>
<script>
layui.use( 'laydate', function(){
var form = laydate = layui.laydate; //引入laydate模块
laydate.render({
elem: '#date'
});
2. 表单事件
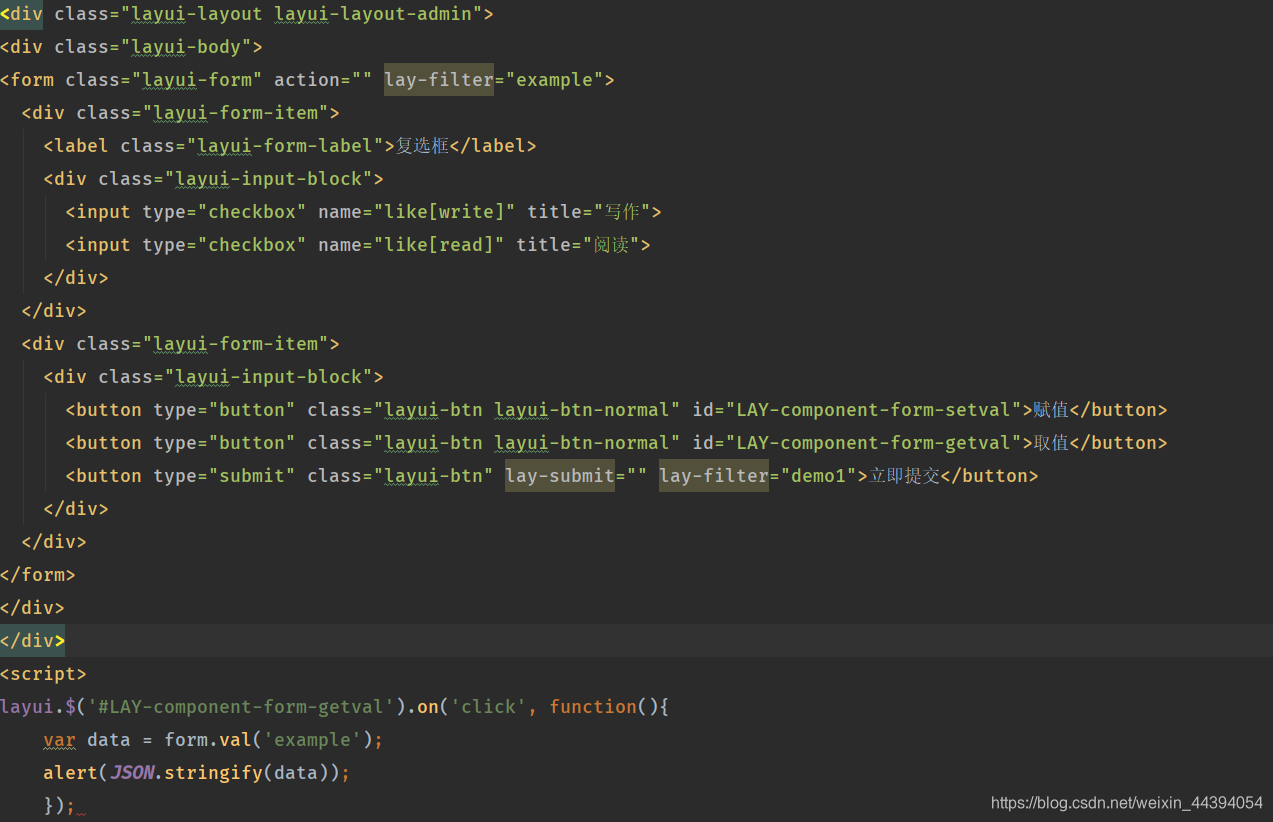
2.1 赋值
layui.$('#LAY-component-form-setval').on('click', function(){
form.val('example', {
"username": "贤心" // "name": "value"
,"password": "123456"
});
});
1.LAY-component-form-setva:按钮ID
2.example:表单得过滤器即 lay-filter
3. username:表单NAME
2.1 取值
layui.$('#LAY-component-form-getval').on('click', function(){
var data = form.val('example');
alert(JSON.stringify(data));
});
1.LAY-component-form-getval:按钮ID
2.example:表单得过滤器即 lay-filter
例子:
2.3监听
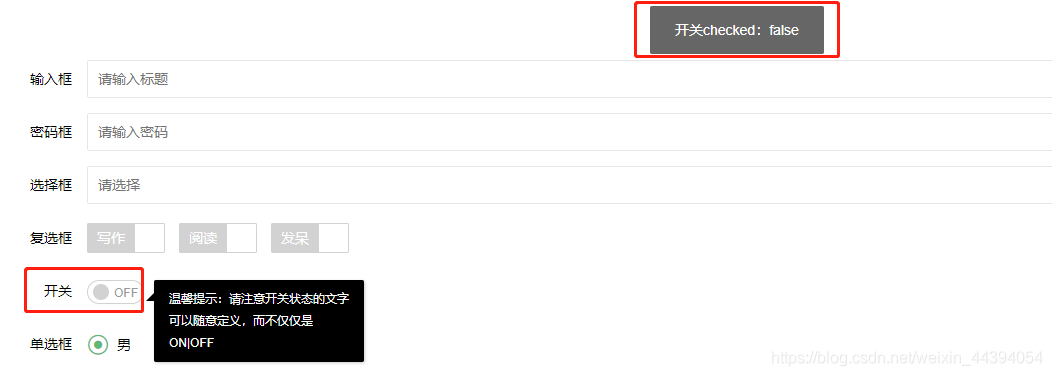
2.3.1 监听switch开关
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
</div>
</div>
form.on('switch(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //开关是否开启,true或者false
console.log(data.value); //开关value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
form.on('switch(filter)', function(data){
layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), {
offset: '6px'
});
layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis)
});
2.3.2 监听submit提交
form.on('submit(*)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
layui.alert(JSON.stringify(data.field)); //输出当前表单字段
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
2.3.3 监听select选择
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
如果你想监听所有的select,去掉过滤器(filter)即可
2.3.4 监听checkbox复选
form.on('checkbox(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //是否被选中,true或者false
console.log(data.value); //复选框value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
2.3.5 监听radio单选
form.on('radio(filter)', function(data){
console.log(data.elem); //得到radio原始DOM对象
console.log(data.value); //被点击的radio的value值
});