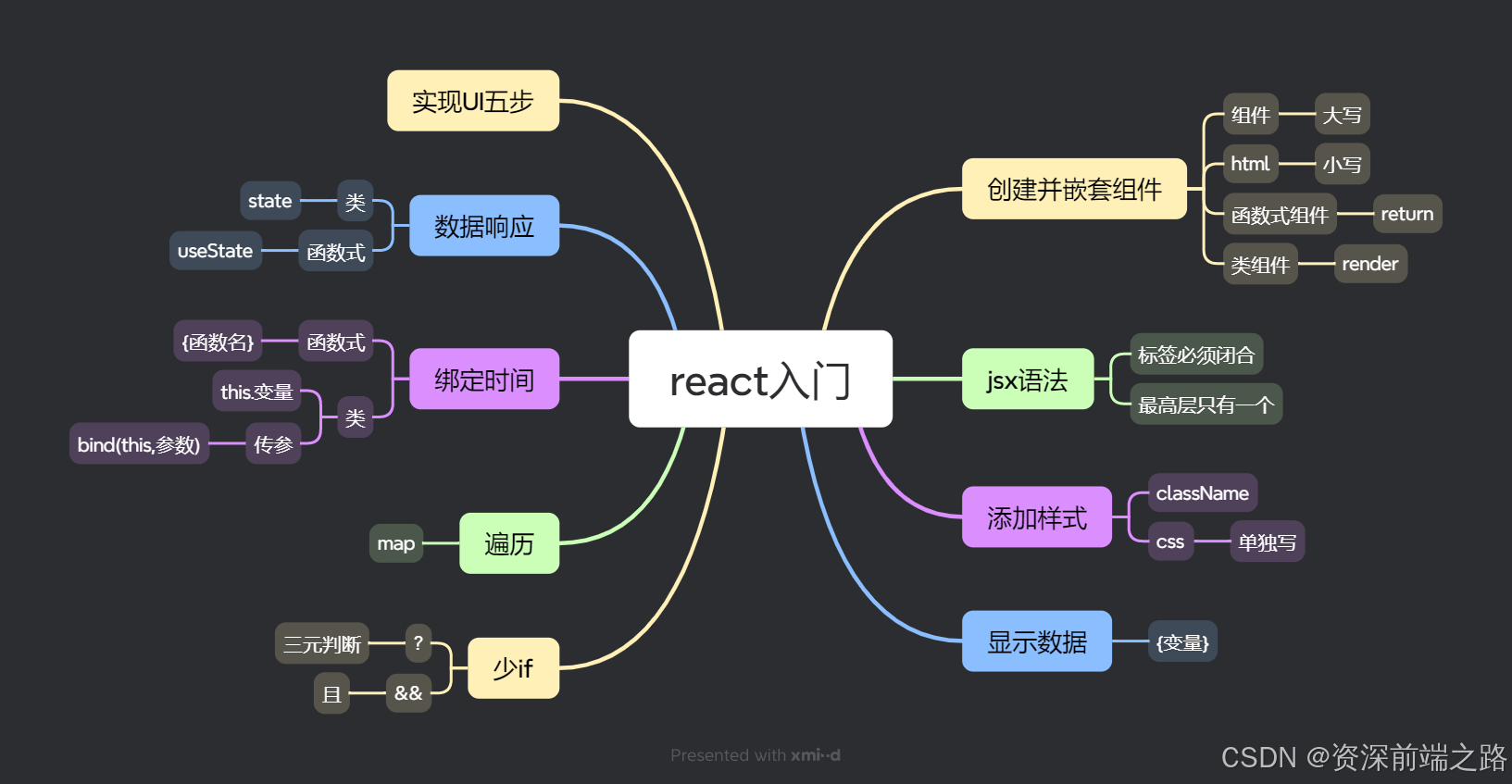
在掌握了react中一下的几个步骤和语法,基本上就可以熟练的使用react了。
1、组件的使用。react创建组件主要是类组件和函数式组件,类组件有生命周期,而函数式组件没有。
2、jsx语法。react主要使用jsx语法,需要使用babel和webpack进行转义成js文件,其中jsx语法就是将js和html混合在一起,就像以前常用的html中写php。
3、添加样式。react比较少用class,而是使用className来写类名,其中css文件和js文件分开,而不是和vue中放在一个页面中。
4、显示数据。vue使用的{{}}语法,而react使用的是{} 语法,在{}中直接按照js的语法使用。
5、遍历。vue常用v-for,而react使用的js自带的map进行遍历循环。
6、数据响应。类组件中主要使用的构造函数,并初始化this.state;而函数式组件中,useState保存变量。