一,html2pdf—html页面下载pdf文件
需求:html2pdf—html页面下载pdf文件
使用的插件js是html2pdf.js,html2pdf官方链接地址,
按照官方的说明,直接调用save方法就可以。
var element = document.getElementById('element-to-print');
var opt = {
margin: 1,
filename: 'myfile.pdf',
image: { type: 'jpeg', quality: 0.98 },
html2canvas: { scale: 2 },
jsPDF: { unit: 'in', format: 'letter', orientation: 'portrait' }
};
// New Promise-based usage:
html2pdf().set(opt).from(element).save();
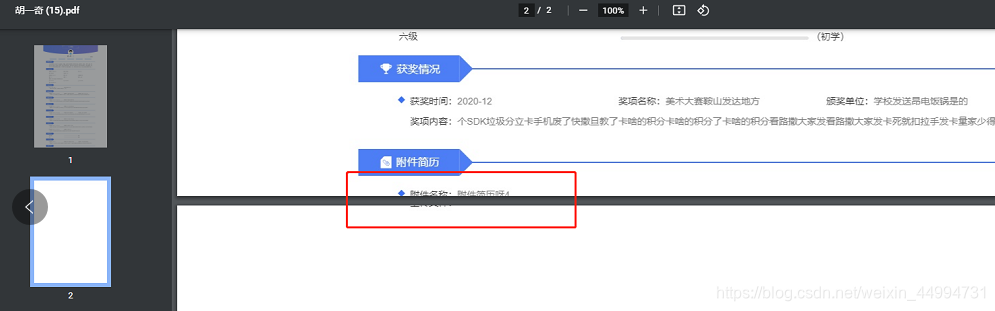
在以上实际调用中,会遇到分页问题,可能会把字体给分页,如下图所示
调用html2pdf.js的save方法就会出现上面的问题,因为save是默认分页的,官方也没有提供不分页的方法,为了解决这个问题,也曾 尝试过使用html2canvas.js+jspdf.umd.js的方式去解决,但是最终都没有有效解决,使用了html2canvas.js+jspdf.umd.js会有样式问题,所以也没有解决问题;看了html2pdf.js官网和源码,发现它的流程如下,并且也提供了几个方法,其中一个方法是output,这个方法能够提供一个图片。
.from() -> .toContainer() -> .toCanvas() -> .toImg() -> .toPdf() -> .save()
小编的解决方案是html2pdf.js + jspdf.umd.js的组合,利用html2pdf.js 提供的图片,然后再让图片转化成pdf(jspdf.umd.js的功能)
代码如下:
window.jsPDF = window.jspdf.jsPDF;
// 添加点击事件
function downLoadResume() {
// Get the element.
let names = $("#realname").text().trim();
var element = document.getElementById('resumeMain');
// Generate the PDF.
let imgsData = html2pdf().from(element).set({
margin: -1,
filename: names,
// html2canvas: { scale: 10 },
html2canvas: {
scele:2,
useCORS: true
},
jsPDF: {orientation: 'portrait', unit: 'pc', format: 'a3', compressPDF: true}
}).output('img',{},'img');
setTimeout(()=>{
console.log("imgsData==",imgsData)
if(imgsData && imgsData._result){
let width = imgsData._result.width;
let height = imgsData._result.height;
let pdf2 = new jsPDF('', 'pt', [width, height])
pdf2.addImage(imgsData._result, 'jpeg', 0, 0, width, height)
pdf2.save(`${names}.pdf`)
}
},800)
}
注意:window.jsPDF = window.jspdf.jsPDF;这句话一定要加上
以上是不分页的pdf,偶尔有 前端样式 相对定位和决对定位引起的问题,导致下载的pdf和页面不一样,前端调试一下即可。
二,关于下载的pdf不能显示图片的问题,如果是使用的img标签,src是链接地址,则会有图片跨域问题,解决这一问题,需要将图片转化成base64即可