一、安装node和npm
去node官网下载稳定版本的包,下载后安装好就可以了。一般node安装好了后,npm模块也自动可以使用。
查看node版本
node -v
查看npm 版本
npm -v
二、创建一个npm包
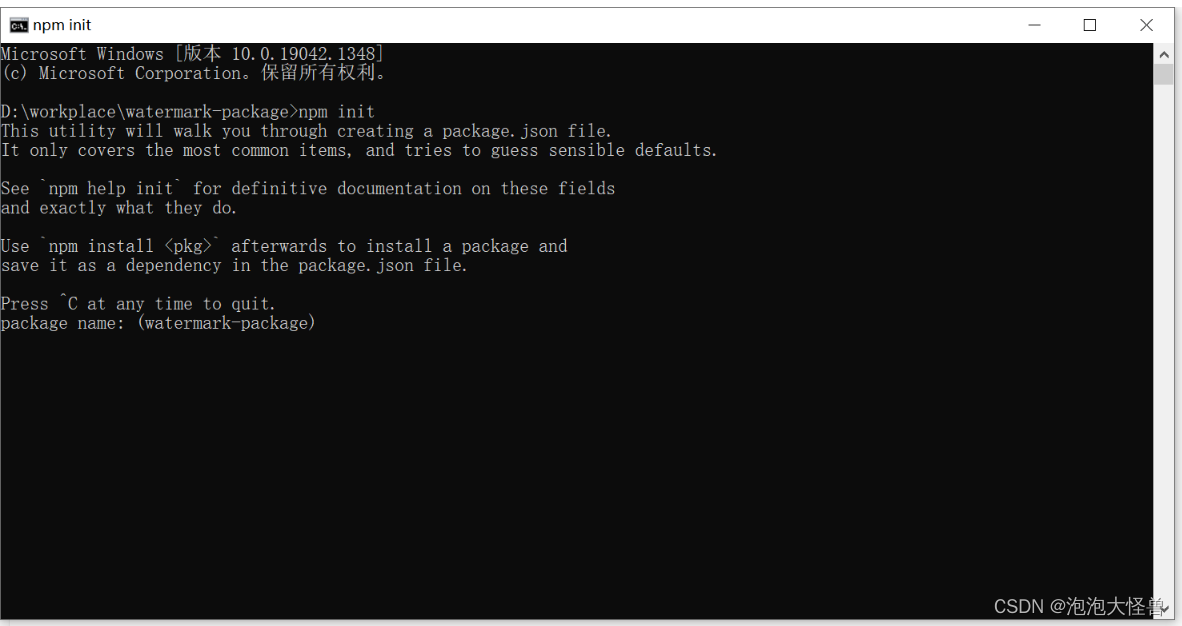
npm init
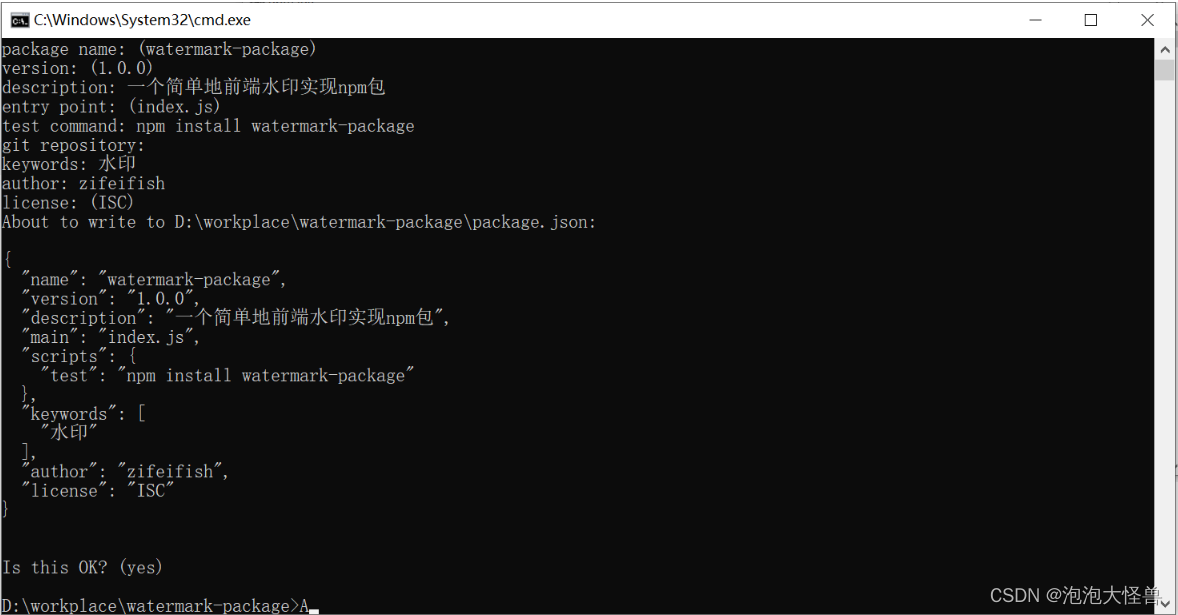
接下来回车,一步一步按提示完成,输入完成之后,系统会要你确认文件的内容是否有误,如果没有问题就直接输入yes或者按enter,所有步骤都完成后会生成一个package.json文件。
“main”: “index.js”,是这个包的入口,也就是在这个文件里面导出组件。这个入口是自定义,如果你要把index.js放到src文件夹下,就是“src/xxx”。
package.json属性说明
name - 包名。
version - 包的版本号。
description - 包的描述。
homepage - 包的官网 url 。
author - 包的作者姓名。
contributors - 包的其他贡献者姓名。
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main - main 字段指定了程序的主入口文件,require(‘moduleName’)
就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
keywords - 在npm社区的搜索关键字
接下来可以自己创建一个index.js文件,里面就是你要发布出去的函数代码。
三、发布packege包
-
首先需要注册一个npm账号,可以去npm官网按照步骤完成注册,注册完成后会有账号和密码
-
登录npm账号,登录前先检查一下npm源,很多人开发是已将把npm 源换成了淘宝镜像或者自己公司内部的,但是发布需要npm本身的源。
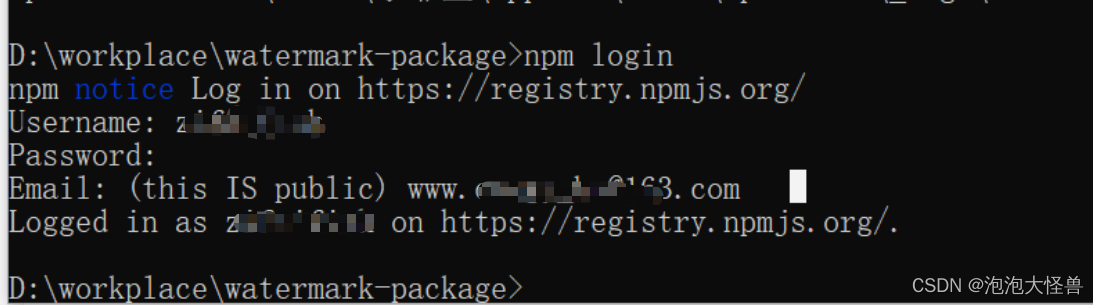
Tips: 查看原本的镜像地址 npm get registry \> https://registry.npmjs.org/ or https://registry.npm.taobao.org/ 1.设成淘宝的 npm config set registry http://registry.npm.taobao.org/ 将npm替换为cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 2.换成原来的 npm config set registry https://registry.npmjs.org/ 登录npm账号,npm login 或者 使用 npm adduser 创建一个账号 查看.npmrc文件的配置:执行 npm config get 在命令行打印 或者 open .npmrc打开文件; 更改.npmrc文件配置方法: 方法1: npm config set registry http://registry.npmjs.org(修改.npmrc文件中的 registry = http://registry.npmjs.org); 方法2: npm config edit; 方法3: 在用户目录下执行命令: open .npmrc,直接打开文件进行修改 (限mac电脑); -
将你的包发布到 npm:
-
对于私有包和无作用域的包,请使用
npm publish。 -
对于作用域公共包,使用
npm publish --access public这里我们用publish命令发布:
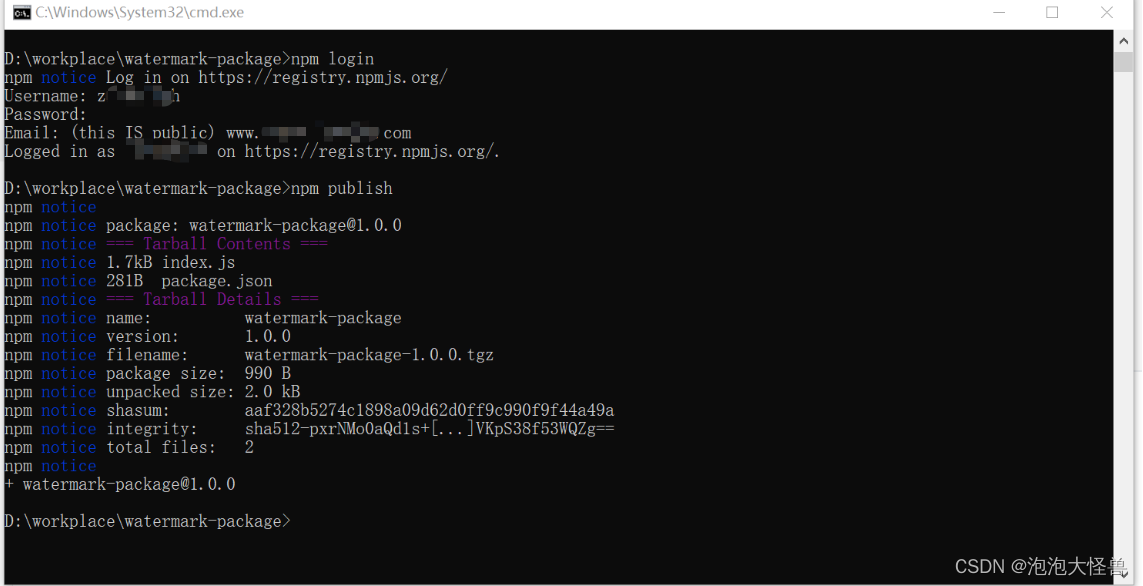
npm publish
执行完命令后我们可以看到这个界面,说明我们的包已经发布成功了。
-
四、测试使用
发布完成后我们要自己测试一下是否真的将包发布到npm社区了。
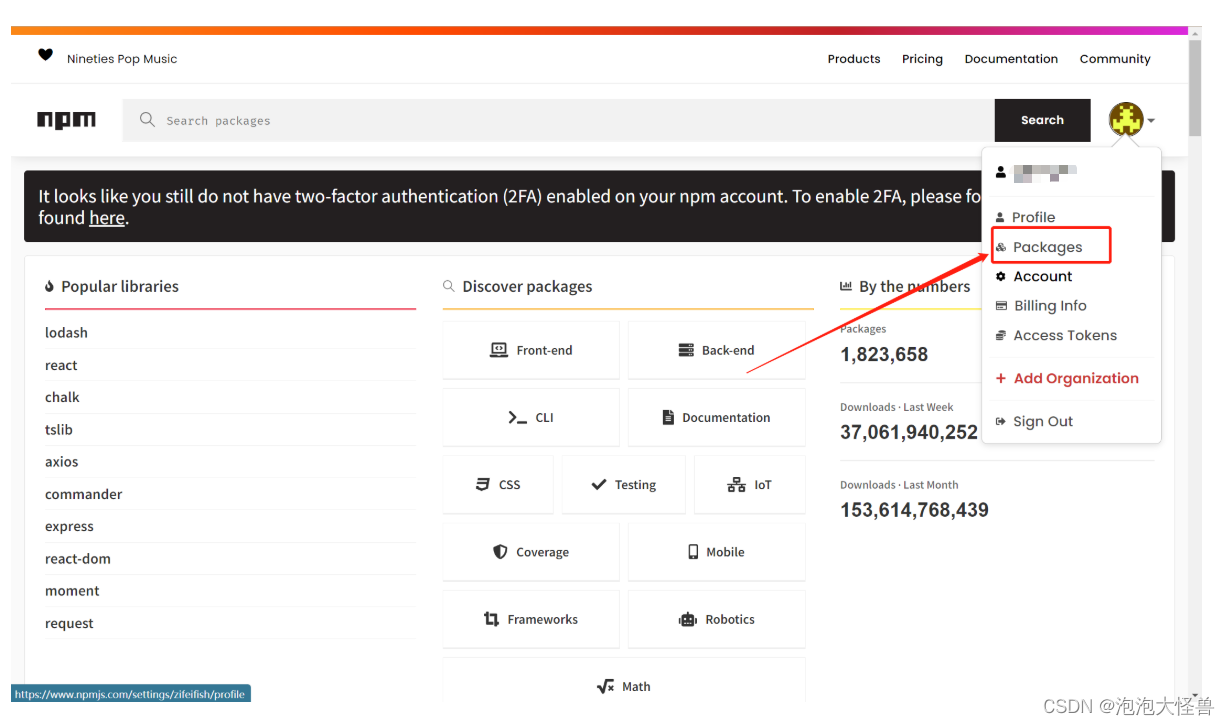
首先我们可以用账号登录npm,进入到个人的信息页面,点击头像,选择package,就会进入到个人的包管理页面了。
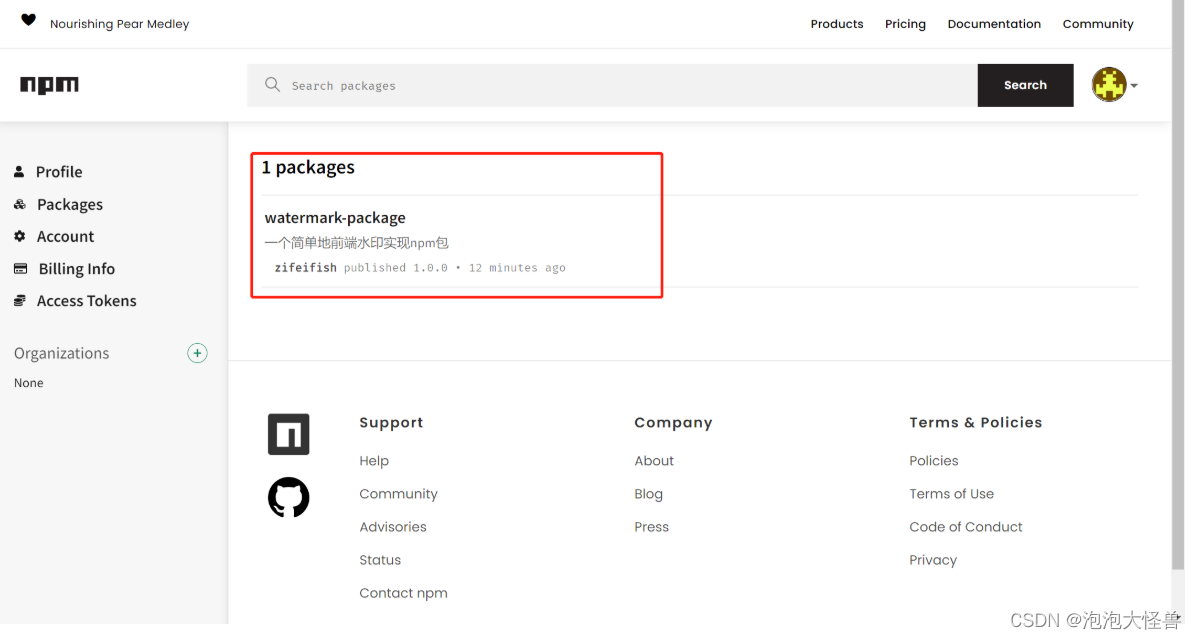
这里可以看到已经有一个package,说明已经发上来了,完美。
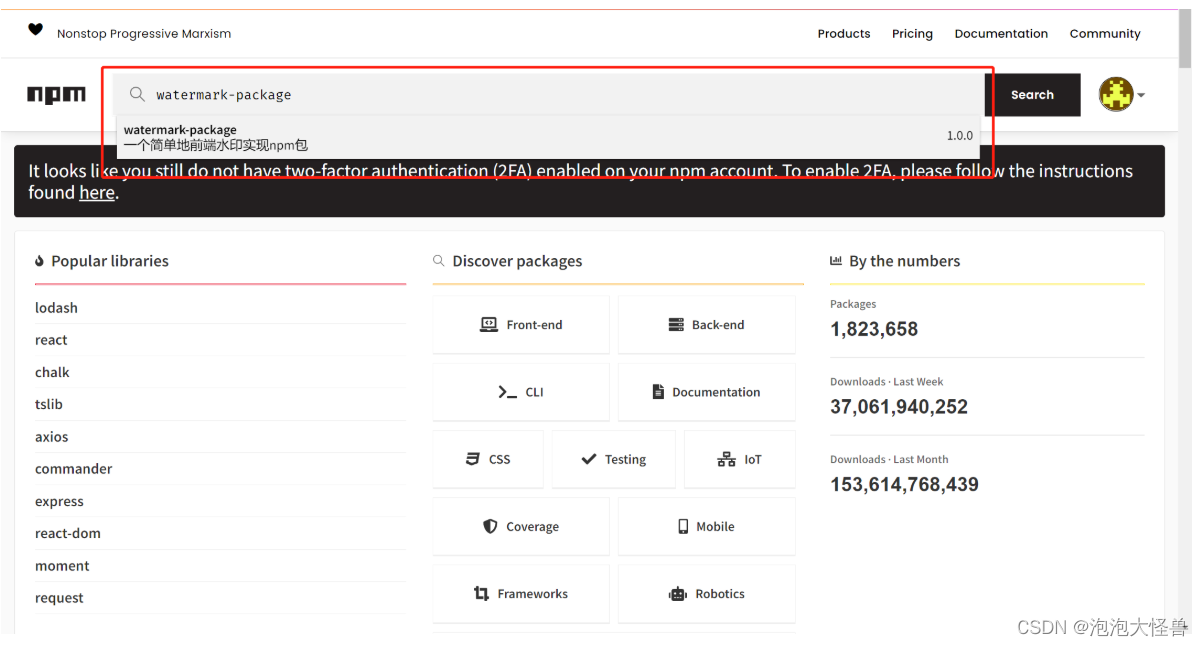
去首页搜索一下也可以搜到
不过这样还是不能真的确保我们自己刚发布的包能使用,下面就把包引入到自己的project中去,看能不能真的下载和引入使用。
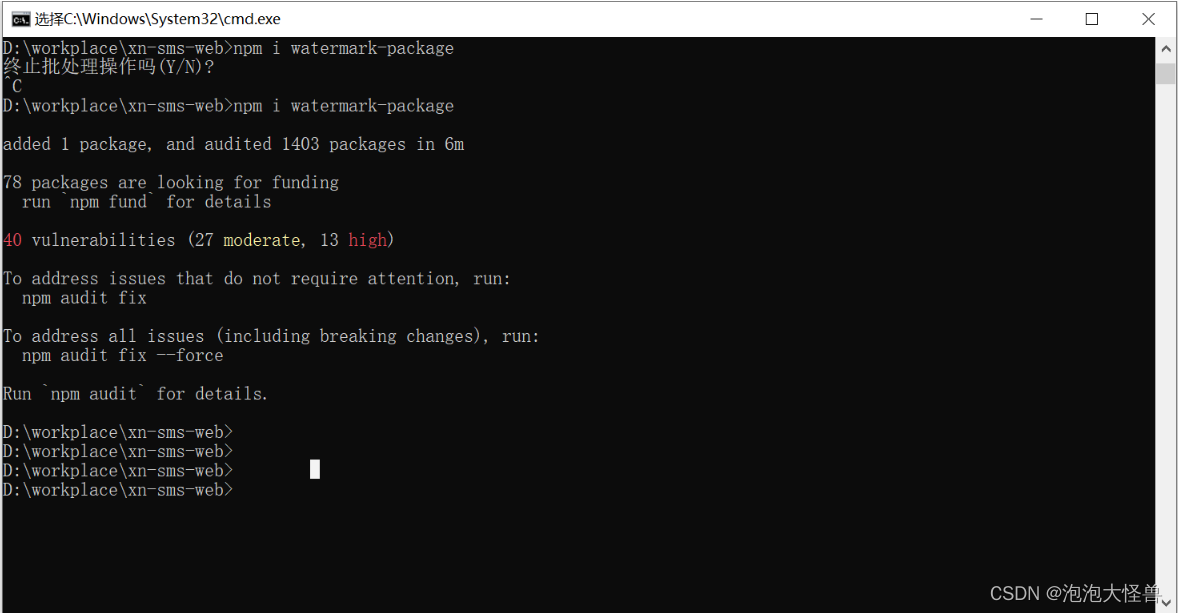
使用命令:
npm i watermark-package
第一次没安装成功,一直卡着不动了,可能是国外源的原因网速有点慢。后面再试了一次,安装成功。
五、更新
给package添加一个readme文件,顺便测试一下怎么更新包。在文件目录下新建了一个README文件,编辑好内容保存好。
内容改好或者修改代码后不能直接发布,我们需要修改package的version号,修改之前先了解下npm维护package版本的规则x.y.z
x: 主版本号,通常有重大改变或者达到里程碑才改变;
y: 次要版本号,或二级版本号,在保证主体功能基本不变的情况下,如果适当增加了新功能可以更新此版本号;
z: 尾版本号或者补丁号,一些小范围的修修补补就可以更新补丁号.
npm version patch <=> z++
npm version minor <=> y++ && z=0
npm version major <=> x+= && y=0 && z=0
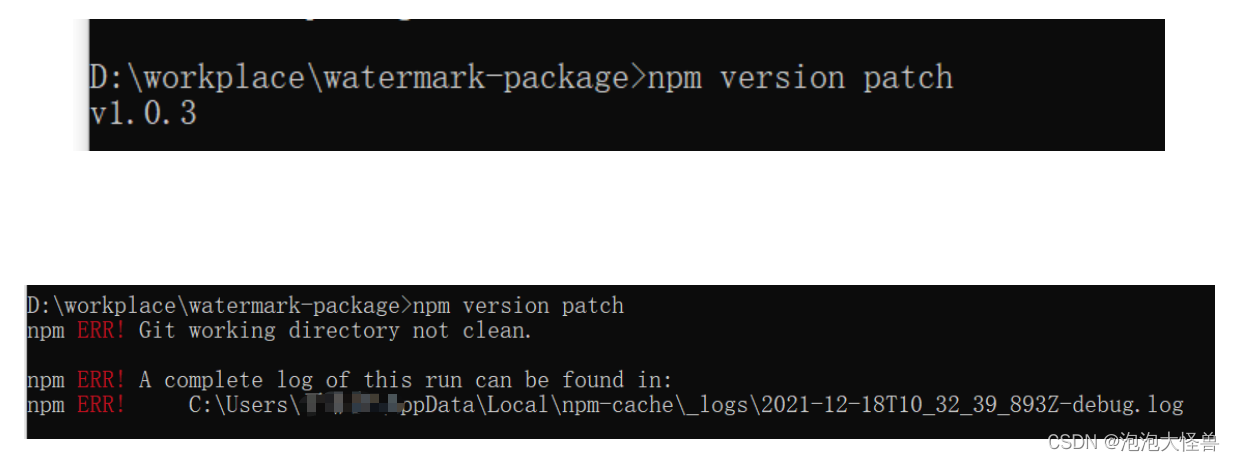
我们当前的版本号是1.0.0,这里只是加了个readme文件,那就将这次版本修改为1.0.1,在包的根目录下,命令行运行以下命令:
// 更新一个补丁版本 1.0.1
npm version patch
// 更新到npm
npm publish
执行第一个命令后报错了,大概意思是说git 仓库里有没有保存的文件,因为我把包的项目代码推送到github远程仓库了。这里我们把刚才修改的记录提交到远程仓库,再次执行命令就OK了,成功后会显示最新的版本号。当然也可以不提交修改记录,我们执行命令
执行后再到npm官网搜索包名,检查版本号是否更新了,还有刚刚添加的readme文件有没有,检查没有问题说明更新成功了。