前端开发工具Visual Studio Code.
工欲善其事,必先利其器。只有熟练使用一款开发工具,才能优雅高效地编写代码。前端开发工具数不胜数,像HBuilder、Sublime Text、WebStorm、Visual Studio Code…,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生态系统,独受前端工师的青睐。网上有很多有关vscode的配置以及使用博客很多很多,不过只要看本文这么一篇就足够。
VScode下载安装
- vscode属于开源软件,可以直接官网下载对应版本。
- 下载好直接点击exe文件打开软件
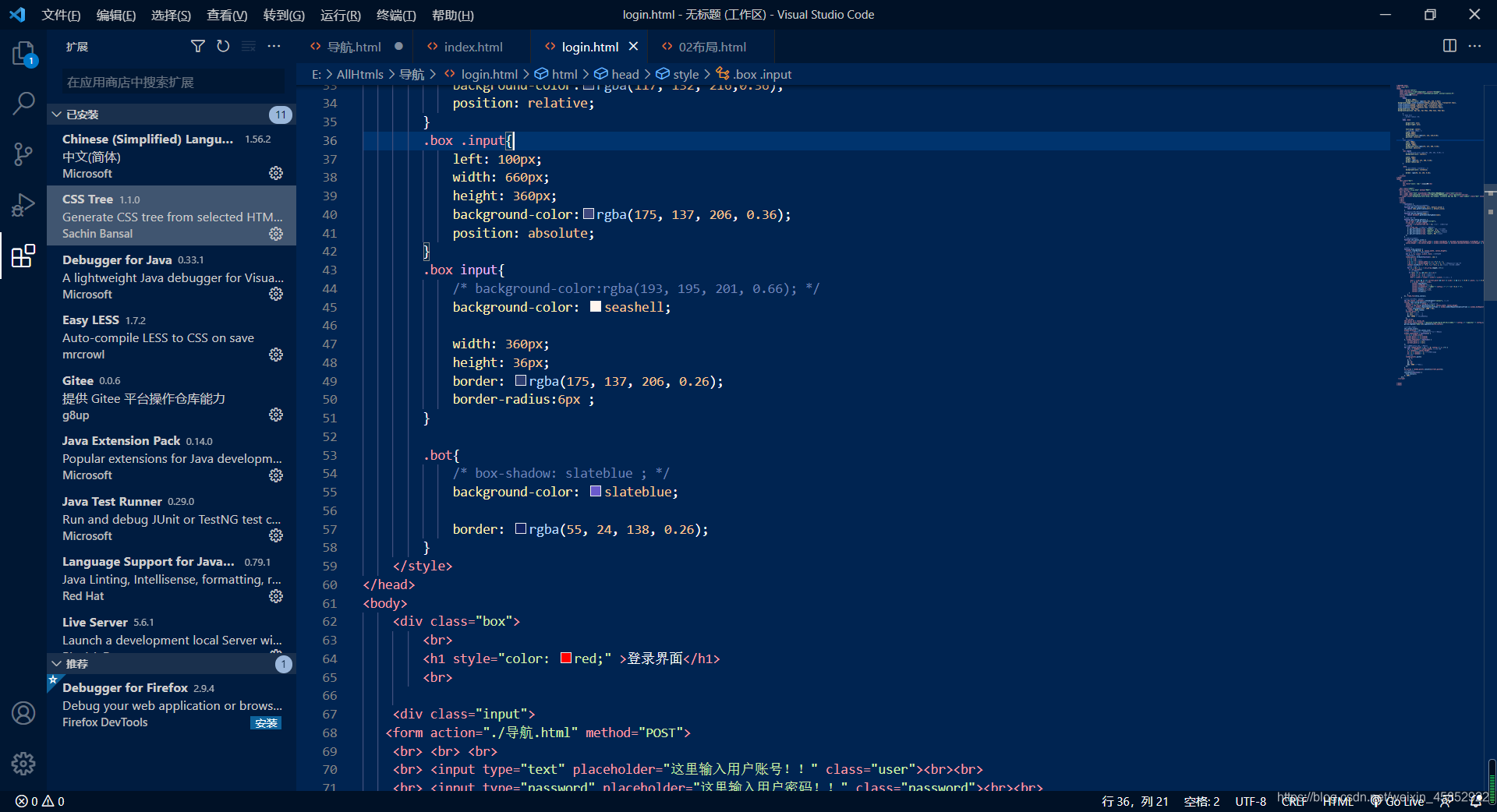
vscode编辑器界面
VScode中文设置
vscode默认的语言是英文,不过简单几步就可以将vscode设置成中文。
- 按快捷键“Ctrl+Shift+P”。
- 在“vscode”顶部会出现一个搜索框。
- 输入“configure language”,然后回车。
- “vscode”里面就会打开一个语言配置文件。
- 将“en-us”修改成“zh-cn”。
- 按“Ctrl+S”保存设置。
- 关闭“vscode”,再次打开就可以看到中文界面了。
VScode用户设置
打开设置
文件==