扣代码会遇到的基本2种形式
1、webpack
function (x){//这里的x是存放模块1、模块2那个数组
function xx(yy){//yy是存放模块1、模块2的数组下标
x[yy].call(模块参数1,模块参数2,模块参数3);//必有一个加载模块的方法call或者apply
}
xx(0);//就是xx方法调用了,存放模块数组的第1个元素,也就是模块1
//xx(1);//就是xx方法调用了,存放模块数组的第2个元素,也就是模块2
}([
function(模块参数1,模块参数2,模块参数3){},
function(模块参数1,模块参数2,模块参数3){}
]);//模块1,模块2.。。webpack扣流程:
1、找到加载器(加载模块的方法)
2、找到调用的模块
3、构造一个自执行方法
案例:例如定位到的方法在一个webpackjs文件中
//定位到的webpack原代码
!function(t) {
function e(s) {
if (i[s])
return i[s].exports;
var n = i[s] = {
exports: {},
id: s,
loaded: !1
};
return t[s].call(n.exports, n, n.exports, e),
n.loaded = !0,
n.exports
}
var i = {};
return e.m = t,
e.c = i,
e.p = "",
e(0)
}({
0: function(t, e, i) {
},
1: function(t, e) {
},
2: function(t, e, i) {
},
3: function(t, e, i) {
},
4: function(t, e, i) {},
5: function(t, e, i) {},
6: function(t, e, i) {},
10: function(t, e, i) {},
11: function(t, e, i) {},
12: function(t, e, i) {},
14: function(module, exports, __webpack_require__) {},
15: function(t, e, i) {},
42: function(t, e, i) {},
43: function(t, e, i) {},
44: function(t, e, i) {},
56: function(t, e, i) {}
});
然后把他的模块加载器扣下来
//扣下来的模块加载器
!function(t) {
function e(s) {
if (i[s])
return i[s].exports;
var n = i[s] = {
exports: {},
id: s,
loaded: !1
};
return t[s].call(n.exports, n, n.exports, e),
n.loaded = !0,
n.exports
}
var i = {};
return e.m = t,
e.c = i,
e.p = "",
e(0)
}(然后简化下加载器,对照着上面webpack最简单的样子,简化
//扣下来的模块加载器
!function(t) {
//由于下面用到i,看下面代码,i是个对象,所以这里定义一个i的空对象,也可以把调用i的代码删掉
var i = {};
function e(s) {//模块加载器
if (i[s])
return i[s].exports;
var n = i[s] = {
exports: {},
id: s,
loaded: !1
};
return t[s].call(n.exports, n, n.exports, e),
n.loaded = !0,
n.exports
}
//下面这几行删掉,只留上面这个模块加载器方法
//var i = {};
//return e.m = t,
//e.c = i,
//e.p = "",
//e(0)
}();
//扣下来的模块加载器2,删掉i
!function(t) {
//由于下面用到i,看下面代码,i是个对象,所以这里定义一个i的空对象,也可以把调用i的代码删掉
//var i = {};
function e(s) {//模块加载器
var n = {
exports: {},
id: s,
loaded: !1
};
return t[s].call(n.exports, n, n.exports, e),
n.loaded = !0,
n.exports
}
//下面这几行删掉,只留上面这个模块加载器方法
//var i = {};
//return e.m = t,
//e.c = i,
//e.p = "",
//e(0)
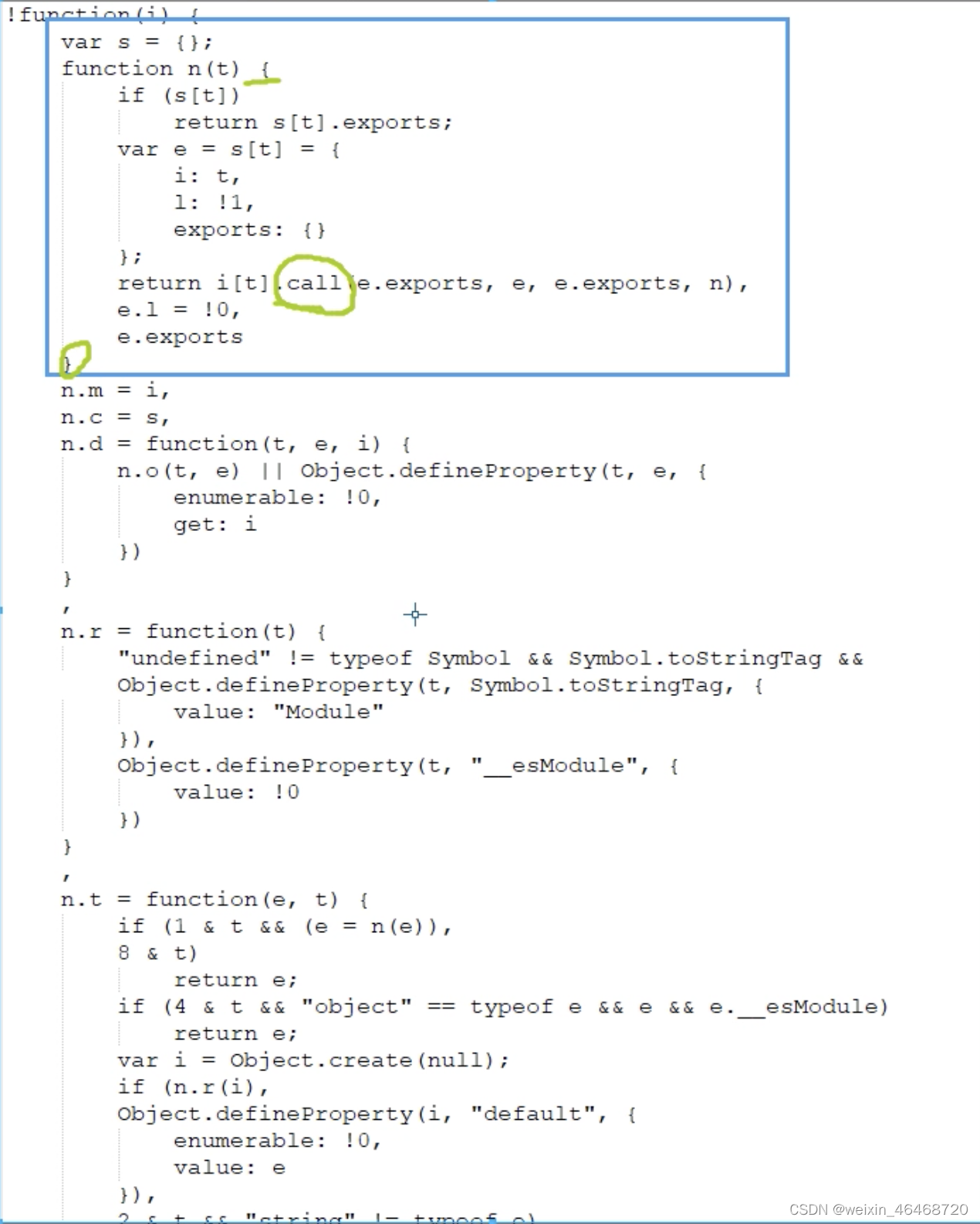
}()webpack遇到其它站的代码,扣加载器的时候,例如下图,除了function n(t){}这个函数,其它代码都删掉,判断标准是它带call或者apply
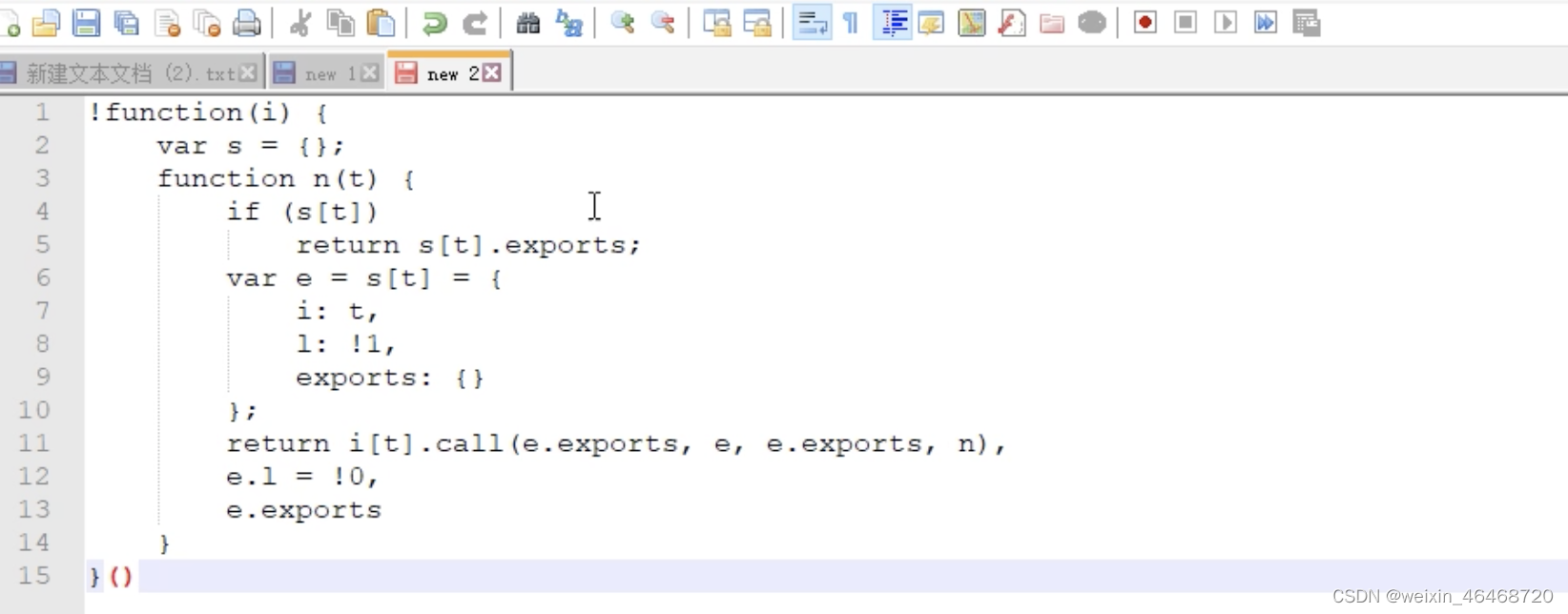
上图扣好后的代码如图:
2、常规写法
function(){}
function(){}