随着旅游业的迅速发展,个性化旅游推荐系统成为提升用户体验和促进旅游市场增长的重要工具。本研究旨在设计并实现一种基于Python协同过滤的旅游景点推荐系统,结合Django框架、MySQL数据库存储、Bootstrap前端框架以及echarts数据可视化技术,为用户提供精准且个性化的旅游推荐服务。
技术与工具选择
-
Python协同过滤算法:
- 协同过滤是一种常用的推荐算法,通过分析用户的历史行为和偏好来预测其未来的兴趣。本系统将结合用户的旅游历史数据和喜好,利用基于用户的协同过滤算法(如User-Based CF或Item-Based CF)来推荐相似用户或景点。
-
Django框架:
- Django是一个高效且功能强大的Python Web框架,适用于快速开发安全且可扩展的Web应用程序。通过Django,可以实现用户登录认证、数据管理、后台管理等功能,为推荐系统提供稳定的后端支持。
-
MySQL数据存储:
- MySQL是一种开源的关系型数据库管理系统,具有高性能、稳定性和可扩展性,适合存储大量的用户数据、景点信息以及推荐结果。
-
Bootstrap前端框架:
- Bootstrap是一个流行的开源前端框架,提供了响应式布局和丰富的UI组件,能够帮助设计美观、用户友好的Web界面,适应不同设备的显示要求。
-
echarts数据可视化:
- echarts是一个基于JavaScript的数据可视化库,支持多种图表类型的展示和交互,如折线图、柱状图、地图等。通过echarts,可以直观地展示用户偏好、景点热度图等数据,提升用户对推荐系统结果的理解和信任度。
系统实现与期望效果
本研究将以上技术与工具结合,设计并实现一款完整的旅游景点推荐系统。系统将通过用户登录和个人化设置收集用户数据,利用协同过滤算法生成个性化的推荐列表,并通过Bootstrap提供美观友好的界面,同时使用echarts展示数据可视化效果,帮助用户直观了解推荐依据和推荐结果的有效性。通过这些功能,预期能够提升用户对旅游目的地的选择信心,增加用户的满意度和重复访问率,从而促进旅游市场的发展和经济效益的提升。
前端主要代码
<aside id="sidebar" class="sidebar">
<ul class="sidebar-nav" id="sidebar-nav">
<li class="nav-item">
<a class="nav-link" href="/">
<i class="bi bi-grid"></i>
<span>首页</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/type">
<i class="bi bi bi-bar-chart"></i>
<span>各省城市景点数量占比</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/top10">
<i class="bi bi-tsunami"></i>
<span>各城市景点评论占比</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/jiage">
<i class="bi bi-funnel-fill"></i>
<span>各个城市景点发博数量分布</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/ciyun">
<i class="bi bi-p-circle"></i>
<span>各景点评论词云展示</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/pinfen">
<i class="bi bi-p-circle"></i>
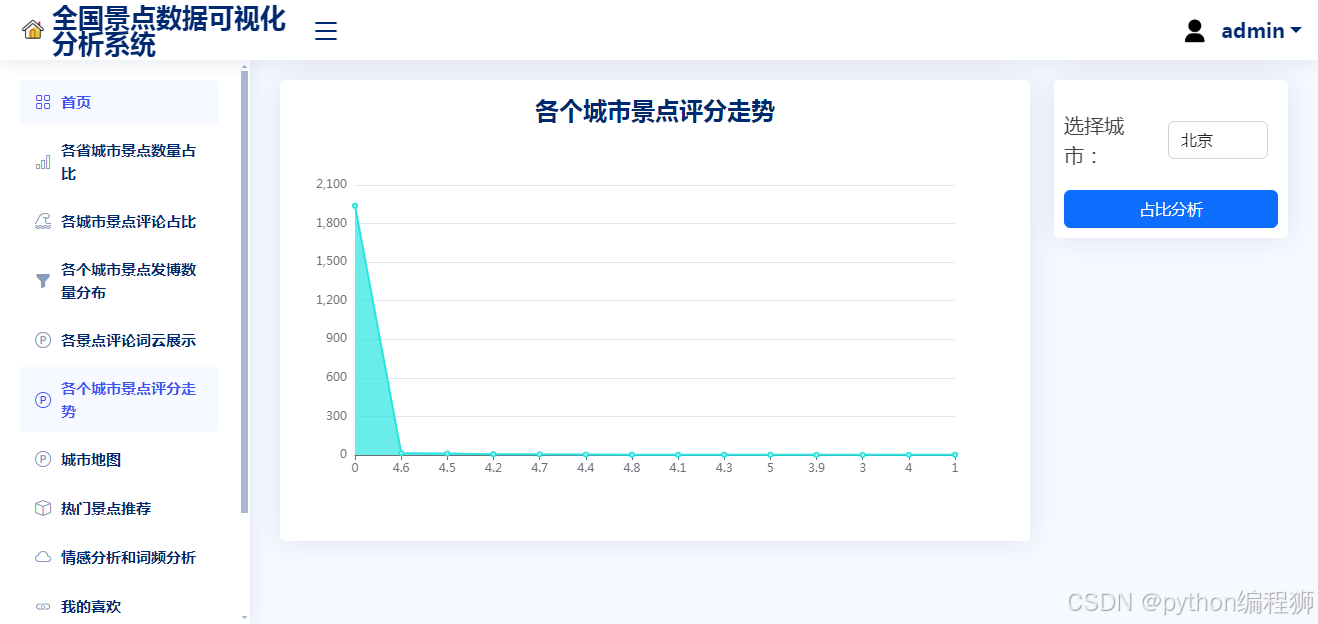
<span>各个城市景点评分走势</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/map">
<i class="bi bi-p-circle"></i>
<span>城市地图</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/recommend">
<i class="bi bi-box"></i>
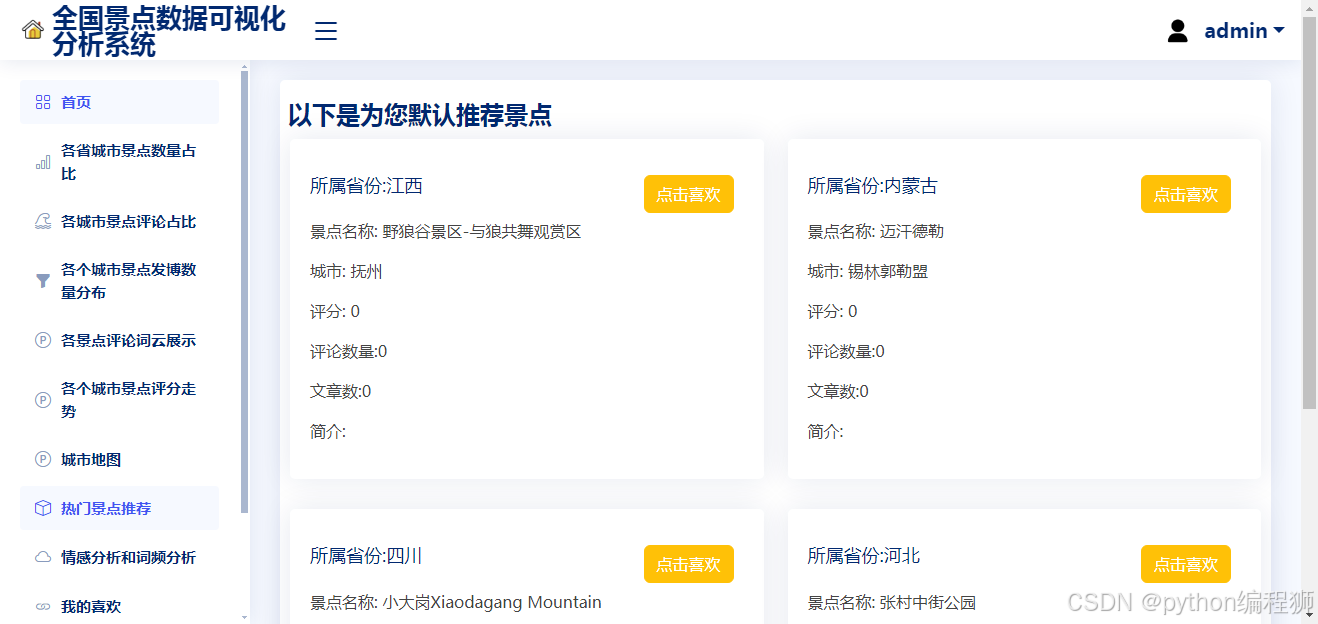
<span>热门景点推荐</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/pl">
<i class="bi bi-cloud"></i>
<span>情感分析和词频分析</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/like">
<i class="bi bi-link"></i>
<span>我的喜欢</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/order">
<i class="bi bi-border"></i>
<span>景点预订</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="/my_order">
<i class="bi bi-messenger"></i>
<span>我的预订</span>
</a>
</li>
</ul>
</aside>后端主要代码
def register(request):
if request.method == "GET":
return render(request, 'register.html')
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
password2 = request.POST.get('password2')
if password != password2:
error_msg = '两次密码不一致'
return render(request, 'register.html', context={'error_msg': error_msg})
try:
user = User.objects.create_user(username=username, password=password)
# 如果注册成功,将用户状态保持
auth.login(request, user)
# 将用户重定向到首页
return redirect(reverse('login'))
except:
return render(request, 'register.html', {'register_errmsg': '注册失败'})
def login(request):
if request.method == "GET":
return render(request, 'login.html')
if request.method == 'POST':
# 验证表单数据
username = request.POST['username']
password = request.POST['password']
login_type = request.POST.get('login_type', 'frontend')
# 认证用户
user = auth.authenticate(request, username=username, password=password)
if user is not None:
if user.is_active:
# 登录用户并跳转到相应页面
auth.login(request, user)
if login_type == 'admin':
return redirect('admin:index')
else:
return redirect('index')
else:
error_msg = '用户名或密码错误'
return render(request, 'login.html', context={'error_msg': error_msg})
项目文件框架
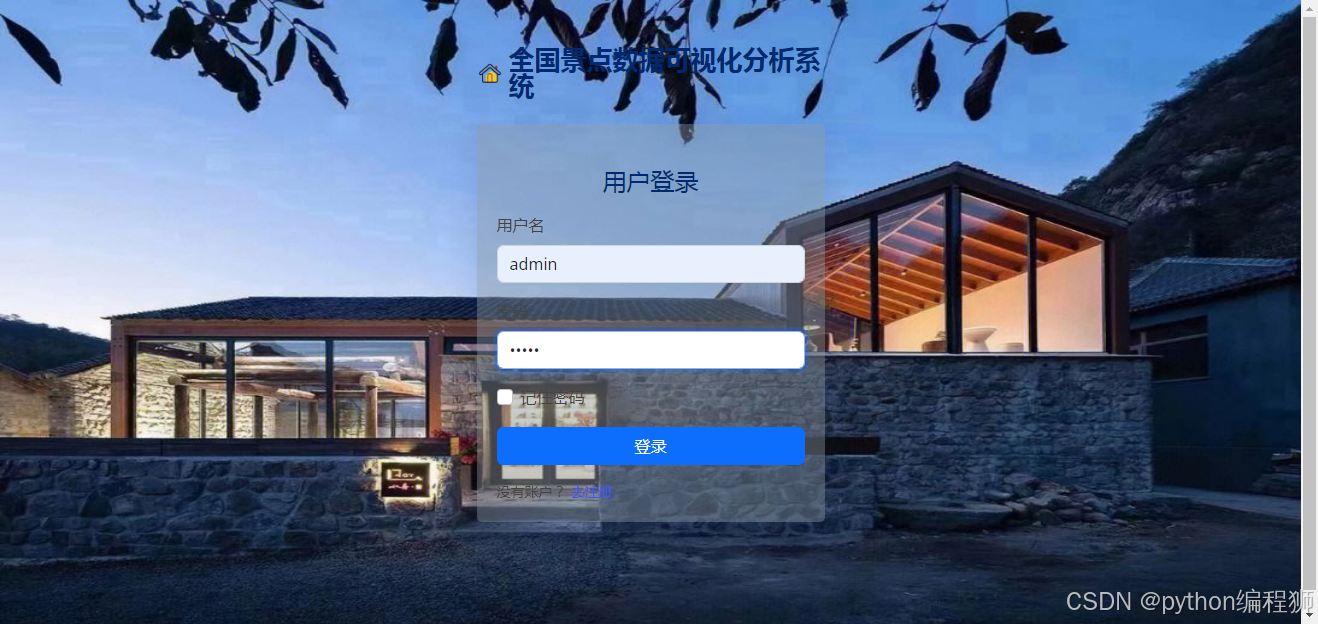
运行效果图
登录页面如上图
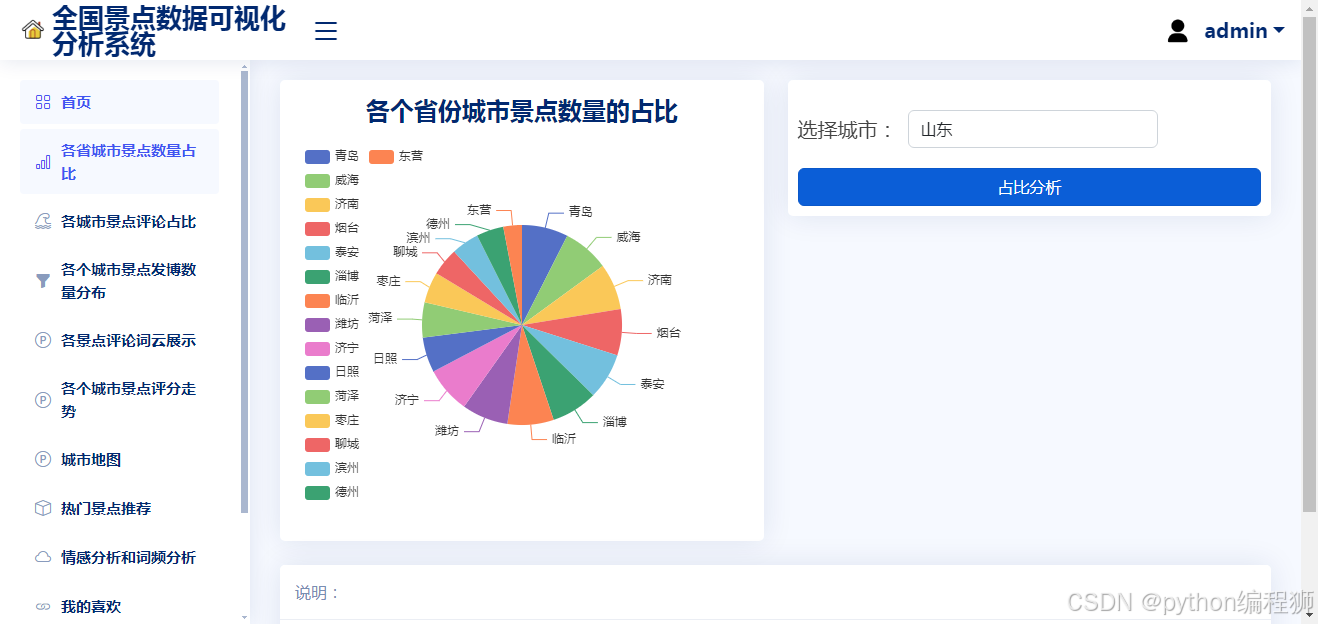
数据展示如上图
各省份景点数量占比分析
各城市景点评论占比
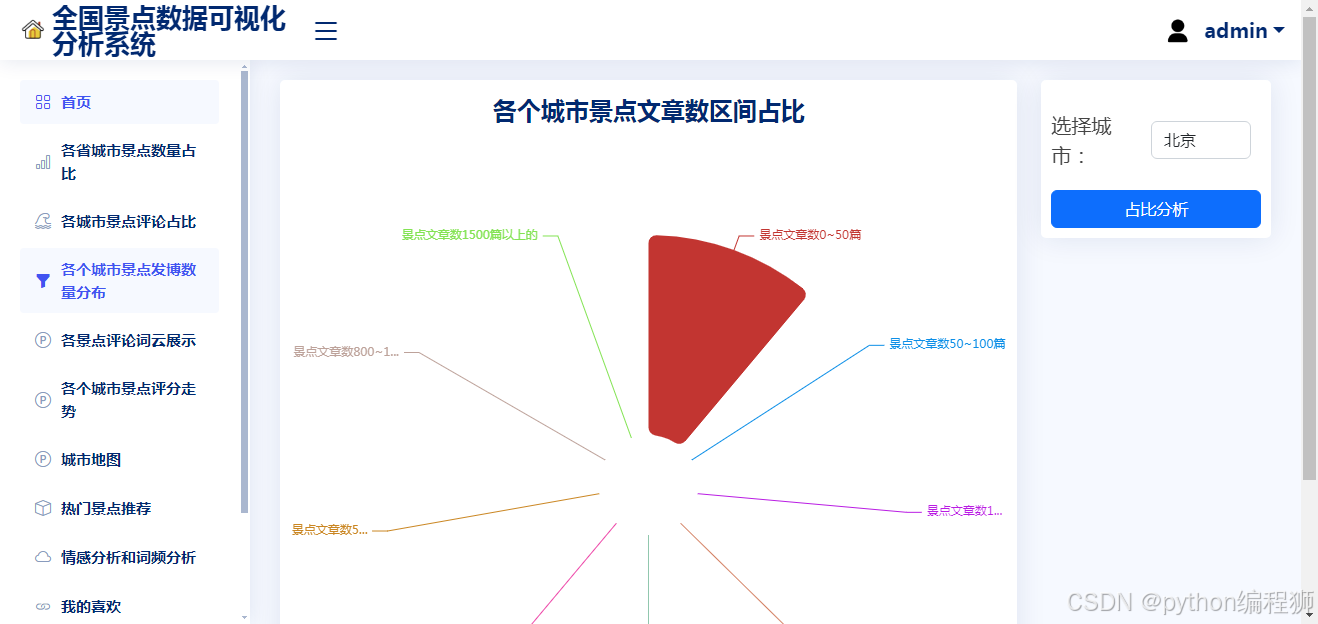
各城市景点文章数量区间占比
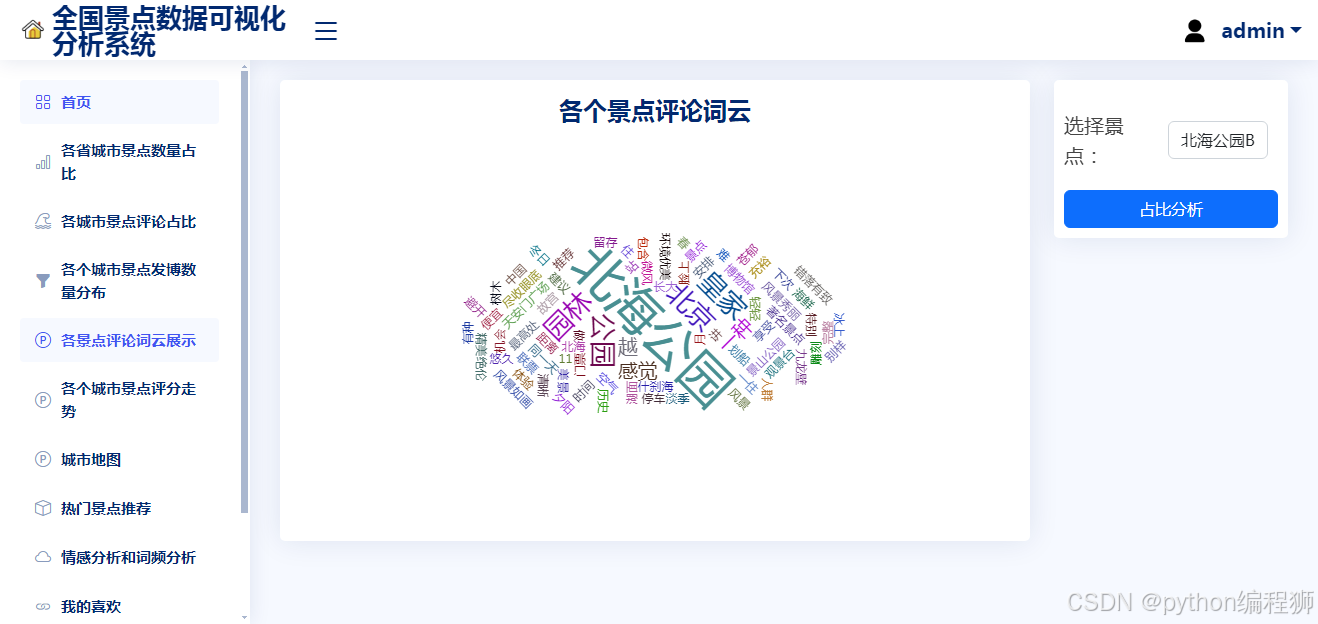
各景点评论词云图

各个城市必去景点分布

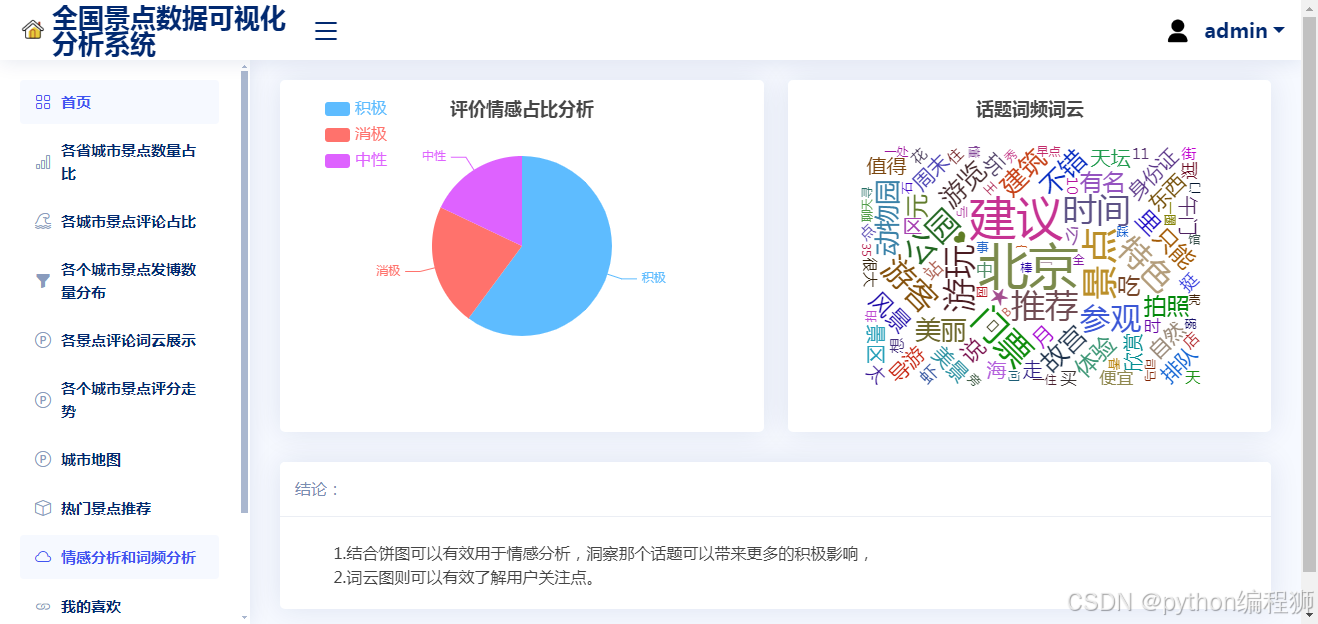
情感分析
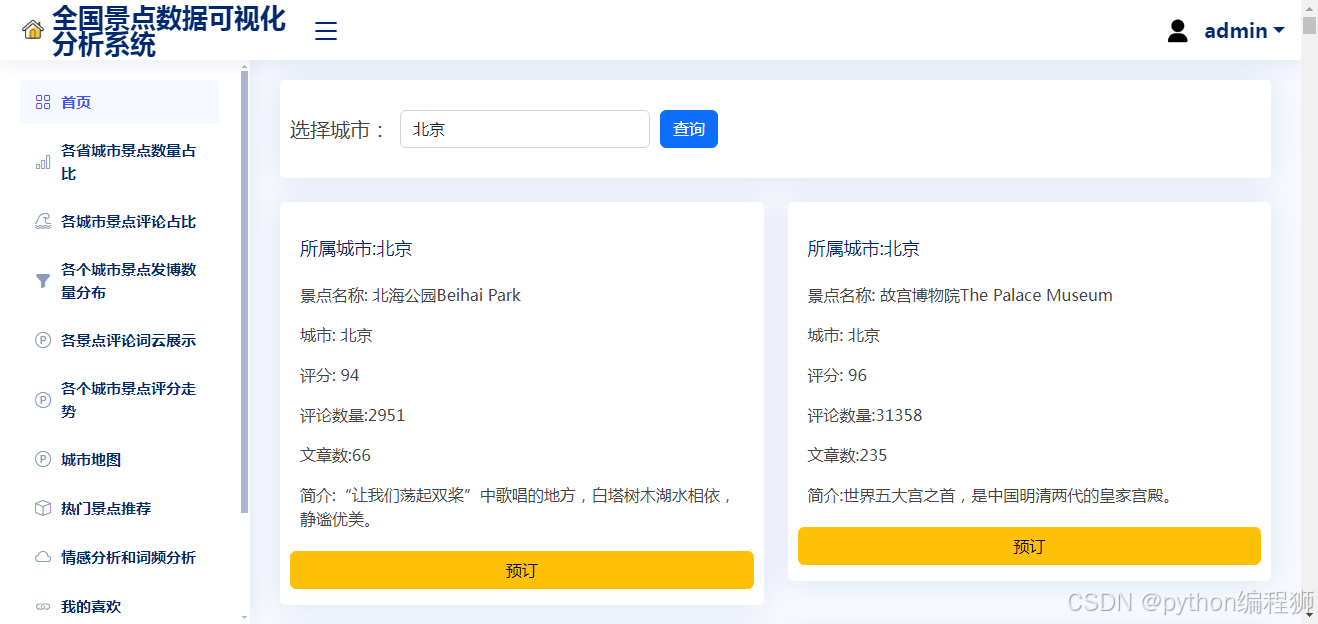
景点预定
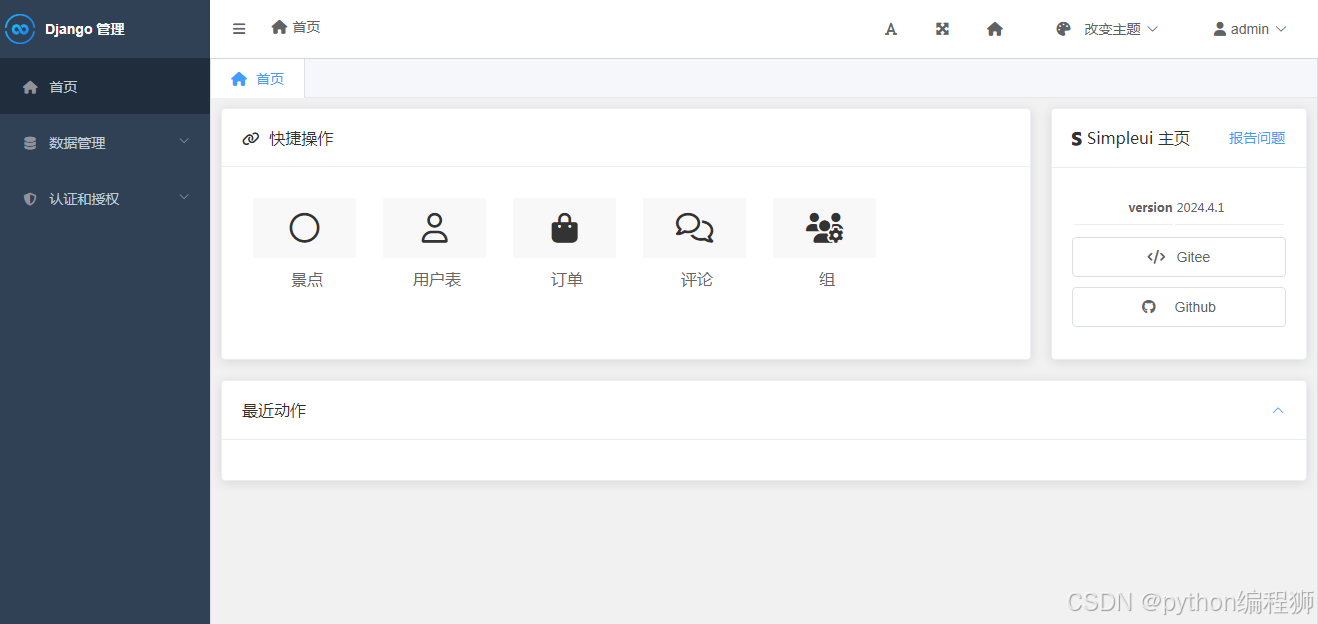
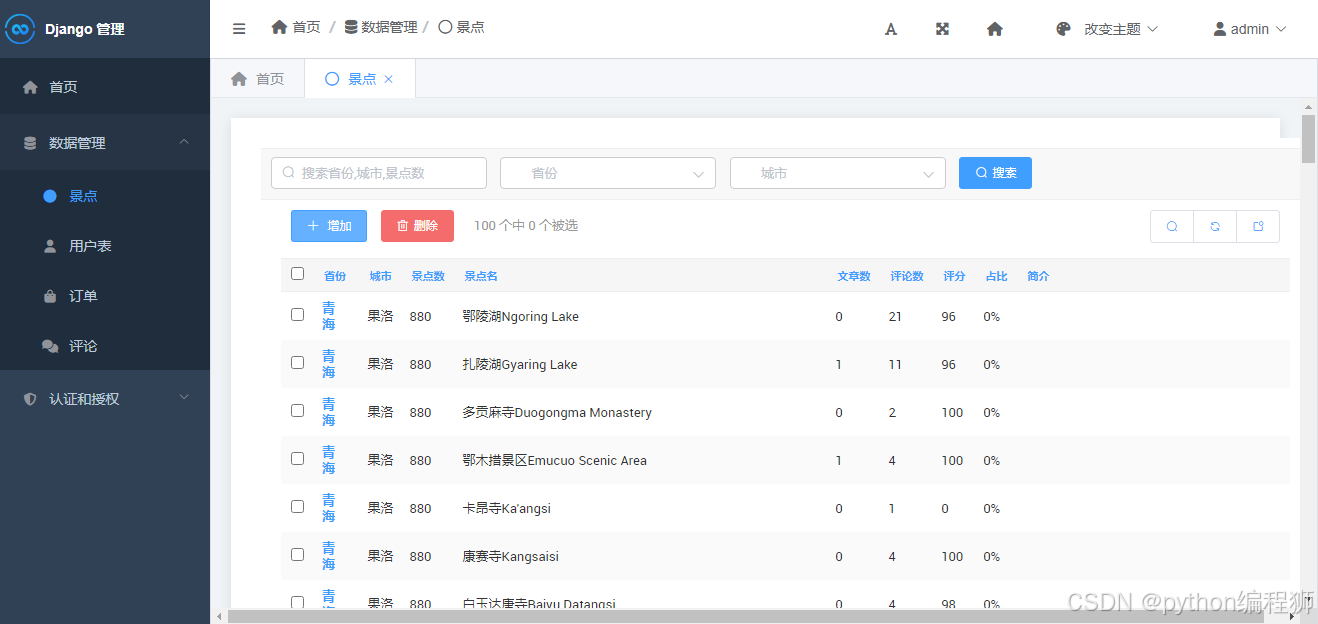
后台管理
数据管理
有看上的可以后台联系,白嫖勿扰