项目介绍
一款 Go 语言基于Echo、Layui、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪等等一系列个性化、轻量级的组件,是一款真正意义上实现组件化开发的敏捷开发框架,框架已集成了完整的RBAC权限架构和常规基础模块,同时支持多主题切换,可以根据自己喜欢的风格选择想一个的主题,实现了个性化呈现的需求;
为了敏捷快速开发,提升研发效率,框架内置了一键CRUD代码生成器,自定义了模块生成模板,可以根据已建好的表结构(字段注释需规范)快速的一键生成整个模块的所有代码和增删改查等等功能业务,真正实现了低代码开发,极大的节省了人力成本的同时提高了开发效率,缩短了研发周期,是一款真正意义上实现组件化、低代码敏捷开发框架。
项目特点
- 模块化、松耦合
- 模块丰富、开箱即用
- 简洁易用、快速接入
- 文档详尽、易于维护
- 自顶向下、体系化设计
- 统一框架、统一组件、降低选择成本
- 开发规范、设计模式、代码分层模型
- 强大便捷的开发工具链
- 完善的本地中文化支持
- 设计为团队及企业使用
内置模块
- 用户管理:用于维护管理系统的用户,常规信息的维护与账号设置。
- 角色管理:角色菜单管理与权限分配、设置角色所拥有的菜单权限。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 职级管理:主要管理用户的职级。
- 岗位管理:主要管理用户担任职务。
- 部门管理:配置系统组织机构,树结构展现支持数据权限。
- 字典管理:对系统中常用的较为固定的数据进行统一维护。
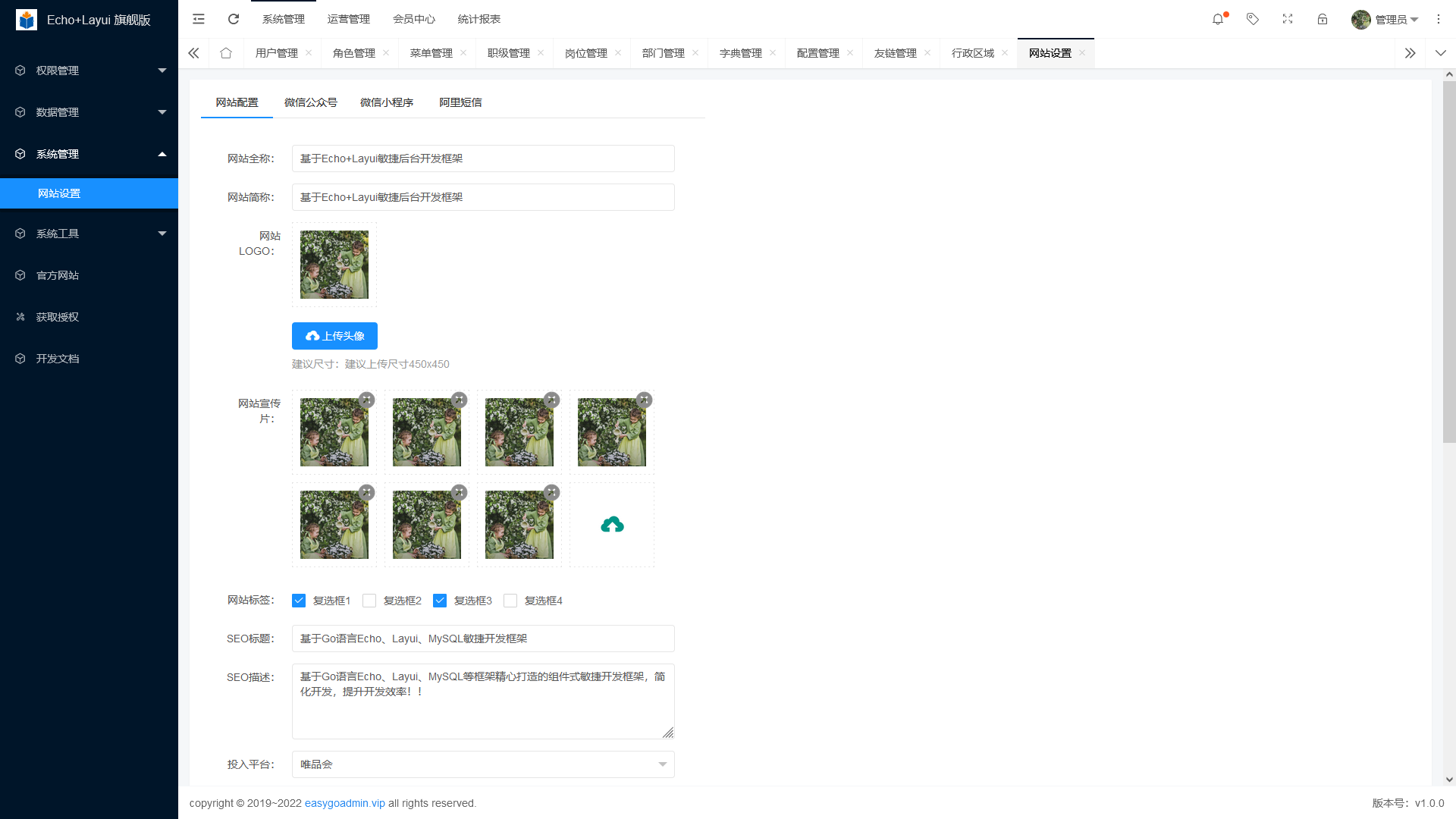
- 配置管理:对系统的常规配置信息进行维护,网站配置管理功能进行统一维护。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 代码生成:一键生成模块CRUD的功能,包括后端Go和前端HTML、JS等相关代码。
- 案例演示:常规代码生成器一键生成后的演示案例。
软件信息
- 软件名称:EasyGoAdmin敏捷开发框架Echo+Layui版本
- 官网网址:https://www.easygoadmin.vip
- 文档网址:http://docs.echo.layui.easygoadmin.vip
系统演示
| 账号 | 密码 | 操作权限 |
|---|---|---|
| admin | 123456 | 演示环境无法进行修改删除操作 |
版本说明
| 版本名称 | 版本说明 | 版本地址 |
|---|---|---|
| GoFrame+Layui混编版 | 采用GoFrame、Layui等框架研发 | https://gitee.com/easygoadmin/EasyGoAdmin_GoFrame_Layui |
| Beego+Layui混编版 | 采用Beego、Layui等框架研发 | https://gitee.com/easygoadmin/EasyGoAdmin_Beego_Layui |
| Gin+Layui混编版 | 采用Gin、Layui等框架研发 | https://gitee.com/easygoadmin/EasyGoAdmin_Gin_Layui |
| Iris+Layui混编版 | 采用Iris、Layui等框架研发 | https://gitee.com/easygoadmin/EasyGoAdmin_Iris_Layui |
| Revel+Layui混编版 | 采用Revel、Layui等框架研发 | https://gitee.com/easygoadmin/EasyGoAdmin_Revel_Layui |
| Echo+Layui混编版 | 采用Echo、Layui等框架研发 | https://gitee.com/easygoadmin/EasyGoAdmin_Echo_Layui |
| GoFrame+EleVue前后端分离版 | 采用GoFrame、Vue、ElementUI等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_GoFrame_EleVue |
| Beego+EleVue前后端分离版 | 采用Beego、Vue、ElementUI等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Beego_EleVue |
| Gin+EleVue前后端分离版 | 采用Gin、Vue、ElementUI等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Gin_EleVue |
| Iris+EleVue前后端分离版 | 采用Iris、Vue、ElementUI等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Iris_EleVue |
| Revel+EleVue前后端分离版 | 采用Revel、Vue、ElementUI等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Revel_EleVue |
| Echo+EleVue前后端分离版 | 采用Echo、Vue、ElementUI等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Echo_EleVue |
| GoFrame+AntdVue前后端分离版 | 采用GoFrame、Vue、AntDesign等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_GoFrame_AntdVue |
| Beego+AntdVue前后端分离版 | 采用Beego、Vue、AntDesign等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Beego_AntdVue |
| Gin+AntdVue前后端分离版 | 采用Gin、Vue、AntDesign等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Gin_AntdVue |
| Iris+AntdVue前后端分离版 | 采用Iris、Vue、AntDesign等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Iris_AntdVue |
| Revel+AntdVue前后端分离版 | 采用Revel、Vue、AntDesign等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Revel_AntdVue |
| Echo+AntdVue前后端分离版 | 采用Echo、Vue、AntDesign等框架研发前后端分离版本 | https://gitee.com/easygoadmin/EasyGoAdmin_Echo_AntdVue |
项目结构
├── app // 应用目录
│ ├── controller // 控制器
│ ├── dao // DAO层
│ ├── model // 模型层
│ └── service // 服务层
│ └── utils // 系统工具
│ └── widget // 核心组件
├── boot
├── config // 系统配置
├── docker
├── document // 文档目录
├── i18n // 国际化
├── library // 类库
├── packed
├── public // 资源目录
├── router // 路由
├── template // 模板
├── Dockerfile
├── go.mod
└── main.go
核心组件
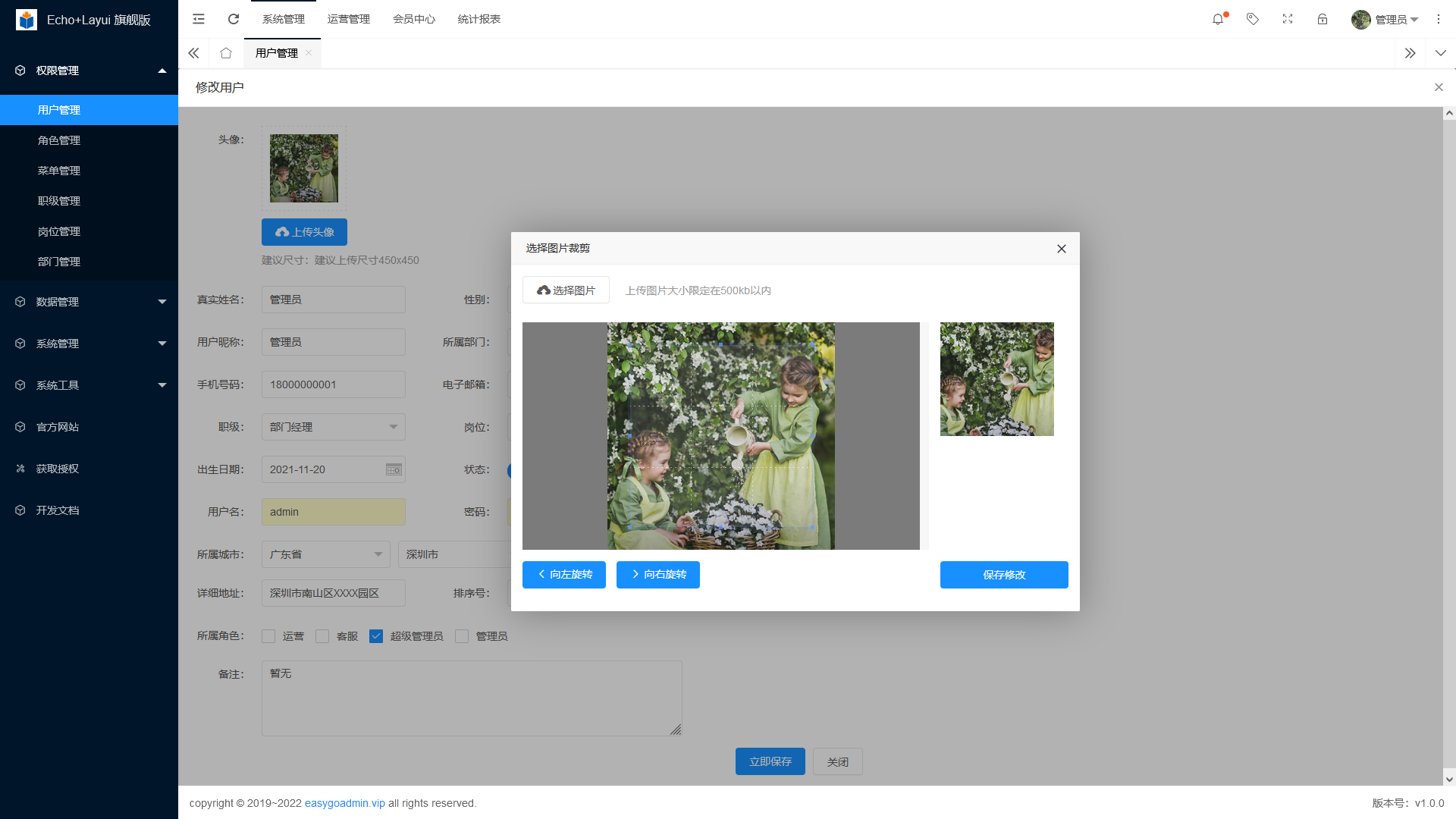
- 单图上传组件
{{upload_image "avatar|头像|90x90|建议上传尺寸450x450|450x450" .info.Avatar "" 0}}
- 多图上传组件
{{album "avatar|图集|90x90|20|建议上传尺寸450x450" .info.Avatar "" 0}}
- 下拉选择组件
{{select "gender|1|性别|name|id" "1=男,2=女,3=保密" .info.Gender}}
- 单选按钮组件
{{radio "gender|name|id" "1=男,2=女,3=保密" .info.Gender}}
- 复选框组件
{{checkbox "role_ids|name|id" .roleList .info.RoleIds}}
- 城市选择组件
{{city .info.DistrictCode 3 1}}
- 开关组件
{{switch "status" "在用|禁用" .info.Status}}
- 日期组件
{{date "birthday|1|出生日期|date" .info.Birthday}}
- 图标组件
{{icon "icon" .info.Icon}}
- 穿梭组件
{{transfer "func|0|全部节点,已赋予节点|name|id|220x350" "1=列表,5=添加,10=修改,15=删除,20=详情,25=状态,30=批量删除,35=添加子级,40=全部展开,45=全部折叠" .funcList}}
模板布局
- Layout布局
<!DOCTYPE html>
<html>
<!-- 引入头部 -->
{{include "/public/header.html" .}}
<body>
<!-- 主体部分开始 -->
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-body">
<!-- 内容区 -->
{{include .mainTpl .}}
</div>
</div>
</div>
<!-- 主体部分结束 -->
<!-- 引入脚部 -->
{{include "/public/footer.html" .}}
</body>
</html>
- 头部模板
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Echo+Layui【旗舰版】敏捷开发框架</title>
<link href="/resource/assets/images/favicon.ico" rel="icon">
<link rel="stylesheet" href="/resource/assets/libs/layui/css/layui.css"/>
<link rel="stylesheet" href="/resource/assets/module/admin.css?v={$Think.env.app_debug?time():'2.0.7'}"/>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="/resource/assets/libs/layui/layui.js"></script>
<script type="text/javascript" src="/resource/assets/js/common.js?v=318"></script>
<script type="text/javascript">
var url = window.location.pathname.substring(1);
var item = url.split("/");
var C = item[0];
var A = item[1];
var cUrl = "/" + C;
</script>
</head>
- 脚部模板
<!-- JS部分 -->
<script type="text/javascript">
var url = window.location.pathname.substring(1);
var item = url.split("/");
var jsUrl = "/resource/module/easygoadmin_" + item[0] + ".js";
document.write("<script src='" + jsUrl + "'><\/script>");
</script>
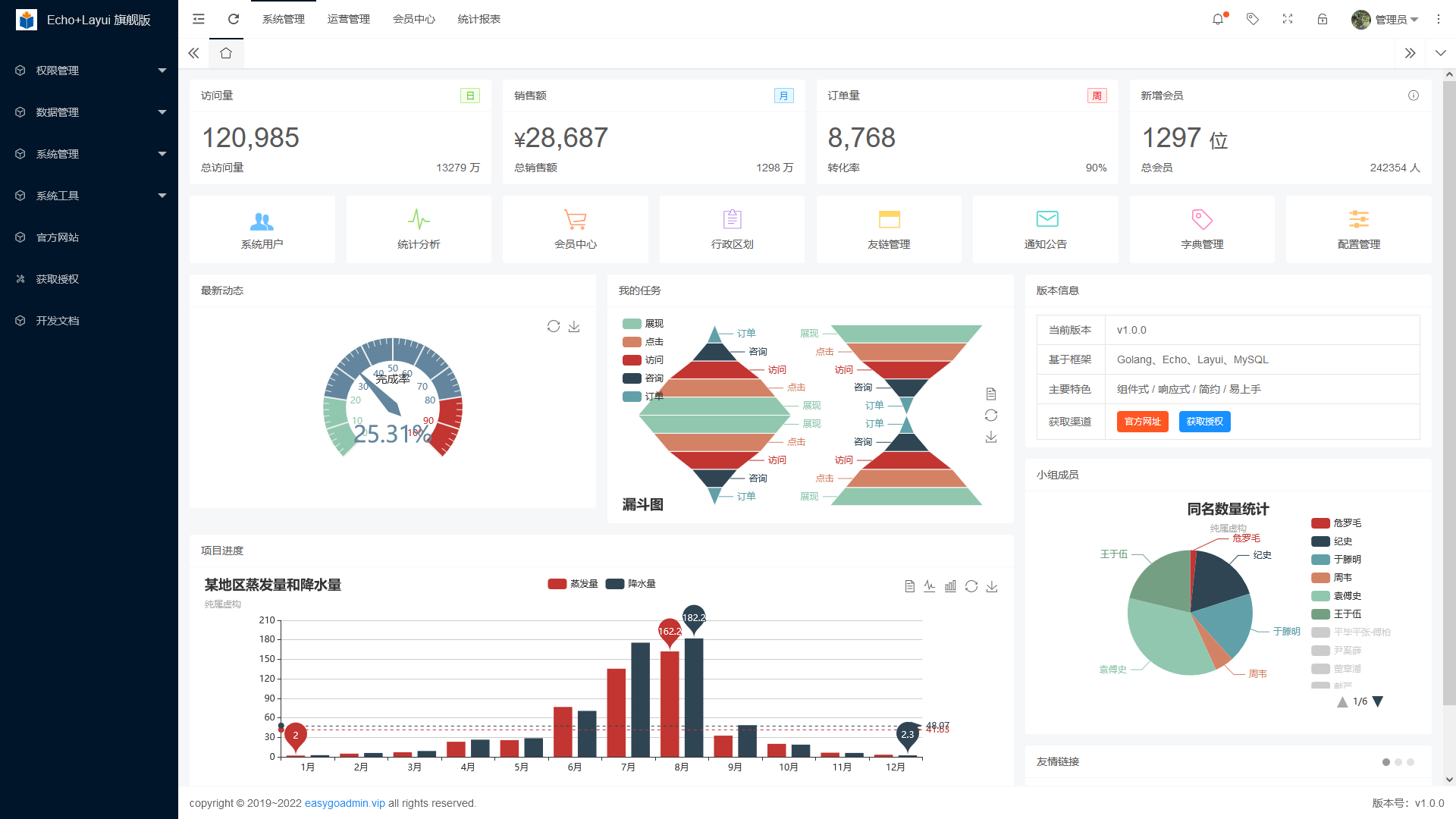
模块展示
特别鸣谢
版权声明
本文章版权归作者所有,未经作者允许禁止任何转载、采集,作者保留一切追究的权利;