我们如何判断一个函数是否是异步函数(async function)呢?
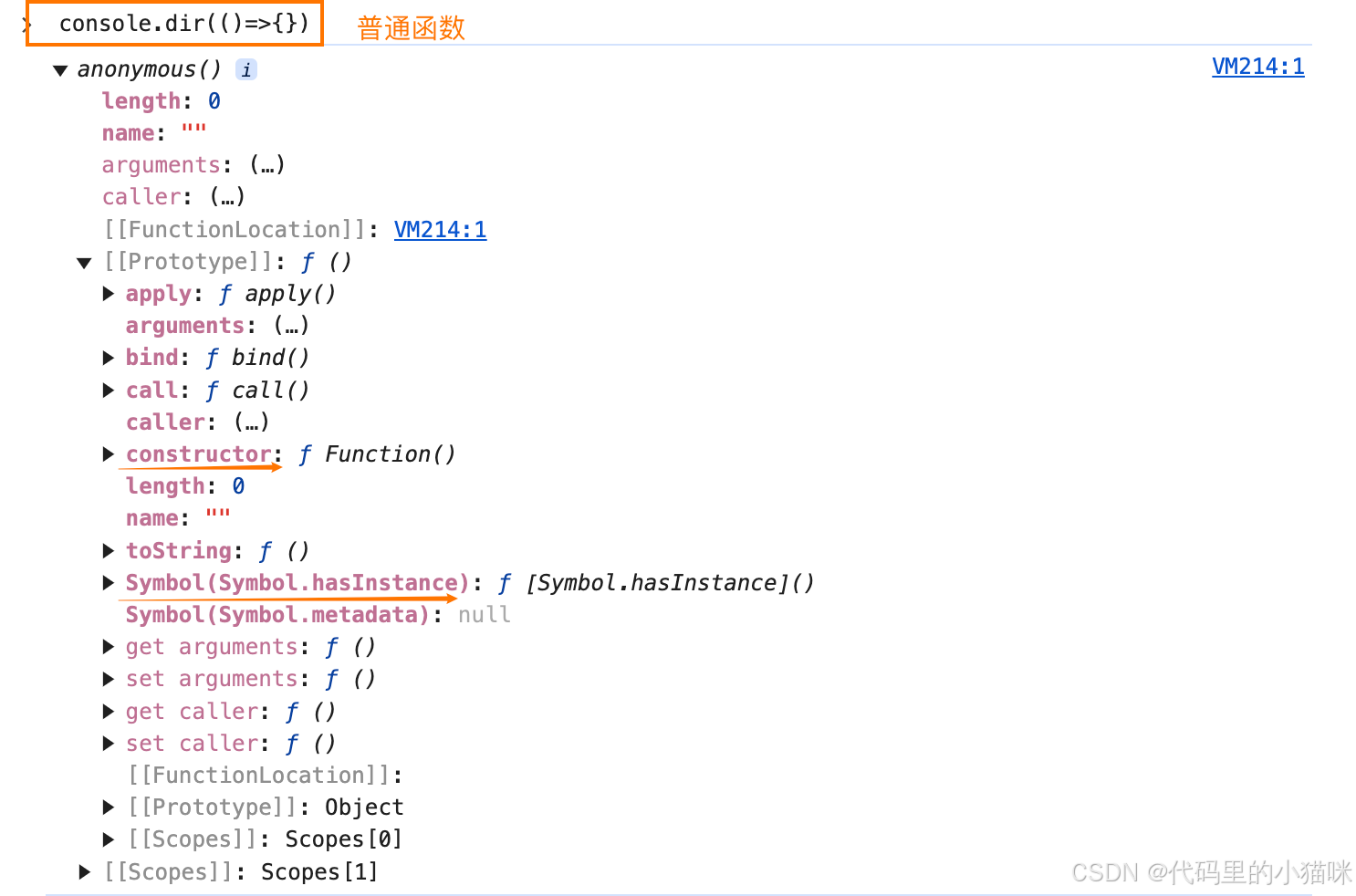
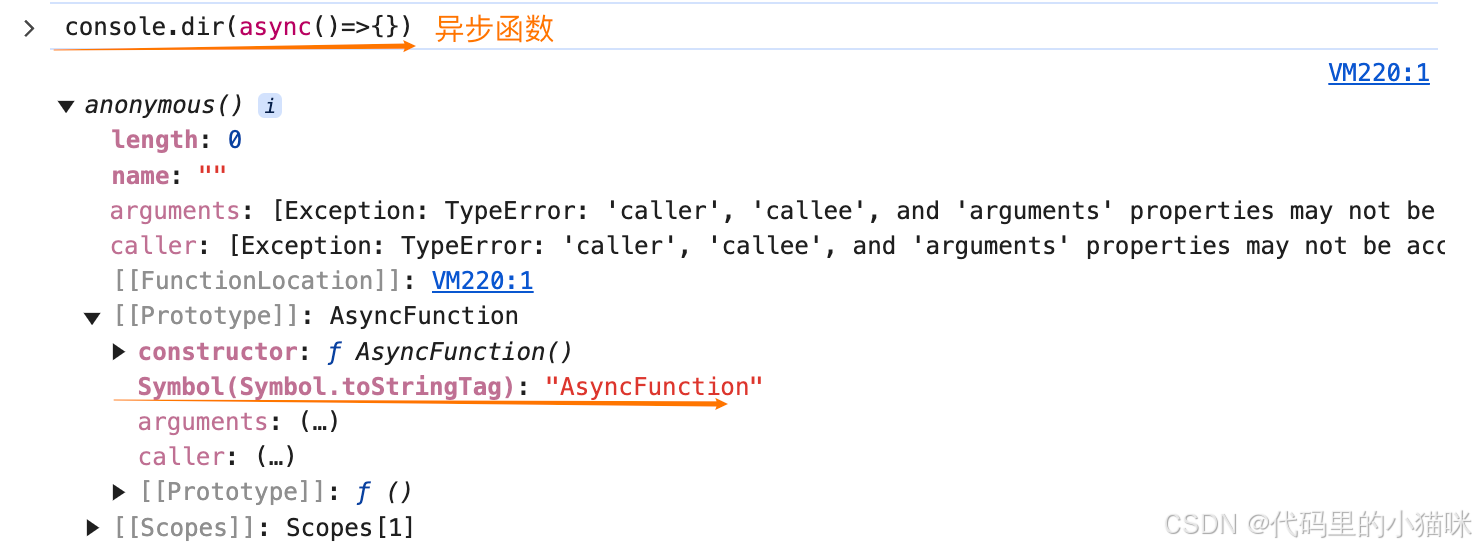
遇到问题的思考过程是什么呢,首先需要找到二者的区别,那就打印看一下,然后在思考如何做。
由此可以看出二者的差异。
1、使用 typeof 检查函数类型
在 JavaScript 中,async 函数和普通函数在类型上没有区别,直接使用 typeof 判断会得到相同的结果(都是 function)。因此,我们需要使用其他方法。
🌰
function isAsyncFunction(func) {
console.log(typeof func);
return typeof func === 'function';
}
console.log(isAsyncFunction(() => {})); // true
console.log(isAsyncFunction(async () => {})); // true
2、 判断函数的 constructor
异步函数的 constructor 是 AsyncFunction,可以使用这个特性来判断:
🌰
function isAsyncFunction(func) {
console.log(func);
return func.constructor.name === 'AsyncFunction';
}
console.log(isAsyncFunction(() => {})); // false
console.log(isAsyncFunction(async () => {})); // true
3、通过返回值判断
异步函数的返回值是一个 Promise,而普通函数则不是。因此,可以通过判断函数的返回值是否是 Promise 来区分:
🌰
function isAsyncFunction(func) {
return func() instanceof Promise;
}
console.log(isAsyncFunction(() => {})); // false
console.log(isAsyncFunction(async () => {})); // true
需要注意的是,这种方法要求我们可以执行函数,并且它不会产生副作用。如果函数执行有副作用,或者不能直接执行(比如依赖参数),就需要更安全的方法。
4、结合 Object.prototype.toString
如果想要更严谨的判断,可以结合 Object.prototype.toString 方法获取函数的内部类型标签,这样可以准确判断是否为 AsyncFunction:
🌰
function isAsyncFunction(func) {
return Object.prototype.toString.call(func) === '[object AsyncFunction]';
}
console.log(isAsyncFunction(() => {})); // false
console.log(isAsyncFunction(async () => {})); // true
总结:
1)如果不需要执行函数,优先使用 constructor.name 和 Object.prototype.toString 方式判断,这样更加安全。
2)如果可以执行函数(且无副作用),则可以判断返回值是否是 Promise。