💂 个人网站: 【紫陌】【笔记分享网】
💅 想寻找共同学习交流、共同成长的伙伴, 请点击【前端学习交流群】
$children与$parent
直接演示代码
父组件:
<template>
<div>
<h2>BABA有存款: {{ money }}</h2>
<button>找小明借钱100</button><br />
<button>找小红借钱150</button><br />
<button>找所有孩子借钱200</button><br />
<br />
<!-- ref:可以获取到真实DOM节点,可以获取相应组件的实例VC -->
<!-- ref也算在一种通信手段:在父组件中可以获取子组件(属性|方法) -->
<Son />
<br />
<Daughter />
</div>
</template>
<script>
import Son from "./Son";
import Daughter from "./Daughter";
export default {
name: "ChildrenParentTest",
data() {
return {
money: 1000,
};
},
methods: {
},
components: {
Son,
Daughter,
},
};
</script>子组件小明:和子组件小红代码差不多
<template>
<div style="background: #ccc; height: 50px;">
<h3>女儿小红: 有存款: {{money}}</h3>
<button>给BABA钱: 100</button>
</div>
</template>
<script>
export default {
name: 'Daughter',
data () {
return {
money: 20000
}
},
}
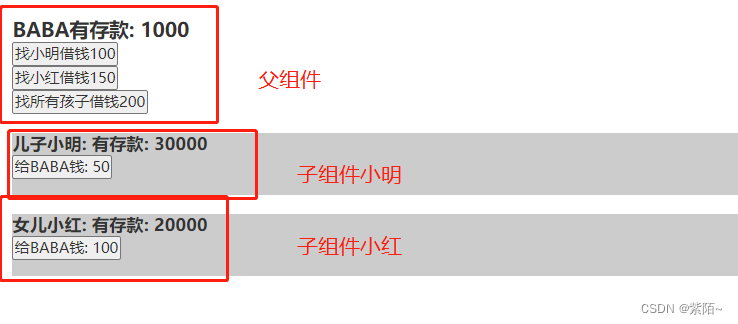
</script>效果:

需求:
点击找小明借钱100的时候,BABA有存储:1000+100
儿子小明:有存款:30000-100
点击找小红借钱150的时候,BABA有存储:1000+150
女儿小红:有存款:20000-150
点击找所有孩子借钱200的时候,BABA有存储:1000+400
儿子小明:有存款:30000-200
女儿小红:有存款:20000-200
利用$refs解决
ref:可以获取到真实DOM节点,可以获取相应组件的实例VC
ref也算在一种通信手段:在父组件中可以获取子组件(属性|方法)
BABA有存储:1000+100
儿子小明:有存款:30000-100
BABA有存储:1000+150
女儿小红:有存款:20000-150
父组件:
<button @click="JieQianFromXM(100)">找小明借钱100</button>
methods: {
//找儿子借钱
JieQianFromXM(money) {
//父组件的数据累加100
this.money += money;
this.$refs.xm.money -= money;
},
//找女儿借钱
JieQianFromXH(money) {
//父组件的数据累加150
this.money += money;
this.$refs.xh.money -= money;
},
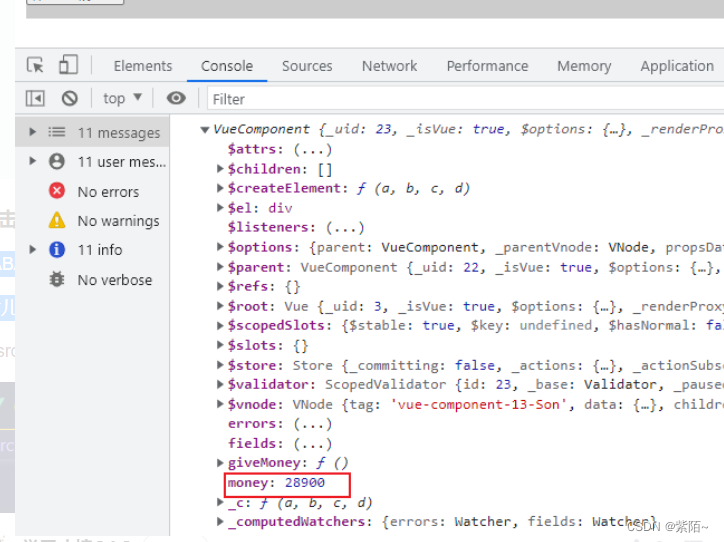
},打印组件标签ref打了标识。

$children解决
点击找所有孩子借钱200的时候,BABA有存储:1000+400
当然这个需求也可以和上面的一样用$ref解决,这里就不使用了。
这里使用children解决
父组件:
<button @click="JieQianAll(200)">找所有孩子借钱200</button><br />
JieQianAll(money){
this.money += 2*money;
//组件实例自身拥有一个属性$children,可以获取到当前组件中,全部子组件
this.$children.forEach(item=>item.money-=money);
//不建议用数组下标获取子组件:因为没办法确定到底是那个子组件
// this.$children[0].money -=money;
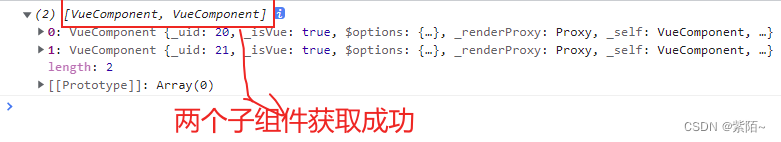
},打印**$children**

总结:
ref可以获取到某一个组件,子组件
$children组件实例的属性,可以获取到当前组件的全部子组件[子组件多的情况是数组形式的]
$parent
$parent组件实例的属性,可以获取到当前子组件的父组件,进而可以操作父组件的数据与方法
点击BABA钱:50
BABA有存储:1000+50
儿子小明:有存款:30000-50
在子组件小明中:
<template>
<div style="background: #ccc; height: 50px;">
<h3>儿子小明: 有存款: {{money}}</h3>
<button @click="geiQian(50)">给BABA钱: 50</button>
</div>
</template>
<script>
export default {
name: 'Son',
data () {
return {
money: 30000
}
},
methods: {
geiQian(money){
//儿子给爸爸的钱回调
this.money-=money;
//需要在子组件内部,获取到父组件,让父亲的数据加上50
//可以通过$parent获取到某一个组件父组件,可以操作父组件(属性|方法)
this.$parent.money+=money;
}
}
}
</script>$children与$parent就是这样使用的啦!!!