插槽
插槽就是一个占位符,在子组件中使用,就是相当于,这个地方的东西还不确定是什么,先站住位置,在需要的时候在这里写上需要的东西。
普通插槽
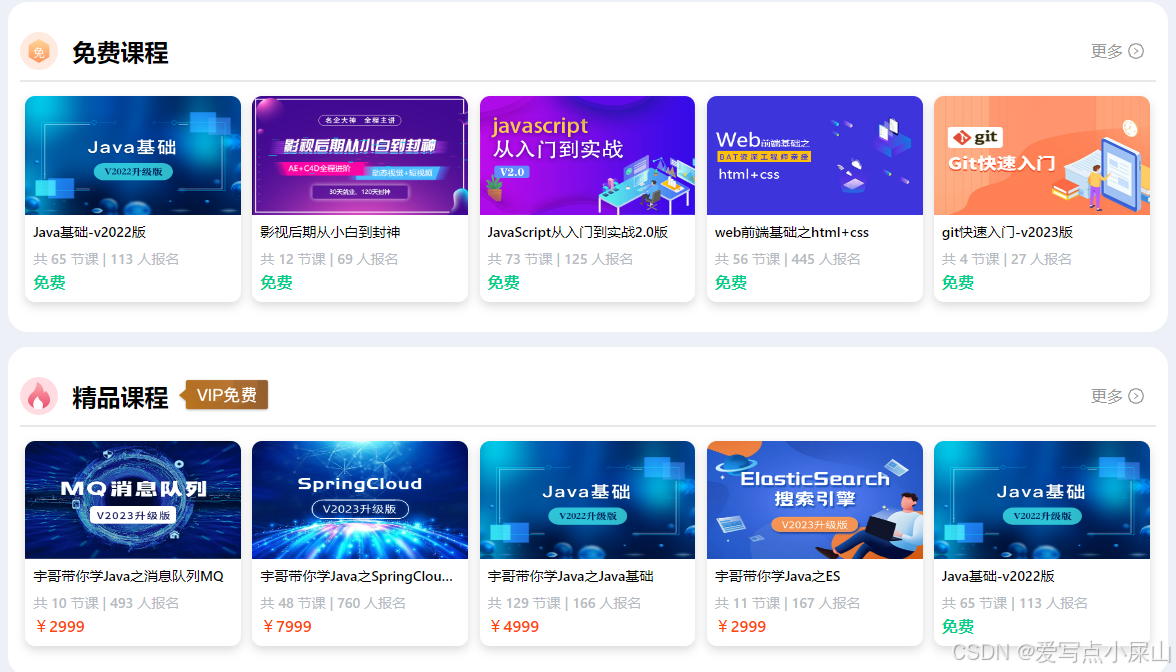
比如我要写下图这种效果,很明显,这个两个的解构是一样的,只是个别地方内容不一样,那么就可以使用插槽来解决这一问题,只需写以一个组件即可,将其名字部分写成一个插槽,在父组件中写组件时,在组件中写上对应的名字即可。
<div>
<div>
<div>
<slot></slot>
</div>
<div>
<a href="#">更多</a>
</div>
</div>
<div>课程信息。。。</div>
</div>
slot中的就是不定的内容,在父组件中的子标签中写的内容就会添加在slot中,假设这个son就是上面组件的名字
<son>免费课程</son>
<son>精品课程</son>
这就是普通插槽
具名插槽
说完了普通插槽,再说具名插槽,再说之前,先思考一个问题,如果两个模块结构相同,但是内容不同的地方不止一处怎么办,编译器如何直到我写的东西要填到具体哪一个插槽里呢,很简单,给插槽做个标识不就好了,这就是具名插槽,给普通插槽起个名字。
<div>
<div>
<div>
<slot name="aaa"></slot>
</div>
<div>
<a href="#">更多</a>
</div>
</div>
<div>
<slot name="bbb"></slot>
</div>
</div>
在父组件写的时候也要标识是写在哪个slot的
<son>
<template v-slot="aaa">
免费课程
</template>
<template v-slot="bbb">
课程信息1.。。
</template>
</son>
<son>
<template v-slot="aaa">
精品课程
</template>
<template v-slot="bbb">
课程信息2。。。
</template>
</son>
这样我们就可以在希望的位置添加我们的信息了
作用域插槽
作用域插槽就是可以传递数据的插槽,将子组件的数据传递给父组件,
子组件
<template>
<div>
<slot name="item" v-bind="{ item }"></slot>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ text: 'Item 1' },
{ text: 'Item 2' }
]
};
},
computed: {
item() {
return this.items[0]; // 假设传递第一个item作为示例
}
}
};
</script>
父组件
<template>
<child-component>
<template v-slot:item="slotProps">
<span>{{ slotProps.item.text }}</span>
</template>
</child-component>
</template>