
<template>
<div style="display: flex; justify-content: space-between; height: 100vh;">
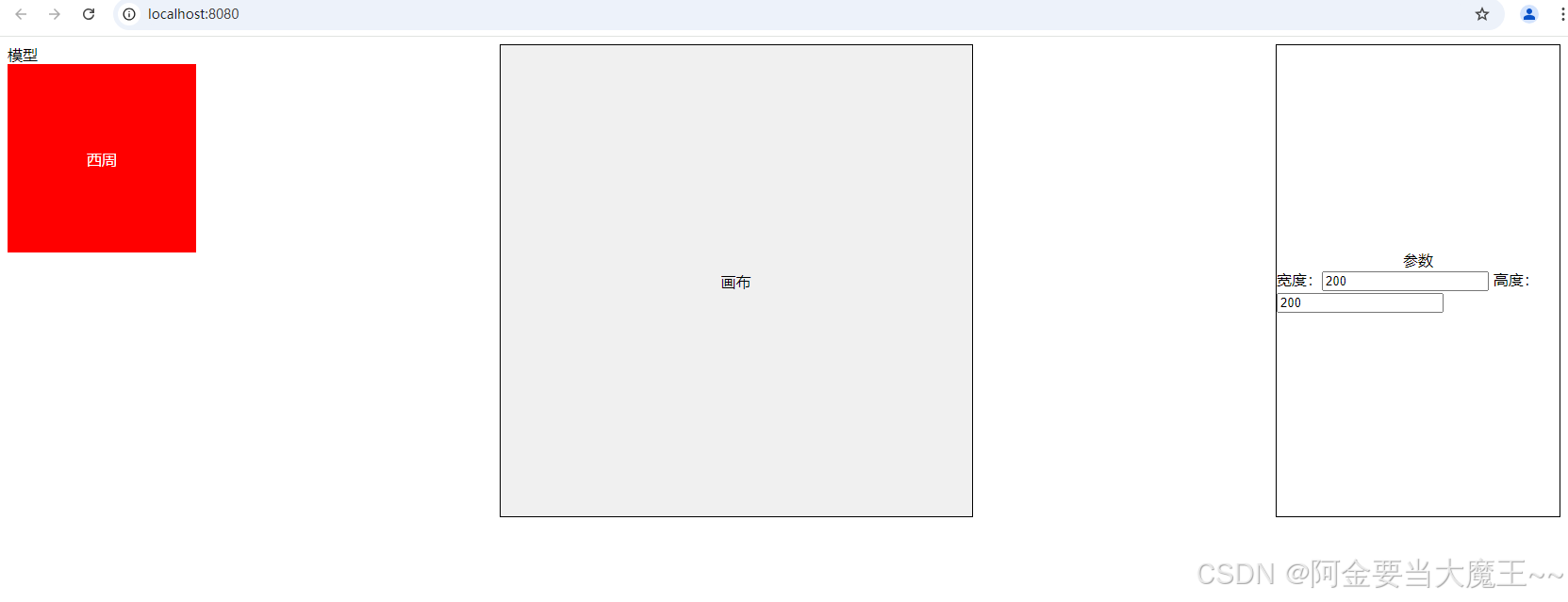
<div>
模型
<div
class="moxing"
draggable="true"
id="moxingElement"
@dragstart="onDragStart($event)"
>
西周
</div>
</div>
<div class="huabu" @dragover.prevent @drop="onDrop" ref="canvas">
画布
</div>
<div class="canshu">
参数
<div>
宽度:<input type="text" v-model.number="width" />
高度:<input type="text" v-model.number="height" />
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
width: 200, // 初始宽度
height: 200, // 初始高度
};
},
methods: {
onDragStart(event) {
const draggableElement = event.target;
event.dataTransfer.setData('text/plain', draggableElement.id);
},
onDrop(event) {
const elementId = event.dataTransfer.getData('text/plain');
const draggedElement = document.getElementById(elementId);
const canvas = this.$refs.canvas;
if (draggedElement) {
canvas.innerHTML = ''; // 清空画布内容
canvas.appendChild(draggedElement); // 将拖动的元素添加到画布
// 更新样式
draggedElement.style.width = `${this.width}px`;
draggedElement.style.height = `${this.height}px`;
} else {
console.error('Dragged element not found with ID:', elementId);
}
},
},
};
</script>
<style>
.moxing {
width: 200px;
height: 200px;
background-color: red;
cursor: move;
display: flex;
align-items: center;
justify-content: center;
color: white; /* 添加文本颜色以便在红色背景上可见 */
}
.huabu {
width: 500px;
height: 500px;
border: 1px solid black;
display: flex;
align-items: center;
justify-content: center;
background-color: #f0f0f0; /* 浅灰色背景以便更好地查看 */
}
.canshu {
width: 300px; /* 调整宽度以适应参数输入 */
height: 500px;
border: 1px solid black;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>