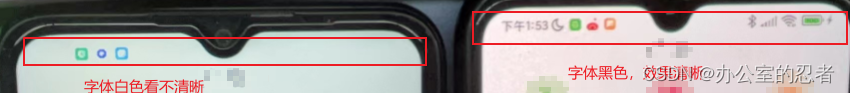
1、在pages.json中,给对应的页面设置自定义导航栏样式,navigationStyle设为custom(自定义)时,导航栏的字体颜色自动变成白色了,如果有需要就设为black
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "black",//修改最顶部状态栏的字体颜色可选white/black
"navigationBarTitleText": "首页",
}
},
2、定义自定义组件customNavbar,在组件中获取屏幕边界到安全区域的距离
<template>
<view class="navbar" :style="{paddingTop:safeAreaInsets?.top+'px'}">
<view class="logo">
<image src="../../static/c1.png" mode=""></image>
<text>头部导航</text>
</view>
>
<view>
<text class="icon-search">搜索</text>
<text class="icon-scan"></text>
</view>
</view>
</template>
<script lang="ts" setup>
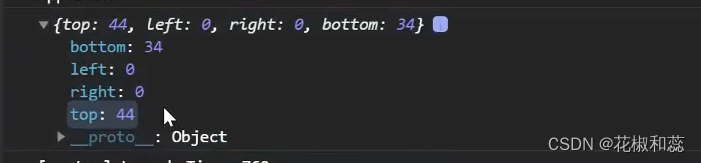
const {safeAreaInsets} =uni.getSystemInfoSync()
console.log(safeAreaInsets)
</script>
学习计划安排
我一共划分了六个阶段,但并不是说你得学完全部才能上手工作,对于一些初级岗位,学到第三四个阶段就足矣~
这里我整合并且整理成了一份【282G】的网络安全从零基础入门到进阶资料包,需要的小伙伴可以扫描下方CSDN官方合作二维码免费领取哦,无偿分享!!!
如果你对网络安全入门感兴趣,那么你需要的话可以
点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
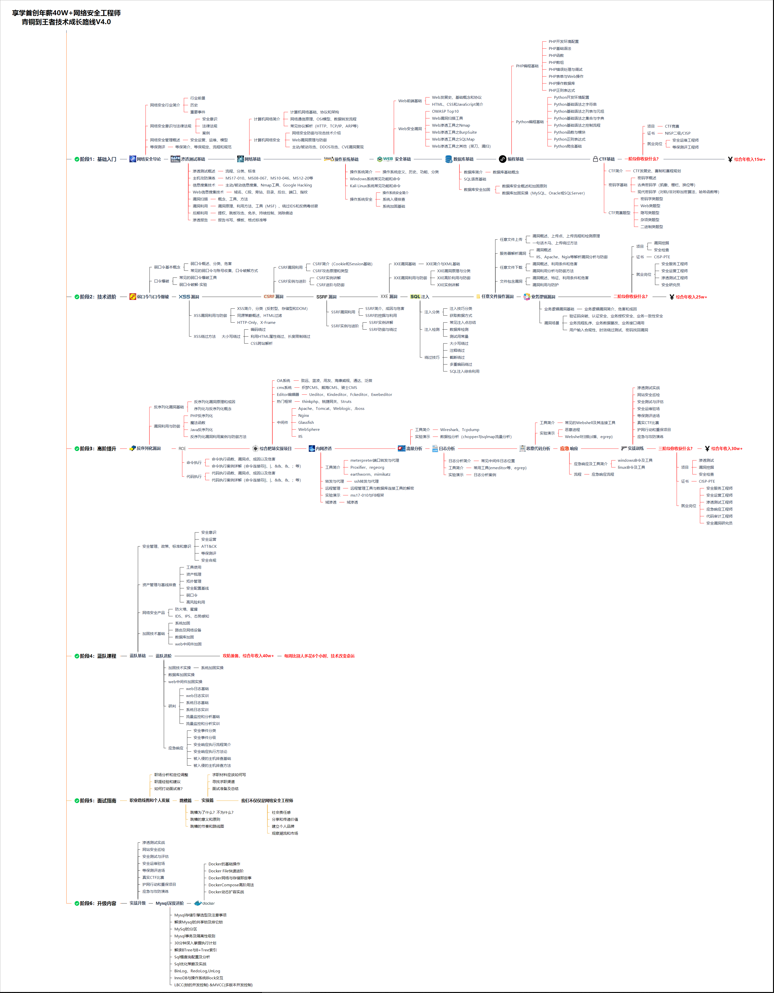
①网络安全学习路线
②上百份渗透测试电子书
③安全攻防357页笔记
④50份安全攻防面试指南
⑤安全红队渗透工具包
⑥HW护网行动经验总结
⑦100个漏洞实战案例
⑧安全大厂内部视频资源
⑨历年CTF夺旗赛题解析