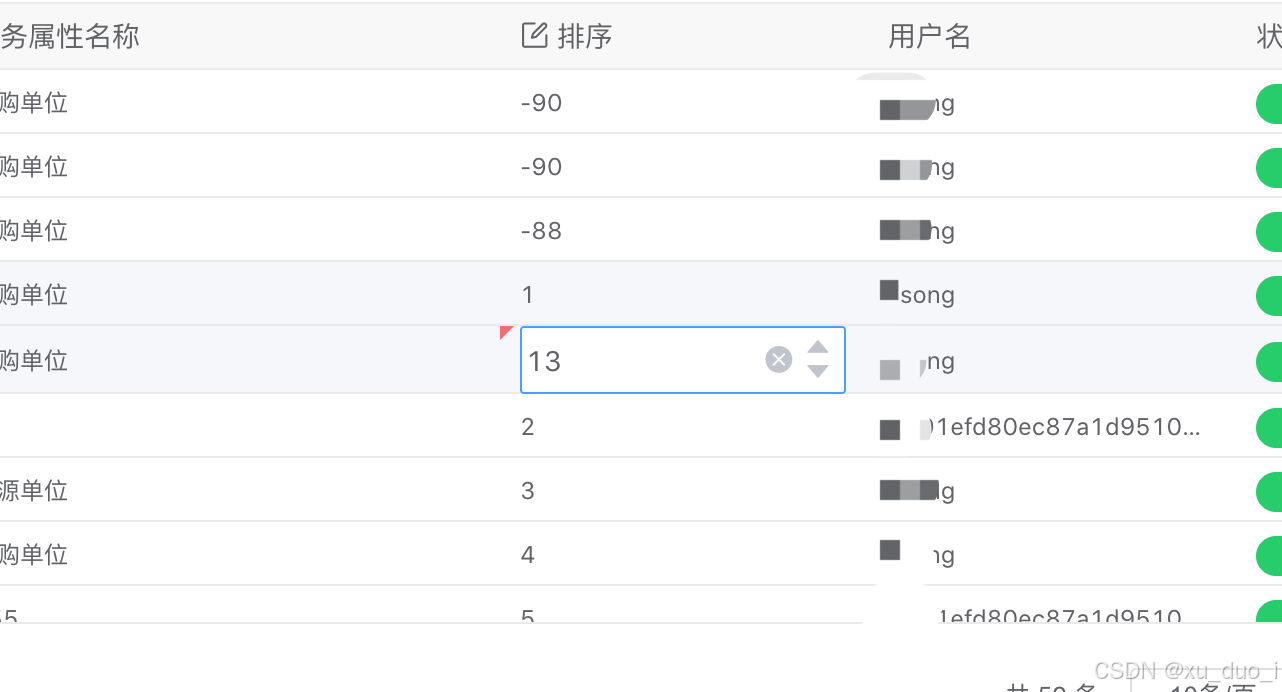
效果:
HTML代码:(type="integer"为这个,是限制只能输入正整数或负整数,英文和汉字自动转成0)
<vxe-table
show-overflow
keep-source
v-loading="loading"
:data="ruleList"
ref="Table"
:row-config="{isHover: true}"
height="100%"
:edit-config="{trigger: 'click', mode: 'cell', showStatus: true}"
>
<vxe-column type="seq" width="60" />
<vxe-column
title="排序"
field="orderNum"
:show-overflow-tooltip="true"
:edit-render="{autofocus: '.myinput'}"
>
<template #edit="scope">
<vxe-input
type="integer"
maxlength="30"
class="myinput"
v-model="scope.row.orderNum"
placeholder="请输入"
@input="updateRowStatus(scope)"
clearable
></vxe-input>
</template>
</vxe-column>
</vxe-table>方法:
表格上方的 更新排序 按钮的禁用状态(动态)判断
this.updateRecords里装的就是已编辑的行数据数组包对象结构,编辑了几个行,就有几个对象
// 排序处理
updateRowStatus(params) {
//获取表格中所有编辑过的行数据(就是所有带红色标志的)
const $table = this.$refs.Table;
if ($table) {
this.updateRecords = $table.getUpdateRecords();
if (this.updateRecords.length) {//可以控制表格上方排序按钮的disabled状态
this.multiple = false;
} else {
this.multiple = true;
}
}
},排序按钮方法
handleStor() {
this.$modal
.confirm("是否确按输入顺序排序")
.then(res => {
//如果表格中有变更的行数据 就传入及接口 后端排序
updateAttributeSort(this.updateRecords).then(res => {
if (res.code === 200) {
this.multiple = true;
this.$modal.msgSuccess("更新排序完成");
this.getList();
} else {
this.$modal.msgError(res.msg);
}
});
})
.catch(() => {});
},