目录
1、采用border-image(linear-gradient)设置边框颜色渐变实例
3、采用单层元素、background-clip、background-origin、background-image设置边框颜色渐变实例
一、边框渐变色
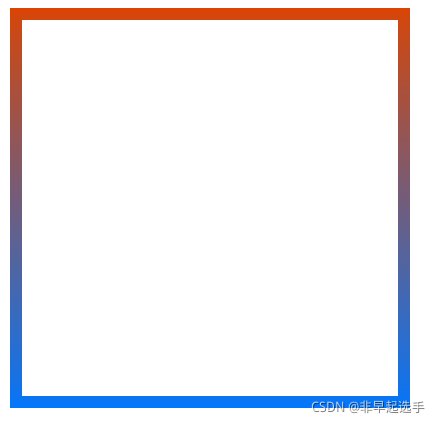
1、采用border-image(linear-gradient)设置边框颜色渐变实例
例:
<style>
#d1{
width: 300px;
height: 300px;
border:10px solid #ddd;
border-image: linear-gradient(#D40, #07F) 1;
}
</style>
<body>
<div id="d1"></div>
</body>相当于:
<style>
#d1{
width: 300px;
height: 300px;
border:10px solid #ddd;
border-image-source: linear-gradient(#D40, #07F);
border-image-slice: 1;
}
</style>
<body>
<div id="d1"></div>
</body>浏览器效果:
ps:这种方法虽然简单但是不支持设置边框圆角border-radius。
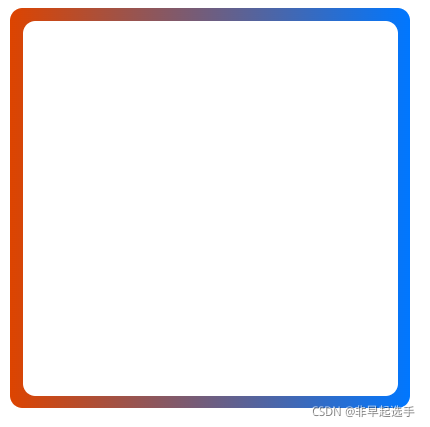
2、采用叠加方法设置边框颜色渐变实例
思路:使用两个盒子叠加,给下层的盒子设置渐变色背景和 padding,给上层盒子设置纯色背景。(若要设置边框圆角,则可以分别对上下盒子进行圆角设置)
例:
<style>
#d0{
width: 300px;
height: 300px;
background: linear-gradient(to right,#D40, #07F);
padding: 10px;
border-radius: 10px;
}
#d1{
height: 100%;
background: #FFF;
border-radius: 10px;
}
</style>
<body>
<div id="d0">
<div id="d1">
<div class="content"></div>
</div>
</div>
</body>浏览器效果:
ps:这种方法容易理解且兼容性好,但是缺点是content的border-radius的设置会比较麻烦。
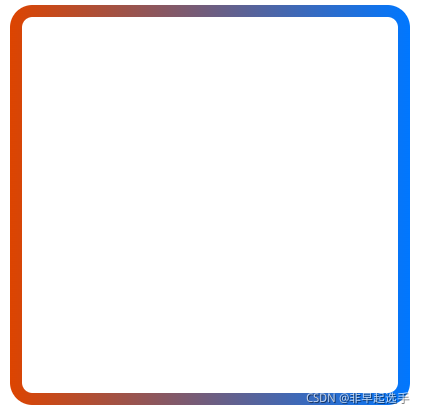
3、采用单层元素、background-clip、background-origin、background-image设置边框颜色渐变实例
思路:对单层元素分别设置 background-clip、background-origin、background-image 这三个属性,每个属性设置两组值,第一组用于设置border内的单色背景,第二组用于设置border上的渐变色。
例:
<style>
#d0{
width: 300px;
height: 300px;
border: 10px solid transparent; /*transparent是全透明色彩(是全透明黑色的速记),类似rgba(0,0,0,0)*/
border-radius: 18px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #FFF, #FFF), linear-gradient(90deg, #D40, #07F);
}
</style>
<body>
<div id="d0">
</div>
</body>浏览器效果:

ps:圆角设置过小的话(<=15px),内部圆角与外部圆角看起来及其违和。
二、背景渐变色
例:
<style>
#d1{
width: 300px;
height: 300px;
background: linear-gradient(to right,#D40,#07F);
}
</style>
<body>
<div id="d1"></div>
</body>浏览器效果:

参数:第一个参数控制渐变方向,比如 to left (由左向右)/right(由右向左)。第二个和第三个参数,分别是颜色起止颜色。
起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。
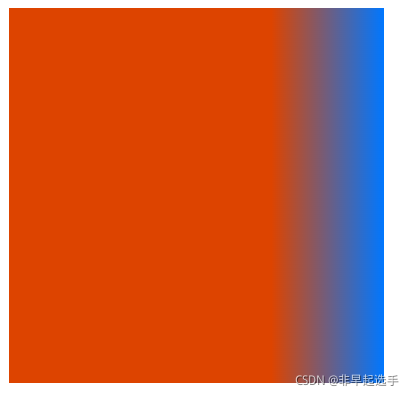
例:
<style>
#d1{
width: 300px;
height: 300px;
background: linear-gradient(to right,#D40 70%,#07F);
}
</style>
<body>
<div id="d1"></div>
</body>浏览器效果:

三、补充
需要熟悉常用浏览器的内核,CSS3的线性渐变多数时候需要考虑浏览器内核。
本文中均采用的是谷歌浏览器,其内核为webkit。