6.1 使用CSS设置字体样式
| 属性 | 说明 | 属性 | 说明 |
| font-family | 设置字体的类型 | font-weight | 设置字体的粗细 |
| font-size | 设置字体的大小 | font-style | 设置字体的倾斜 |
6.1.1 字体类型
- 语法格式:
font-family: 字体名称 ; -
参数:
字体名称按优先顺序排列,以逗号隔开。如果字体名称包含空格,则应用引号括起。
font-family: "Times New Roman", Times, serif;例如:优先考虑 Times New Roman字体,其次考虑后面的字体。
-
说明:
用font-family属性可控制显示字体。不同的操作系统,其字体名是不同的。对于Windows系统,其字体名就如Word中的“ 字体 ”列表中所列出的字体名称。
- 一般使用系统默认的“宋体”“仿宋体”“黑体”“楷体”、Aial、Verdana和Times New Roman 等常规字体。
例如:
css
<style type="text/css">
h1{
font-family: 黑体;
}
p{
font-family: "Times New Roman" , Arial;
}
</style>
这段代码将网页中所有<p>内的文本字体设置为“Times New Roman”,如果该字体不存在或无法加载,则会依次选择后面的字体。
6.1.2 字体大小
font- size 属性设置字体的大小,其值可以是绝对值也可以是相对值。常见的有“px”(绝对位)、“pt”(绝对单位)、“em”(相对单位)和“%”(相对单位)等。
- 语法:
font-size: 绝对尺寸|相对尺寸 ; -
参数:
绝对字体尺寸是根据对象字体进行调节的,包括xx-mal1、x-small,small、medium,large,x-large 和 xx-large 的7种字体尺寸,这些尺寸都没有精确定义,只是相对而言的,在不同的设备下,这些关键字可能会显示不同的字号。相对尺寸是利用百分比或者em以相对父元素大小的方式来设置字体尺寸。
例如:
css
<style type="text/css">
h1{
font-family: 仿宋;
font-size: 50px;
}
p{
font-family: "Times New Roman";
font-size: 30px;
}
</style>这里将<h1>标签内的文本大小设置为50像素,将<p>标签内的文本大小设置为30像素。
6.1.3 字体粗细
- 说明:
CSS样式中使用font-weight属性设置文本字体的粗细,它包含normal、bold、bolderlighter、100、200、300、400、500、600、700、800 和900 多个属性值。
- 语法:
font-weight : bold l numberl normall lighterl 100-900;
-
参数:
normal表示默认字体,bold 表示粗体,bolder 表示粗体再加粗,lighter 表示比默认字体还细,100~900共分为9个层次(100、200、…、900,数字越小字体越细、数字越大字体越粗,数字值 400相当于关键字normal,700等价于 bold)。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体粗细</title>
<style type="text/css">
h1{
font-family: 黑体;
}
p{
font-family: "Times New Roman";
}
.one{
font-weight: normal;
font-size: 20px;
}
.two{
ont-weight: bold;
font-size: 20px;
}
.three{
ont-weight: bolder;
font-size: 20px;
}
.four{
ont-weight: lighter;
font-size: 20px;
}
</style>
</head>
<body>
<h1>网页设计的技巧</h1>
<p> <span class="one">一、布局设计:简洁性原则、采用网格系统、响应式设计。</span> <br>
<span class="two">二、色彩搭配:限制色彩数量、色彩对比度、考虑色彩心理学。</span> <br>
<span class="three">三、视觉元素:高质量图片和图标、视觉层次、动效设计。</span> <br>
<span class="four">四、用户体验:导航设计、页面加载速度、可读性设计。</span> </p>
</body>
</html>此代码会让带有<strong>标签的文本加粗显示。
6.1.4 字体倾斜
-
说明:
CSS 中的font-style 属性用来设置字体的倾斜。
-
语法:
font-style: normal | italic | oblique ;
-
参数:
normal为“正常”(默认值),italic 为“斜体”,oblique 为“倾斜体”。
css代码10
p{
font-style: italic;
}
这将使得所有<em>标签内的文本以斜体显示。
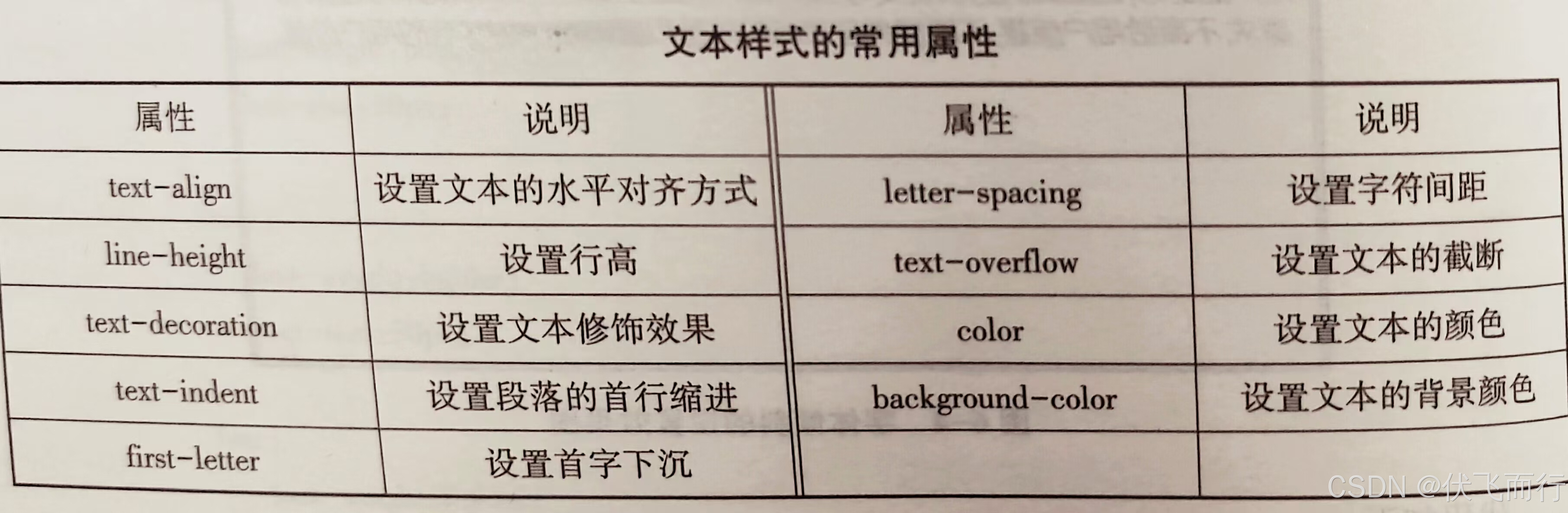
6.2 使用CSS设置文本样式
6.2.1 文本水平对齐方式
-
说明:
使用text-align属性可以设置元素中文本的水平对齐方式。
-
语法:
text-align: left | right | center | justify ;
-
参数:
left 为左对齐,right为右对齐,center为居中,justify为两端对齐
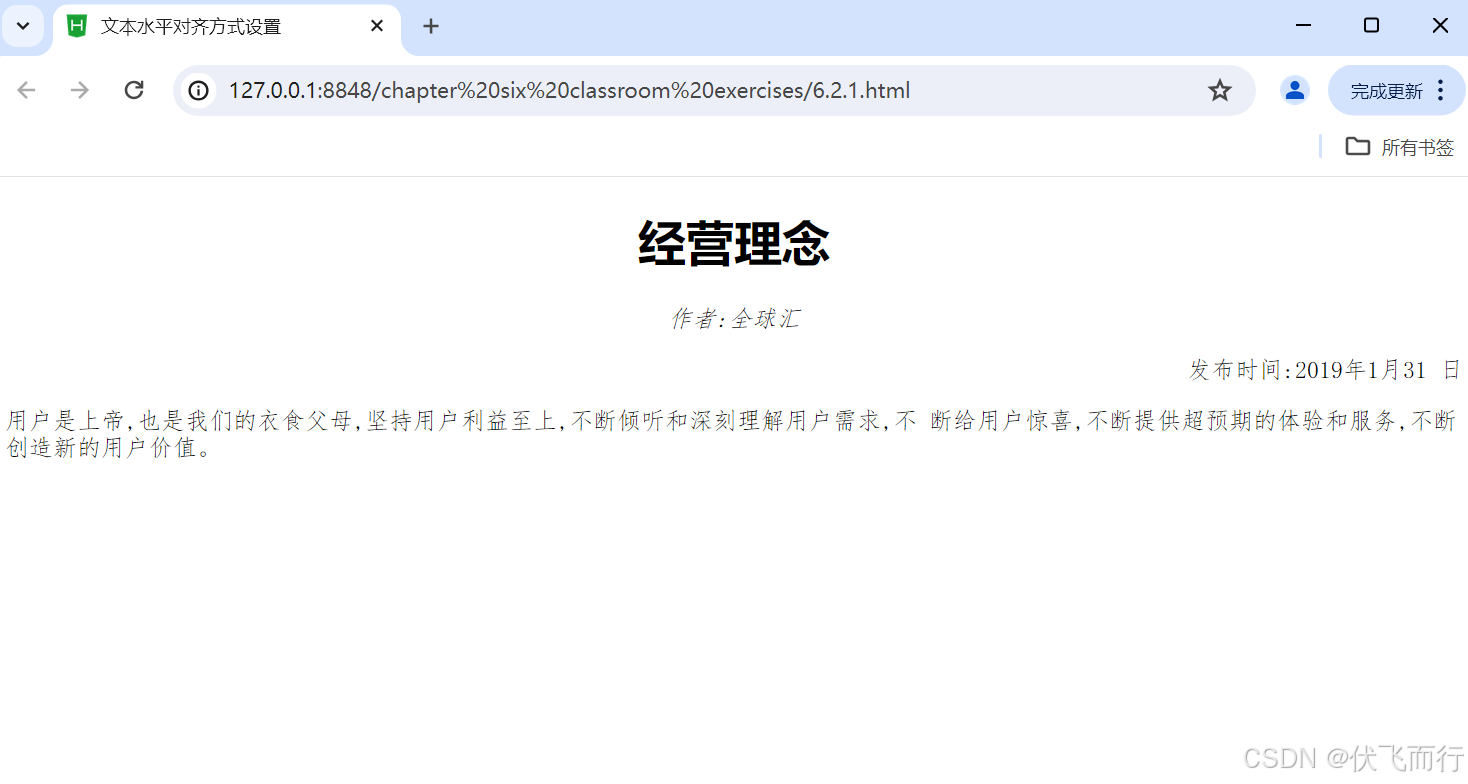
例如:设置文本的对齐方式,效果如下
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文本水平对齐方式设置</title>
<style>
h1{
text-align: center;
}
p{
font-family: 仿宋;
text-align: left;
}
p.center{
font-style: italic;
text-align: center;
}
p.right{
text-align: right;
}
</style>
</head>
<body>
<h1>经营理念</h1>
<p class="center">作者:全球汇</p>
<p class="right">发布时间:2019年1月31 日</p>
<p>用户是上帝,也是我们的衣食父母,坚持用户利益至上,不断倾听和深刻理解用户需求,不
断给用户惊喜,不断提供超预期的体验和服务,不断创造新的用户价值。
</p>
</body>
</html>6.2.2 行高
-
说明:
段落中两行文本之间垂直的距离称为行高。在HTML中是无法控制行高的,在CSS样
式中,使用 line-height 属性控制行与行之间的垂直间距。 -
语法:
line-height: length | normal ;
-
参数:
length为由百分比数字或由数值、单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸。normal为默认行高。
例如:设置行间距
css
p {
line-height: 1.5em;
}
这段代码将p标签中内容的行距设置为字体大小的1.5倍。
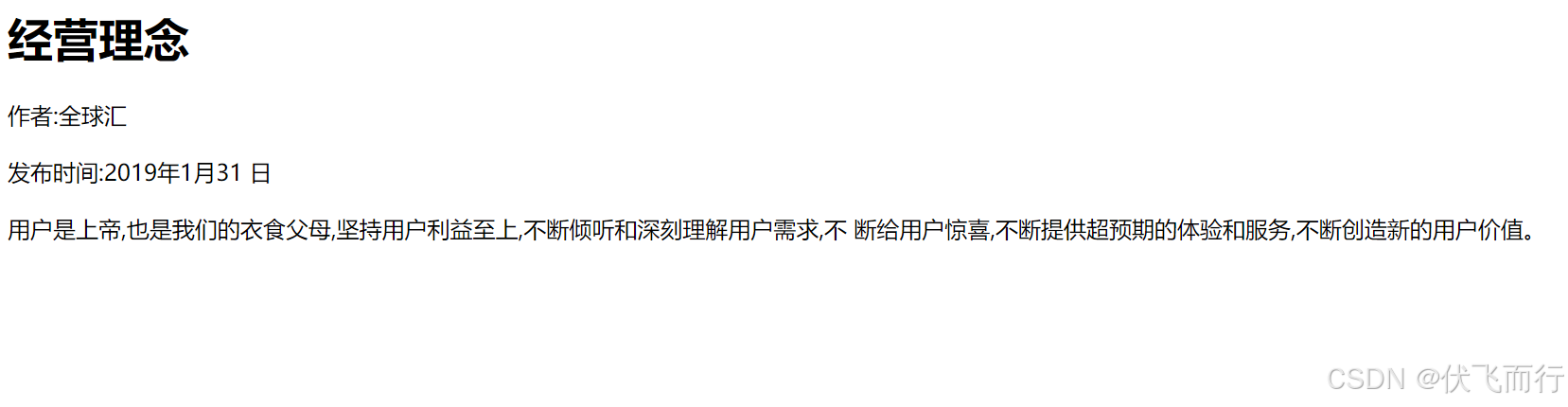
效果:
6.2.3 文本的修饰
使用CSS样式可以对文本进行简单的修饰,text属性所提供的text-decoration属性,主要实现文本加下划线、顶线、删除线及文本闪烁等效果。
- 语法:
text-decoration: underline | blink | overline | line-through | none ; -
参数:
underline为下划线,blink为闪烁,overline为上划线,line-through为贯穿线,none 为无装饰。
-
说明:
设置对象中文本的修饰。对象a、u、ins的文本修饰默认值为underline。对象strike、s、del 的默认值是 line-through。如果应用的对象不是文本,则此属性不起作用,
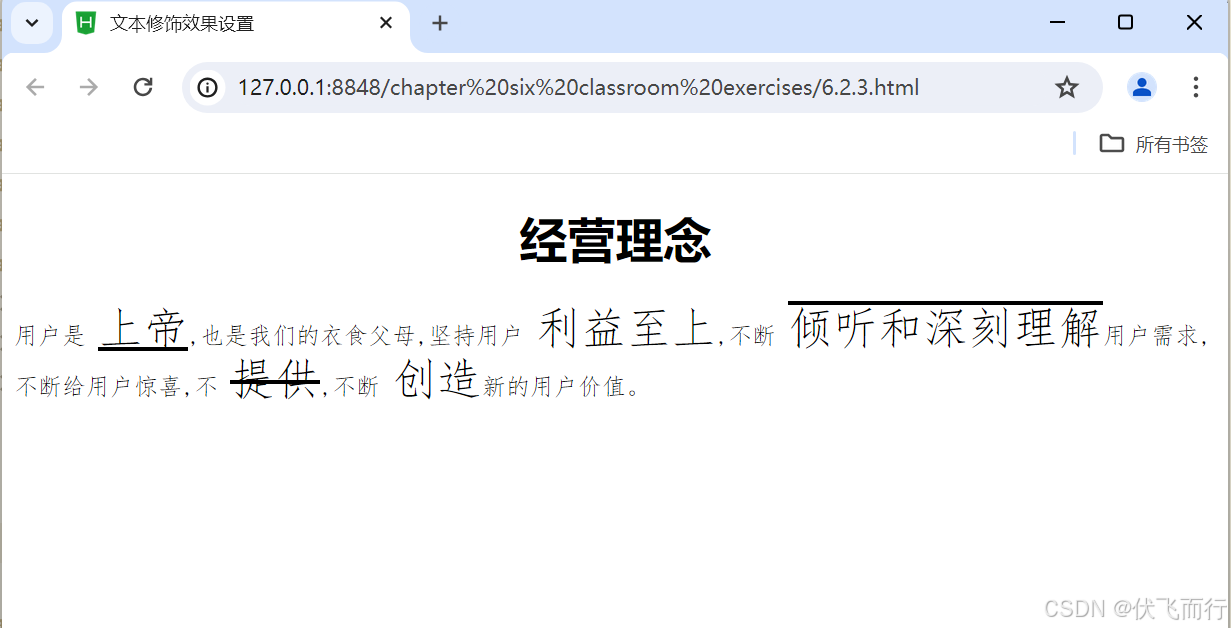
例如:文本修饰效果设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文本修饰效果设置</title>
<style>
h1{
text-align: center;
}
p{
font-family: 仿宋;
}
.one{
font-size :30px ;
text-decoration:underline;/*设置下划线*/
}
.two{
font-size :30px ;
text-decoration:blink;/*设置闪烁*/
}
.three {
font-size : 30px ;
text-decoration:overline;/*设置上划线*/
}
.four{
font-size : 30px ;
text-decoration:line-through;/*设置上划线*/
}
.five{
font-size : 30px ;
text-decoration:none;/*设置上划线*/
}
</style>
</head>
<body>
<h1>经营理念</h1>
<p>用户是
<span class="one">上帝</span>,也是我们的衣食父母,坚持用户
<span class="two">利益至上</span>,不断
<span class="three">倾听和深刻理解</span>用户需求,不断给用户惊喜,不
<span class="four">提供</span>,不断
<span class="five">创造</span>新的用户价值。
</p>
</body>
</html>
6.2.4 段落首行缩进
-
说明:
首行缩进是指段落的第一行从左向右缩进一定的距离,而首行以外的其他行保持不变。
text-indent 设置对象中的文本段落的缩进。
-
语法:
text-indent: length ; -
参数:
lengh为百分比数字或由浮点数字、单位标识符组成的长度值,允许为负值。
例如:
css
p {
text-indent: 2em;
}
此代码将使所有<p>标签的首行文本缩进两个字符的宽度。
1em 等于一个中文字符,两个英文字符相当于一个中文字符。
效果:
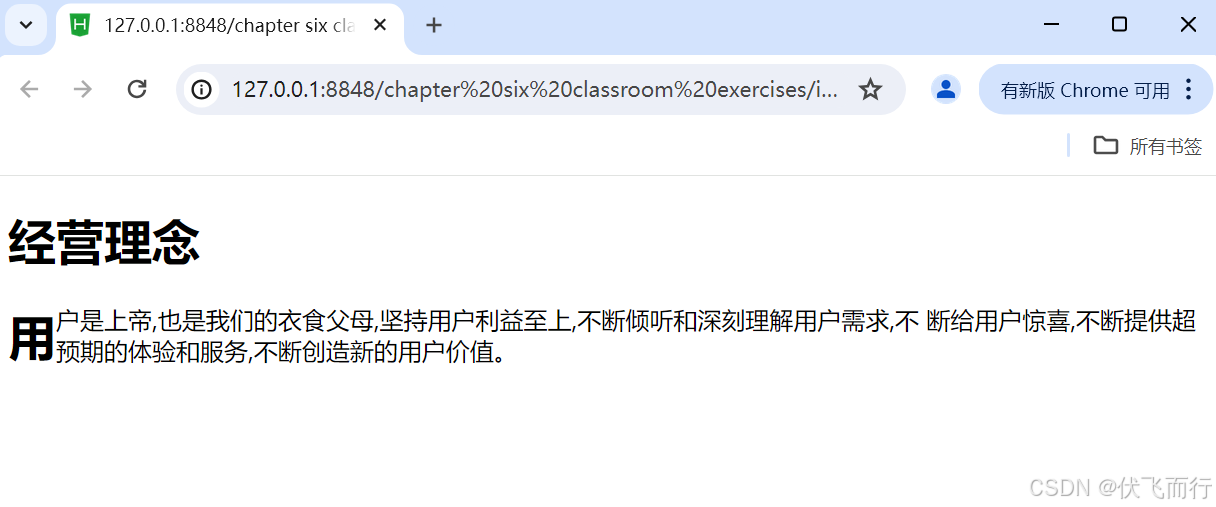
6.2.5 首字下沉
首字下沉是指设置段落的第一行第个字的字体变大,并且向下一定的距离,而段落的其他部分保持不变。在CSS样式中伪对象“ :frst-letter ”可以实现对象内第一个字符的样式控制。
例如:设置首字下沉,效果如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p:first-of-type::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
}
</style>
</head>
<body>
<h1>经营理念</h1>
<p>用户是上帝,也是我们的衣食父母,坚持用户利益至上,不断倾听和深刻理解用户需求,不
断给用户惊喜,不断提供超预期的体验和服务,不断创造新的用户价值。
</p>
</body>
</html>
这段代码会让每个<p>段落的第一个字母下沉,并设置其字体大小和行高。
代码解析:
-
:first-of-type选择器匹配其父元素下的第一个子元素,且该子元素符合指定的类型。在这个的例子中,p:first-of-type会选择每个父元素下的第一个<p>元素。 -
::first-letter选择器则用于匹配每个元素的第一个字母。注意,它只能应用于块级元素(block-level elements) 或者元素已被设置为块级元素(如通过display:block;)。在这个例子中,p:first-of-type::first-letter会选择每个父元素下的第一个<p>元素的第一个字母。 -
在CSS中,双冒号
::用于表示伪元素(element),而单冒号:用于表示伪类(class)。
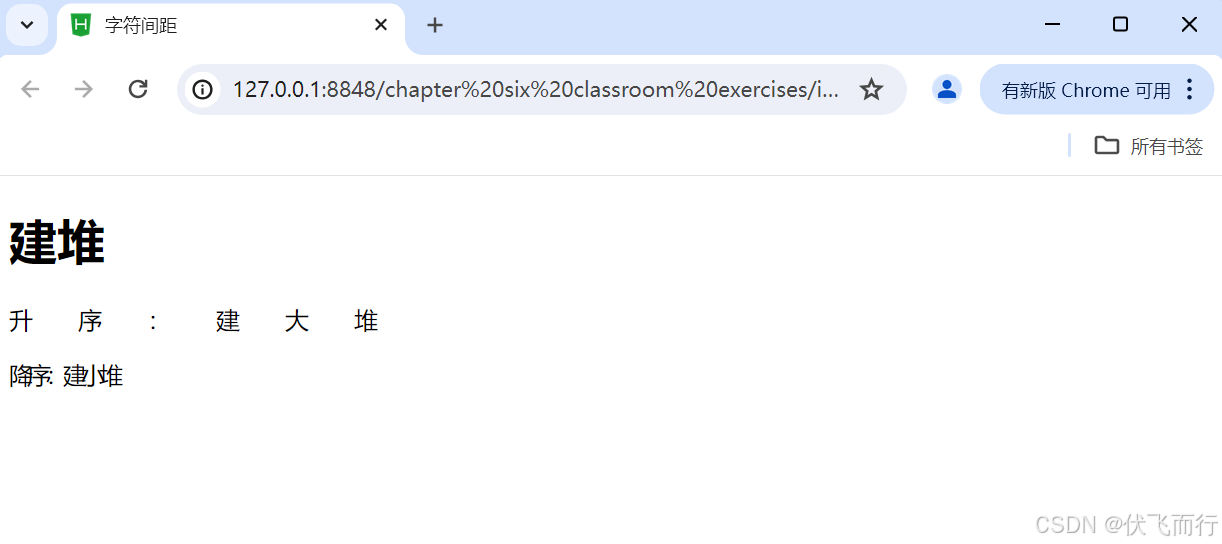
6.2.6 字符间距
- 语法:
letter-spacing: length | normal ; - 参数:
noral为默认值,定义字符间的标准间距。length 表示由浮点数字和单位标识符组成的长度值,允许为负值。
-
说明:
letter-spacing可以设置字符与字符间的距离。该属性定义元素中字符之间插入多少空白符。如果指定为长度值,会调整字符之间的标准间距,允许指定负长度值,这会让字符之间变得更拥挤。
例如:设置字符间距,效果如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>字符间距</title>
<style>
p.loose{
letter-spacing: 30px;
}
p.tight{
letter-spacing: -0.25em;
}
</style>
</head>
<body>
<h1>建堆</h1>
<p class="loose">升序:建大堆</p>
<p class="tight">降序:建小堆</p>
</body>
</html>
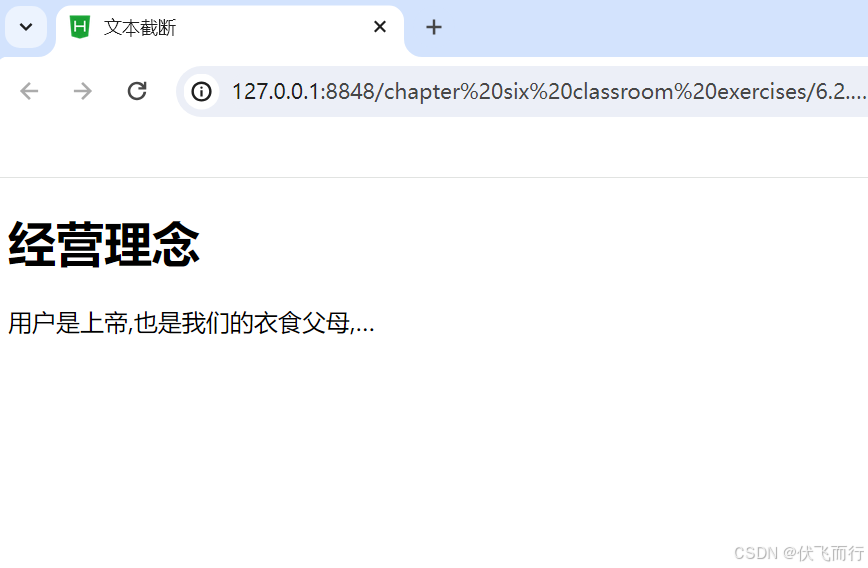
6.2.7 文本的截断
在CSS样式中text-overow属性可以实现文本的截断效果,该属性包含clip和ellipsis 两个属性值。前者表示简单的裁切,不显示省略标记(…);后者表示当文本溢出时显示省略标记(…)。
- 语法:
text-overflow: clip | ellipsis ; -
参数:
clip定义简单的裁切,不显示省略标记。ellipsis定义当文本溢出时显示省略标记。
-
说明:
要实现溢出文本显示省略号的效果,除了使用text-overow属性以外,还必须配合 white-space:nowrap(强制文本在一行内显示)和 overow:hidden(溢出内容为隐藏)同时使用才能实现。
例如:设置文本截断,效果如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本截断</title>
<style type="text/css">
p.ellipsis{
width:260px; /*设置裁切的宽度*/
height:20px ; /*设置裁切的高度*/
overflow:hidden ; /*溢出隐藏*/
white-space:nowrap;/*强制文本在一行内显示*/
text-overflow:ellipsis;/*当文本溢出时显示省略标记(……)*/
}
</style>
</head>
<body>
<h1>经营理念</h1>
<p class="ellipsis">用户是上帝,也是我们的衣食父母,坚持用户利益至上,不断倾听和深刻理解用户需求,不断给用户惊喜,不断提供超预期的体验和服务,不断创造新的用户价值。
</p>
</body>
</html>
这段代码将使得具有p.ellipsis类的元素在内容超出容器时显示省略号“...”。
6.2.8 文本的颜色
- color 属性的语法:
color: 颜色值;
这里颜色值可以使用多种书写方式:
color: red ; /*规定颜色值为颜色名称的颜色*/
color: #000000; /*规定颜色值为十六进制值的颜色*/
color: rgb(0,0,255); /*规定颜色值为 rgb 代码的颜色*/
color: rgb(0%,0%,80%); /*规定颜色值为 rgb 百分数的颜色*/例如:设置文本颜色
css
p.red{
color: rgb(255, 0, 0);
}这将使得所有p.red类的文本颜色变为红色。
6.2.9 文本的背景颜色
-
语法:
background-color: color | transparent
-
参数:
color用于指定颜色。tansparent 表示透明的意思,也是浏览器的默认值。
-
说明:
在 HTML=中,bgcolor属性可以设置网页的背景颜色。而在 CSS 里,不仅可以用 background-color 属性来设置网页背景颜色,还可以设置文本的背景颜色。 background-color不能继承,默认值是transparent。如果一个元素没有指定背景色,那么背景就是透明的,这样其父元素的背景才能看见。
例如:设置文本的背景颜色
css
h1 {
background-color: yellow;
}
这将使得所有.h1类的元素背景颜色变为黄色。
6.3 使用CSS设置图像样式
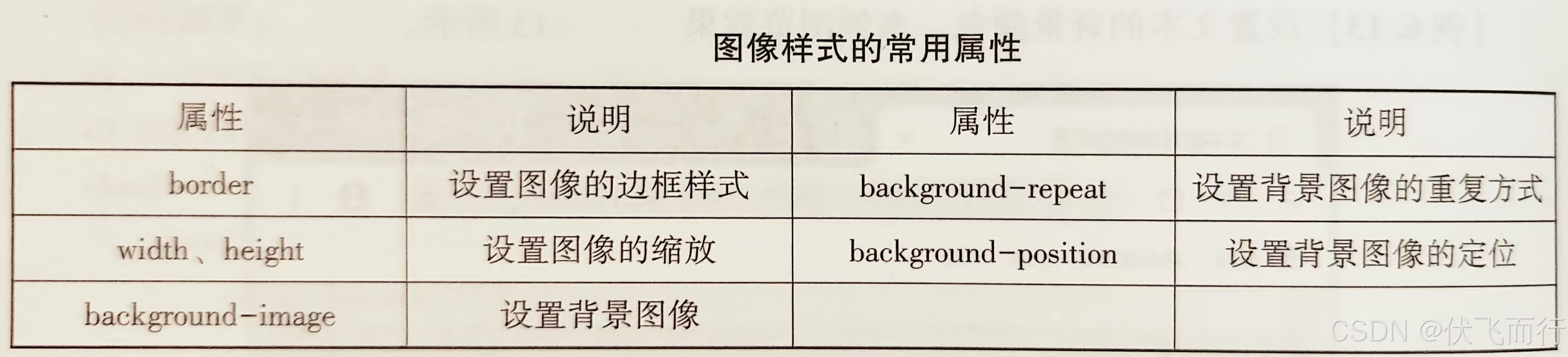
CSS样式中有关图像控制的常用属性如下
6.3.1 设置图像边框
图像的边框就是利用border属性作用于图像元素而呈现的效果。在HTML中可以直接通过<img>标记的 border属性值为图像添加边框,属性值为边框的粗细,以像素为单位,从而控制边框的粗细。当设置border属性值为0时,则显示为没有边框。
例如以下代码:
<img src="images/fields.jpg" border="0"> <!--显示为没有边框-->
<img src="images/fields.jpg" border="1"> <!--设置边框的粗细为lpx-->
<img src="images/fields.jpg" border="2"> <!--设置边框的粗细为 2px-->
<ime src="images/fields.jpg" border="3"> <!--设置边框的粗细为 3px-->使用这种方法存在很大的限制,即所有的边框都只能是黑色,而且风格十分单一,都是实线,只是在边框粗细上能够进行调整。
如果希望更换边框的颜色,或者换成虚线边框,仅仅依靠HTML都是无法实现的。下面的实例讲解了如何用CSS样式美化图像的边框。
例如:设置图像边框,效果如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.bordered-image {
border-top: 3px dashed red;
border-right: 3px dotted green;
border-bottom: 3px double blue;
border-left: 3px groove black;
margin: 5px;
width: 400px;
height: 300px;
}
</style>
</head>
<body>
<img src= "img/Chinese knotting.jpg" class="bordered-image ">
</body>
</html>
6.3.2 图像缩放
使用CSS样式控制图像的大小,可以通过width和height 两个属性来实现。需要注意的是当 widt 和 height两个属性的取值使用百分比数值时,它是相对于父元素而言的,如果将这两个属性设置为相对于body的宽度或高度,就可以实现当浏览器窗口改变时,图像大小也发生相应变化的效果。
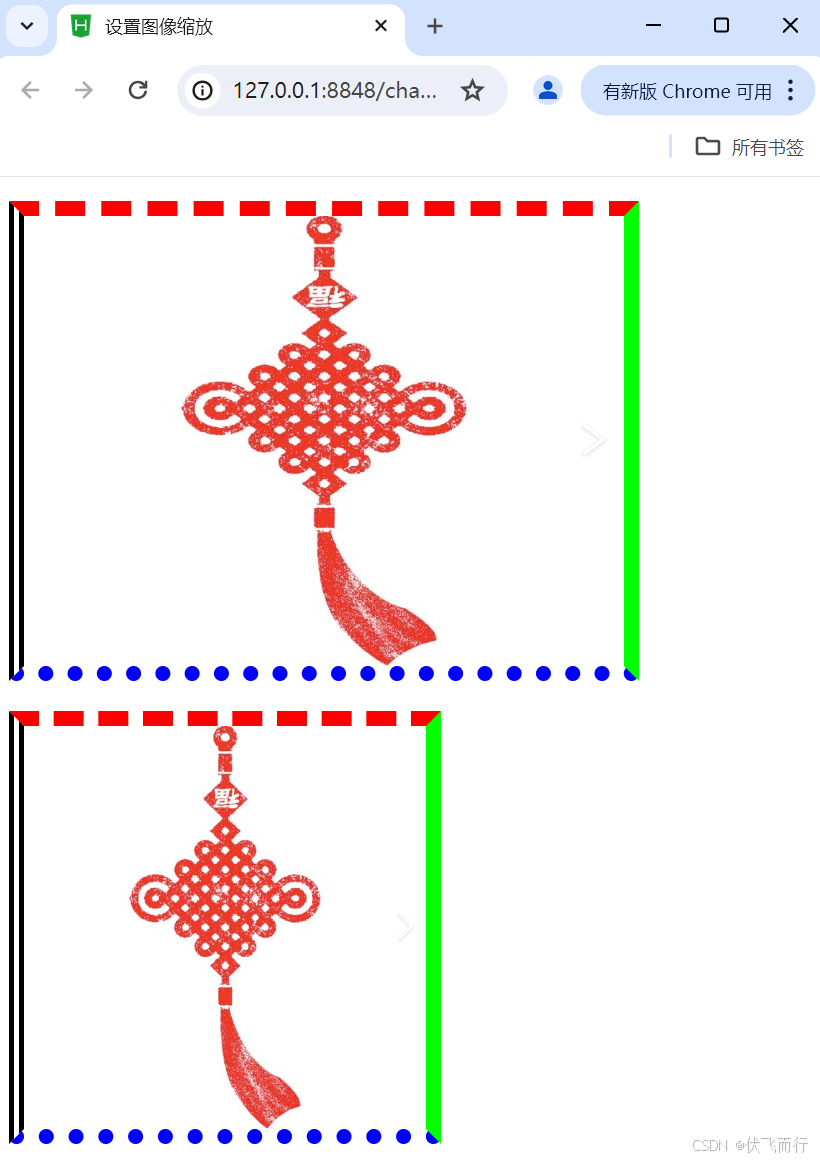
例如:设置图像缩放,效果如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置图像缩放</title>
<style>
img{
border-color: #ff0000 #00ff00 #0000ff #000000;/* 上 右 下 左 */
border-width: 10px;
border-style: dashed solid dotted double;
}
#img2{
width: 400px;/*绝对宽度为 400px*/
height: 300px;/*绝对宽度为300px*/
}
#img3{
width: 50%;/*相对宽度为50%*/
height: 50%;/*相对高度为50%*/
}
</style>
</head>
<body>
<p><img src= "img/Chinese knotting.jpg" id="img2" ></p><!--绝对像素缩放的大小-->
<p><img src= "img/Chinese knotting.jpg" id="img3" ></p><!--相对于父元素缩放的大小-->
</body>
</html>6.3.3 设置背景图像
- 语法:
background-image: url ( url ) | none ; -
参数:
url 表示要插人背景图像的路径。none 表示不加载图像。
-
说明:
可以用background-image来设置背景图像。若把图像添加到整个浏览器窗口,可以将其添加到<body>标签中。
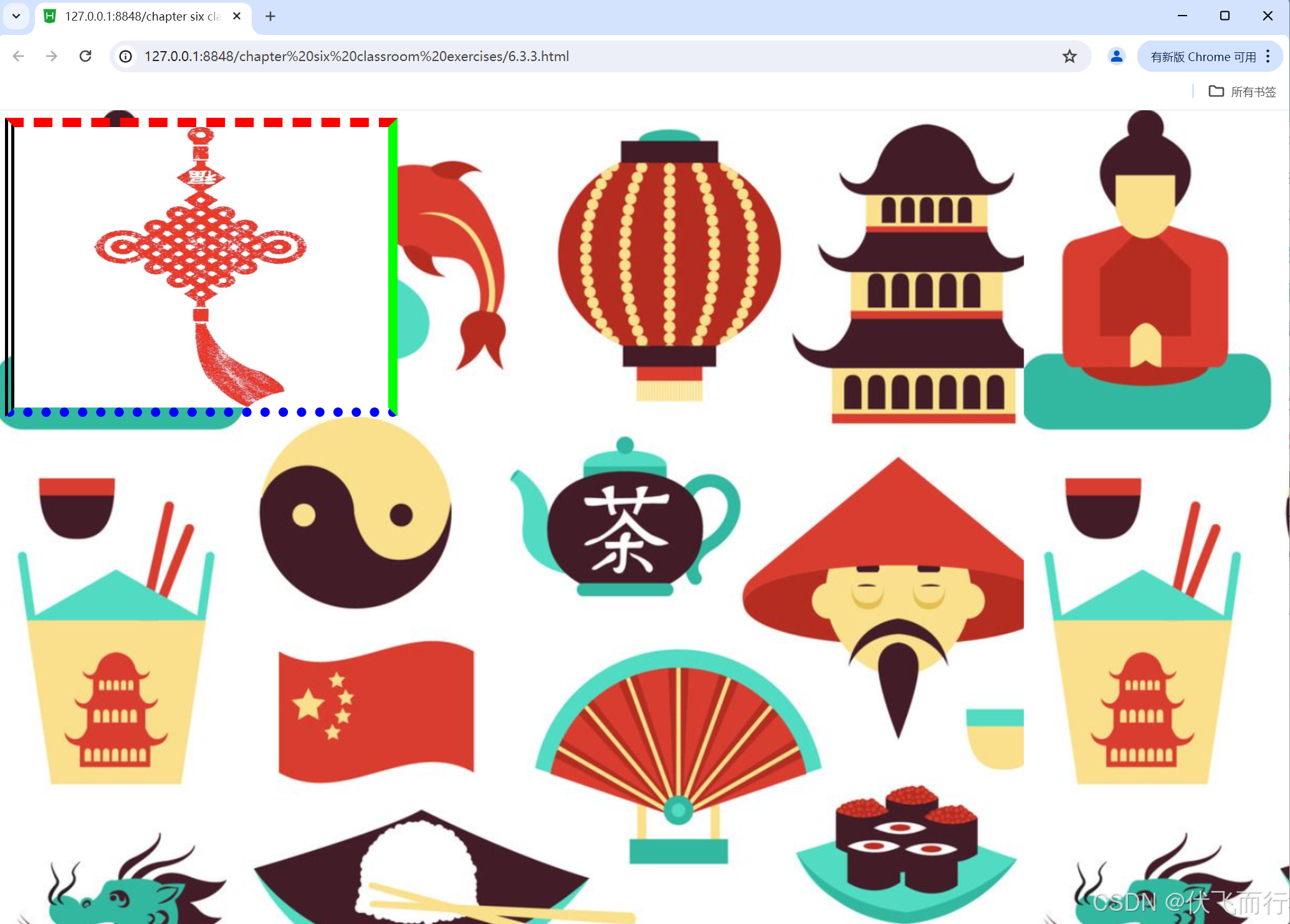
例如:设置背景图像,效果如下
背景图:
主题内容:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
border-color: #ff0000 #00ff00 #0000ff #000000;/* 上 右 下 左 */
border-width: 10px;
border-style: dashed solid dotted double;
width: 400px;/*绝对宽度为 400px*/
height: 300px;/*绝对宽度为300px*/
}
body{
background-color: #ff6666;
background-image: url(img/element.jpg);/*背景图像*/
}
</style>
</head>
<body>
<img src= "img/Chinese knotting.jpg" >
</body>
</html>
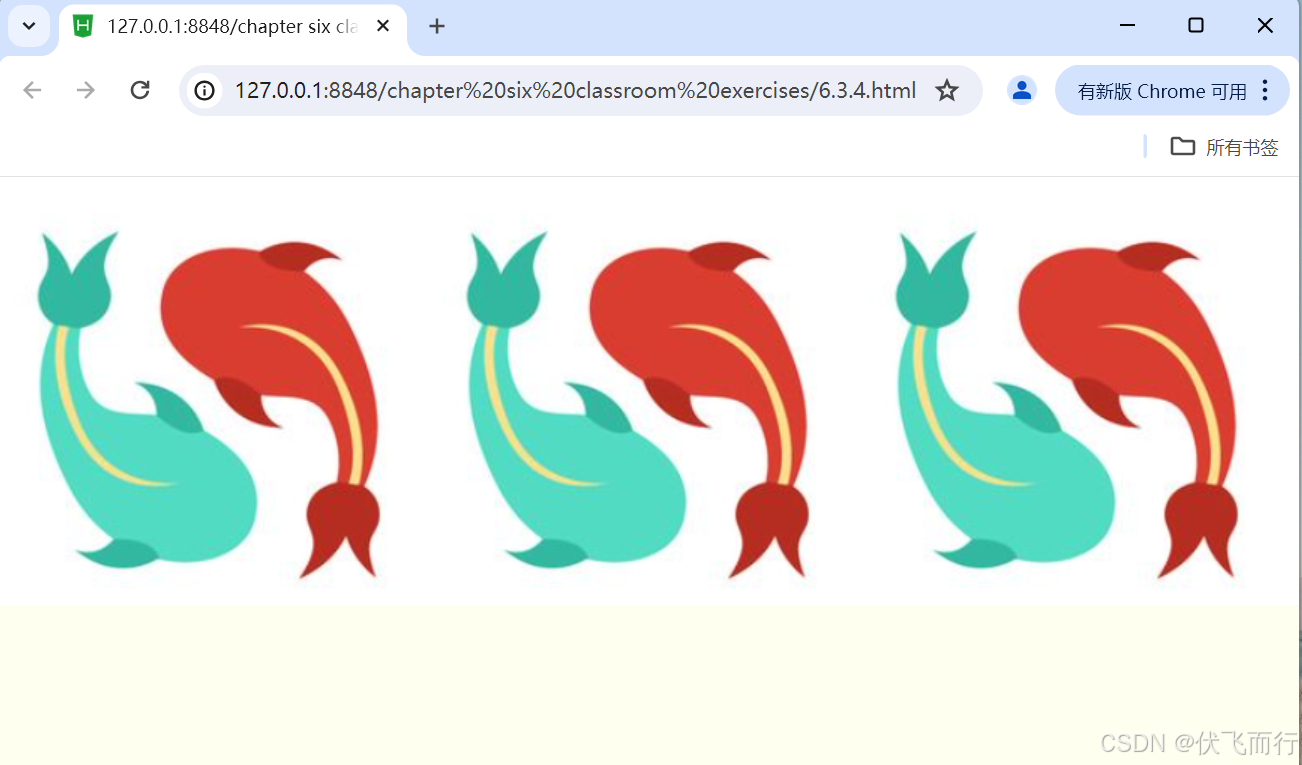
6.3.4设置背景重复
-
背景重复(background-repeat)属性的主要作用:
设置背景图片以何种方式在网页中显示。通过背景重复,设计人员使用很小的图片就可以填充整个页面,有效地减少图片字节的大小。
-
语法:
background-repeat: repeat | no-repeat | repeat-x | repeat-y; -
参数:
repeat表示背景图像在水平和垂直方向平铺,是默认值;repeat-x表示背景图像
在水平方向平铺;repeat-y表示背景图像在垂直方向平铺;no-repeat 表示背景图像不平铺。 -
说明:
设置对象的背景图像是否平铺及如何平铺,必须先指定对象的背景图像。
例如:设置背景重复
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color: #fffff0;
background-image: url(img/fish.jpg);/*背景图像*/
background-repeat: repeat-x;/*水平方向平铺*/
width: 200px;/*绝对宽度为 200px*/
height:100px;/*绝对宽度为100px*/
}
</style>
</head>
<body>
</body>
</html>
6.3.5.背景图像定位
当在网页中插人背景图像时,每一次插人的位置,都是位于网页的左上角,可以通过background-position 属性来改变图像的插入位置。
-
语法:
background-position: length1 | length2 ;/* length1代表水平位置, length2代表垂直位置。*/ background-position: positional | position ; -
参数:
length为百分比或者由数字和单位标识符组成的长度值,position可取top、center、bottom、left、right之一。
-
说明:
利用百分比和长度来设置图像位置时,都要指定两个值,并且这两个值都要用空格隔开,一个代表水平位置,一个代表垂直位置。水平位置的参考点是网页页面的左边,垂直位置的参考点是网页页面的上边。关键字在水平方向的主要有left、center、rght,关键字在垂直方向的主要有top、center、bottom。水平方向和垂直方向相互搭配使用。
设置背景定位有以下3种方法。
6.3.5.1.使用关键字进行背景定位
关键字参数的取值及含义如下:
- top:将背景图像同元素的顶部对齐。
- bottom:将背景图像同元素的底部对齐
- left:将背景图像同元素的左边对齐。
- right:将背景图像同元素的右边对齐。
- center:将背景图像相对于元素水平居中或垂直居中
例如:使用关键字进行背景定位,效果如下图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
background-color: #ff0000;
background-image: url(img/fish.jpg);/*背景图像*/
background-repeat: no-repeat; /*水平方向平铺*/
background-position: center top; /*顶部中央对齐*/
}
</style>
</head>
<body>
</body>
</html>
6.3.5.2.使用长度进行背景定位
长度参数可以对背景图像的位置进行更精确的控制,实际上定位的是图像左上角相对于元素左上角的位置
例如:使用长度进行背景定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.bg{
width: 600px;
height: 300px;
background-color: #ff6600;
background-image: url(img/fish.jpg);
background-repeat: no-repeat;
/* 设置背景重复 :不重复*/
background-position: 100px 50px;
/* 距左侧 距上侧 */
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>6.3.5.3.使用百分比进行背景定位
使用百分比进行背景定位,其实是将背景图像的百分比指定的位置和元素的百分比值置对齐。
例如:
background-position: 25% 50%; 6.4 使用CSS设置表单样式
6.4.1 使用CSS修饰常用的表单元素
6.4.1.1 修饰文本域
文本域主要用于采集用户在其中编辑的文字信息,通过CSS样式可以对文本域内的字体、颜色以及背景图像加以控制。下面以示例的形式介绍如何使用CSS修饰文本域。
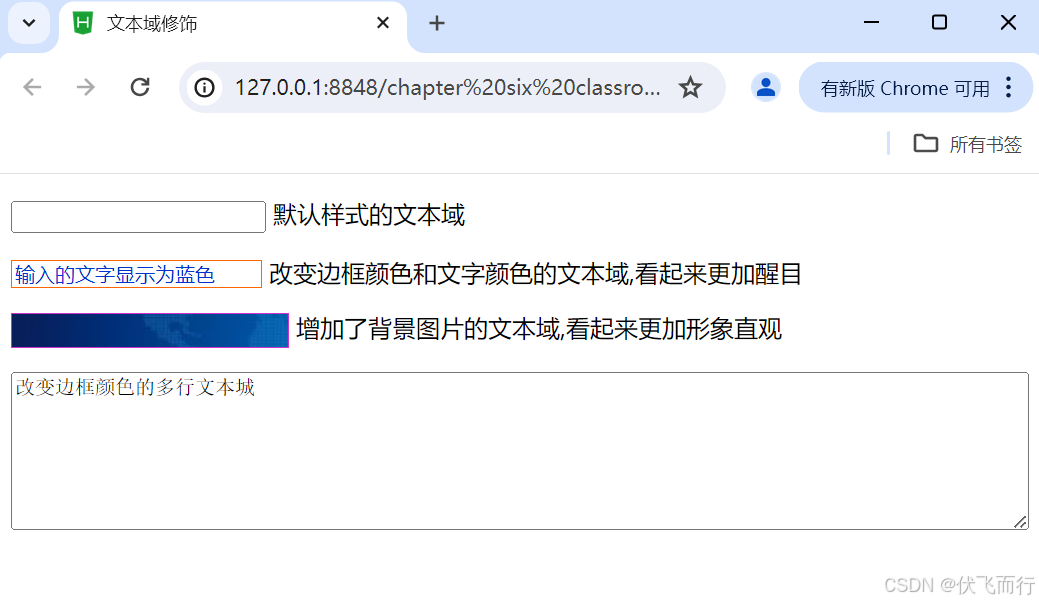
例如:使用CSS修饰文本域,浏览效果如下图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本域修饰</title>
<style type="text/css">
.text1{
border: 1px solid #f60;/* 1px实现红色边框 */
color: #03c;/* 颜色文字为蓝色 */
}
.text2{
border: 1px solid #C3C;
height : 20px;
background: #fff url( img/password_bg.JPG)left center no-repeat;/* 背景图像无重复。 */
padding-left: 20px;
}
.area{
border; 1px solid #00f;
overflow: auto ;
width :99% ;
height: 100px;
}
</style>
</head>
<body>
<p>
<input type="text" name="normal" />
默认样式的文本域
</p>
<p>
<input name="chbd" type="text" value="输入的文字显示为蓝色" class="text1" />
改变边框颜色和文字颜色的文本域,看起来更加醒目
</p>
<p>
<input name="pass" type="password" class="text2" />
增加了背景图片的文本域,看起来更加形象直观
</p>
<p>
<textarea name="cha" cols="45" rows="5" class="area">改变边框颜色的多行文本城</textarea>
</p>
</body>
</html>6.4.1.2 修饰按钮
按钮主要用于控制网页中的表单。通过CSS样式可以对按钮的字体、颜色、边框以及背景图像加以控制。下面以示例的形式介绍如何使用 CSS修饰按钮。
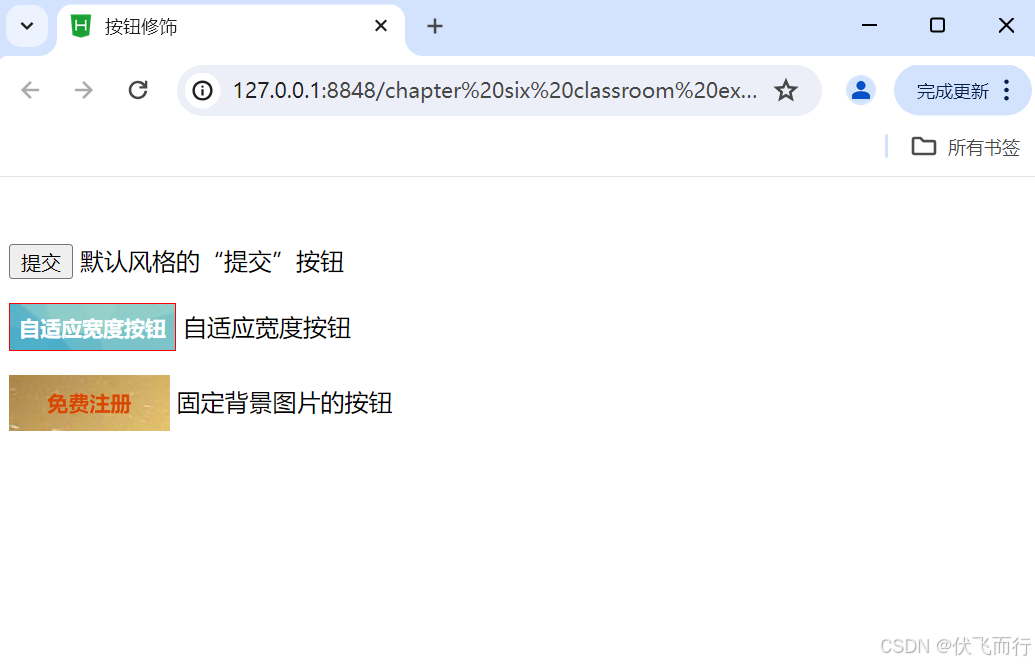
例如:使用CSS修饰按钮,浏览效果如下图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>按钮修饰</title>
<style>
.btn1{
background: url(img/btn_bg02.jpg) repeat-x;
border: 1px solid #F00;
height: 32px;
font-weight: bold;/*字体加粗*/
padding-top: 2px;
font-size: 14px;
color: #FFF;
cursor: pointer;/*将鼠标光标更改为指针图标, 手形*/
}
.btn2{
background: url(img/btn_bg03.jpg) 0 0 no-repeat;
width: 107px;
height: 37px;
border: none;
font-size: 14px;
font-weight: bold;
color: #d84700;
cursor: pointer;
}
</style>
</head>
<body>
<p>
<input name="button" type="submit" value="提交"/>
默认风格的“提交”按钮
</p>
<p>
<input name="button1" type="submit" class="btn1" id="button1" value="自适应宽度按钮"/>
自适应宽度按钮
</p>
<p>
<input name="button2" type="submit" class="btn2" id="button2" value="免费注册"/>
固定背景图片的按钮
</p>
</body>
</html>6.4.1.3.制作登录表单
在许多网站中都有登录表单的应用,而登录表单所包含的元素通常有用户名文本域、密码域、登录按钮和注册按钮等,这些元素是根据网站的实际需求而确定的。
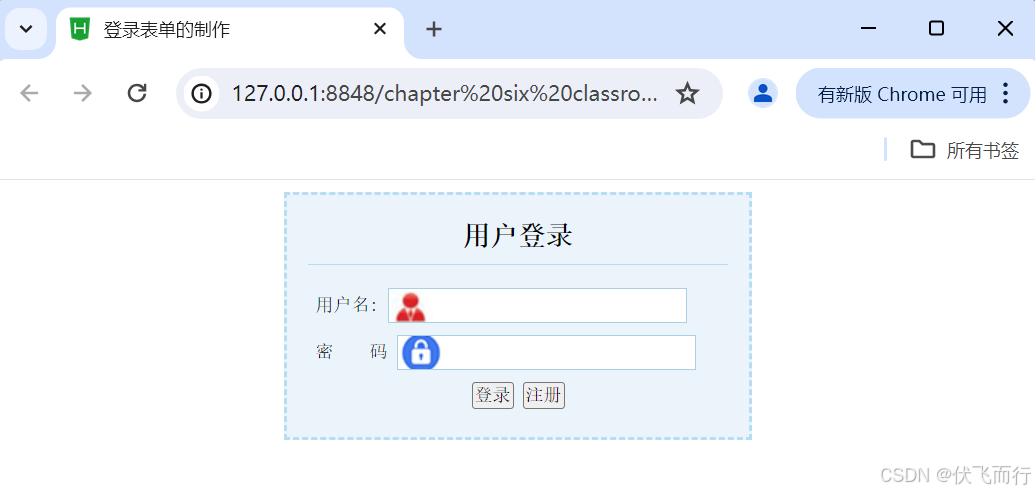
例如:使用CSS制作登录表单,浏览效果如下图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录表单的制作</title>
<style type="text/css">
.login{
margin :0 auto ;
width :280px ;
padding: 14px;
border :dashed 2px #b7ddf2 ;
background : #ebf4fb ;
}
.login *{
margin :0 ;
padding :0;
font-family:宋体;
font-size :12px;
line-height:1.5em ;
}
.login h2{
text-align: center;
font-size : 18px;
font-weight : bold ;
margin-bottom : 10px ;
padding-bottom :5px;
border-bottom:solid 1px #b7ddf2;
}
.login .content{
padding:5px ;
}
.login .frm_cont{
margin-bottom : 8px ;
}
.login .username input,.login .password input{
width : 180px ;
height : 18px;
padding:2px 0px 2px 18px;
border :solid 1px #aacfe4 ;
}
.login .username input{
background: #fff url(img/username.JPG) no-repeat left center;
}
.login .password input{
background: #fff url(img/lock.JPG) no-repeat left center;
}
.login .btns{
text-align :center;
}
</style>
</head>
<body>
<div class = "login">
<h2>用户登录</h2>
<div class= "content">
<form action = " " method= "post" >
<div class="frm_cont username">用户名:
<label for= "username" ></label>
<input type= "text" name="username" id='username'/>
</div>
<div class=" frm_cont password">密 码
<label for= " password" ></label>
<input type ="password" name="password" id= "password" />
</div>
<div class = " btns" >
<input type = "submit" name="buttonl" id="buttonl" value="登录"/>
<input type = "button" name="button2" id="button2" value="注册"/>
</div>
</form>
</div>
</div>
</body>
</html>6.5 综合案例——商城的注册页面
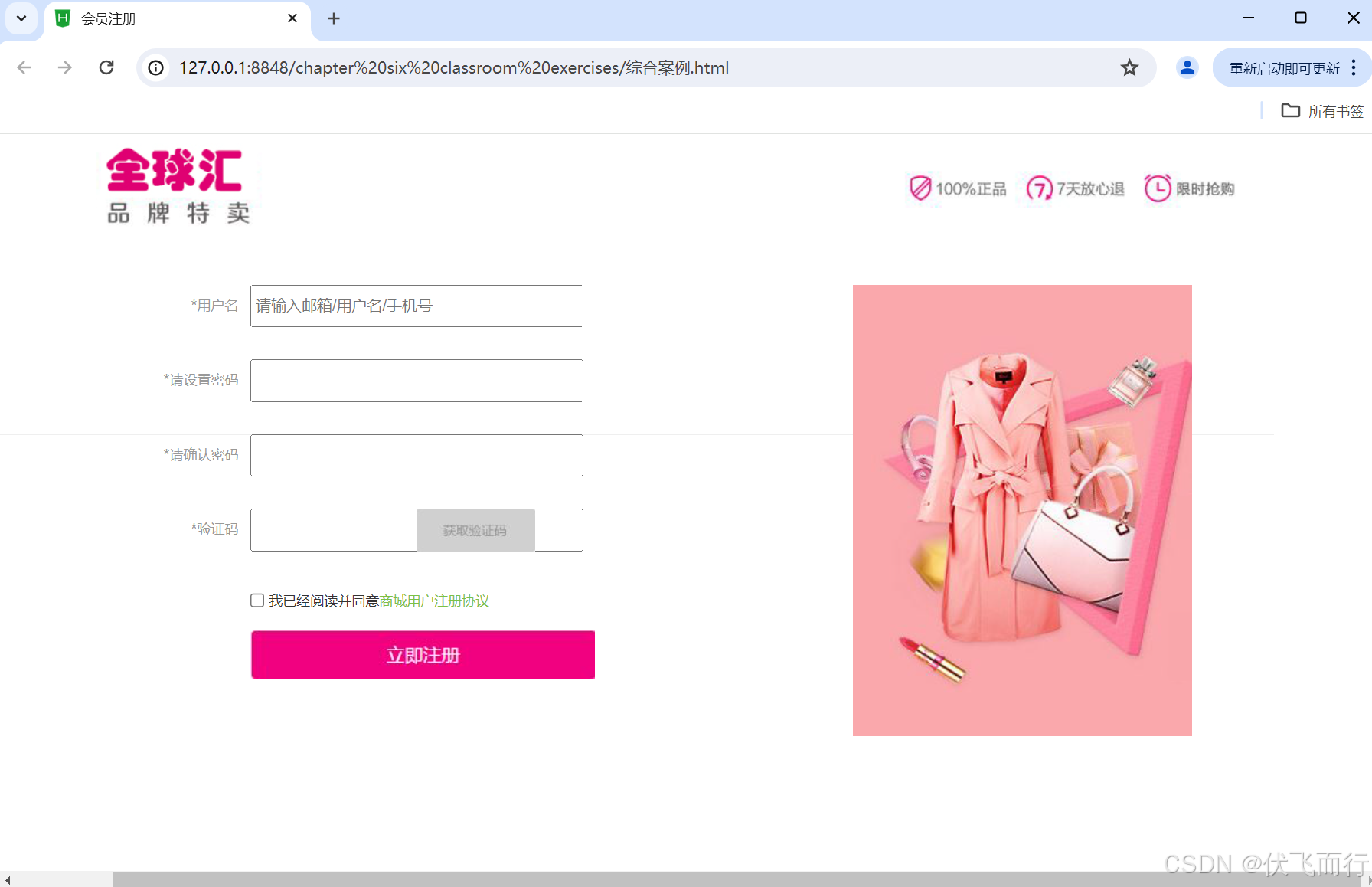
制作全球汇商城会员注册页面,运用多种表单整合,效果如下
6.5.1.前期准备
- 栏目目录结构。在栏目文件夹下创建文件夹images和css,分别用来存放图像素材和外部样式表文件。
- 页面素材。将本页面需要使用的图像素材存放在文件夹images下。
- 外部样式表。在文件夹 css下新建一个名为 style.css 的样式表文件。
6.5.2.制作页面
eg code.css
*{
margin:0;
padding:0;
}
body{
font-size:12px;
color:#333;
}
ol,ul{
list-style:none;
}
img,a{
border:0;
text-decoration:none;
}
a{
color:#333;
}
a:hover{
color :#f00;
}
.loginLogo{
width:100%;
border-bottom:#efefef 1px solid;
}
.logoMid{
width:1040px;
margin:0 auto;
}
.loginReg{
height:30px;
line-height:30px;
text-align:right;
}
.loginReg a{
color:#7bc144;
}
.loginReg a:hover{
color:#f00;
}
.loginBox{
width:1050px;
margin:30px auto;
position:relative;
}
.regList{
height:35px;
line-height:35px;
margin-bottom:30px;
position:relative;
}
.regList label{
float:left;
width:105px;
margin-right:10px;
text-align:right;
color:#999;
}
.regList input{
margin:0;
padding:0;
width:283px;
height:33px;
border:3738400 1px solid;
bạckground:#feffdf;
padding-left:3px;
}
.regList.yanzheng{
width:135px;
}
.regList img{
left:260px;
position:absolute;
}
.xieyi{
height:30px;
line-height:30px;
font-size:12px;
padding-left:115px;
}
.xieyi input{
position:relative;
top:2px;
}
.xieyi a{
color:#7BC144;
}
.reg{
padding-left:115px;
margin-top:10px;
}
.chengnuo{
position: absolute;
right:0;
top:0;
}HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>会员注册</title>
<link rel="stylesheet" href="css/eg code.css" type="text/css"/>
</head>
<body style="background: #fff;">
<div class="loginLogo">
<div class="logoMid">
<h1 class="logo">
<a href="index.html">
<img src="img/logo.jpg" alt="Logo"/>
</a>
</h1>
<div class="loginBox">
<img src="img/chengguo.jpg" width="295" height="393" class="chengnuo" alt="Chengnuo"/>
<form action="#.html" method="get" class="reg">
<div class="regList">
<label><span class="red">*</span>用户名</label>
<input type="text" name="username" placeholder="请输入邮箱/用户名/手机号" required/>
</div>
<div class="regList">
<label><span class="red">*</span>请设置密码</label>
<input type="password" name="password" required/>
</div>
<div class="regList">
<label><span class="red">*</span>请确认密码</label>
<input type="password" name="confirm_password" required/>
</div>
<div class="regList">
<label><span class="red">*</span>验证码</label>
<input type="text" class="yanzheng" name="captcha" required/>
<img src="img/yanzheng.jpg" width="103" height="38" alt="验证码"/>
</div>
<div class="xieyi">
<input type="checkbox" name="agreement" required/>
我已经阅读并同意<a href="#">商城用户注册协议</a>
</div>
<div class="reg">
<input type="image" src="img/reg.jpg"/>
</div>
</form>
<div class="clears"></div>
</div>
</div>
</div>
</body>
</html>