关于Position:fixed固定定位后遇到的问题:
首先要理解 fixed 固定定位以后会使其脱离文档流,脱离文档流以后就会漂浮在页面上不会占据空间,导致以后的元素内容会上移,会被脱离文档流的元素遮挡。
解决方法
一般一个网页header部分会遇到这种问题。
1.这里可以给header部分设置高,然后给header一下的元素给margin-top,可以实现两个分开。另外注意position:fixed,一定要设置top:0; left:0:; 不然会引起margin-top无效。
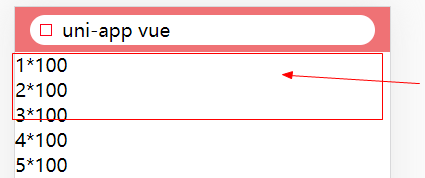
2.在移动端中,给组件的header,或者其他组件下面在加一个divview标签 然后给一个高度去占据位置
//组件navbar
<template>
<view class="navbar">
<view class="navbar-fixed">
<view class="navbar-serach">
<view class="navbar-serach_icon"></view>
<view class="navbar-serach_text">uni-app vue</view>
</view>
</view>
<view class="" style="height: 45px;"></view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.navbar{
.navbar-fixed{
position: fixed;
top: 0;
left: 0;
z-index: 99;
display: flex;
justify-content: center;
align-items: center;
padding: 0 15px;
width: 100%;
height: 45px;
background-color: $mk-base-color;
box-sizing: border-box;
.navbar-serach{
display: flex;
align-items: center;
width: 100%;
height: 30px;
padding: 0 10px;
border-radius: 30px;
background-color: #fff;
.navbar-serach_icon{
width: 10px;
height: 10px;
border: 1px red solid;
margin-right: 10px;
}
}
}
}
</style>