Vue 技术栈(全家桶)
文章目录
- Vue 技术栈(全家桶)
-
- 第 1 章:Vue 核心
- 第 2 章:Vue 组件化编程
- 第3章:使用Vue脚手架
- 第 4 章:Vue 中的 ajax
- 第 5 章:vuex
- 第 6 章:vue-router
- 第 7 章:Vue UI 组件库
- 第 7 章:Vue UI 组件库
第 1 章:Vue 核心
1.1. Vue 简介
1.1.1. 官网
-
英文官网: https://vuejs.org/
-
中文官网: https://cn.vuejs.org/
1.1.2. 介绍与描述
-
动态构建用户界面的渐进式 JavaScript 框架
-
作者: 尤雨溪
1.1.3. Vue 的特点
-
遵循 MVVM 模式
-
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
-
它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4. 与其它 JS 框架的关联
-
借鉴 Angular 的模板和数据绑定技术
-
借鉴 React 的组件化和虚拟 DOM技术
1.1.5. Vue 周边库
-
vue-cli: vue 脚手架
-
vue-resource
-
axios
-
vue-router: 路由
-
vuex: 状态管理
-
element-ui: 基于 vue 的 UI 组件库(PC 端)
1.2. 初识 Vue
1.3. 模板语法
1.3.1. 效果
1.3.2. 模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
-
插值语法(双大括号表达式)
-
指令(以 v-开头)
1.3.3. 插值语法
-
功能: 用于解析标签体内容
-
语法: { {xxx}} ,xxxx 会作为 js 表达式解析
1.3.4. 指令语法
-
功能: 解析标签属性、解析标签体内容、绑定事件
-
举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
-
说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
1.4 数据绑定
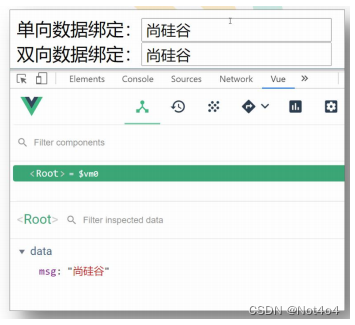
1.4.1. 效果
1.4.2. 单向数据绑定
-
语法:v-bind:href =“xxx” 或简写为 :href
-
特点:数据只能从 data 流向页面
1.4.3. 双向数据绑定
-
语法:v-mode:value=“xxx” 或简写为 v-model=“xxx”
-
特点:数据不仅能从 data 流向页面,还能从页面流向 data
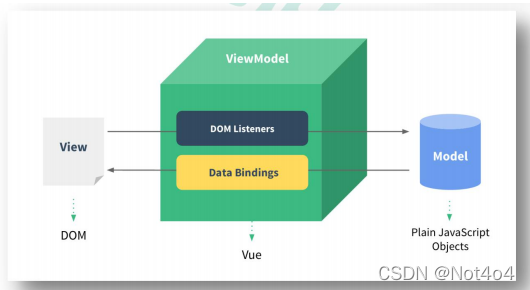
1.5. MVVM 模型
-
M:模型(Model) :对应 data 中的数据
-
V:视图(View) :模板
-
VM:视图模型(ViewModel) : Vue 实例对象
1.6. 事件处理
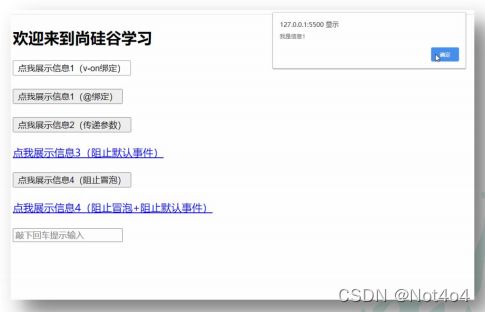
1.6.1. 效果
1.6.2. 绑定事件监听
-
v-on:xxx=“fun”
-
@xxx=“fun”
-
@xxx=“fun(参数)”
-
默认事件形参: event
-
隐含属性对象: $event
1.6.3. 事件修饰符
-
.prevent : 阻止事件的默认行为 event.preventDefault()
-
.stop : 停止事件冒泡 event.stopPropagation()
1.6.4. 按键修饰符
-
keycode : 操作的是某个 keycode 值的键
-
.keyName : 操作的某个按键名的键(少部分)
1.7. 计算属性与监视
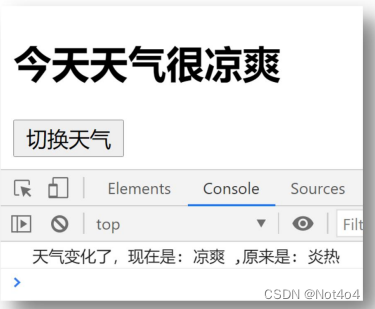
1.7.1. 效果
1.7.2. 计算属性-computed
-
要显示的数据不存在,要通过计算得来。
-
在 computed 对象中定义计算属性。
-
在页面中使用{ {方法名}}来显示计算的结果。
1.7.3. 监视属性-watch
-
通过通过 vm 对象的$watch()或 watch 配置来监视指定的属性
-
当属性变化时, 回调函数自动调用, 在函数内部进行计算
1.8. class 与 style 绑定
1.8.1. 理解
-
在应用界面中, 某个(些)元素的样式是变化的
-
class/style 绑定就是专门用来实现动态样式效果的技术
1.8.2. class 绑定
-
:class=‘xxx’
-
表达式是字符串: ‘classA’
-
表达式是对象: {classA:isA, classB: isB}4. 表达式是数组: [‘classA’, ‘classB’]
1.8.3. style 绑定
-
:style="{ color: activeColor, fontSize: fontSize + ‘px’ }"
-
其中 activeColor/fontSize 是 data 属性
1.9. 条件渲染
1.9.1. 条件渲染指令
-
v-if 与 v-else
-
v-show
1.9.2. 比较 v-if 与 v-show
-
如果需要频繁切换 v-show 较好
-
当条件不成立时, v-if 的所有子节点不会解析(项目中使用)
1.10. 列表渲染
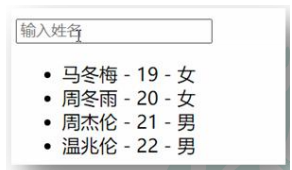
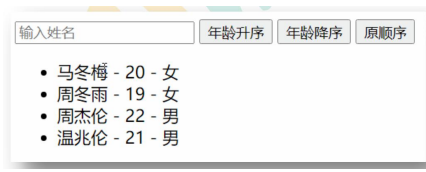
1.10.1. 效果
1.10.2. 列表显示指令
遍历数组: v-for / index
遍历对象: v-for / key
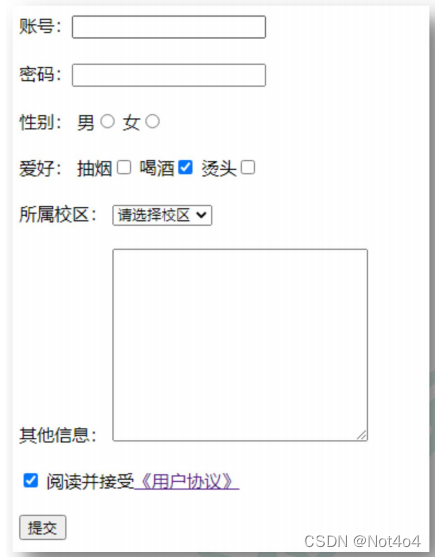
1.11. 收集表单数据
1.12. 过滤器
1.12.1. 效果
1.12.2. 理解过滤器
-
功能: 对要显示的数据进行特定格式化后再显示
-
注意: 并没有改变原本的数据, 是产生新的对应的数据
1.13. 内置指令与自定义指令
1.13.1. 常用内置指令
- v-text : 更新元素的 textContent
- v-html : 更新元素的 innerHTML
- v-if : 如果为 true, 当前标签才会输出到页面
- v-else: 如果为 false, 当前标签才会输出到页面
- v-show : 通过控制 display 样式来控制显示/隐藏
- v-for : 遍历数组/对象
- v-on : 绑定事件监听, 一般简写为@
- v-bind : 绑定解析表达式, 可以省略 v-bind
- v-model : 双向数据绑定
- v-cloak : 防止闪现, 与 css 配合: [v-cloak] { display: none }
1.13.2. 自定义指令
- 注册全局指令
`Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
- 注册局部指令
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
1)使用指令
v-my-directive=‘xxx’
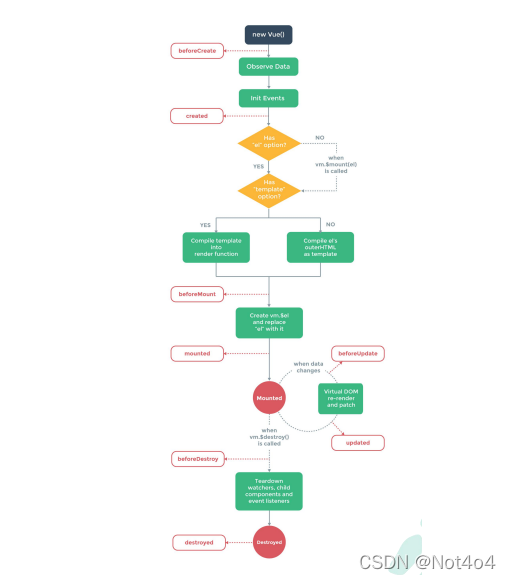
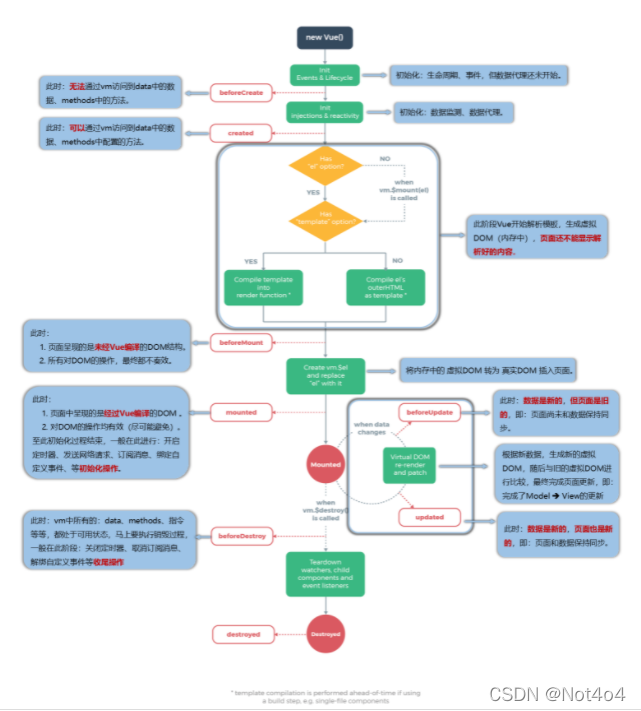
1.14. Vue 实例生命周期
1.14.1. 效果
1.14.3. vue 生命周期分析
- 初始化显示