一、Nginx概述
1.1、Nginx介绍
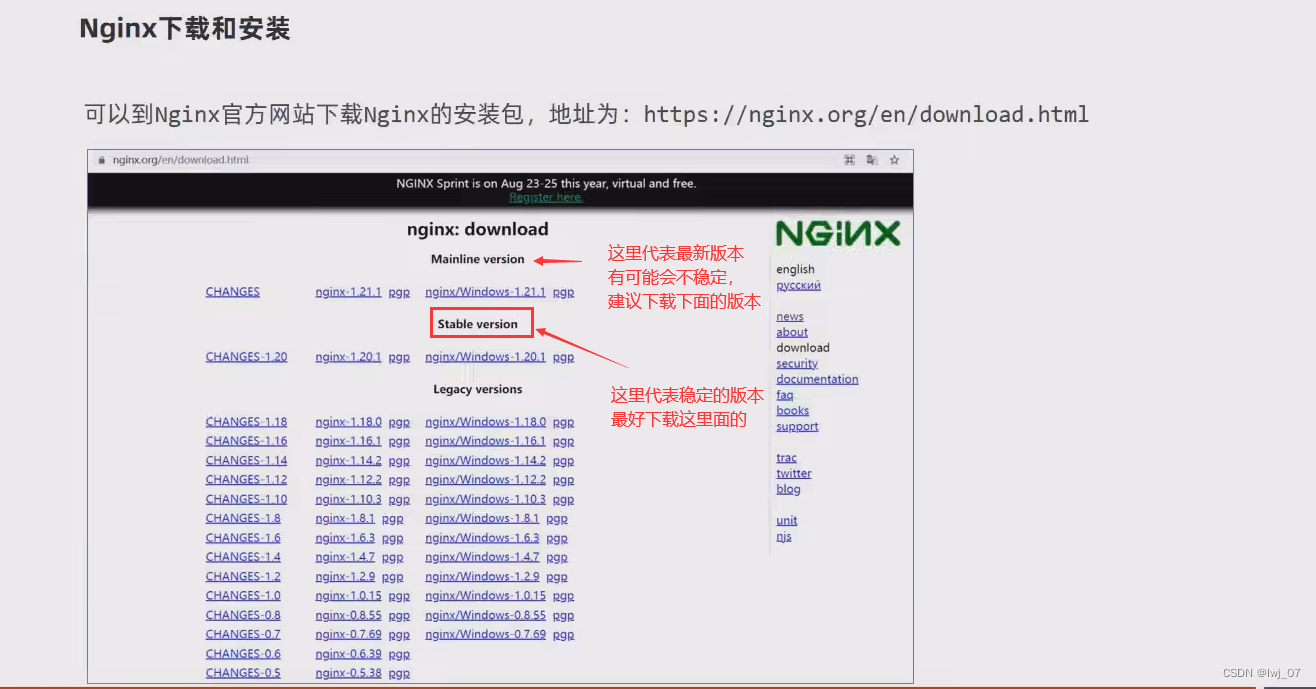
1.2、Nginx下载和安装
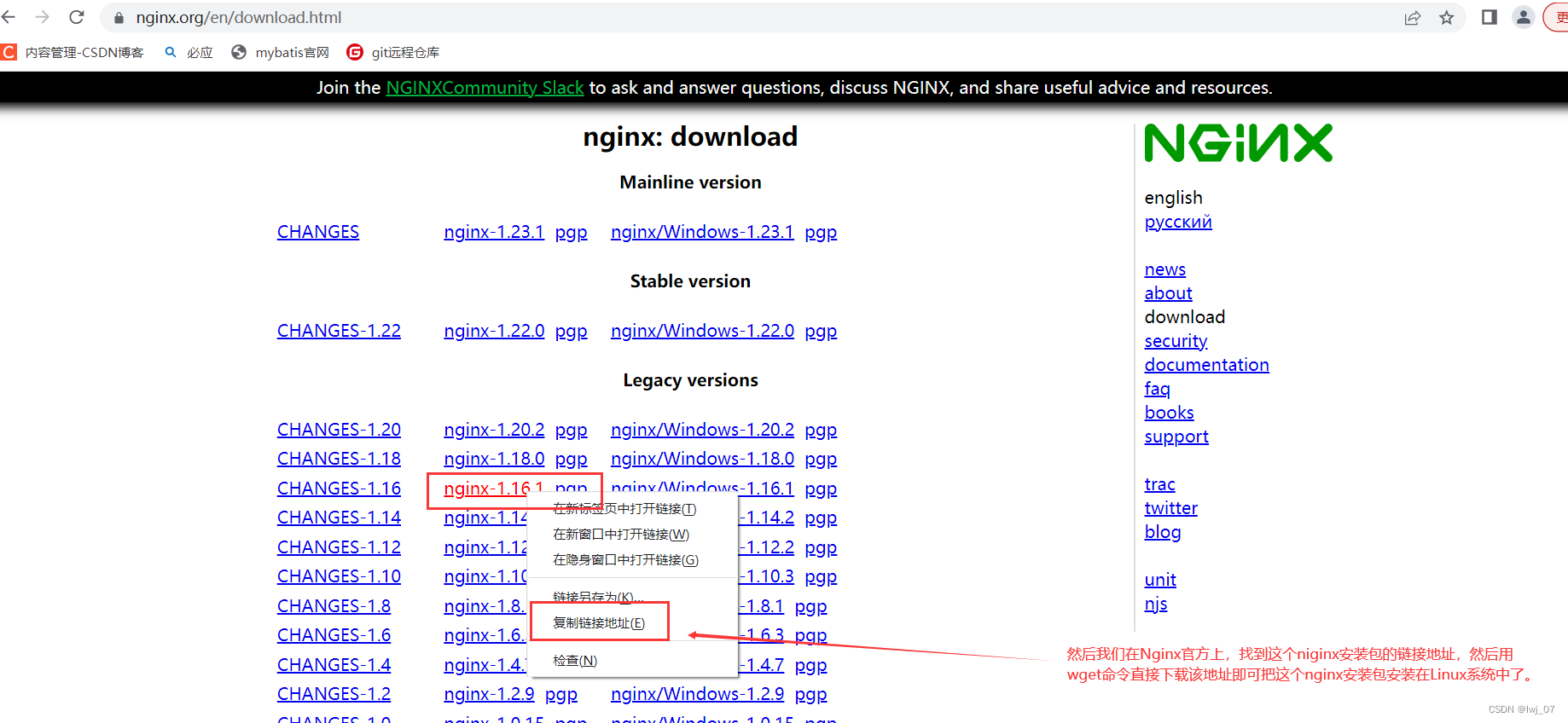
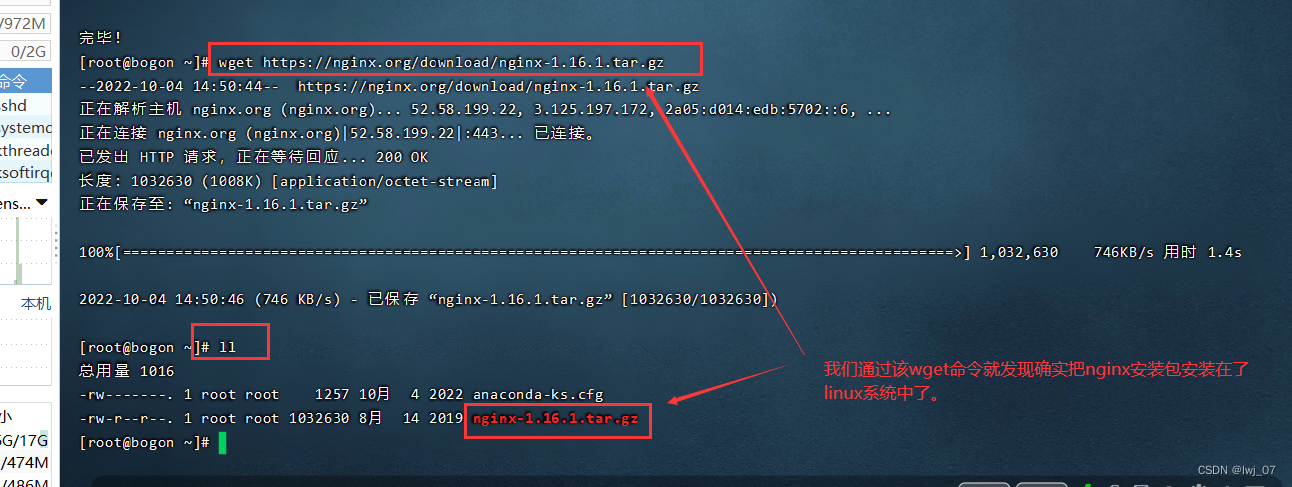
下载:
安装:
注:我们这里演示的是把Nginx安装在虚拟机部署的Linux系统中了。
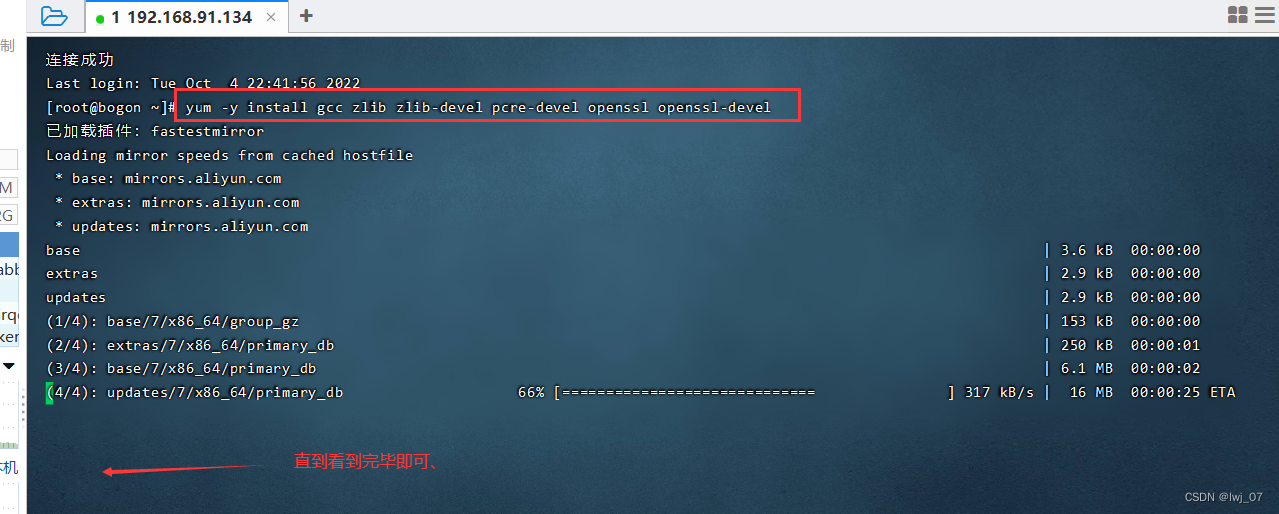
1、 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
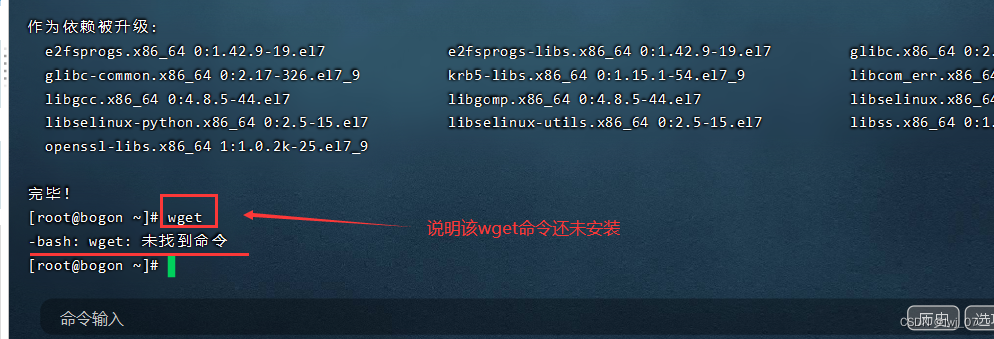
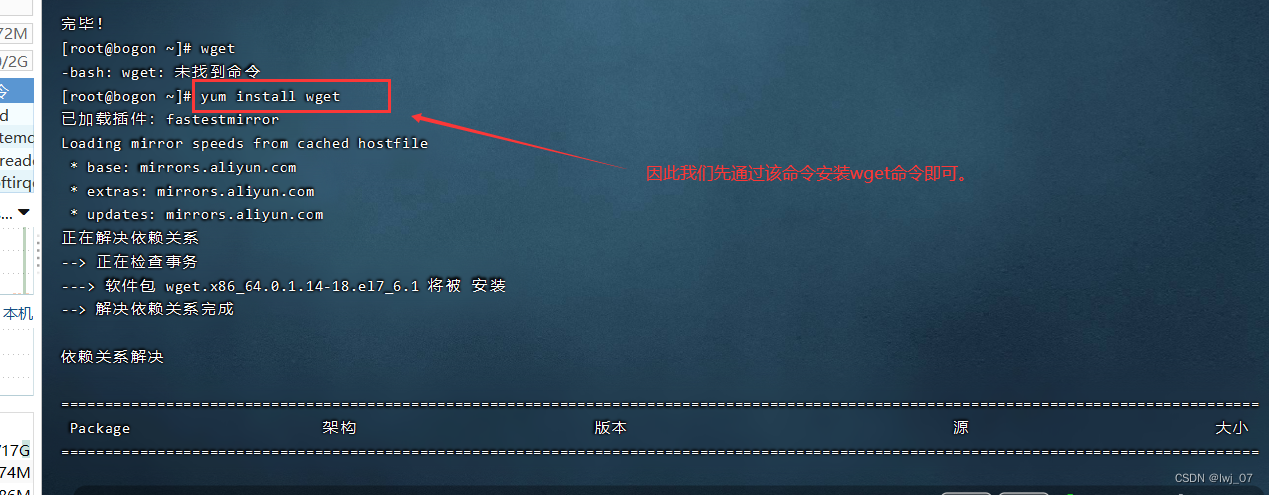
2、首先我们要使用wget命令,那么我们先看一下该wget命令是否已经安装在了我们Linux系统中了没有的话先安装wget命令:
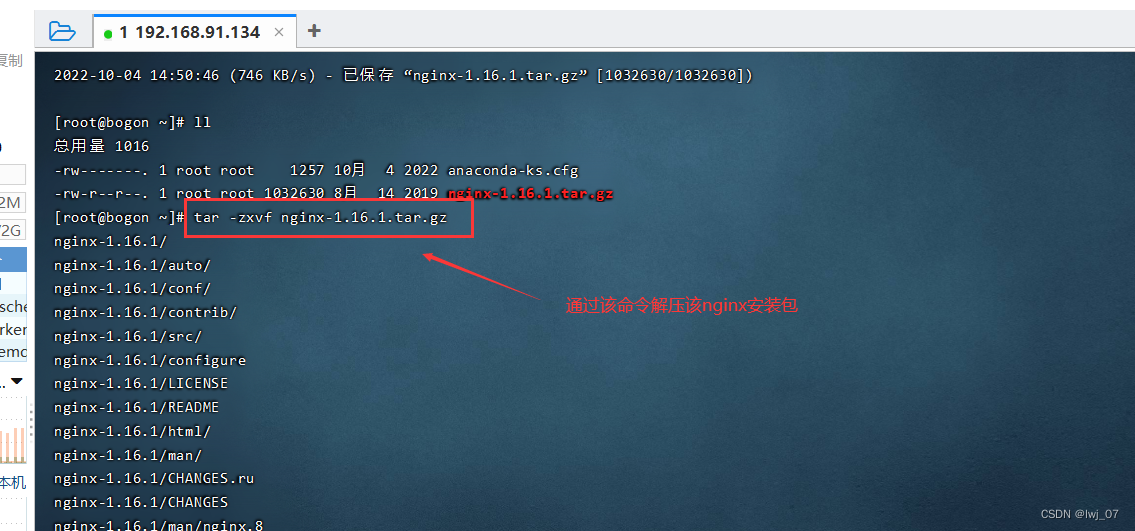
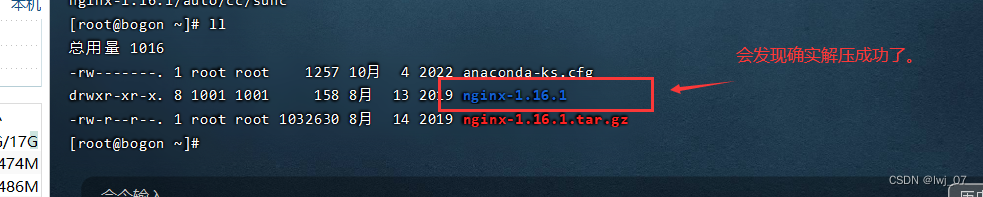
3、
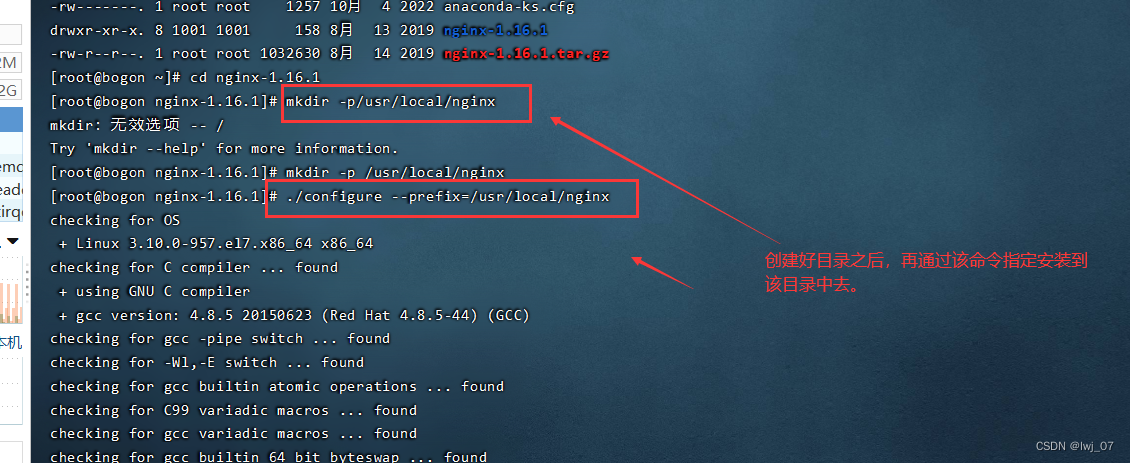
5、./configure --prefix=/usr/local/nginx命令的意思是说安装在usr/local/nginx目录下,因此我们需要首先把usr/local/nginx目录通过mkdir命令把目录创建出来:
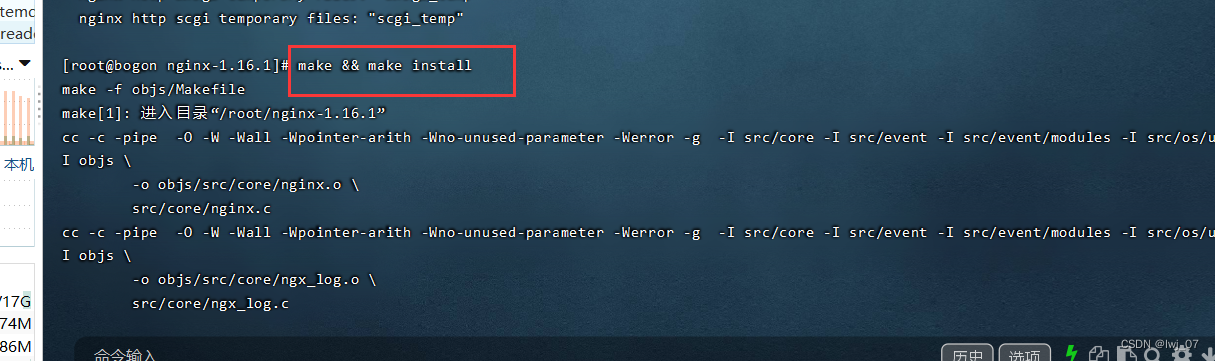
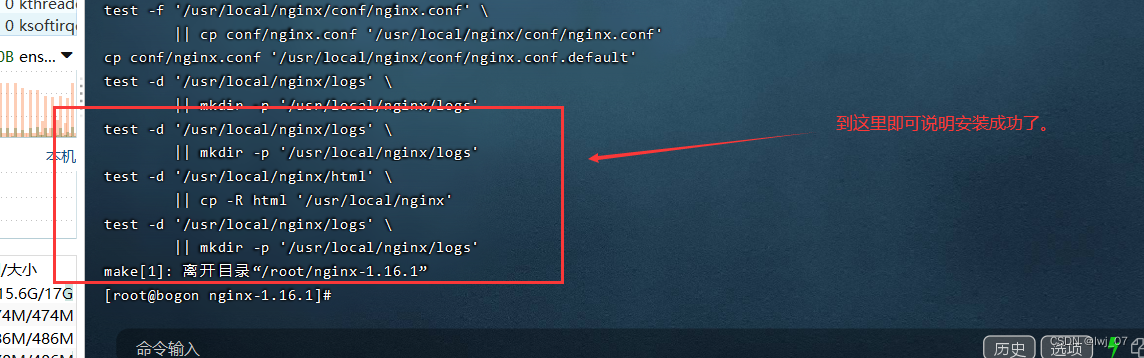
6、
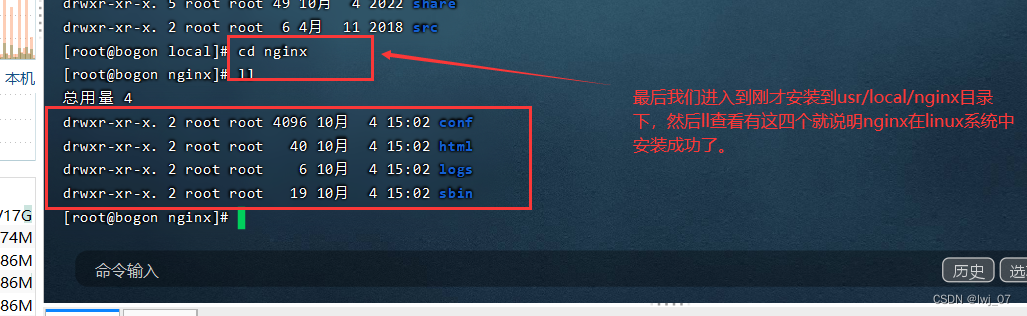
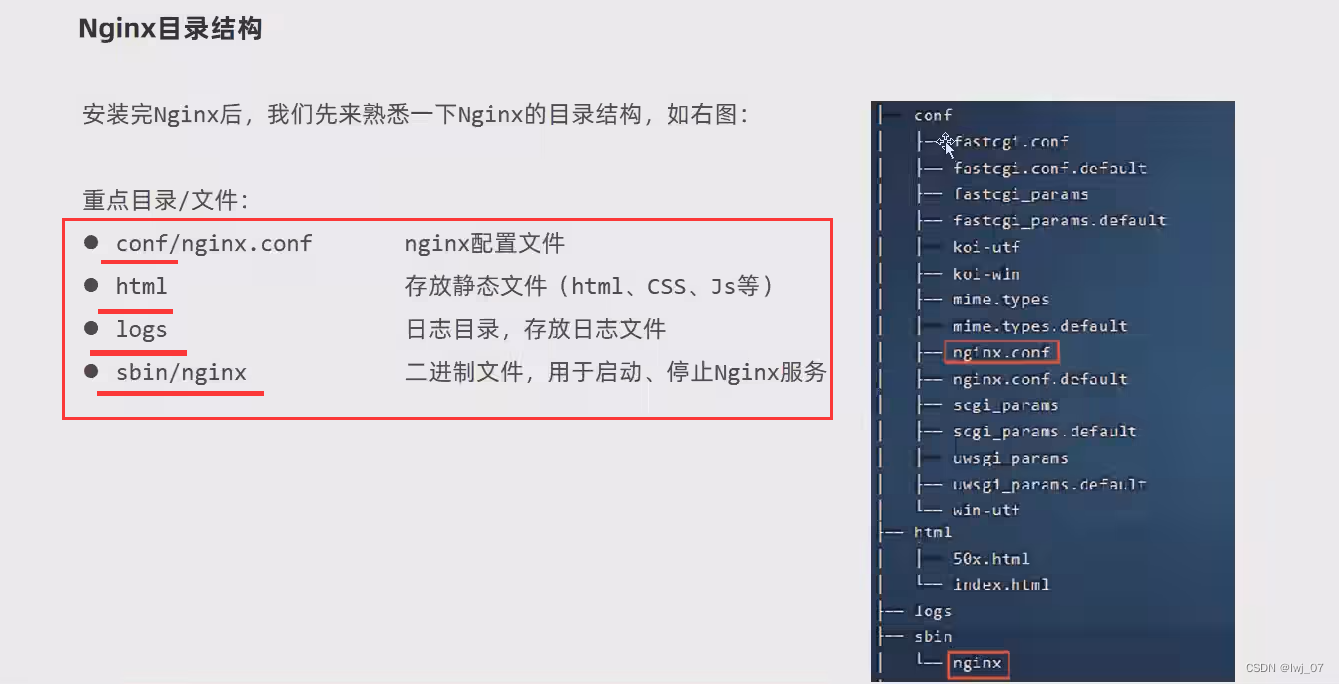
1.3、Nginx目录结构
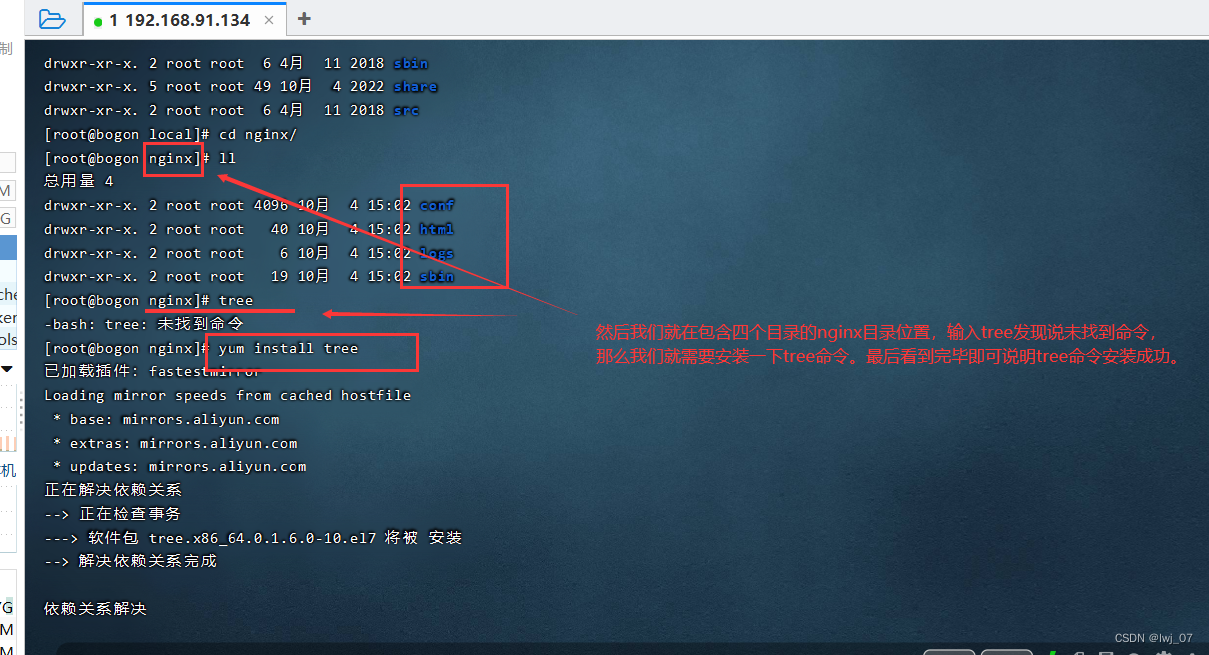
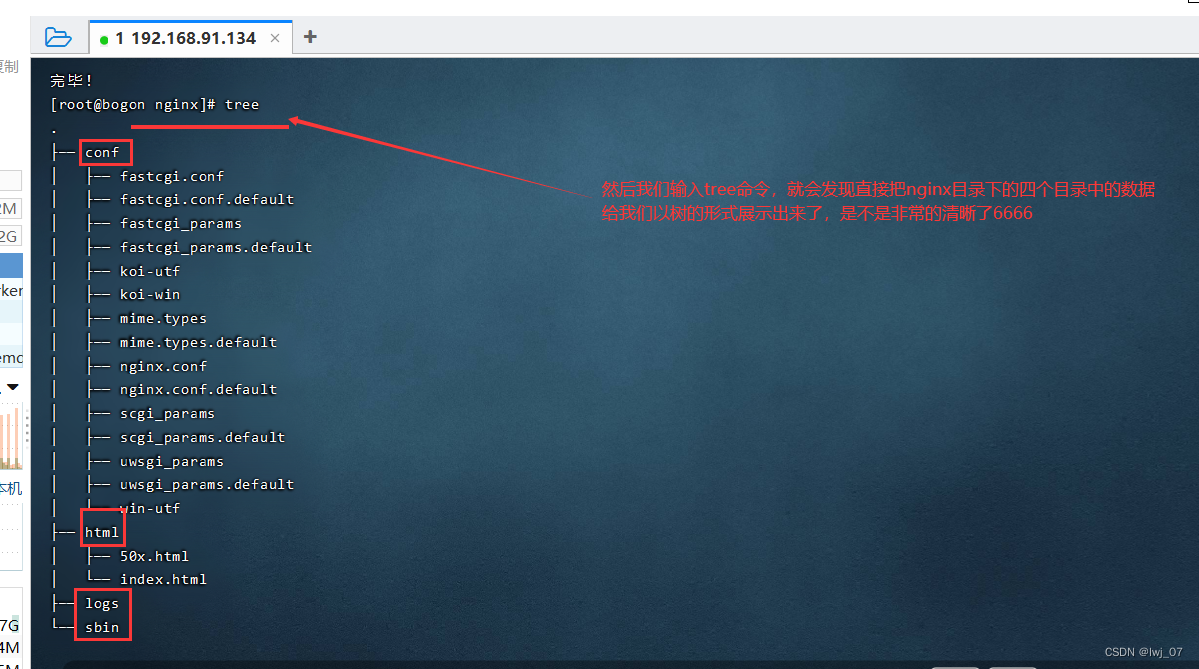
如果我们想同时看这四个目录里面都有什么东西,那么就需要用到tree命令(注意:该命令在这四个目录的上层目录使用,假如说a目录下有这四个目录,那么我们就在a位置输入该tree命令):
注:使用tree命令时,先判断一下是否安装了tree命令:
二、Nginx命令
2.1、查看版本命令
命令: ./nginx -v
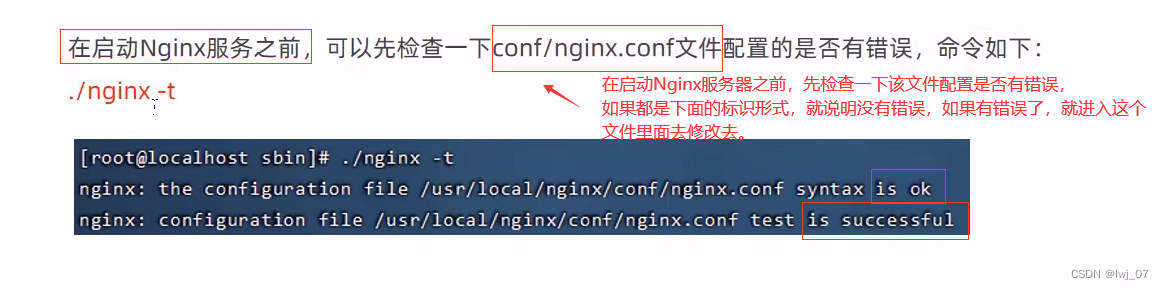
2.2、检查配置文件正确性命令
命令:./nginx -t
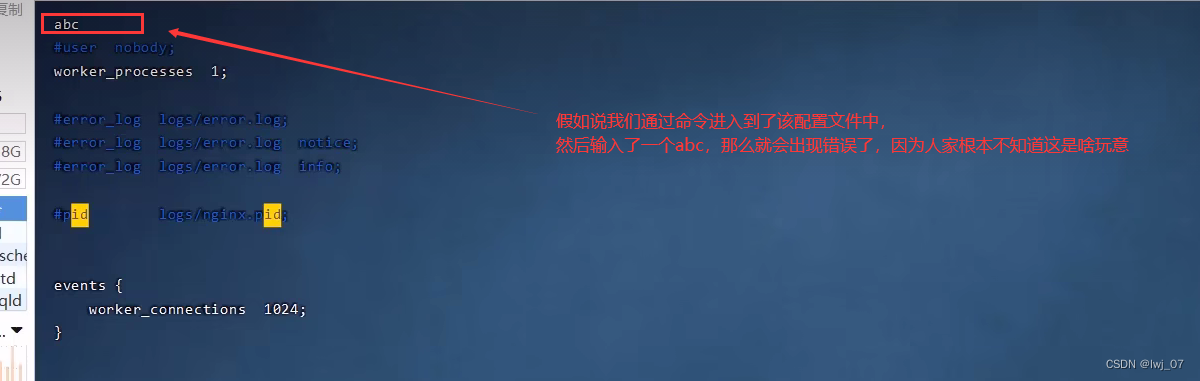
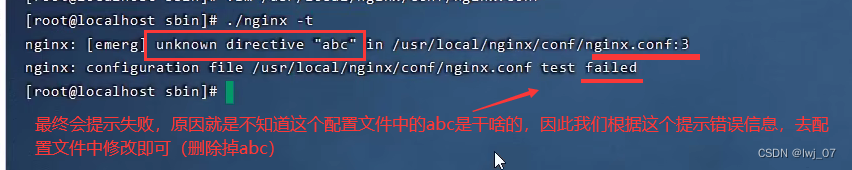
我们这里演示一下这个配置文件有错误会是什么形式:
2.3、启动和停止Nginx服务器命令
./nginx
./nginx -s stop
ps -ef | grep nginx
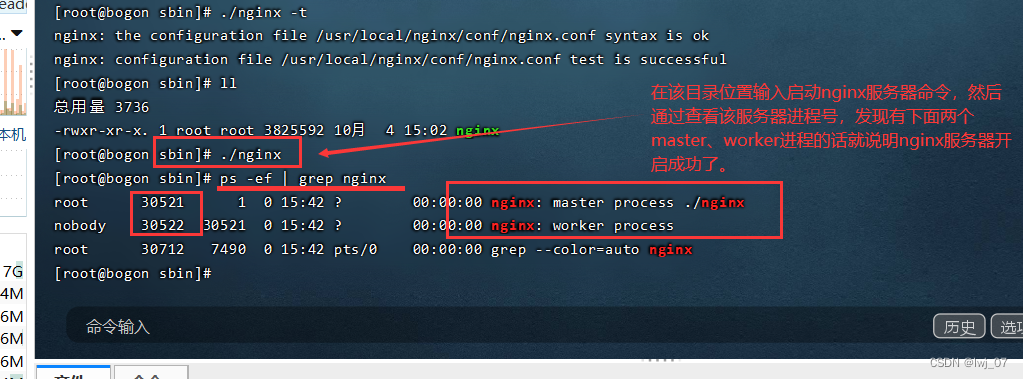
启动Nginx服务器: ./nginx
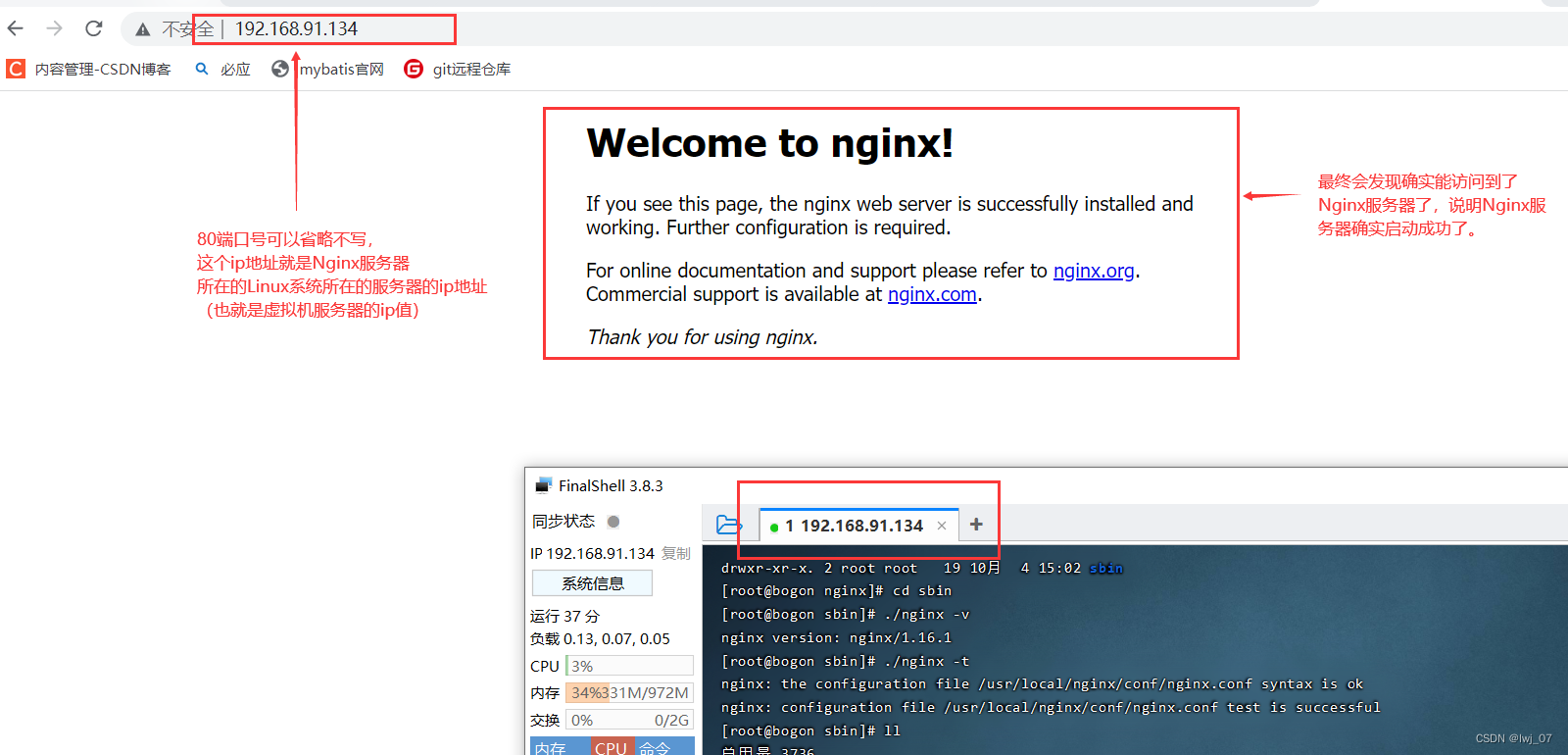
Nginx服务器启动成功后,我们就可以从页面访问一下Nginx服务器了,看是否能访问成功
(注意:Nginx服务器启动成功后默认的端口号是80,Linux防火墙别忘记把这个80端口号对外开放,毕竟这个Nginx是部署在linux系统中的,如何开放指定端口号看linux笔记)
开放指定端口命令: firewall-cmd --zone=public --add-port=80/tcp --permanent
立即生效命令:firewall-cmd --reload (指定完之后别忘记执行立即生效命令)
指定好开放端口号后,我们就可以访问Nginx服务器的网址了:
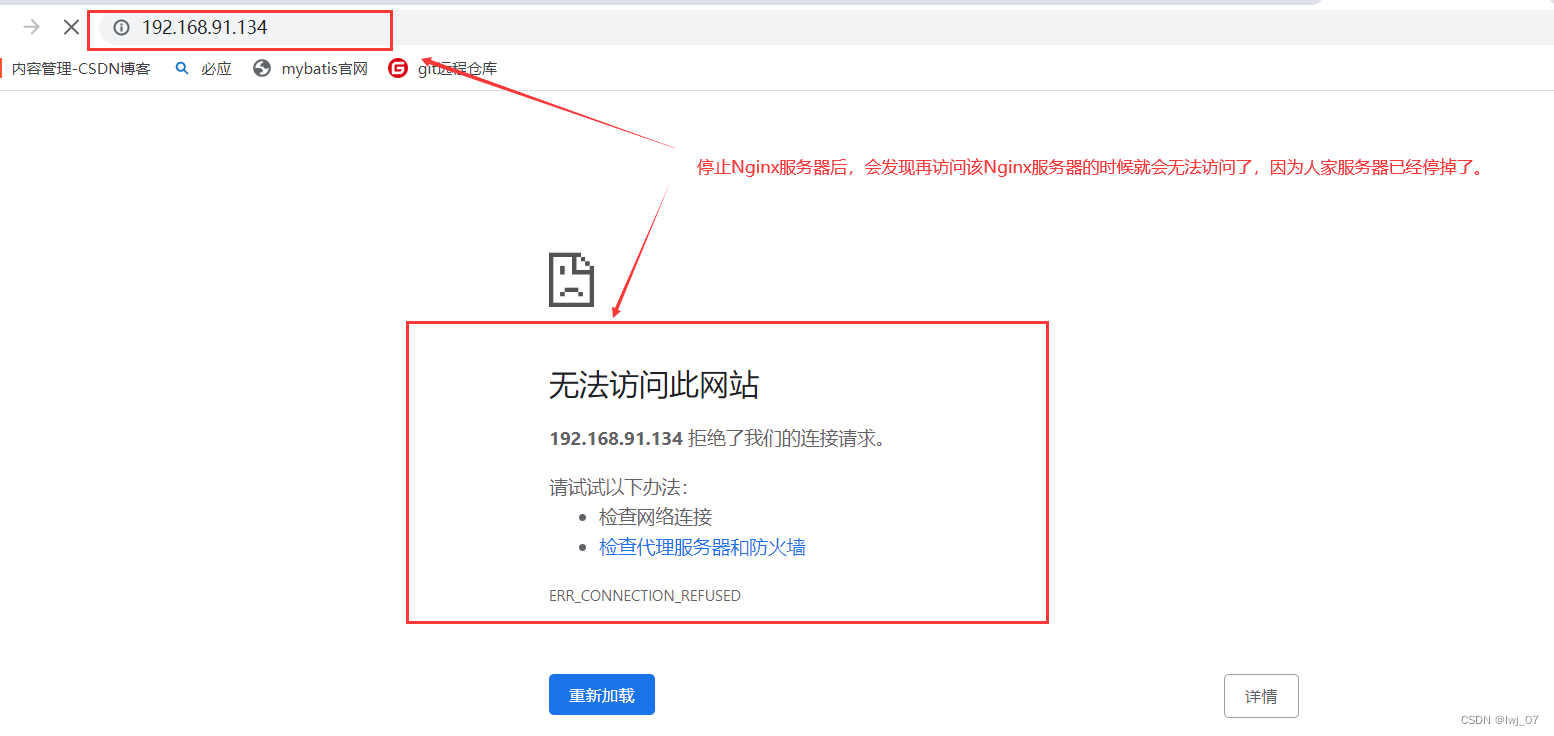
停止Nginx服务器: ./nginx -s stop
2.4、重新加载配置文件命令
也就是说我们刚才在2.2当中知道,conf/nginx.conf这个文件是配置文件,如果我们修改了这个配置文件的话,那么就需要重新加载一下这个配置文件,要不然配置是不会生效的(比如说我们知道Nginx服务器的默认端口为80,现在我们在这个配置文件中把端口号改成8080了,但是我们需要重新加载一下这个配置文件,要不然这个Nginx服务器的端口号还是80)
重新加载配置文件命令: nginx -s reload (该命令可在任何位置输入,但要配置一下环境变量,不配置的话会发现找不到该命令)
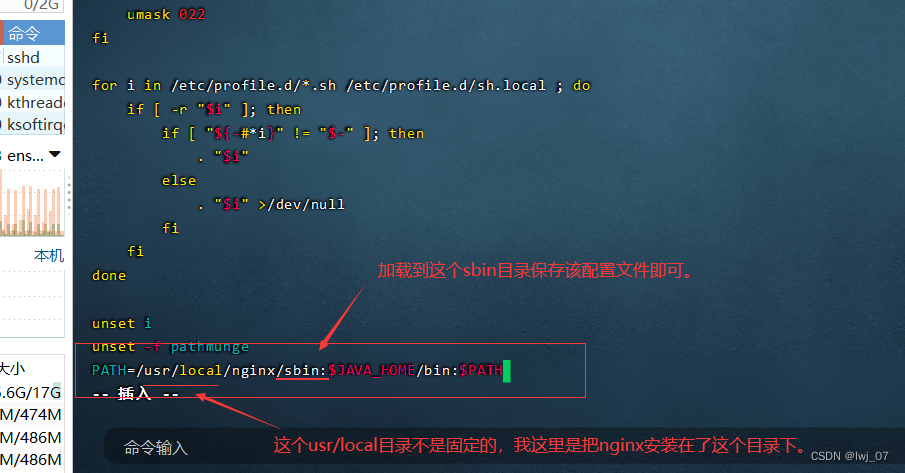
配置环境变量:
使用vim /etc/profile命令打开profile配置文件 (注意:使用vim命令的时候判断一下vim命令是否安装了,没有安装的话使用 yum install vim命令安装即可)
保存之后,别忘记输入一下立即生效命令: source /etc/profile命令
然后我们再输入重新加载配置文件命令: nginx -s reload 的时候就会发现配置文件加载成功了:
==============如果有报错解决不了的话就用下面很拉跨麻烦的方式吧==================
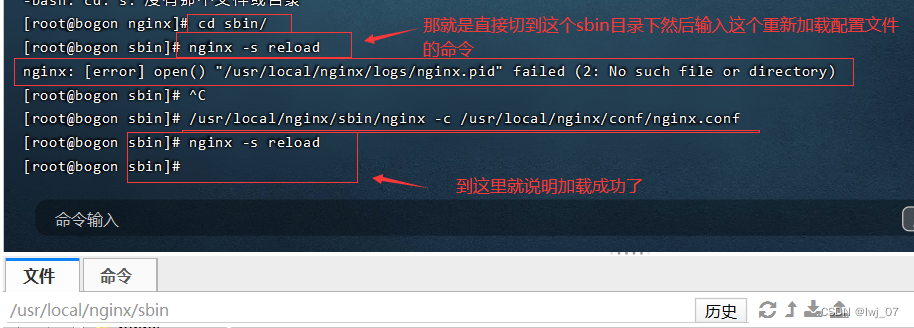
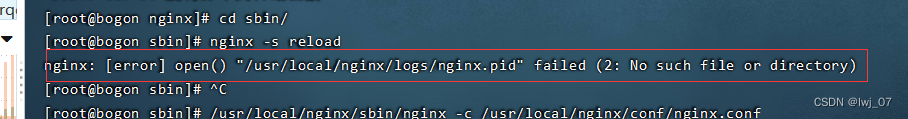
2.4.1、如果输入加载配置文件命令的时候出现报错:
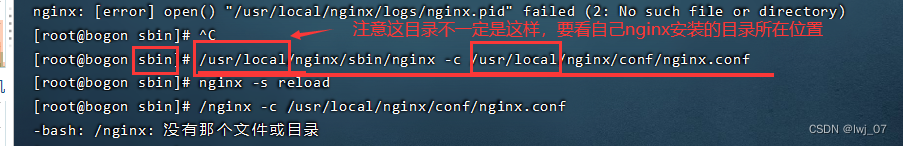
解决方法:在sbin目录位置输入下面的命令即可(注意nginx上面的目录所在位置,还有nginx.conf上面的目录,不一定都是usr/local)
最终就解决了报错问题,然后我们再输入加载配置文件命令的时候就能够加载成功了。
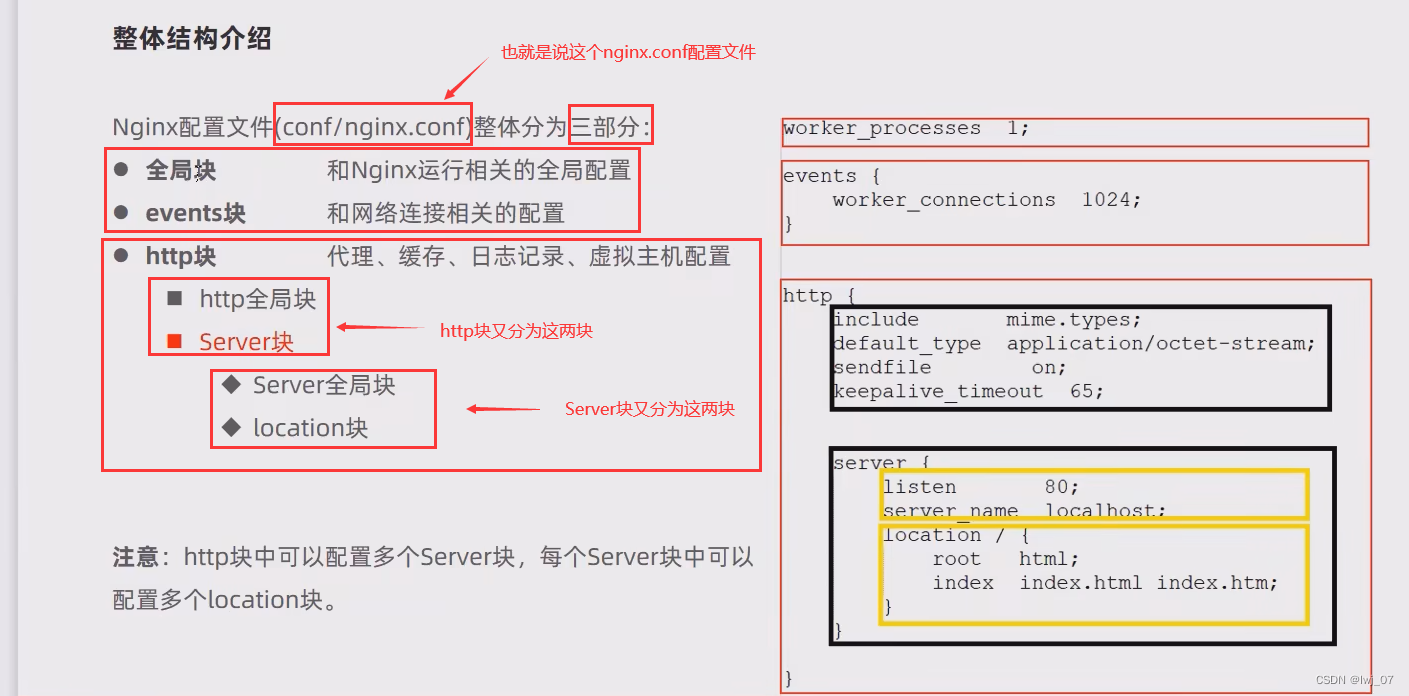
三、Nginx配置文件结构
总结:
也就是说nginx.conf配置文件中,events上面的就是全局块,events中的配置就是events块、然后http那里的就是http块并且http里面又分为http全局块(也就是第一个黑框起来的部分)、Server块(也就是第二个黑框框起来的部分),然后Server块又可以分为Server全局块和location块,并且可以配置多个。
四、Nginx具体应用
也就是说我们使用Nginx服务器能做的三个作用:部署静态资源(也就是说如html、css都可以部署到这个Nginx轻型服务器中)、反向代理、负载均衡。
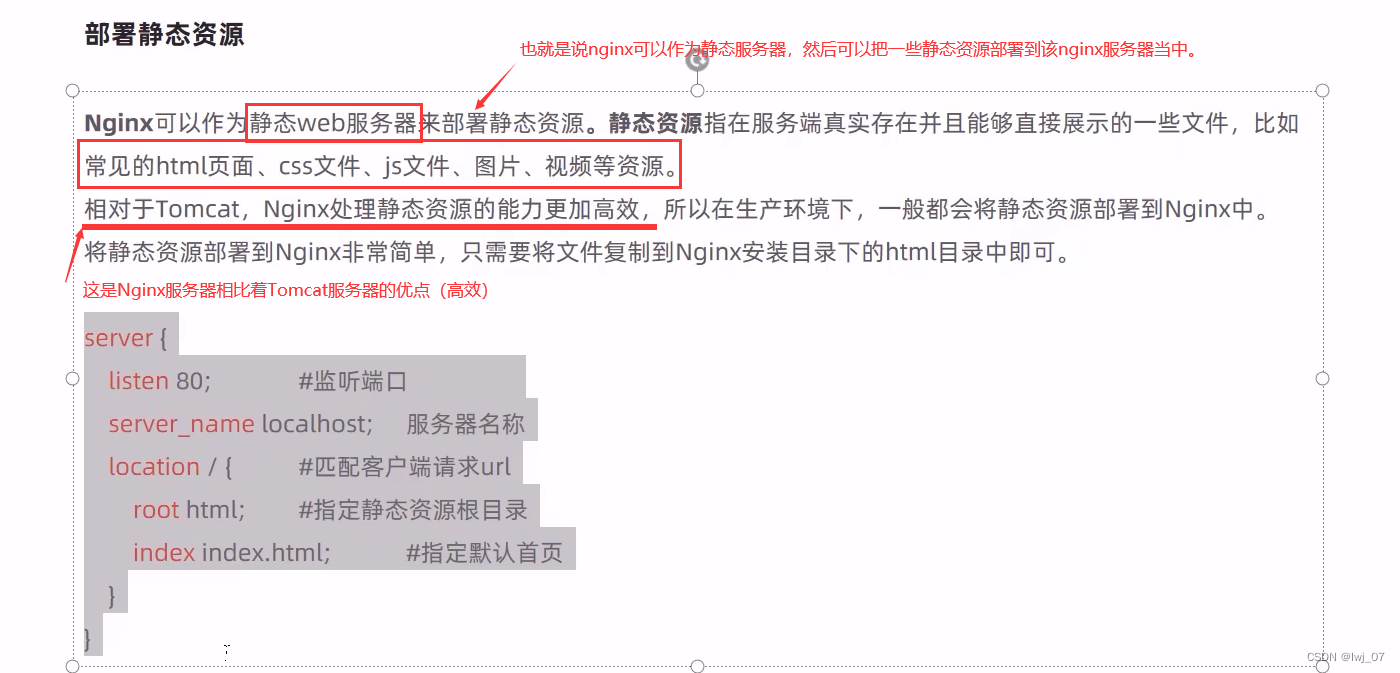
4.1、部署静态资源
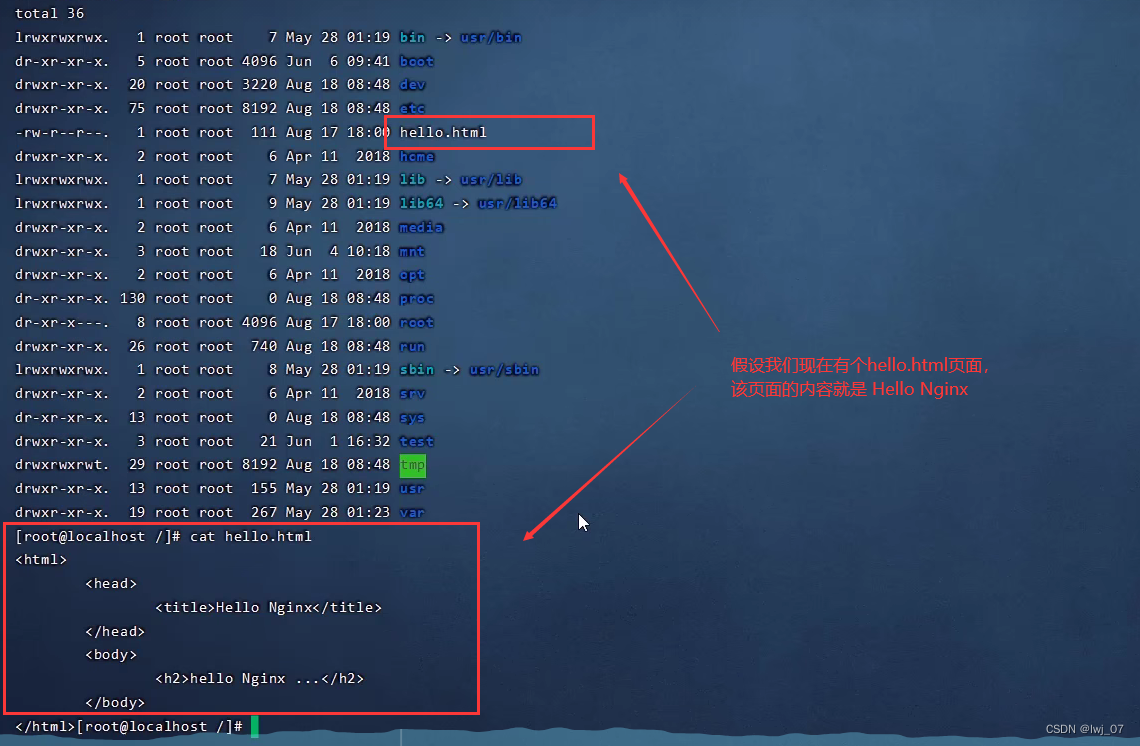
如何将静态资源(如html页面部署到Nginx服务器中):
只需要将html页面放在Nginx目录下的html目录下即可,演示如下:
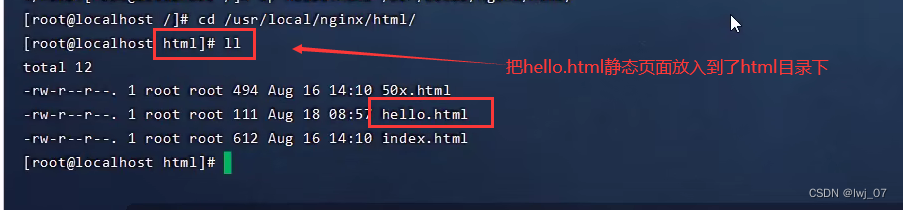
现在我们只需要把该hello.html页面放入到nginx目录下的html目录下即可部署成功到Nginx服务器中:

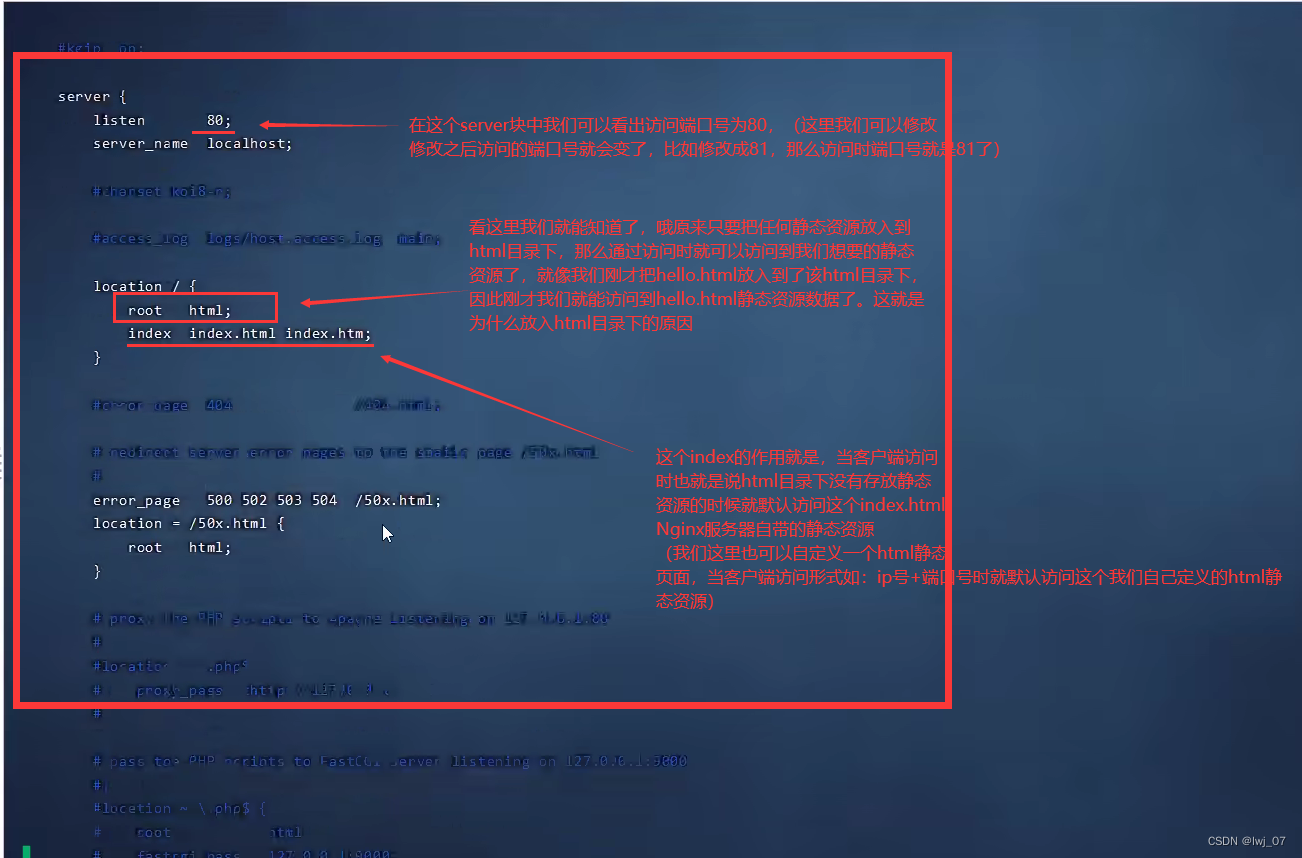
思考:为什么我们把静态资源hello.html页面放入到html目录下后,就可以成功部署到Nginx服务器中然后访问成功呢:
原因就是这就是配置文件nginx.conf中的html块中的Server块起的作用。
4.2、反向代理
首先我们讲方向代理之前,先明白一下什么是正向代理:
注:这个正向代理服务器是客户端设置的,也就是说客户端如果想访问外网的资源,那么就要自己设定一个代理服务器然后才能获取到外网的资源。
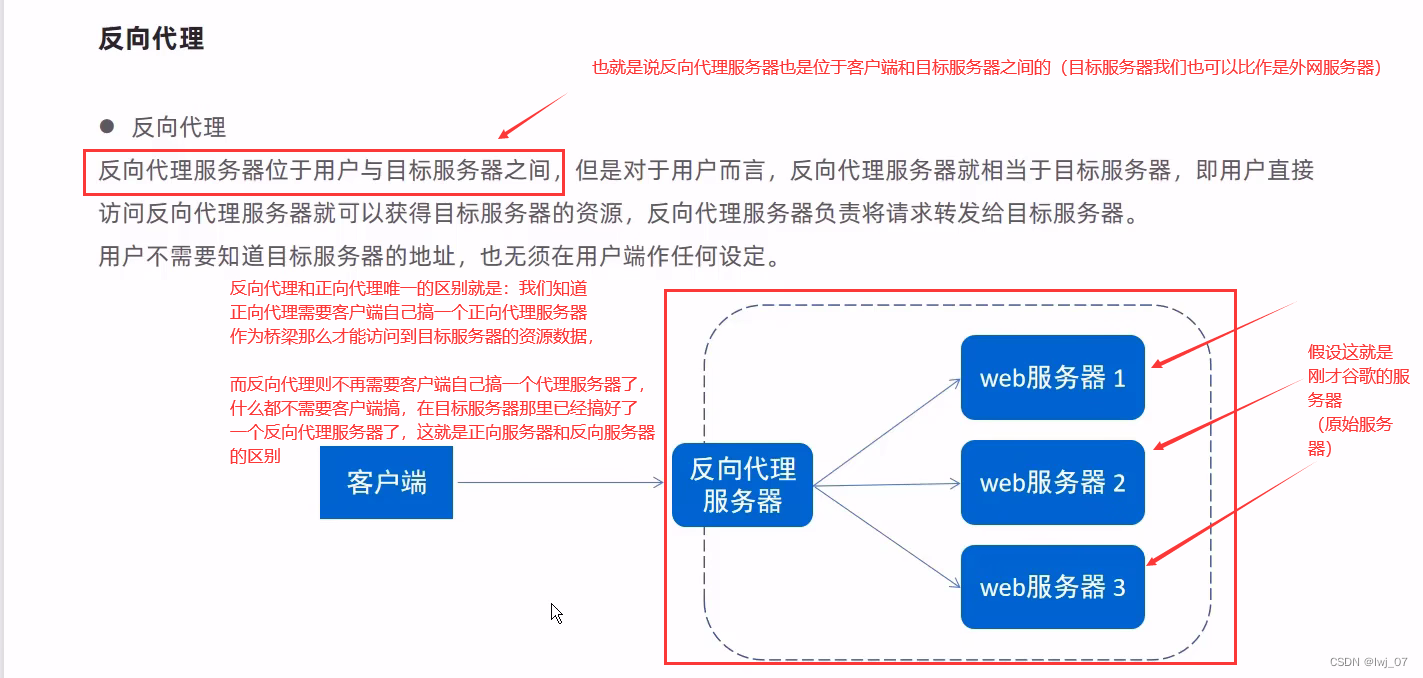
那么什么是反向代理服务器呢:
总结一句话: 我们假设把餐厅比作是目标服务器(也就是说我们客户端想要向其服务器获取资源的服务器),那么我们让朋友帮我们去该餐厅买饭,那么我们这个朋友就叫正向代理服务器(因为毕竟是我们【我们就可以称为是客户端】让朋友去的),但是如果我们想买这个餐厅(目标服务器)的饭,然后这个餐厅有外卖员,那么这个外卖员就叫做反向代理服务器(因为我们又没有让他给我们送,是餐厅指定的让他给我们送餐的)
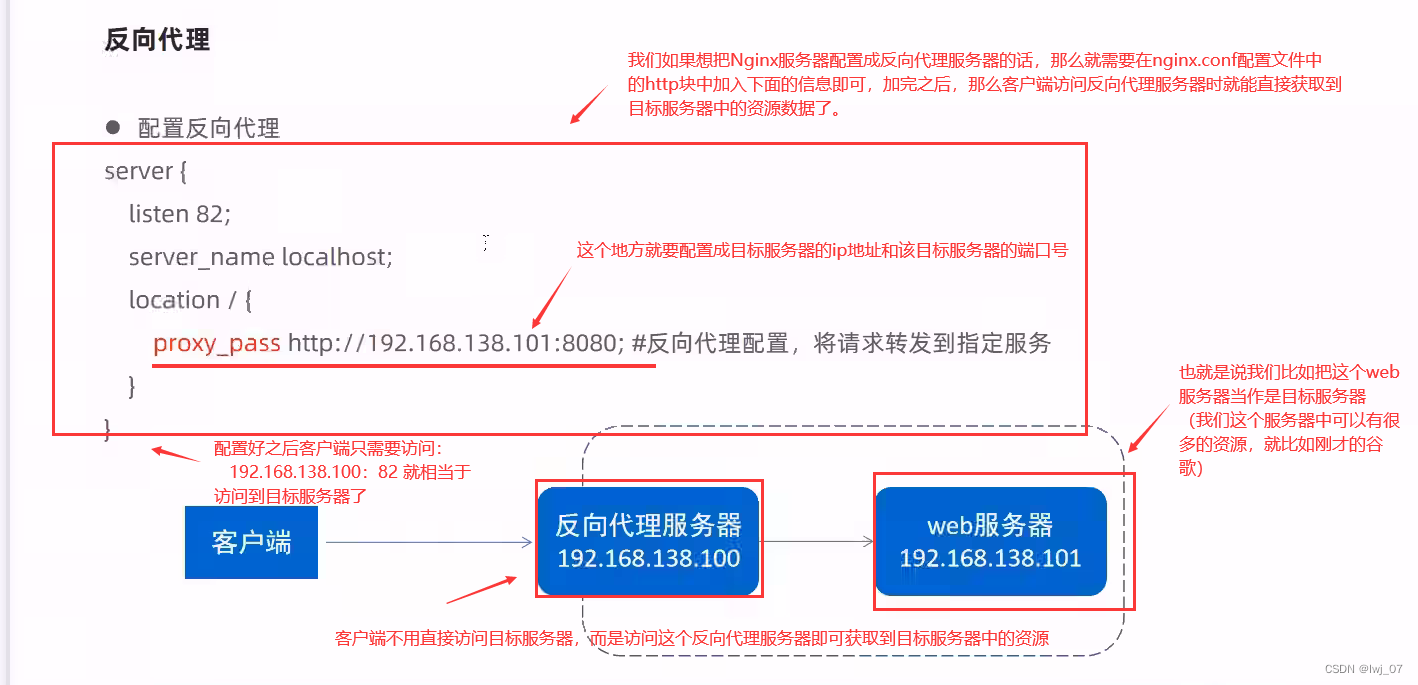
现在我们理清了什么是正向代理、反向代理后,我们知道Nginx就可以充当这个反向代理服务器,具体该怎么把Nginx服务器配置成反向代理服务器,具体的操作如下所示:
将Nginx服务器配置成反向代理服务器步骤:
4.3、负载均衡
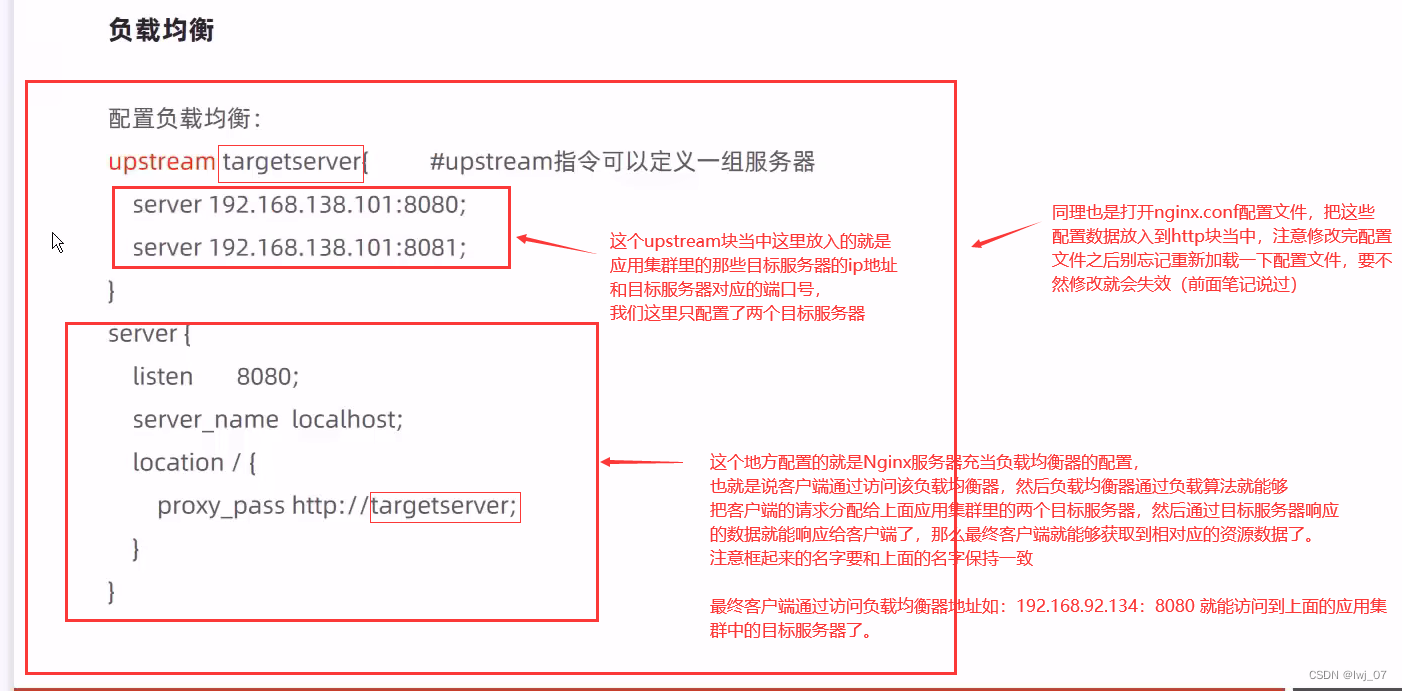
如何将Nginx服务器配置成负载均衡器:
通过上面的配置也就是说,比如我们把项目分别部署到了上面的两个应用集群里的两台目标服务器当中了,现在客户端想访问获取这两台目标服务器中的项目资源,那么通过配置后只需要访问负载均衡器就可以轮循的访问到上面的两个目标服务器中的数据了(为什么是轮询:是因为我们没有配置数据,默认的情况下就是轮询访问目标服务器,也就是说客户端一直访问负载均衡器的时候,负载均衡器是先访问应用集群中第一个目标服务器的数据然后响应给客户端,然后再访问第二个目标服务器,然后再第一个,然后再第二个..... 也就是说轮询着来)
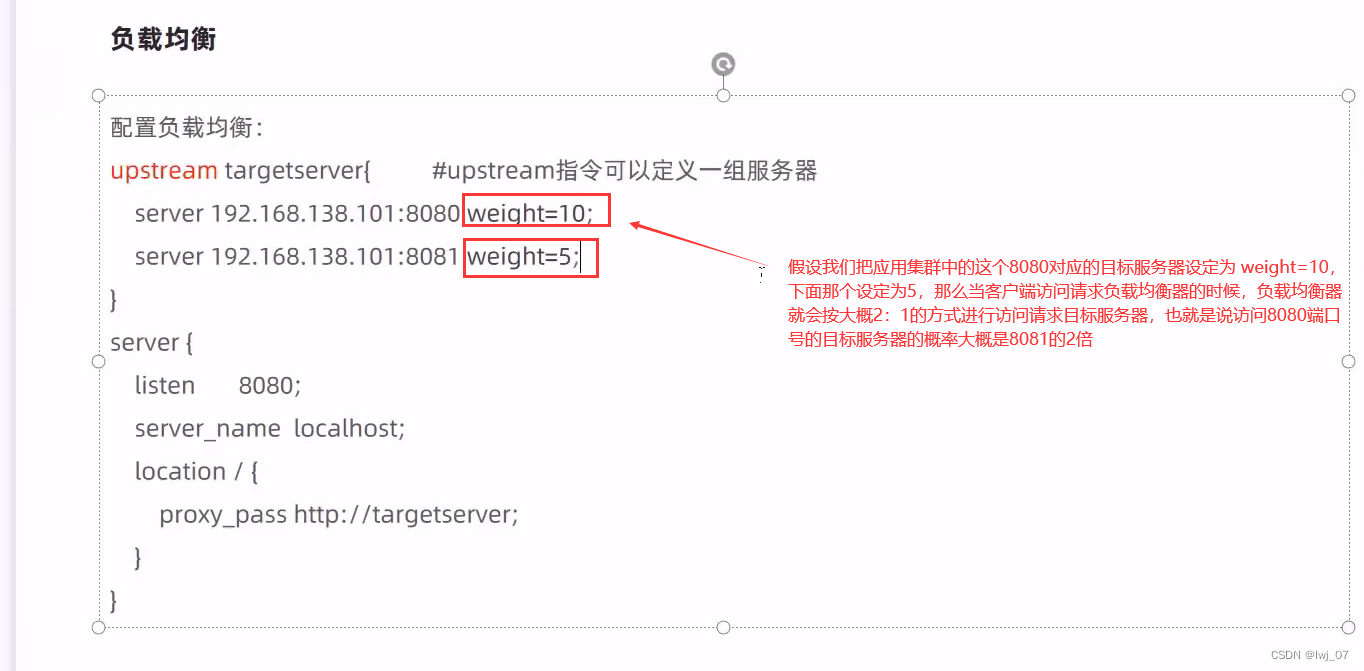
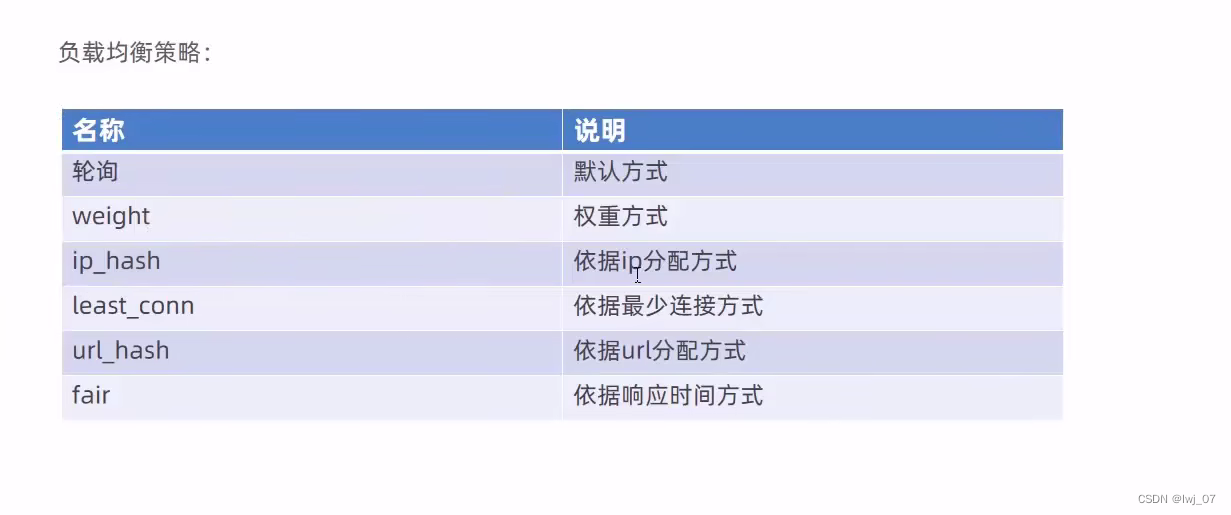
注: 这种轮询是默认没配置的时候就是轮询的方式,那么我们也可以配置其他的方式:
一些配置如下所示: